一、URL
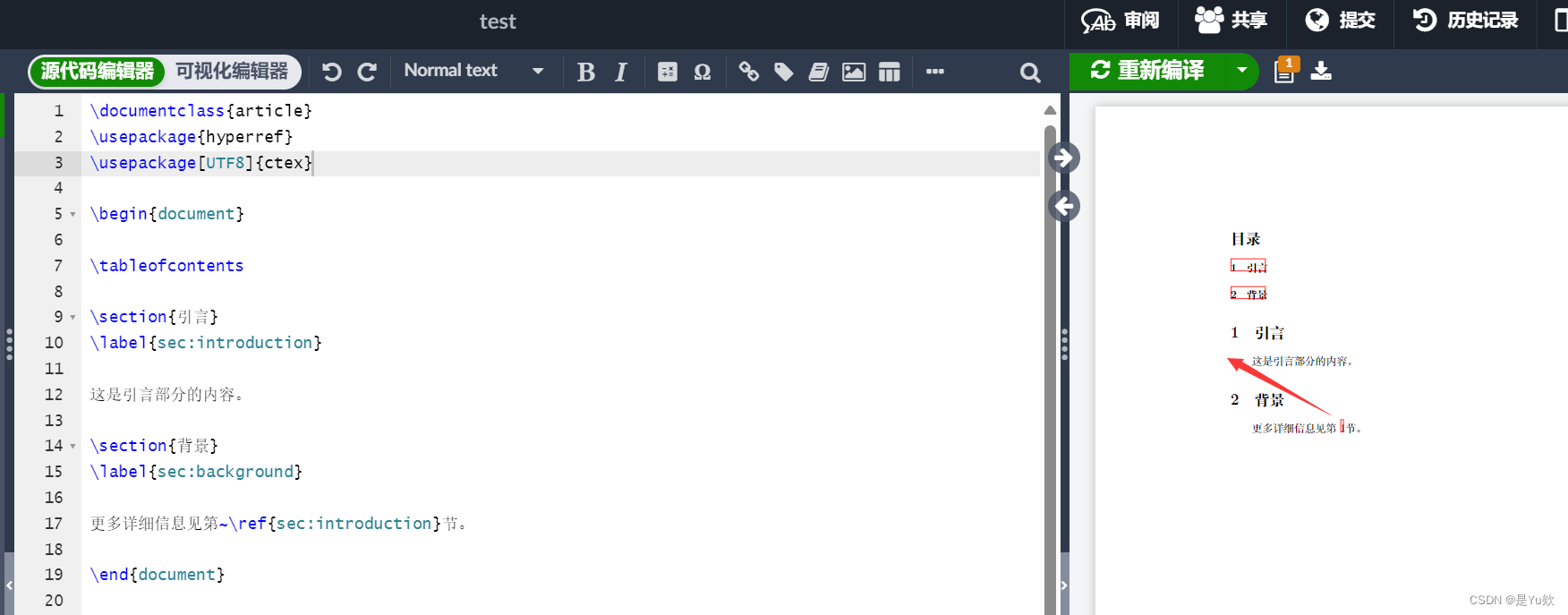
对于一个不会写正则表达式的蒟蒻来说,在urls.py中就只能傻傻的写死名字,但是即便这样,还会有很多相对路径和绝对路径的问题(相对ip+端口的路径),因为我们网页中涉及到页面跳转,涉及到发送请求的url,这些地方都很容易导致视图无法正确响应对应路由而报错。
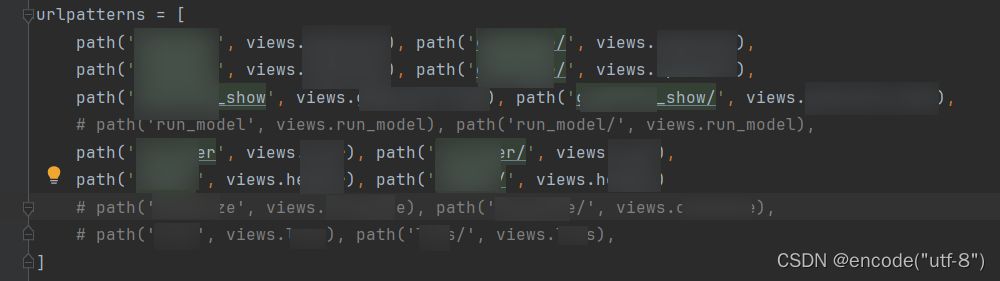
试了很久开发出了一个最蠢的办法,就是无论在哪个模版中,按我这种写法就一定能访问到对应的路由,按照前后各补一个‘/’的规则,在每个APP中的urls.py里,也给每个路由写成带斜杠和不带斜杠两种(因为大概率有其他地方会忘记前后都补斜杠,我也没去搞清楚这里的路由规则,总之不想自己在这里吃亏的话就把两种都写上)


这种模版和这种urls的写法,包能访问到的,不存在路由接收不到的情况,而且保证一定按绝对路径访问(就是路由分发的时候,所有前缀都要补上:主路由分发到了user和work两个app下,那么在user里的路由假定为user_child,user所接收的前缀为user的路由的话,那么我们写就应该写 '/user/user_child/')
二、不同APP之间models的访问
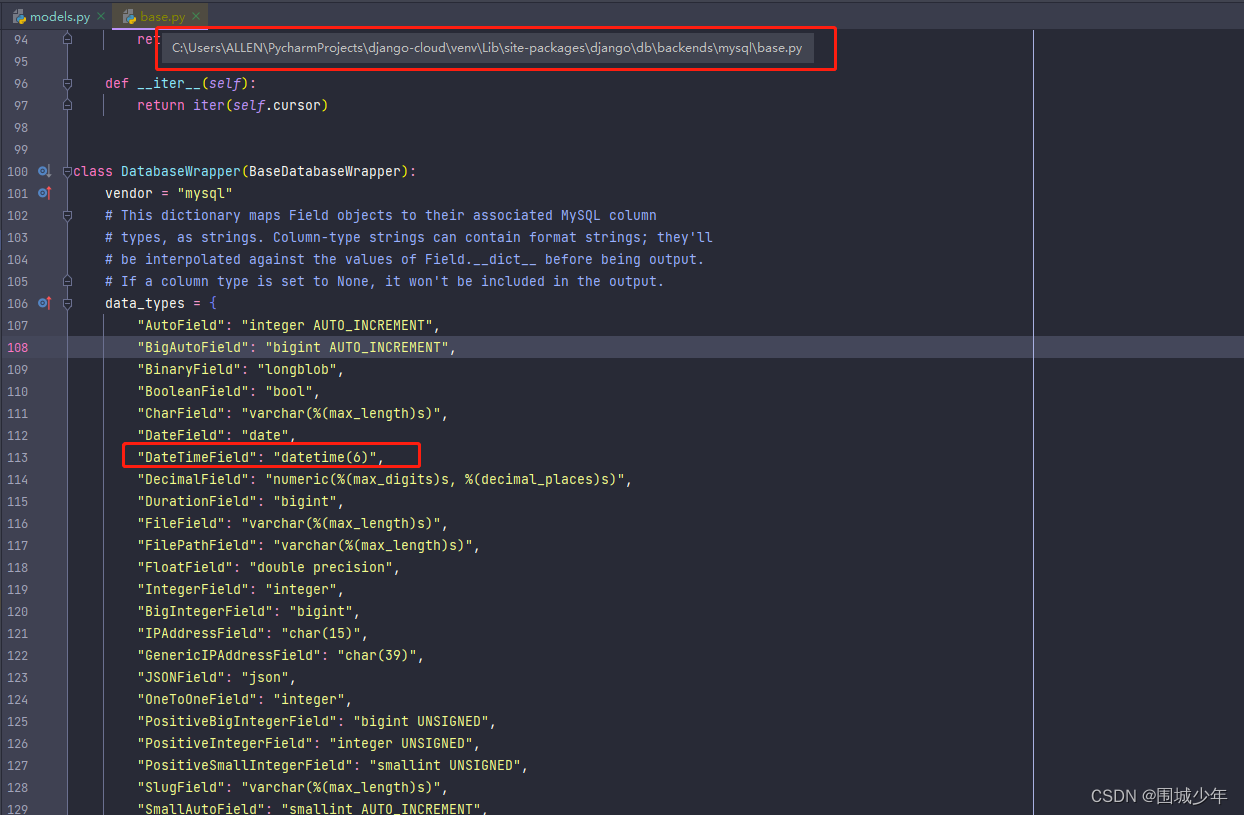
因为Django中导包的特点,同一个app下的包必须用相对路径导(同一目录就是from . import sorfware1,上一级目录就是 from ..** import software1),但是导其他app下的models.py,则直接用 from app_name.models import yourmodel1,yourmodel2 ....
就不再用相对路径导了,尽管pycharm可能识别不到,但启动django项目不会报错,且能正常调用到另一app的模型类的相关数据
三、数据解析
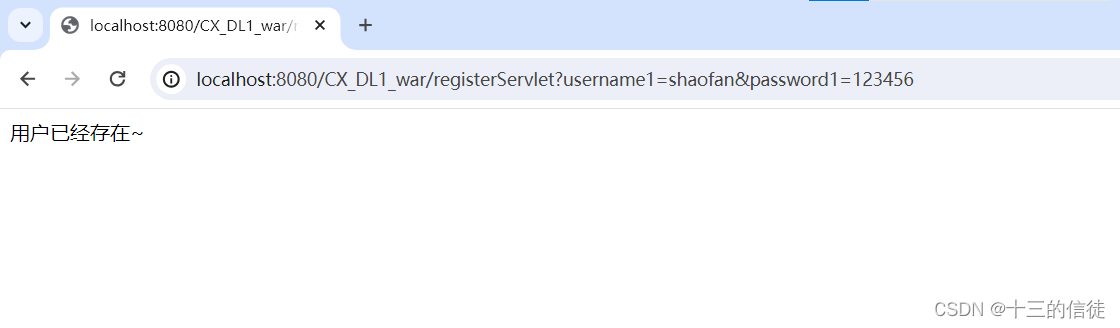
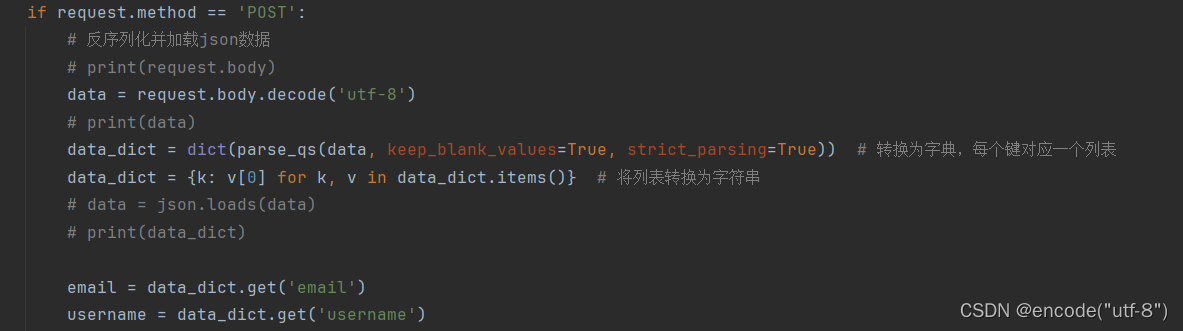
前端传的数据只要不是序列化后的数据,都是直接用request.GET或者request.POST取,如果用Jquery的办法将一个form表单里所有的输入进行序列化打包发送post请求的话,后端要从request.body取到序列化后的字符串,并进行解码,转字典,如果是一对一的数据还要进一步转字符串

四、对web的调试
我对项目中web页面的调试往往都在有大量js代码的页面,因为可能出现某些特性被废除,元素加载先后未保障,请求相关的库资源失败,相关静态资源没有加载出来的问题。这里建议养成打开F12调试面板的习惯,每次请求都看看是不是都返回200OK,以及点进去看具体加载的文件内容是不是和自己修改后的一致。
有可能是浏览器缓存的原因,有可能是项目修改还未重新部署,后端代码改了是能显而易见发现的,因为终端会提示,但模版中的代码或者静态文件修改了终端不会提示(一个小办法就是观察pycharm里相关语句是否变色。但不是所有前端语句都能被pycharm识别到,我调试的时候一般写很多console.log,这个是会变色的,如果没变色就去刷新页面你会发现加载出的代码里也不会有你更改的内容)
对于掺杂Jquery,ajax这种的页面,一定一定要注意某些操作要在页面元素全部加载完成之后才能做,有的函数绑定了相关id的标签,但其实这个标签还没有渲染到页面上,那就根本取不到这个DOM,也就根本不能正确执行后面的操作
五、开发注意事项
如果做的分工是前后端分离,后端一定要事先弄清楚哪个页面有哪些功能,要考虑哪些参数值要从请求中取,哪些要保存到session里,弄清功能以后要保证项目进度,绝对不能等前端把所有web发过来再开始写代码,因为web发过来与后端代码进行嵌套也是不小的工作量,单纯的后端处理逻辑的代码,自己想调试的话就自己写一点form表单,input,p标签,button啥的意思一下数据的传递就行了。
你无法想象到前端的最终页面在项目中能否很好的展示,有的效果可能只在本地上正常,挂到服务器上就不对劲,这时候将后端代码嵌套进去要给前端反复的反馈问题,以及调整页面样式。。(其实这里有很多是我嵌套代码的时候,可能不小心漏掉了一些双标签的闭合部分,导致一些父子标签的关系混乱了),还有可能是后端处理模版的时候进行循环渲染,然后为了结合相应的js代码,导致更改了一些标签的id,这也会导致样式出岔子。尽量写样式的时候让前端控制在class里,而不是通过id,虽然也只会有少数这种情况。