一、HTTP 协议详解
-
-
TCP 协议与 HTTP 协议
-
TCP 协议主要用于数据传输控制,而 HTTP 协议主要用于应用层面的数据交互。
HTTP 属于应用层协议,是建立在 TCP 协议基础之上的,HTTP 协议以客户端请求和服务器端响应为标准,浏览器通常称之为客户端,而 Web 服务器称之为服务器。客户端打开任意一个端口向服务端的指定端口(默认 80)发起 HTTP 请求,首先会先发起 TCP 三次握手,TCP 三次握手的目的是建立可靠的数据连接通道,TCP 三次握手通道建立完毕,进行 HTTP 数据交互。
HTTP 协议从诞生之初到现在经历了若干个版本,其中最主要的版本为:HTTP 1.0、HTTP 1.1,其中 HTTP 1.0 是第一个得到广泛应用的版本,而 HTTP 1.1 为当前使用的主流版本。
| HTTP方法 | 作用 |
| GET | 客户端指定支援信息,服务器返回指定数据 |
| PUT | 从客户端向服务器传送的数据取代指定的文档内容 |
| HEAD | 只请求相应报文中的HTTP首部 |
| DELETE | 请求服务器删除Request-URI所标识的资源 |
| POST | 将客户端的数据提交到服务器,如注册表单 |
| MOVE | 请求服务器将指定的页面移动到另一网络地址 |
-
-
HTTP 请求方法
-
在 HTTP 通信中,每个 HTTP 请求报文都包含一个方法。用以告诉 Web 服务器端需要执行什么具体的动作,这些动作包括:获取指定 Web 页面、提交内容到服务器、删除服务器上的资源文件等,这些 HTTP 请求报文中包含的方法被称为 HTTP 请求方法。常用的 HTTP 请求方法见下表:
-
-
HTTP 状态码
- HTTP 状态码介绍
-
HTTP 状态码(HTTP Status Code)是用来表示 Web 服务器响应 HTTP 请求状态的数字代码。每当 Web 客户端向 Web 服务器发送一个 HTTP 请求时,Web 服务器都会返回一个状态响应代码。这个状态码是一个三位数字代码,作用是告知 Web 客户端此次的请求是否成功,或者是否要采取其他的动作方式。
HTTP 1.1 版本中的状态码可以分为 5 大类,如下表:
| 状态码范围 | 作用 |
| 100-199 | 用于指定客户端相应的某些动作 |
| 200-299 | 表示请求成功 |
| 300-399 | 用于已经移动的文件并且常被包含在定位头信息中指定的地址信息 |
| 400-499 | 用于指出客户端的错误 |
| 500-599 | 指出服务端的错误 |
HTTP 响应的状态码种类很多,但是在实际工作场景中,经常遇到的状态码却不多,生产场景中常见的重要状态码及对应的作用如下:
200-0K
服务器成功返回网页,这是成功的HTTP请求返回的标准状态码
301-Moved Permanently
永久跳转,所有请求的网页将水久跳转到被设定的新的位置。例如:从etiantian.org跳转到www.etiantian,org
403-Forbidden
禁止访间,这个请求是合法的,但是服务器端因为匹配了预先设置的规则而拒绝响应客户端的请求,此类问题一般为服务器或服务权限配置不当所致
404-Not Found
服务器找不到客户端请求的指定页面。可能是客户端请求了服务器上不存在的资源所致
500-Internal Server Error
内部服务器错误,服务器遇到了意外情况,不能完成客户的请求。这是一个较为笼统的报错,一般为服务器的设置或者内部程序问题所致。例如:SELinux开启,而又没有为HTTP设置规则许可,客户端访问就是500
502-Bad Gateway
坏的网关,一般是代理服务器请求后端服务时,后端服务不可用或没有完成响应网关服务器。一般为反向代理服务器下面的节点出间题所致
503-Service Unavailable
服务当前不可用,可能是因为服务器超载或停机维护导致,或者是反向代理服务器后面没有可以提供服务的节点
504-Gateway Timeout
网关超时,一般是网关代理服务器请求后端服务时,后端服务没有在特定的时间内完成处理请求,一般是由于服务器过载导致没有在指定的时间内返回数据给前端代理服务器
-
-
-
HTTP 状态码的命令行查看
-
-
# curl -I 192.168.1.11 HTTP/1.1 200 OK
Date: Thu, 25 Mar 201 15:04:36 GMT
Server: Apache/2.4.6 (CentOS)
Last-Modified: Thu, 25 Mar 2019 15:04:31 GMT ETag: "a-5be5dbb8fc477"
Accept-Ranges: bytes Content-Length: 10
-
-
HTTP 协议原理及重点分析
-
HTTP 协议属于 OSI 模型中的第 7 层应用层协议,HTTP 协议的重要应用就是 WWW 服务应用, 下面就以 WWW 服务应用为例介绍 HTTP 协议的通信原理,HTTP 协议进行通信时,需要有客户端(终端用户)和服务器端(Web 服务器),在 Web 客户端向 Web 服务器发送请求报文之前, 先要通过 TCP/IP 协议在 Web 客户端和服务器之间建立一个 TCP/IP 连接。整个 HTTP 协议请求的工作流程如下:
1)终端客户在 Web 浏览器地址栏输入访问地址“http://www.chengdu.org/index.html”。2)Web 浏览器请求 DNS 服务器把域名 www.chengdu.com 转换成 Web 服务器的 IP 地址,此处的解析过程就是 DNS 解析的原理流程。
- Web 浏览器将端口号(默认是 80)从访问地址(URL)中解析出来。
- Web 浏览器通过解析后的 IP 地址及端口号与 Web 服务器之间建立一条 TCP 连接。
- 建立 TCP 连接后,Web 浏览器向 Web 服务器发送一条 HTTP 请求报文,请求报文内容格式及信息细节前面已经讲过了,此处不再赘述。
- Web 服务器响应并读取浏览器的请求信息,然后返回一条 HTTP 响应报文。
- Web 服务器关闭 HTTP 连接,关闭 TCP 连接,Web 浏览器显示访问的网站内容到屏幕。
- 上述就是 HTTP 协议通信原理过程,整个通信原理的重要知识点如下:
-
-
Linux 下实践观察 HTTP 协议的通信过程
-
可以使用 Linux 下的 curl、wget、tcpdump(wireshark)、fiddler 等工具根据原理实践查看通信的过程。这里以 curl 为例讲解如下:
# curl -v 192.168.1.11
* About to connect() to 192.168.1.11 port 80 (#0)
* Trying 192.168.1.11...
* Connected to 192.168.1.11 (192.168.1.11) port 80 (#0)
- GET / HTTP/1.1
- User-Agent: curl/7.29.0
- Host: 192.168.1.11
- Accept: */*
>
< HTTP/1.1 200 OK
< Date: Thu, 25 Mar 2019 15:27:10 GMT
< Server: Apache/2.4.6 (CentOS)
< Last-Modified: Thu, 25 Mar 2019 15:27:08 GMT
< ETag: "27-5be5e0c6b07e4"
< Accept-Ranges: bytes
< Content-Length: 39
< Content-Type: text/html; charset=UTF-8
<
www.chengdu.com(这是内容!!!)
* Connection #0 to host 192.168.1.11 left intact
二、HTTP 资源
-
-
媒体类型
-
互联网上的数据有很多不同的数据类型,Web 服务器会把通过 Web 传输的每个对象都打上名为MIME 类型的数据格式标签。最初设计MIME(Multipurpose Internet Mail Extension,多用途因特网邮件扩展)是为了解决在不同的电子邮件系统之间搬移报文时存在的问题。MIME 在电子邮件系统中工作得非常好,后来,HTTP 也支持了这个功能,用它来进行数据描述并标记不同的数据内容类型。当 Web 服务器响应 HTTP 请求时,会为每一个 HTTP 对象数据加一个 MIME 类型。
当 Web 浏览器获得服务器返回的对象时,会去查看相关的 MIME 类型,进行相应处理。MIME 类型存在于 HTTP 响应报文的响应头部信息里,它是一种文本标记,表示一种主要的对象类型和一个特定的子类型,中间由一条斜杠来分隔。
下图为生产场景中最常见的 MIME 类型:
超文本标记语言文本 .html text/html
xml文档 .xml text/xml
XHTML文档 .xhtml application/xhtml+xml
普通文本 .txt text/plain
RTF文本 .rtf application/rtf
PDF文档 .pdf application/pdf
Microsoft Word文件 .word application/msword
PNG图像 .png image/png
GIF图形 .gif image/gif
JPEG图形 .jpeg,.jpg image/jpeg
au声音文件 .au audio/basic
MIDI音乐文件 mid,.midi audio/midi,audio/x-midi
RealAudio音乐文件 .ra, .ram audio/x-pn-realaudio
MPEG文件 .mpg,.mpeg video/mpeg
AVI文件 .avi video/x-msvideo
GZIP文件 .gz application/x-gzip
TAR文件 .tar application/x-tar
任意的二进制数据 application/octet-stre
-
-
URL 介绍
-
URL,全称 Uniform Resource Location,中文翻译为统一资源定位符,也被称为网页地址(网址)。如同网络上的门牌,它是因特网上标准的资源唯一地址。通俗地说,URL 是Interne 上用来描述信息资源的字符串,主要用在各种 WWW 客户端和服务器程序上。采用 URL 可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。严格来讲, 每个 URL 都是一个URI,它标识一个互联网资源,并指定对其进行操作或取得该资源的方法。 URL 的格式由下列 3 部分组成:
第一部分是协议,如 HTTP、HTTPS;
第二部分是主机资源服务器 IP 地址或域名(端口号),如 www.chengdu.com;
第三部分是主机资源的具体地址,如目录和文件名等,如 gaoxin/index.html。
第一部分和第二部分之间用://符号隔开,第二部分和第三部分之间用/符号隔开。第一部分和第二部分是不可缺少的,第三部分可以省略。
-
-
URI 介绍
-
URI,全称 Uniform Resource Identifier,中文翻译为统一资源标识符,是一个用于标识某一互联网资源名称的字符串。这个字符串在世界范围内唯一标识并定位某一个信息资源。互联网上每个可用的数据资源,如 HTML、图片、视频等皆通过统一资源标识符进行定位。
-
-
动态网页资源
- 动态网页资源介绍
-
所谓的动态网页是与静态网页相对而言的,也就是说,动态网页的 URL 后缀不是.htm、.html、.shtml、.xml、.js、.css 等静态网页的常见后缀扩展名形式,而是以.asp、.aspx、.php、.js、.do、.cgi 等形式作为后缀的,并且一般在动态网页网址中会有标志性的符号?和&,此外,在大多数情况下后端都需要有数据库支持等。
-
-
- 动态网页资源特点
-
- 常见网页扩展名后缀有.asp、.aspx、.php、.jsp、.do、.cgi 等。
- 网页一般以数据库技术为基础,大大降低了网站维护的工作量。
- 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、投票、用户管理、订单管理、发博文等。
- 动态网页并不是独立存在于服务器上的网页文件,当用户请求服务器上的动态程序时, 服务器解析这些程序并可能读取数据库信息返回一个完整的网页内容。
- 动态网页中的?在搜索引擎的收录方面存在一定的问题,搜索引擎一般不会从一个网站的数据库中访问全部网页,或者出于技术等方面的考虑,搜索蜘蛛一般不会去抓取网址中? 后面的内容,因此在企业通过搜索引擎进行推广时,需要针对采用动态网页的网站做一定的技术处理(伪静态技术),以便适应搜索引擎的抓取要求。
- 程序在服务器端解析,这相当于顾客点餐,饭店厨师做饭做菜,耗时长、效率低。由于程序在服务器端解析,因此,会消耗大量的 CPU 和内存、I/O 等资源,并且多数还要读取数据库等服务,因此,其访问效率远不如静态网页,在服务器端解析动态程序的服务常见的有PHP 引擎、Java 容器(tomcat、resin、jboss、weblogic)。
-
-
- 有关动态网页的架构思想
-
一般来说,静态网页的性能效率是动态网页的 10~30 倍,且动态网站效率很低,并发能力也很低,在高并发场景中应尽可能转换成静态网页提供服务。动态转静态几乎是所有高并发网站必备的架构方案思路,也是高级架构师的职责所在。
此外,动态转静态也要根据业务需求设计。例如,对于更新频繁的网站如果设计不好就可能会产生数据不一致的情况,即用户看到的数据不是网站最新的内容,而是静态的内容。
-
-
伪静态网页
-
从网站的 URL 地址来看,伪静态表面上看起来是静态内容(如地址结尾带 html),这是通过 rewrite 规则来实现的 URL 地址重写。改写后的 URL 地址更规范、美观,有利于搜索引擎抓取, 以及提升用户访问体验。例如: http://pan.baidu.com/111-123/98991 和http://www.discuz.net/forum-3778-2.html 这两个地址都是伪静态的。因为伪静态网页还是动态网页,从性能上考虑,伪静态功能不但没有提升网站性能,反而会降低网站的性能。那么,有些人可能就会有疑问了,为什么动态网页需要伪装成静态网页呢?为什么不能直接转成静态网页呢?
-
-
- 伪静态网页的作用
-
由于搜索引擎无法正确读取带参数的动态网页内容,造成网页中很多具有丰富信息的页面无法被搜索引擎收录,因此才有了伪静态技术,它的作用是把动态网页 URL 改写成静态网页的 URL,虽然同样是消除了动态网页中的参数,但是并不需要生成任何网页,仅仅是改变了网页地址路径。这样做的主要目的有两个,一是让搜索引擎收录网站内容,实现让更多的用户访问企业网站内容;二是提升用户访问体验,动态地址带特殊符号等的 URL 看起来也不如静态网页地址规范。
-
-
- 伪静态网页总结
-
- 利用 rewrite 技术将动态网页伪装成静态网页(URL 地址改写)。
- 便于搜索引擎收录,提升用户访问量以及用户体验。
- 访问性能没有提升,并且转换伪静态会消耗资源,因此网站性能反而会下降。
- 尽可能将动态网页转换成真正的静态页面。
- 并发量不是很大或者动态更新过于频繁的时候,用 rewrite 实现伪静态也是不错的。
- 伪静态网页的实现过程一般是由运营产品提出需求,开发和运维共同实现的。
三、网站流量度量术语
-
-
IP
-
IP(Internet Protocol)即独立 IP,这里指独立 IP 数,独立 IP 数是指不同 IP 地址的计算机访问网站时被计算的总次数。独立 IP 数是衡量网站流量的一个重要指标。一般一天内(00:00—24:00)相同 IP 地址的客户端访问网站页面只被计算为一次,记录独立 IP 的时间可为一天或一个月,目前通用的标准为“一天”。
-
-
PV
-
PV(Page View)即访问量,中文翻译为页面浏览,即页面浏览量或点击量,不管客户端是不是相同,也不管 IP 是不是相同,用户每次访问一个网站页面都会被计算一个 PV。
PV 的具体度量方法就是从客户端浏览器发出一个对 Web 服务器的请求(Request), Web服务器接到这个请求后,将该请求对应的一个网页(Page)发送给浏览器,就产生了一个 PV。
-
- UV
UV(Unique Visitor)即独立访客,同一台客户端(PC 或移动端)访问网站被计算为一个访客。一天(00:00—24:00)内相同的客户端访问同一个网站只计算一次 UV。UV 一般是以客户端 Cookie 等技术作为统计依据的,实际统计会有误差。
考虑到一台客户端电脑可能会有多人使用的情况,因此,UV(独立访客)实际上并不一定是独立的自然人访问。
先来看看对 IP 的度量:
- 分析所有 Web 服务器的访问日志信息,对 IP 地址段去重后计数,这是基本计算手段。
- 在网站的每一个(所有)页面结尾嵌入 JS 等统计程序代码,待用户加载网页后,将 IP 即传给统计 IP 的服务器,这种方法一般被第三方统计公司或在企业内部开发日志分析程序时使用。
- 用第三方大家比较信任的统计工具,如谷歌的统计(GA)。
IP 的统计方法简单、易用,因此成为多数网站衡量网站流量的重要指标之一。
对 PV 的度量如下:
- 分析 Web 服务的访问日志(需要排除 JS、CSS 及各种图片的日志信息),只计算 HTML、 PHP 等页面数量。
- 在网站的每一个页面结尾嵌入 JS 等统计程序代码,待用户加载网页后,访问数量即传给统计 PV 的服务器,这种方法一般被第三方统计公司或在企业内部开发日志分析程序时使用。
- 用第三方大家比较信任的统计工具,如谷歌的统计(GA)。PV 的统计方法也很简单、易用,因此,也是多数网站衡量网站流量的重要指标之一。
对于 UV 的度量如下:
- 通过客户端 HTTP 请求报文分析一个客户端会多次请求网站服务器,每次 HTTP 请求都会携带客户端自身的大量信息,比如 IP 地址、请求发出的时间、浏览器版本、操作系统版本等。网站服务器对这些请求进行分析,如果这些请求满足一些共同特征,比如来自同一个IP 地址,且浏览器版本和操作系统版本相同,请求时间又相近等,那么就可以认为这些请求是来自同一个客户端的,那么多个页面访问也只算一个 UV。
- 通过 Cookie 鉴别
当客户端第一次访问某个网站服务器的时候,网站服务器会给这个客户端的电脑发出一个Cookie,通常放在这个客户端电脑的 C 盘当中。在这个 Cookie 中会分配一个独一无二的编号,其中会记录一些访问服务器的信息,如访问时间、访问了哪些页面,等等。当下次再访问这个服务器的时候,服务器就可以直接从该电脑中找到上一次放进去的 Cookie 文件,并且对其进行一些更新,但那个独一无二的编号是不会变的。如果在一定时间内,服务器发现2 个来访者对应的是一个编号,那么自然可以认为它来源于同一个来访者,于是就计算 1 个UV。使用 Cookie 的方法要比分析客户端 HTTP 请求头部信息分析更精确些。但也存在一些问题,比如:有的客户端为保证更高级别的安全,关闭了 Cookie 的功能;或者是有些客户端
设置了在退出页面时自动删除 Cookie,抑或用户经常自己手动删除 Cookie,那么这个方法就不那么精确了。因此,以上两个方法都只能得到近似的 UV,而不是绝对精确的。
在面试过程中 Linux 运维人员经常会被问道:你的公司网站最大并发是多少?那么到底什么是并发?怎么理解并发呢?
- A 种理解:网站服务器每秒能够接收的最大用户请求数。
- B 种理解:网站服务器每秒能够响应的最大用户请求数。
- C 种理解:网站服务器在单位时间内能够处理的最大连接数。
对于网站服务器来说,所谓的并发就是单位时间内服务器能够同时处理的最大连接数, 因为有的请求 1 秒结束,有的请求可能 10 秒才结束(业务程序及配置不同),因此,网站并发不是客户端每秒的并发请求数,而是服务器在一段时间内(1 秒或者数秒内)可以处理的最大连接数,这个连接既包含正在建立的连接,也包含已经建立的连接。
# netstat -an |grep "ESTABLISHED"| wc -l
也可通过一些日志统计工具来分析某些服务的网络连接并发情况。
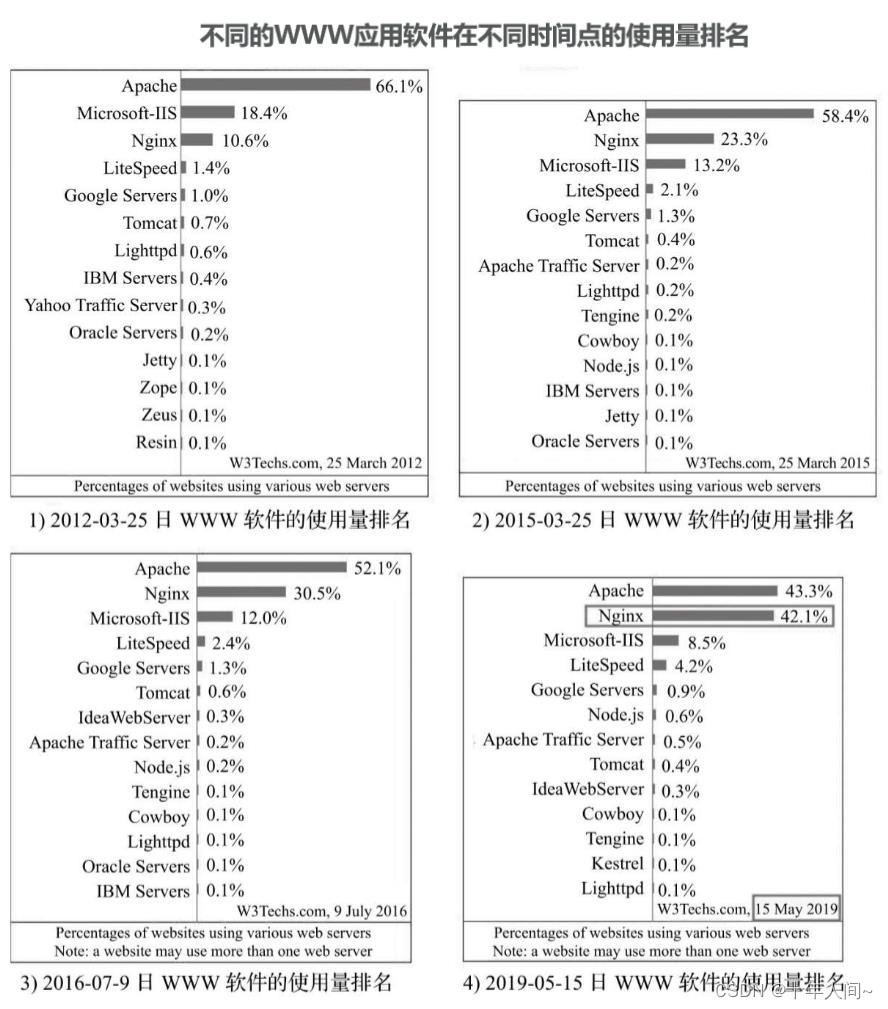
- Apache:这是中小型 Web 服务的主流,Web 服务器中的领航者。
- Nginx:大型网站 Web 服务主流,曾经是 Web 服务器中的初生牛犊,现已长大。Nginx 的分支 Tengine(The Tengine Web Server),发展得不温不火。
- Lighttpd:这是一个不温不火的优秀 Web 软件,社区不活跃,静态解析效率很高。在 Nginx流行前,它是大并发静态业务的首选,国内百度贴吧、豆瓣等众多网站都有 Lighttpd 奋斗的身影。
- 常用来提供动态服务的软件
- PHP(FastCGI):大中小型网站都会使用,动态网页语言 PHP 程序的解析容器。它可配合 Apache 解析动态程序, 不过, 这里的 PHP 不是 FastCGI 守护进程模式, 而是mod_php5.so(module)。也可配合 Nginx 解析动态程序,此时的 PHP 常用 FastCGI 守护进程模式提供服务。
- Tomcat:中小企业动态 Web 服务主流,互联网 Java 容器主流(如 JSP、DO)。
- Resin:大型动态 Web 服务主流,互联网Java 容器主流(如 JSP、DO)。
- IIS(Internet Information Services):微软 Windows 下的 Web 服务软件(如 ASP、 ASPX)。
- Python(uwsgi):随着云计算、大数据、人工智能而发展起来的 Python 语言也是很火的语言了,这里可以通过 Nginx 的 uwsgi 模式实现对Python 的动态请求解析分发。
Apache 软件有几个重要的版本系列,分别为 Apache1.3、Apache2.0、Apache2.2、Apache2.4 等,其中,Apache1.3 和 Apache2.0 系列已经成为过去时,官方的网站上也不见其踪影了,目前主流的 Apache 为 2.2 系列,正在向 Apache2.4 系列过渡。如果没有特别的要求,建议当下使用 Apache2.2 系列。官方地址:Welcome to The Apache Software Foundation!。
Nginx 的版本只有一个系列,但是版本更新很快,仅仅半年就有数个版本,这也看出来社 区 的 活 跃 程 度 , 具 体 内 容 参 见 官 方 文 档 地 址 : http://www.nginx.org/ 以及http://www.nginx.org/en/docs/以及 nginx documentation,截至目前最新稳定版为 1.16.0。
Resin 官方号称是世界上最快的 Web 服务,是大型动态 Web 服务主流,为互联网 Java
程序的解析容器,百度、人人都曾用过 Resin。其发展的主要版本有 3.0、3.1、4.0,目前企业较多地使用 3.1 系列,正在向 4.0 过渡。
Tomcat 一直是中小企业动态 Web 服务的主流,常用作解析 Java 的程序的容器,目前企业使用的主流版本有 6 系列和 7 系列,官方也已经推出了更新的 8.0 系列。Tomcat 官方地址:http://tomcat.apache.org/whichversion.html 和 Apache Tomcat® - Welcome!。
-
-
- WWW 动态服务软件PHP
-
PHP 软件是大中小型网站程序前台页面开发的首选,存世开源软件众多,也是中小企业网站开发的首选,它是动态网页语言PHP 程序的解析容器。PHP 的版本系列有PHP5.2、PHP5.3、PHP5.4、PHP5.5、PHP5.6,目前到了 PHP8.3.5,其中最经典的版本为 PHP5.2 系列,企业应用的主流版本可以说是百花争艳。值得注意的是,PHP 提供解析的方式,在配合 Apache 解析动态程序时,用的是 mod_php5.so(module)模块的方式提供服务;在配合 Nginx 解析动态程序时,常用FastCGI 守护进程模式提供服务。官方网站:PHP: Hypertext Preprocessor