1、 entity
1.1 entity类型整理
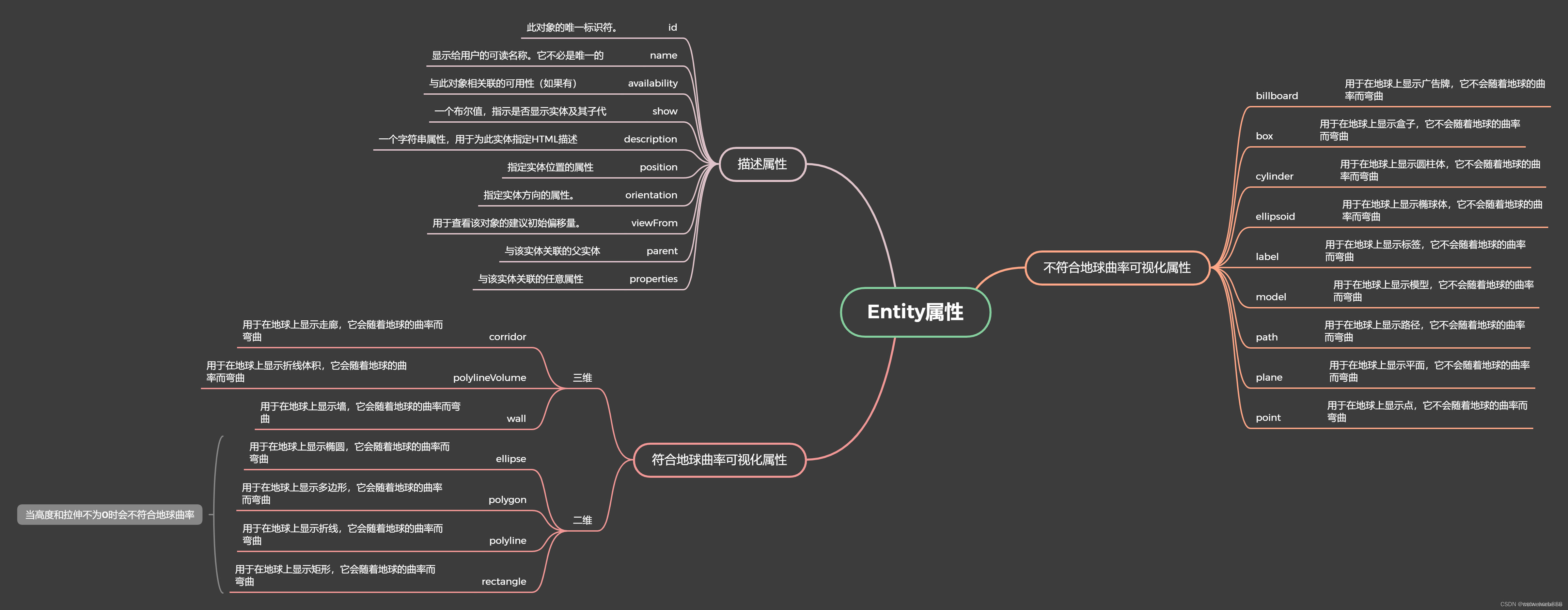
Entity分类

1.2 entity添加
-
椭圆
const ellipse = new Cesium.Entity({
position: Cesium.Cartesian3.fromDegrees(114.3, 39.9, 100),
ellipse: {
semiMinorAxis: 30000, //椭圆的短半轴
semiMajorAxis: 40000, //椭圆的长半轴
extrudedHeight: 0, //拉伸高度
material: Cesium.Color.WHITE.withAlpha(0.5), //椭圆颜色
// outline: true, //是否显示边框
outlineColor: Cesium.Color.BLUE, //边框颜色
rotation: Cesium.Math.toRadians(45), //旋转角度,从正北方向开始顺时针旋转
},
});
viewer.entities.add(ellipse);
//或viewer.entities直接添加无需new.
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(114.3, 39.9, 100),
ellipse: {
semiMinorAxis: 30000, //椭圆的短半轴
semiMajorAxis: 40000, //椭圆的长半轴
extrudedHeight: 0, //拉伸高度
material: Cesium.Color.WHITE.withAlpha(0.5), //椭圆颜色
// outline: true, //是否显示边框
outlineColor: Cesium.Color.BLUE, //边框颜色
rotation: Cesium.Math.toRadians(45), //旋转角度,从正北方向开始顺时针旋转
},
});- 线
const polyline = new Cesium.Entity({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([112.3, 39.9, 114.4, 39.9]), //返回笛卡尔坐标数组
width: 10,
material: Cesium.Color.RED,
},
});
- 多边形
let polygonEntity = this.polygonEntityCollection1.add(
new Cesium.Entity({
name: value.id,
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray([
value.longitude,
value.lat,
value.longitude + lonLatLevel,
value.lat,
value.longitude + lonLatLevel,
value.lat - lonLatLevel,
value.longitude,
value.lat - lonLatLevel,
]),
material:
Cesium.Color.fromCssColorString("rgba(99, 184 ,255)").withAlpha(
0.1
),
extrudedHeight: 3000 * 10,
height: 0,
outline: true,
outlineColor:
Cesium.Color.fromCssColorString("rgba(99, 184 ,255)").withAlpha(
0.3
),
},
})
);- 模型
var model = new Cesium.Entity({
name: "模型",
position: Cesium.Cartesian3.fromDegrees(114.3, 39.9, 1000),//位置
model: {
uri: "/src/assets/Cesium_Air.glb",
minimumPixelSize: 128, //模型最小像素
maximumScale: 200, //模型最大放大倍数
},
});
- 线加label
// 线的顶部位置
var lineTopPosition = Cesium.Cartesian3.fromDegrees(114.3, 39.9, 1000);
//创建组合实体
var entity = new Cesium.Entity({
position: lineTopPosition,
// 线
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
114.3, 39.9, 0, 114.3, 39.9, 1000,
]),
material: Cesium.Color.AQUA, //线的颜色
},
// 标签
label: {
text: "Hello World", // 标签显示的文本内容
font: "14px sans-serif", // 标签文本的字体
fillColor: Cesium.Color.RED, // 标签文本的填充颜色
outlineColor: Cesium.Color.WHITE, // 标签文本的轮廓颜色
outlineWidth: 2, // 标签文本的轮廓宽度
style: Cesium.LabelStyle.FILL_AND_OUTLINE, // 标签文本的样式,这里设置为填充和轮廓
pixelOffset: new Cesium.Cartesian2(0, -10), // 标签相对于其原点的像素偏移量
eyeOffset: new Cesium.Cartesian3(0, 0, -50), // 标签相对于相机位置的偏移量
horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // 标签的水平原点,这里设置为中心
verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // 标签的垂直原点,这里设置为底部
scale: 1, // 标签的缩放比例
showBackground: true, // 是否显示标签的背景
backgroundColor: new Cesium.Color(0.165, 0.165, 0.165, 0.8), // 标签背景的颜色
backgroundPadding: new Cesium.Cartesian2(10, 10), // 标签背景与文本之间的内边距
},
});
//将立方体添加到场景中
const Entity = viewer.entities.add(entity);
//视角飞行至立方体
viewer.camera.flyTo(
{
destination: Cesium.Cartesian3.fromDegrees(114.3, 39.9, 4000), // 目的地的经纬度坐标
duration: 4,
} // 动画持续时间,默认为3秒
);
- 等等
1.3 entity添加 box创建(无曲率)
ps:与单位有关(Cesium.Cartesian)
- 椭球
var ellipsoid = new Cesium.Entity({
name : '椭球体',
position: Cesium.Cartesian3.fromDegrees(114.3, 39.9),
ellipsoid : {
radii : new Cesium.Cartesian3(300000.0, 200000.0, 100000.0),//长半轴,短半轴,高度
material : Cesium.Color.BLUE.withAlpha(0.5),
outline : true,//开启轮廓
outlineColor : Cesium.Color.BLACK,//轮廓颜色
heightReference : Cesium.HeightReference.CLAMP_TO_GROUND,//底部位置贴地
fill : true //填充色启用
}
});
- 等
2. primitives
2.1 primitives 介绍(更底层,性能好)
2.1 primitives 添加
- label
this.labelsCollection1 = viewer.scene.primitives.add(
new Cesium.LabelCollection()
);
let label = this.labelsCollection1.add({
id: value.id,
position: Cesium.Cartesian3.fromDegrees(
value.longitude + lonLatLevel / 2,
value.lat - lonLatLevel / 2
),
font: "18px Helvetica",
outlineWidth: 2,
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
verticalOrigin: Cesium.HorizontalOrigin.CENTER,
text: value.id,
show: value.show,
fillColor: Cesium.Color.ORANGE,
});
label.type = "gardLabel";- 多边形
- 圆
- 球
- 等