3.4.1 数字
数字取值是在CSS2中规定的,有三种取值形式如表3-3所示。

3.4.2 长度
长度取值<length>是在CSS2中规定的,表示方法为数值接长度单位。可用于描述文本、图像或其他各类元素的尺寸。
长度取值的单位可分为相对长度单位和绝对长度单位。相对单位的长度不是固定的,是根据参照物换算出实际长度,又可分为文本相对长度单位和视口相对长度单位。绝对长度单位的取值是固定的,例如厘米、毫米等,该取值不根据浏览器或容器的大小发生改变。

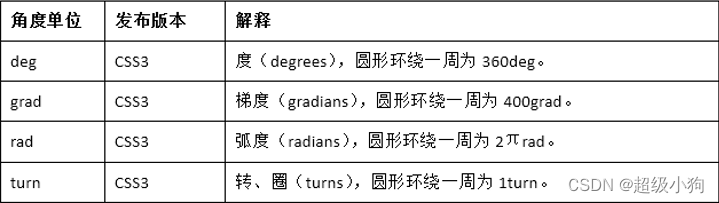
3.4.3 角度
角度取值<angle>是在CSS3中规定的,可用于描述元素变形时旋转的角度。

3.4.4 时间
时间取值<time>是在CSS3中规定的,可用于描述元素变形时旋转的角度。

3.4.5 文本
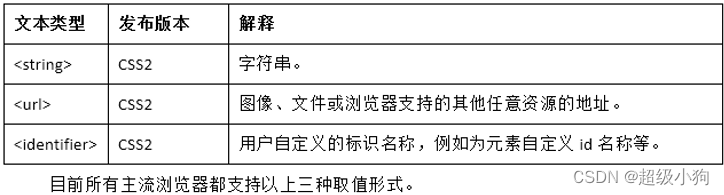
文本常见有三种取值形式,如表所示。

3.4.6 颜色
CSS颜色可以用于设置HTML元素的背景颜色、边框颜色、字体颜色等。本节主要介绍了网页中颜色显示的原理—RGB色彩模式,和三种常用的颜色表示方式。
1. RGB色彩模式
RBG色彩模式是一种基于光学原理的颜色标准规范,也是目前运用最广泛的工业界颜色标准之一。颜色是通过对红、绿、蓝光的强弱程度不同组合叠加显示出来的,而RGB三个字母正来自于红(Red)、绿(Green)、蓝(Blue)三个英文单词首字母组合而成,代表了这三种颜色光线叠加在一起形成的各式各样的色彩。
目前的显示器大多是采用了RGB色彩模式,是通过屏幕上的红、绿、蓝三色的发光极的亮度组合出不同的色彩。因此网页上的任何一种颜色都可以由一组RGB值来表示。
RGB色彩模式规定了红、绿、蓝三种光的亮度值均用整数表示,其范围是[0, 255] 共有256级,其中0为最暗,255为最亮。因此红、绿、蓝三种颜色通道的取值能组合出256X256X256=16,777,216种不同的颜色。目前主流浏览器能支持其中大约16000多种色彩。
2. 常见颜色表示方式
在CSS中常用的颜色表示方式有:
- 使用RGB颜色的方式:例如rgb(0,0,0)表示黑色、rgb(255,255,255)表示白色等;
- RGB的十六进制表示法:例如#000000表示黑色、#FFFFFF表示白色等;
- 直接使用英文单词名称:例如red表示红色、blue表示蓝色等。
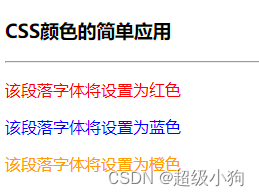
CSS颜色的简单应用 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS颜色的简单应用</title>
<style>
/* 设置字体颜色为红色 */
.red {
color: #FF0000
}
/* 设置字体颜色为蓝色 */
.blue {
color: rgb(0,0,255)
}
/* 设置字体颜色为橙色 */
.orange {
color: orange
}
</style>
</head>
<body>
<h3>CSS颜色的简单应用</h3>
<hr />
<p class="red">
该段落字体将设置为红色
</p>
<p class="blue">
该段落字体将设置为蓝色
</p>
<p class="orange">
该段落字体将设置为橙色
</p>
</body>
</html>运行结果: