线条部件
线条部件由多个点连接而成,它可用于修饰界面或者展示数据。
要注意这里的描述,线条是由多个点连接而成的。
线条部件只有一个组成部分:主体 LV_PART_MAIN
线条是由多个点连接而成的对象,用户可以使用 lv_point_t 类型的数组存储这些坐标点,并调用 lv_line_set_points 函数,把这些坐标点传递给线条部件,它将会把这些点连接起来,最终绘制成线条。
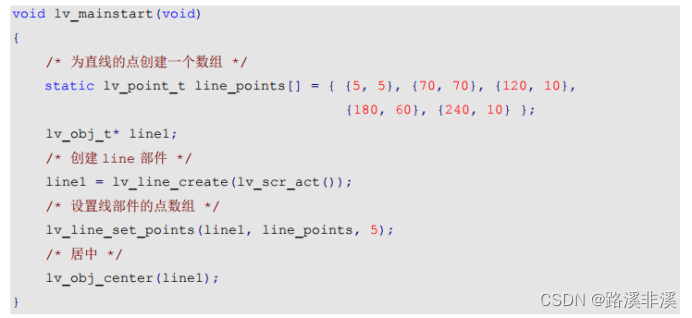
接下来,我们以简单示例来理解线条连接点的设置,示例代码如下所示:
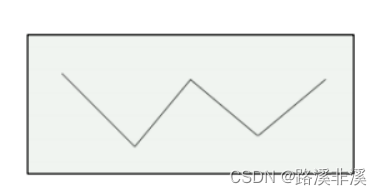
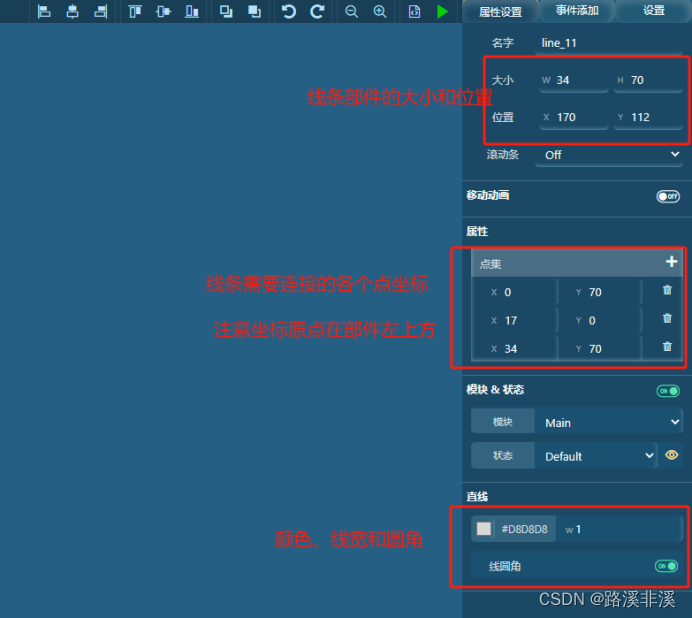
在上述源码中,我们先创建连接点相关的数组,然后创建一个线条部件,最后将点数组传入到线条部件中,其将会把这些点连接起来。示例代码可以在 PC 模拟器中运行,效果图如下所示:
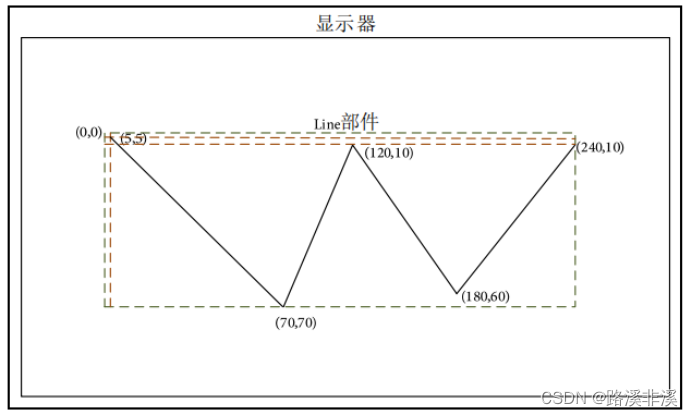
上图中,因为线条部件被居中对齐,所以坐标原点在该部件居中后的左上方,如下图所示:
这里要注意,点的坐标起点是以线条部件为准,而不是整个屏幕的左上角。
自适应大小
默认情况下,线条部件的宽度和高度都是 LV_SIZE_CONTENT,这意味着它将自动设置自身的大小,以适应所有的点。如果用户设置了线条部件的大小,则超出的部分可能不可见。
箭头?
注意,lvgl的线条没有自带箭头属性,如果需要带箭头的线条,就需要想其他办法。
坐标点显示
使用线条来显示各种图形,其实就是各个点的坐标传递到线条部件里面,因此,关键其实是图形的坐标,比如要想显示正弦曲线,就得先得到正弦曲线的离散点坐标数组,然后传递到线条对象中。
gui guider中的线条部件使用
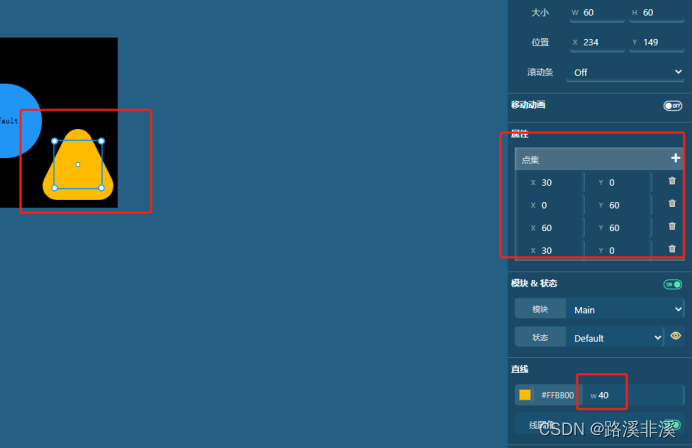
我们再来看看gui guider里面的对应设置
注意,线条部件只能绘制直线条。
使用gui guider绘制页面过程中遇到问题,怎么绘制填充的三角形和圆形?找了半天,线条只能画不填充的多边形,能画圆形的更是压根没有对应的组件。
注意:如果想要绘制矩形(可带圆角),可以直接使用按钮部件。
于是我就奇了怪了,难道lvgl压根没法画形状?
但是也不可能呀,lvgl已经这么成熟了,怎么可能连最基本的形状都绘制不了呢?
于是去CSDN问了下人工智能:
难道画布能解决这个问题?
为了解决这个疑惑,就去了解下该部件:画布
画布部件
在 LVGL 的画布部件中,用户可以绘制任何内容,并为其添加特殊效果,该部件会使用LVGL 的绘图引擎来绘制这些内容。
画布部件只有一个组成部分:主体 LV_PART_MAIN。
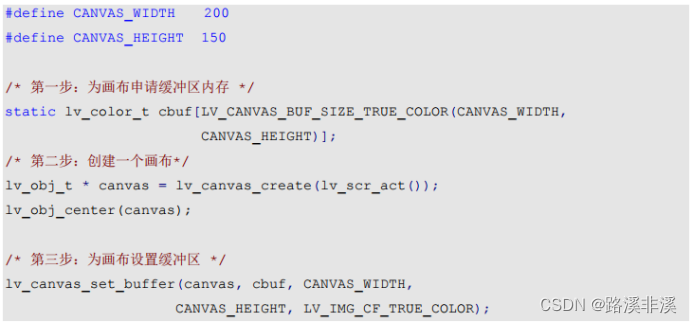
画布的创建流程很简单,一共有三个步骤:
① 为画布申请缓冲区内存;
② 创建画布部件;
③ 为画布设置缓冲区。
接下来,我们以一个简单的示例帮助大家理解画布的创建流程,示例代码如下:
在上述源码中,我们先定义一个缓冲区数组,该数组用于存储需要绘制的图像数据,有了缓冲区之后,就可以创建一个画布并为其设置缓冲区。
其实就是将自定义目标图像的像素数据给绘制出来。
其它部件其实也是刷入对应像素数据,只不过其它部件都是lvgl定制好的,画布允许我们自定义图案来进行绘制。
画布调色板设置
用户需要设置调色板,可以调用 lv_canvas_set_palette 函数,示例如下:
lv_canvas_set_palette(canvas, 3, LV_COLOR_RED);
上述源码表示:将标识为 3 的像素设置为红色。
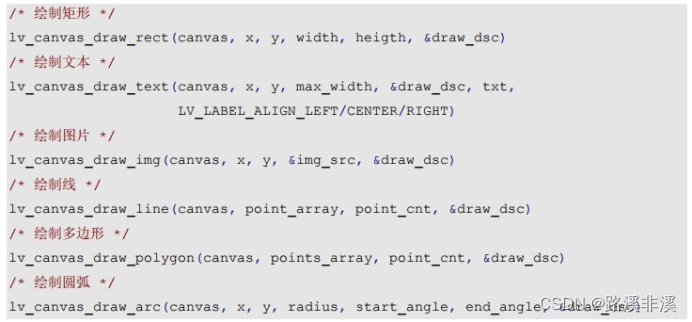
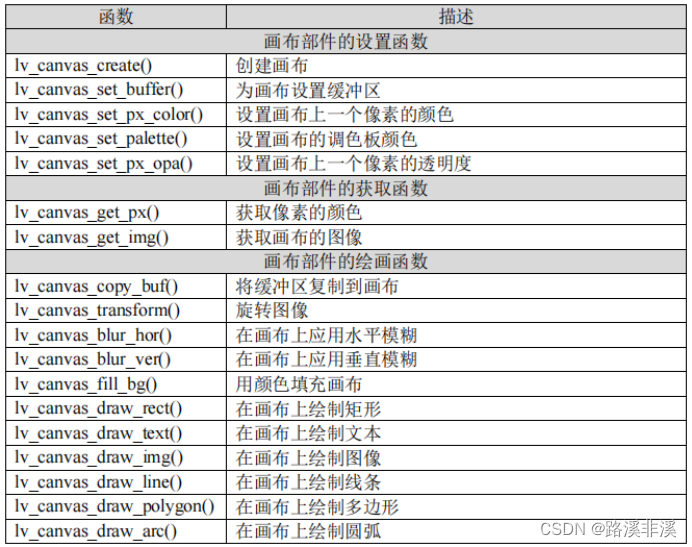
画布部件的绘画
画布部件可以绘制矩形、文本、图片和线条等,相关的绘制函数如下:
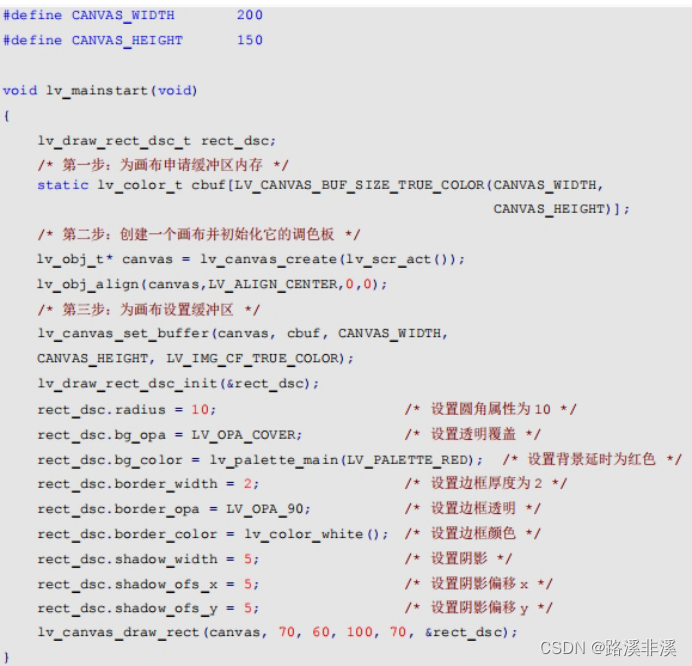
接下来,我们结合源码,以绘画矩形为例,帮助大家理解绘画的配置流程,示例代码如下:
由上述源码可知,绘画的配置流程一共有三步:
① 定义画布相关的描述符,例如:lv_draw_rect_dsc_t rect_dsc;
② 调用 lv_draw_rect_dsc_init 初始化函数。
③ 设置各种属性(开始绘画)。
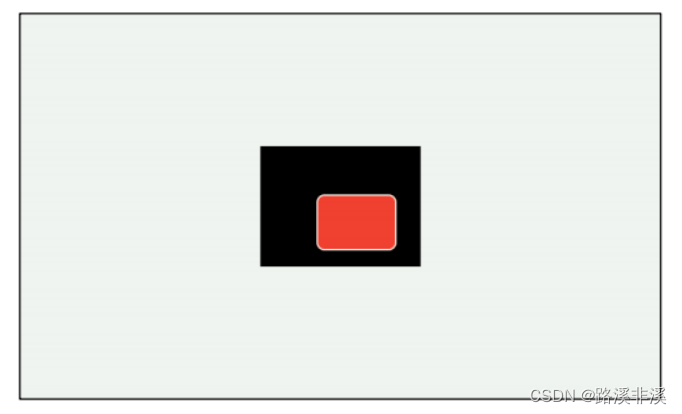
示例代码可以在 PC 模拟器中运行,效果图如下所示:
画布部件的旋转
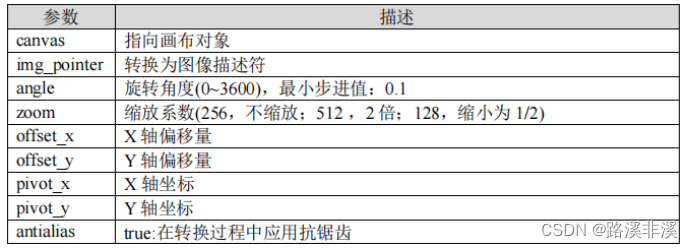
如果用户需要旋转画布中的图像,则可以调用 lv_canvas_transform 函数来设置,旋转后的
结果将会存储在画布上。lv_canvas_transform 函数的入口参数如下表所示:
注意:画布并不能自行旋转,它需要有一个存储图像的缓冲区,而当前的图像将会被复制到该缓冲区中,复制完成后,系统再将其旋转(更新)到画布中。
画布部件的模糊处理
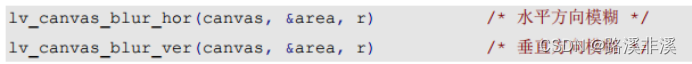
用户可以在画布的指定区域用应用模糊效果,相关的设置函数如下:
在上述的两个函数中,第二个入口参数代表坐标值,第三个入口参数代表模糊区域的半径。
画布部件的 API 函数
LVGL 官方提供了一些与画布部件相关 API,如下表所示:
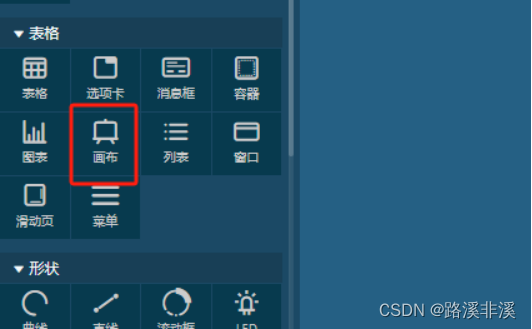
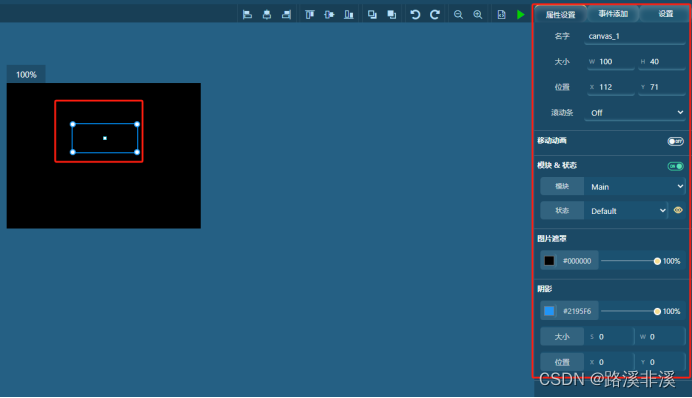
再来看下guider里面的画布使用
添加一个画布
发现设置中啥都没有,说好的能画矩形能画圆弧这些东西呢?
网上查找,竟然也几乎没有画布使用的资料。
这样来看,这个画布也没啥卵用呀。我花在画布上,和直接画在屏幕上,貌似没啥区别。
那难道稍微复杂些的形状就只能导入图片来实现了?
所能用的图形就只能按照lvgl既定的组件来。
可见,使用插件还是有一些局限性的,只能按照第三方库的样式来绘制。
几个绘制技巧
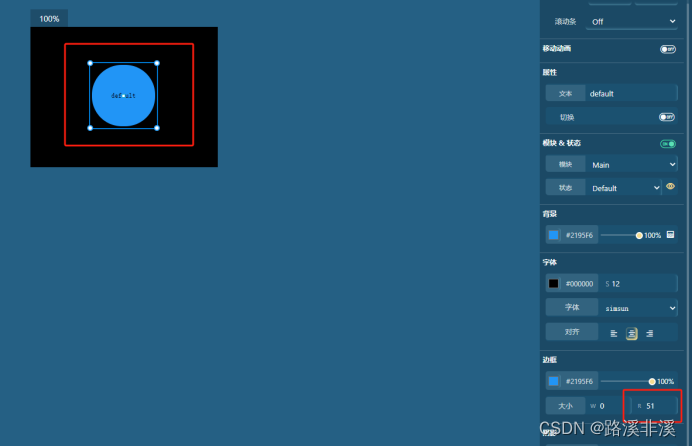
圆形可以通过按钮矩形增加圆角来实现
注意,LED部件其实也可以绘制圆形。
简单的三角形可以通过直线连接,然后增加线条宽度来实现。
不过,只能勉强适用于一些简单的填充图形。
理论上,任何由线条构成的图形都能画出来。
经过上述过程:
可以这么说,只要不是lvgl自带的图形,都可以使用图片来导入,前提是,前期硬件设计时要考虑好内存以及flash空间的问题。
如果flash不够,而且难以扩展,就可以使用上面说的绘画技巧。