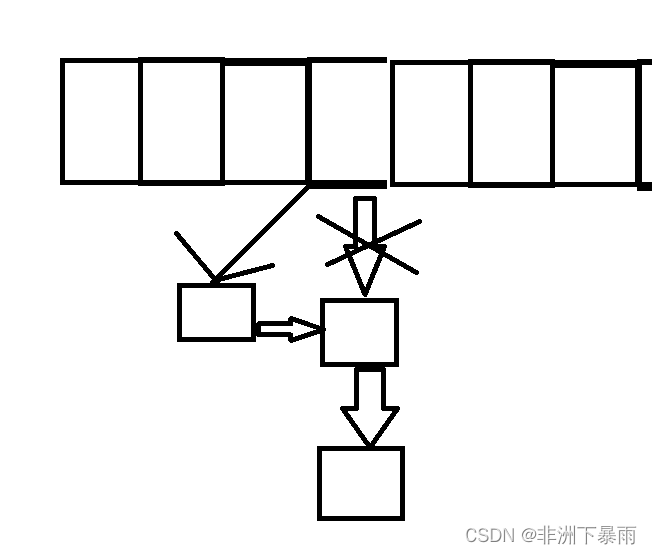
实现效果:

代码示例:
RollingText.ets 组件封装
RollingText.ets 组件封装
/**
* 滚动文字特效
*/
@Component
export default struct RollingText {
private num:number
private timerId: number = -1
@State counter: number = 0
aboutToAppear() {
this.timerId = setInterval(() => {
this.counter += 1
if(this.counter==this.num){
clearTimeout(this.timerId)
}
}, 1)//2000
}
aboutToDisappear() {
clearTimeout(this.timerId)
}
build(){
Row(){
Text(""+this.counter).fontWeight(700).fontColor('#ffffff').fontSize(14)
}
}
}鸿蒙开发应用知识已更新在gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在码云。

调用页面
import RollingText from '../components/RollingText'
Column(){
Text("控股公司(家)").fontWeight(700).fontColor('#ffffff').fontSize(16)
RollingText({num:1100})
}.margin({left:10})鸿蒙开发岗位需要掌握那些核心要领?
目前还有很多小伙伴不知道要学习哪些鸿蒙技术?不知道重点掌握哪些?为了避免学习时频繁踩坑,最终浪费大量时间的。
自己学习时必须要有一份实用的鸿蒙(Harmony NEXT)资料非常有必要。 这里我推荐,根据鸿蒙开发官网梳理与华为内部人员的分享总结出的开发文档。内容包含了:【ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战】等技术知识点。
废话就不多说了,接下来好好看下这份资料。
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。鸿蒙OpenHarmony知识←前往。下面是鸿蒙开发的学习路线图。



针对鸿蒙成长路线打造的鸿蒙学习文档。鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
其中内容包含:
《鸿蒙开发基础》鸿蒙OpenHarmony知识←前往
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……
《鸿蒙开发进阶》鸿蒙OpenHarmony知识←前往
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……
《鸿蒙开发实战》鸿蒙OpenHarmony知识←前往
- ArkTS实践
- UIAbility应用
- 网络案例
- ……
最后
鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!