省流版
给选择器加上唯一key(下面的想看就看)
问题复现
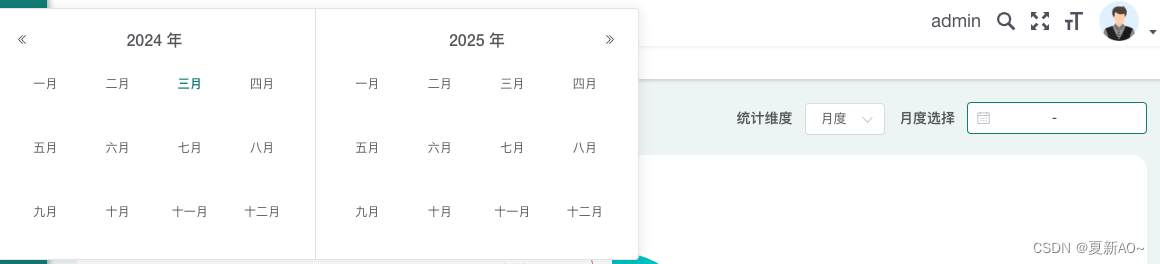
需求是用一个下拉切换时间维度的选择,分别为年度、季度、月度,但是开发的时候发现,当切换的时候,视图可正常切换,但点击选择时却发现选择器跑到了左上角,代码和问题截图如下:

问题代码:
<el-form inline>
<el-form-item label="统计维度">
<el-select size="small" style="width: 80px;" v-model="timeCategory">
<el-option :value="item.value" :label="item.label" v-for="item in timeCategoryOption"></el-option>
</el-select>
</el-form-item>
<el-form-item v-if="timeCategory===0" label="年度选择">
<el-date-picker type="year" format="yyyy年" value-format="yyyy-01-01 00:00:00, yyyy-12-31 23:59:59" v-model="topChooseTime" style="width: 150px;" size="small"></el-date-picker>
</el-form-item>
<el-form-item v-if="timeCategory===1" label="季度选择">
<el-select v-model="topChooseTime">
<el-option :value="item.value" :label="item.label" v-for="item in quarterOption"></el-option>
</el-select>
</el-form-item>
<el-form-item v-if="timeCategory===2" label="月度选择">
<el-date-picker type="monthrange" value-format="yyyy-MM-dd" v-model="topChooseTime" style="width: 180px;" size="small"></el-date-picker>
</el-form-item>
</el-form>
BUG产生原因及思路:
- 原来想着这样的原因可能是v-if导致的,我们知道v-if是操作dom树进行显示/隐藏的控制,切换为另一个组件时我想可能是找不到ref或者id之类的东西,所以改成v-show。
- 但是尝试发现,改成v-show确实能够解决位置偏移问题,但由于共用了一个绑定值,并且切换时是不同的组件类型,elementUI封装的一些方法会找不到报错,所以改成v-show对于我这种情况不可行。
- 后来查找资料发现,可以给选择器加一个唯一的key,即可解决这个问题,代码如下:
<el-form inline>
<el-form-item label="统计维度">
<el-select size="small" style="width: 80px;" v-model="timeCategory">
<el-option :value="item.value" :label="item.label" v-for="item in timeCategoryOption"></el-option>
</el-select>
</el-form-item>
<el-form-item v-if="timeCategory===0" label="年度选择">
<el-date-picker type="year" key="yearSelect" format="yyyy年" value-format="yyyy-01-01 00:00:00, yyyy-12-31 23:59:59" v-model="topChooseTime" style="width: 150px;" size="small"></el-date-picker>
</el-form-item>
<el-form-item v-if="timeCategory===1" label="季度选择">
<el-select v-model="topChooseTime" key="quarterSelect">
<el-option :value="item.value" :label="item.label" v-for="item in quarterOption"></el-option>
</el-select>
</el-form-item>
<el-form-item v-if="timeCategory===2" label="月度选择">
<el-date-picker type="monthrange" key="monthrange" value-format="yyyy-MM-dd" v-model="topChooseTime" style="width: 180px;" size="small"></el-date-picker>
</el-form-item>
</el-form>