ts enum elementUI 表格列表中如何方便的标识不同类型的内容,颜色区分 enum ts + vue3
本文内容为 TypeScript
一、基础知识
在展示列表的时候,列表中的某个数据可能是一个类别,比如:
enum EnumOrderStatus{
"未受理" = 1,
"处理中",
"处理完成(待评价)",
"处理完成(关闭)",
"取消",
"流转中",
}
enum 在定义第一个数值之后,后面的会自动增长

二、需求
我需要在列表展示的时候给它标记不同的颜色,对应 element 中 el-text 或 el-tag 中的颜色
- info
- warning
- success
- danger
- primary
后台返回的数据大体为:
const list = [
{id: 1, type: 2, title: '', content: ''},
{id: 2, type: 1, title: '', content: ''},
{id: 3, type: 3, title: '', content: ''},
]
三、实现
1. 获取对应 Type 文字描述
首先,通过 Enum 可以很方便的获取到对应类别的文字描述:
EnumOrderStatus[item.type]
// type === 1 时显示为 '未受理'
2. 定义对应类型的 class
我们需要提前给这些类型指定不同的 class,也就是 element 中的 type 名。
这里最好用的是 Map(),给每个 Enum 值匹配上对应的值,如下:
enum EnumOrderStatus{
"未受理" = 1,
"处理中",
"处理完成(待评价)",
"处理完成(关闭)",
"取消",
"流转中",
}
const ClassNameMapEnumOrderStatus = new Map([
[EnumOrderStatus['未受理'], "warning"],
[EnumOrderStatus['处理中'], "primary"],
[EnumOrderStatus['处理完成(待评价)'], "success"],
[EnumOrderStatus['处理完成(关闭)'], "success"],
[EnumOrderStatus['取消'], "info"],
[EnumOrderStatus['流转中'], "primary"],
])
export {
ClassNameMapEnumOrderStatus,
EnumOrderStatus
}
3. 实现不同颜色显示类别
有了上面这些数据,在列表显示的时候就可以直接获取到 名字 和 对应的 type。
<el-table-column prop="status" label="状态" width="150" >
<template #default="scope">
<el-text :type="ClassNameMapEnumOrderStatus.get(scope.row.status)">
{{EnumOrderStatus[scope.row.status]}}
</el-text>
</template>
</el-table-column>
四、结果

五、为什么不直接用 Map()
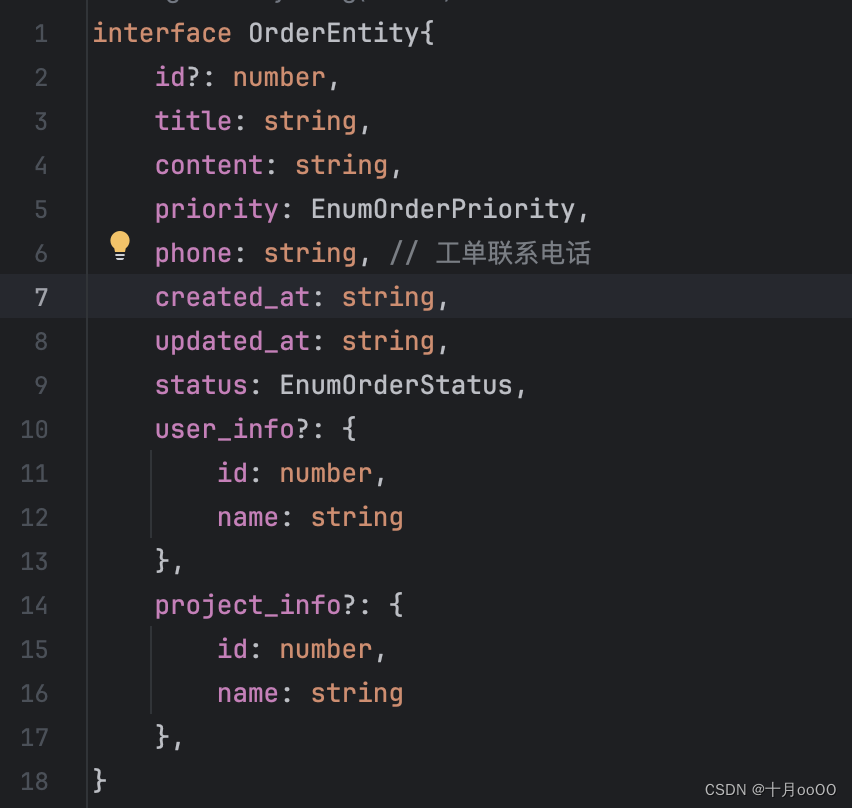
其实看上面的操作,直接用 Map 好像更方便,但其实这里 Enum 有个独特的优势,就是在定义对象 interface 的时候可能直接使用 Enum 定义其类型。
如:

另外 Enum 在做一些条件判断的时候也比较明了,比直接用数值在明了:
<el-form-item label="评分" prop="score" v-if="formOrderModify.operation === EnumOrderOperationUser.结束工单">
<el-rate v-model="formOrderModify.star"/>
</el-form-item>
<!-- 如果直接用数值 -->
<el-form-item label="评分" prop="score" v-if="formOrderModify.operation === 4">
<el-rate v-model="formOrderModify.star"/>
</el-form-item>
当遍历一个 enum 的时候,编辑器会判断剩余没有遍历的元素,也是比较方便的。