CSS 毛玻璃效果是一种使用 CSS 创建的视觉效果,可以使元素或区域呈现出模糊或半透明的外观,就像毛玻璃一样。
示例:
<div class="container">
<div class="textHolder">
<p>glass</p>
</div>
</div>
.container {
width: 532px;
height: 300px;
background-image: url(../shanshui.jpg);
background-position: center;
background-size: cover;
margin: 30px;
}
.textHolder {
height: 300px;
display: flex;
align-items: center;
justify-content: center;
}
p {
width: 300px;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
font-size: 30px;
color: red;
}
在以上代码中我们创建了一个container容器,并设置背景图,将一个宽高分别为300px,150px的元素放在容器正中央,效果如下图所示:

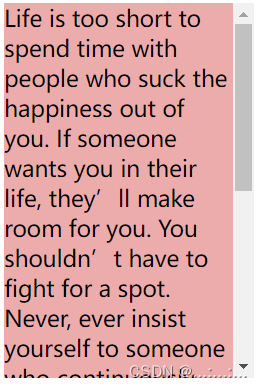
其中p元素为:

我们要制作毛玻璃效果,需要使用backdrop-filter属性,为p元素设置:
p {
backdrop-filter: blur(10px);
}
最终效果:

backdrop-filter与filter的区别
依旧是上方容器,我们添加两个元素,两个元素均分高度:
<div class="container">
<p>我是backdrop-filter</p>
<span class="child">我是filter</span>
</div>
效果如下图所示:

分别为两个元素设置 backdrop-filter与filter样式,代码如下:
p {
backdrop-filter: blur(10px);
}
.child {
filter: blur(2px);
}
最终效果如下图所示:

可以看到backdrop-filter为元素后方区域(包括后方的元素)设置了模糊;而filter则只为元素本身(对后方区域或其他元素无效果)设置了模糊。
常用滤镜属性如下所示:
.css {
/* <filter-function> 滤镜函数值 */
backdrop-filter: blur(2px);
// 模糊效果,值越大越模糊
backdrop-filter: brightness(60%);
// 调整亮度,值越大越亮
backdrop-filter: contrast(40%);
// 调整对比度,默认值为 100%,代表原始图像;0% 将使图像完全变黑;当值超过 100% 时图像将获得更高的对比度
backdrop-filter: drop-shadow(4px 4px 10px blue);
// 添加阴影,为图像添加阴影效果,参数说明如下:
// 参数依次为drop-shadow(h-shadow v-shadow blur spread color)
// h-shadow:必填值,指定水平方向阴影的像素值,若值为负,则阴影会出现在图像的左侧;
// v-shadow:必填值,指定垂直方向阴影的像素值,若值为负,则阴影会出现在图像的上方;
// blur:可选值,为阴影添加模糊效果,默认值为 0,单位为像素,值越大创建的模糊就越多(阴影会变得更大更亮),不允许使用负值;
// spread:可选值,默认值为 0,单位为像素。若值为正,则阴影将会扩展并增大;若值为负,则阴影会缩小;
// color:可选值,为阴影添加颜色,如未指定,则由浏览器来绝对,通常为黑色。
backdrop-filter: grayscale(30%);
// 调整灰度,将图像转换为灰度图像,默认值为 0%,表示原始图像;100% 表示将图像完全变成灰度图像(即黑白图像),不允许为负值
backdrop-filter: hue-rotate(120deg);
// 图像色相旋转,用来定义色环的度数,默认值为 0deg,代表原始图像,最大值为 360deg
backdrop-filter: invert(70%);
// 反转图像,默认值为 0%,表示原始图像;100% 则表示完全反转,不允许使用负值
backdrop-filter: opacity(20%);
// 不透明度,默认值为 100%,表示原始图像;0% 表示完全透明,不允许使用负值
backdrop-filter: sepia(90%);
// 图像转为棕褐色, 默认值为 0%,表示原始图像;100% 表示图像完全变成棕褐色,不允许使用负值
backdrop-filter: saturate(80%);
// 调整饱和度,默认值为 100%,表示原始图像;0% 表示图像完全不饱和,不允许使用负值
/* 多重滤镜 */
backdrop-filter: blur(4px) saturate(150%);
}