文章目录
- 1. 模板字符串
- 1.1 ${} 使用
- 1.2 字符串扩展
- (1) ! includes() / startsWith() / endsWith()
- (2) repeat()
- 2. 数值扩展
- 2.1 二进制 八进制写法
- 2.2 ! Number.isFinite() / Number.isNaN()
- 2.3 inInteger()
- 2.4 ! 极小常量值Number.EPSILON
- 2.5 Math.trunc()
- 2.6 Math.sign()
- 3. 数组扩展
- 3.1 扩展运算符
- 3.2 Array.from()
- 3.3 Array.of()
- 3.4 find() / findIndex()
- 3.5 fill()
- 3.6 ! flat() / flatMap()
- 4. 对象扩展
- 4.1 对象简写
- 4.2 对象属性 表达式
- 4.3 扩展运算符 ...
- 4.4 Object.assign()
- 4.5 Object.is()
- 5. 函数扩展
- 5.1 参数默认值
- 5.2 rest 参数
- 5.3 name 属性
- 5.4 ! 箭头函数
1. 模板字符串
之前字符串的痛点写法:
本来是 let oli = “
- kerwin
- ”; 如果字符串中间换行,那么字符串会断开:

只有加上 \ 才可以:
标签中间的内容如果想要是可变的,还需要将kerwin 换成变量,使用字符串拼接的方法进行书写,这种写法实在是很麻烦,现在可以采用一种新方法。(反引号:Tab键)
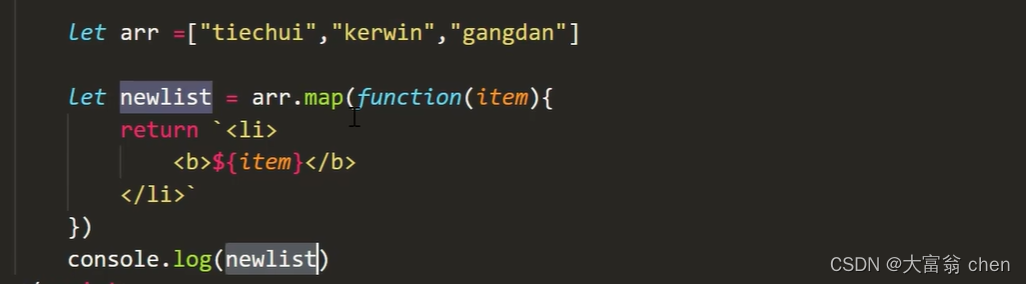
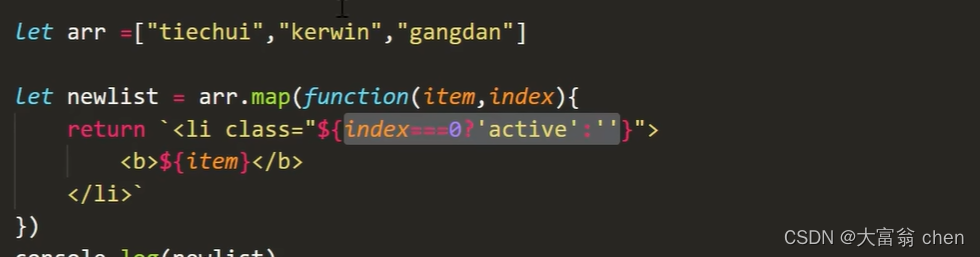
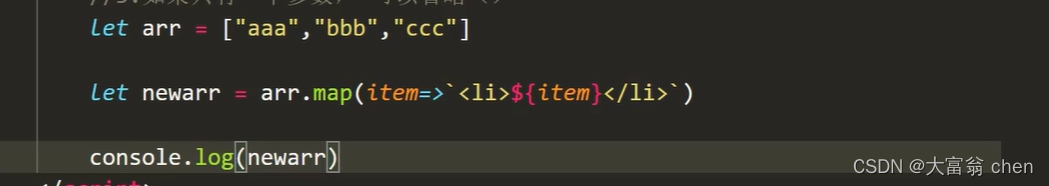
数组中数据可以使用遍历来获取,也可以通过使用数组的map 映射方法来获取。

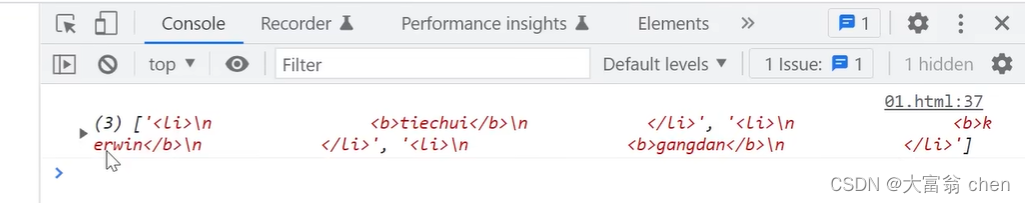
数组上传到页面中会强行的转换成字符串的形式,数据会被 “,” 隔开;

可以写为newlist.join(“”) 利用空字符串连接1.1 ${} 使用
- ${ 变量 } 替换了之前字符串拼接方式(引引加加);
- ${ 表达式 }

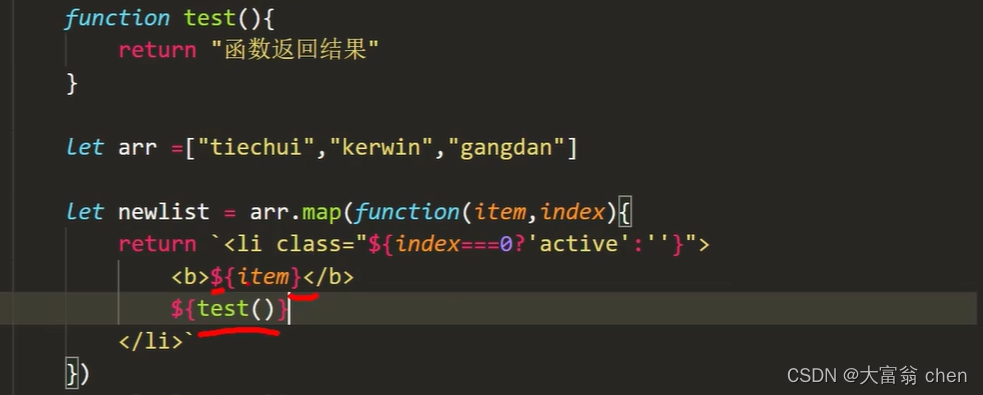
- ${ 函数 }

1.2 字符串扩展
(1) ! includes() / startsWith() / endsWith()
-
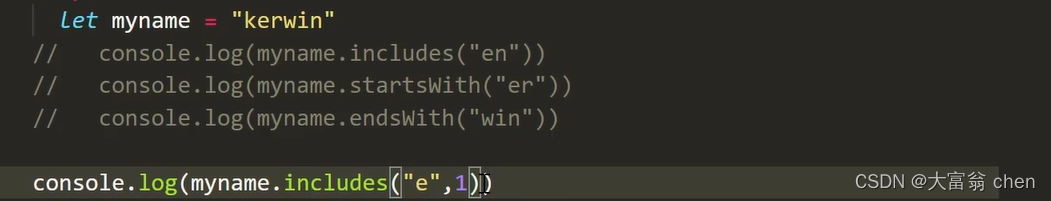
includes()
– 判断字符串中是否存在指定字符(串)

// true

// false

// true
表示从字符串的索引 1 处开始查找 -
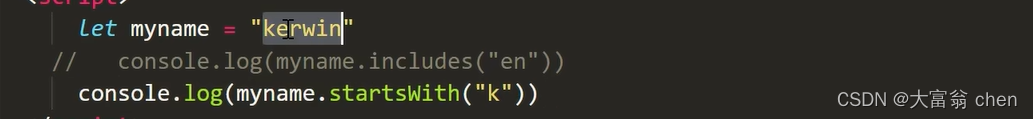
startsWith()

// true
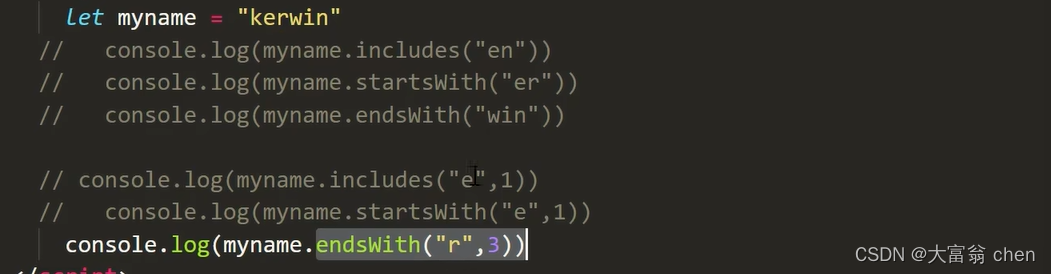
startsWith() 同时也可以添加参数,与includes() 函数参数表示含义相同。 -
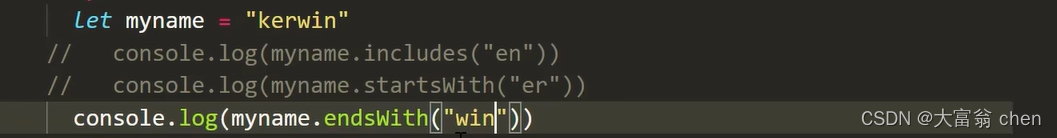
endsWith()

// true

// true
注意:endsWith() 在该处的含义是w 之前的部分是不是以r 结尾的。
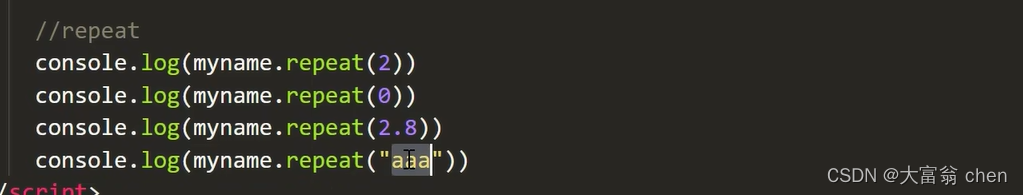
(2) repeat()
let myname = kerwin

// kerwinkerwin
//
// kerwinkerwin
//2. 数值扩展
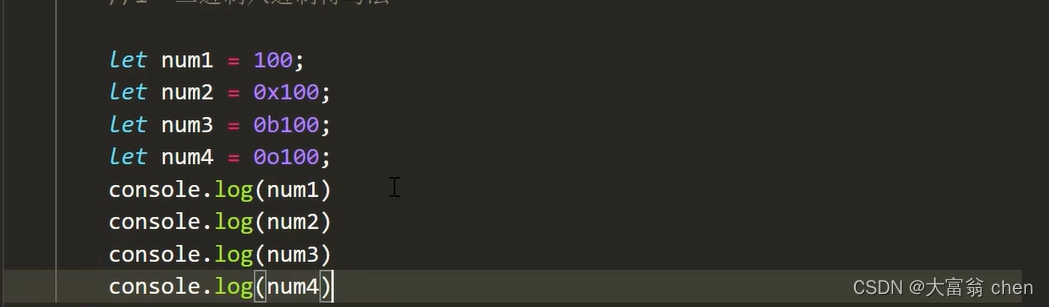
2.1 二进制 八进制写法

2.2 ! Number.isFinite() / Number.isNaN()
减少全局性方法,使得语言逐步模块化
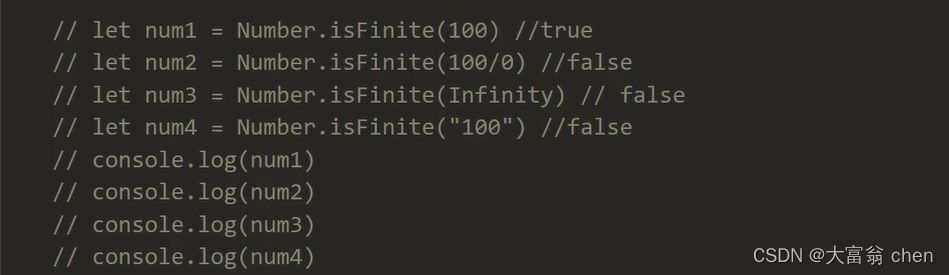
- Number.isFinite()

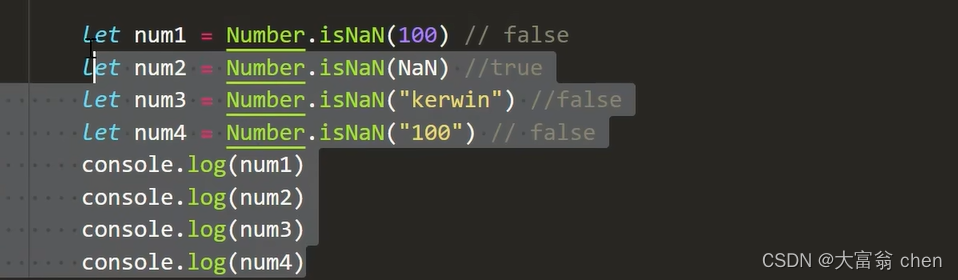
- Number.isNaN()

它们与传统的全局方法isFinite() 和isNaN() 的区别在于,传统方法先调用Number(0将非数值的值转为数值,再进行判断,而这两个新方法只对数值有效,Number.isFinite() 对于非数值一律返回false ,Number.isNaN() 只有对于NaN才返回true ,非NaN一律返回false 。
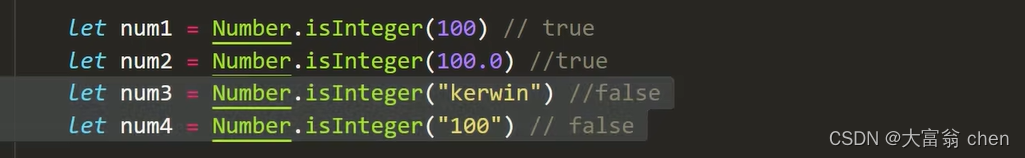
2.3 inInteger()
inInteger() – 判断是否是整数

2.4 ! 极小常量值Number.EPSILON
它表示1与大于1的最小浮点数之间的差,2.220446049250313e-16。
function isEqual(a,b){ return Math.abs (a-b)<Number.EPSILON 3 console.log(isEqual(0.1+0.2,0.3))//true conso1e.1og(0.1+0.2===0.3)//fa1se2.5 Math.trunc()
将小数抹掉,返回一个整数
console.log(Math.trunc(1.2))//1 console.log(Math.trunc(1.8))//1 console.log(Math.trunc(-1.8))//-1 console.log(Math.trunc (-1.2))//-12.6 Math.sign()
Math.sign 方法用来判断一个数到底是正数、负数、还是零。对于非数值,会先将其转换为数值。
Math.sign(-100)//-1 Math.sign(100)//+1 Math.sign(0)//+0 Math.sign(-0)//-0 Math.sign("kerwin")/NaN3. 数组扩展
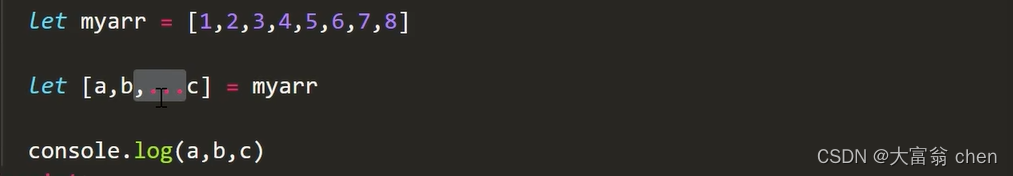
3.1 扩展运算符
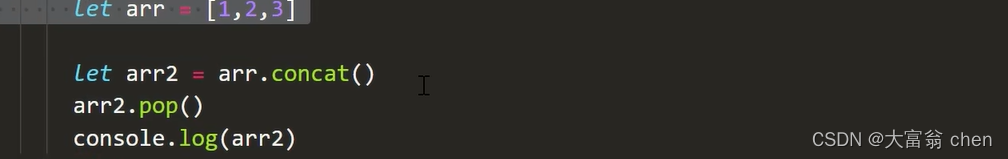
之前复制数组写法:

… 展开符写法:

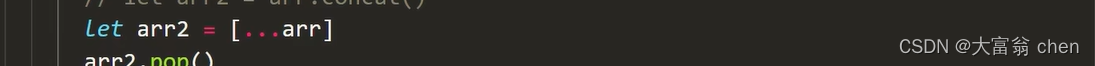
利用解构赋值和… 展开符复制数组(浅复制):

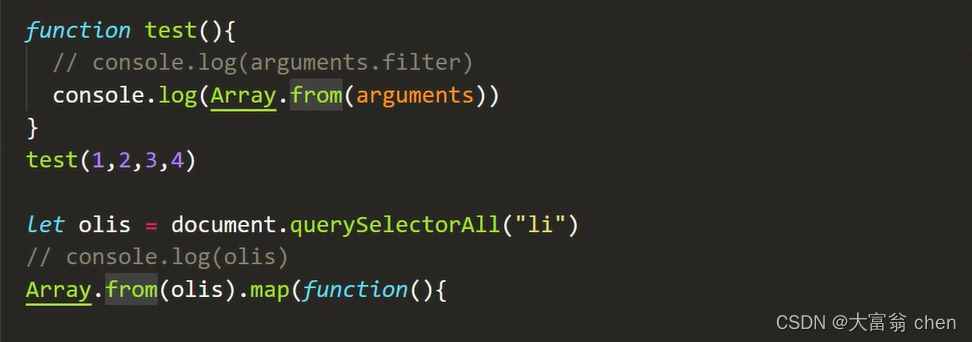
3.2 Array.from()
之前所说的arguments 是类数组结构,不能使用filter() 等方法,但是现在可以使用Array.from() 将类数组结构转换成真数组,就可以使用相关数组方法来。

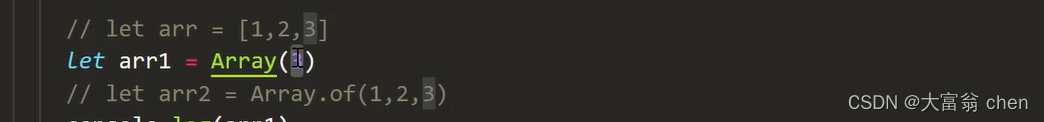
3.3 Array.of()
可以将一组值转换成数组,

// [ ] (一个长度为3 的空数组)
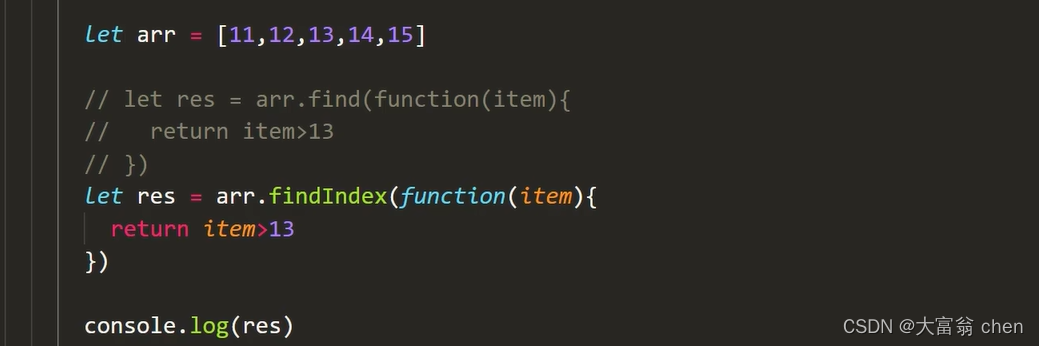
// [ 3 ]3.4 find() / findIndex()
- find() / findIndex() – 正着寻找

// 14
// 3 - findLast() / findLastIndex()
这两个方法在ES13出现。
// 15
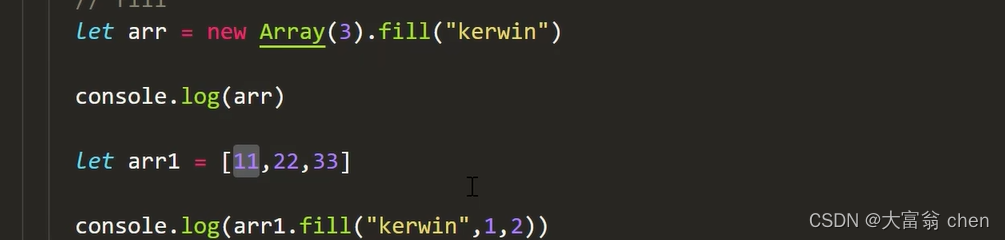
// 43.5 fill()

// [‘kerwin’,‘kerwin’,‘kerwin’]
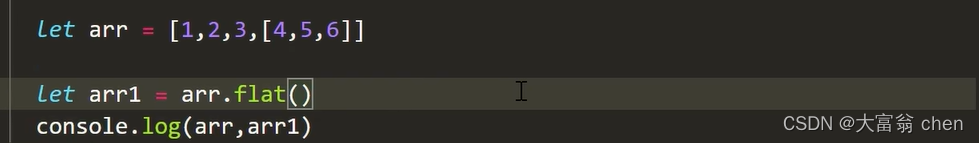
// [11,‘kerwin’,33]3.6 ! flat() / flatMap()

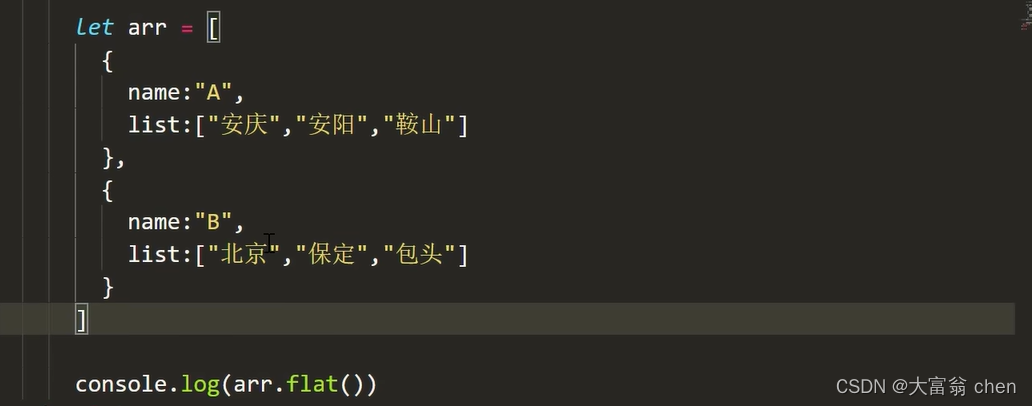
// [1,2,3,Array(3)] [1,2,3,4,5,6]数组数据为对象时使用flat() :

// {…}, {…}使用flatMap() :
// [‘安庆’,‘安阳’,‘鞍山’,‘北京’,·‘保定’,‘包头’]4. 对象扩展
4.1 对象简写
-
函数简写:



简写为
let obj = {
name,
…
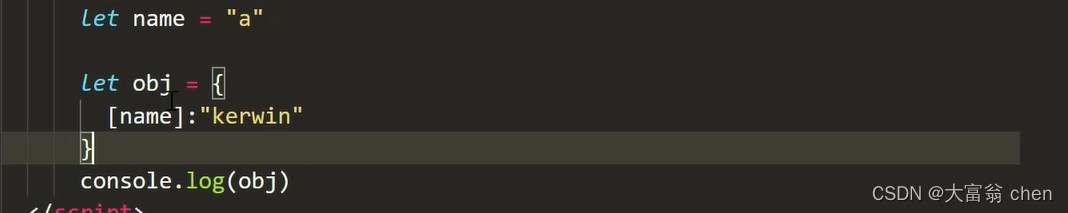
}4.2 对象属性 表达式

// {a: ‘kerwin’}
[ ]也可以进行字符串拼接:[name+‘bc’]等4.3 扩展运算符 …
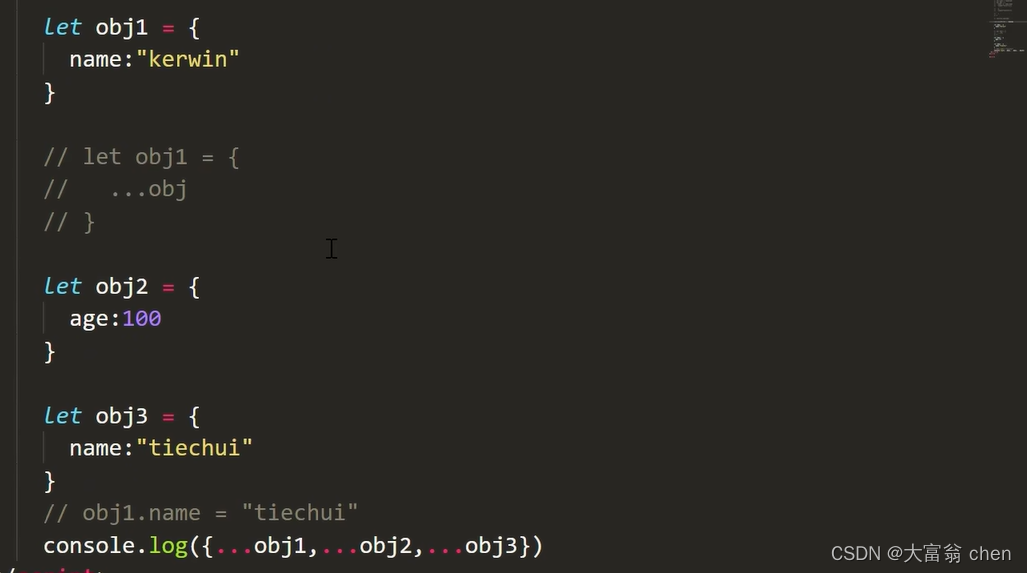
对象扩展运算符 … ES9才出现

// {name: “tiechui”, age: “100”, }
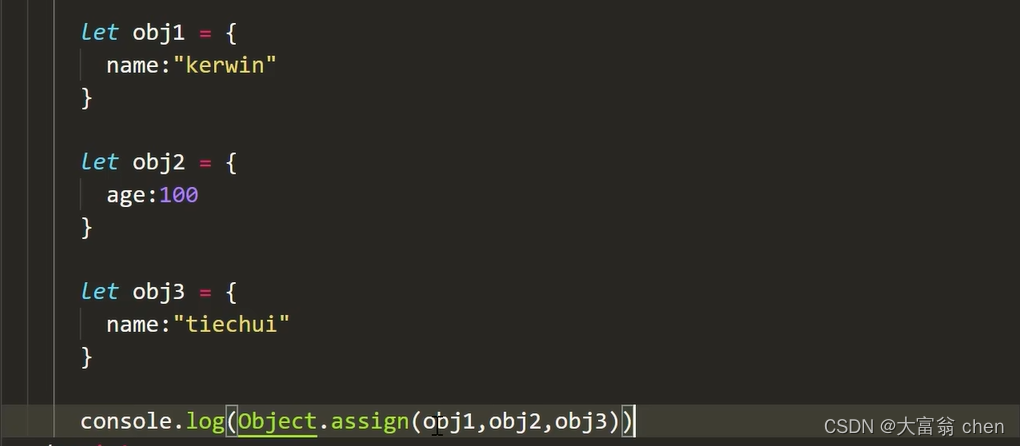
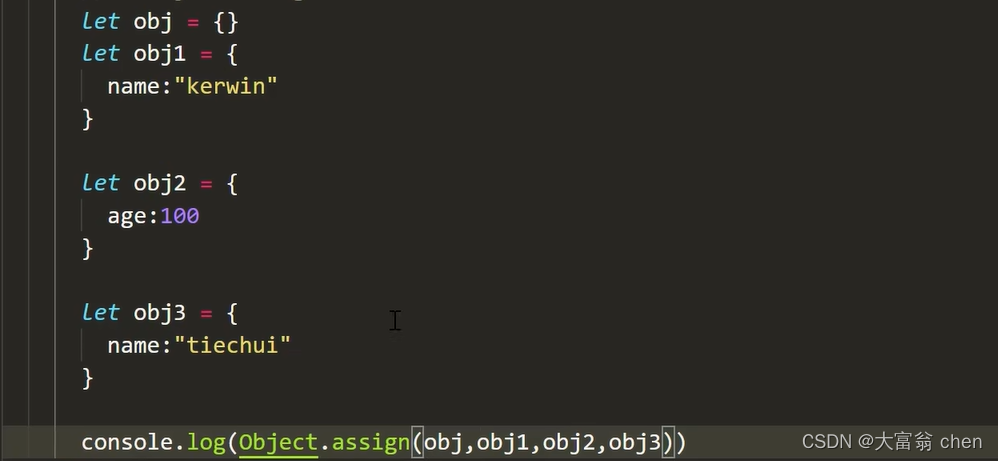
对象展开合并遇到同名属性后者回复该前者的属性值!4.4 Object.assign()

// {name: “tiechui”, age: “100”}此处与对象扩展符不同的是,对象扩展符例子中obj1 的name 属性值在对象合并展开时不会发生改变;而此处则会发生改变。
如果不想要obj1 的属性值发生改变,可以使用以下方法:

4.5 Object.is()
判断两个数是否相等
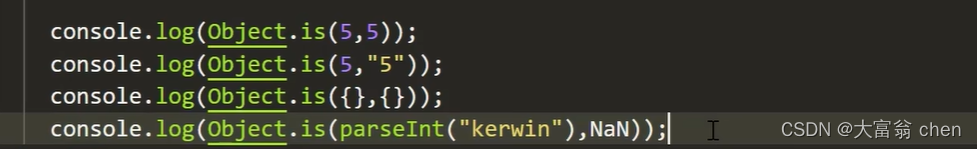
- 判断NaN 和NaN 是否相等
之前使用== 和 === 判断NaN==/===NaN结果都为false ;

// true
// false
// false
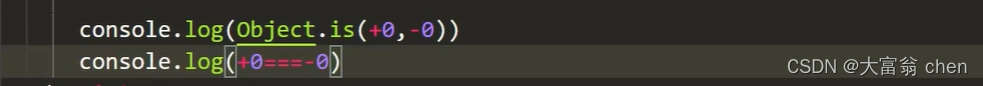
// true- 判断+0 和-0 是否相等

// false
// true
5. 函数扩展
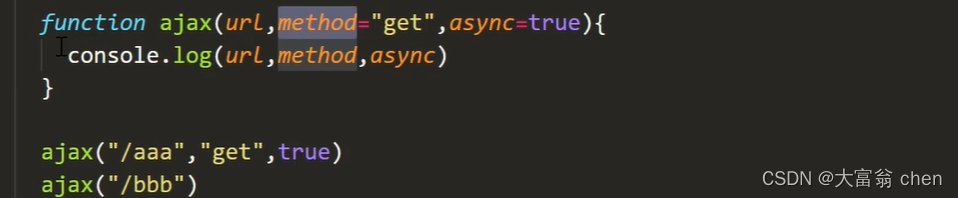
5.1 参数默认值

// aaa get true
// bbb get true5.2 rest 参数
rest 参数 形式是“… 变量名”
function test(data){ console.log(data); } test(1, 2, 3, 4, 5)// 1
function test(...data){ console.log(data); } test(1, 2, 3, 4, 5)// Array(5)
5.3 name 属性

// test5.4 ! 箭头函数
箭头函数写法简洁!
语法格式:

-
函数{ }中只有return 语句,写法更加简洁:


-
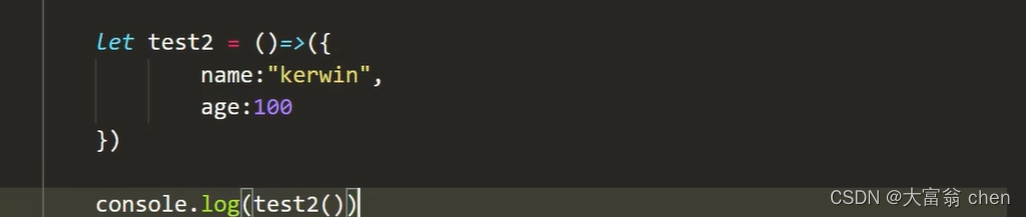
如果返回对象时需要注意: 使用( ) 将返回的对象括起来

// {name:‘kerwin’,age:100} -
只有一个参数可以省略( )

-
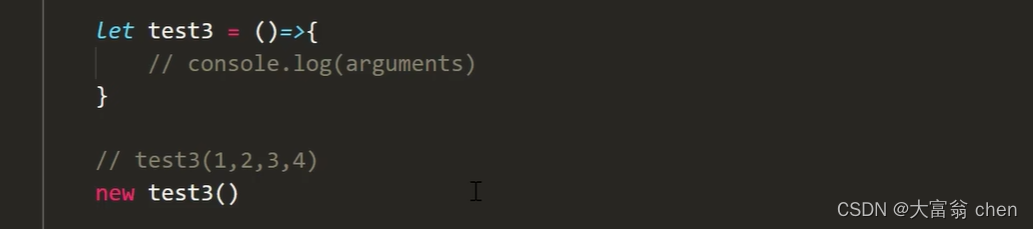
无法访问arguments,无法new

-
!没有this(也有说法说是指向了它的父作用域)
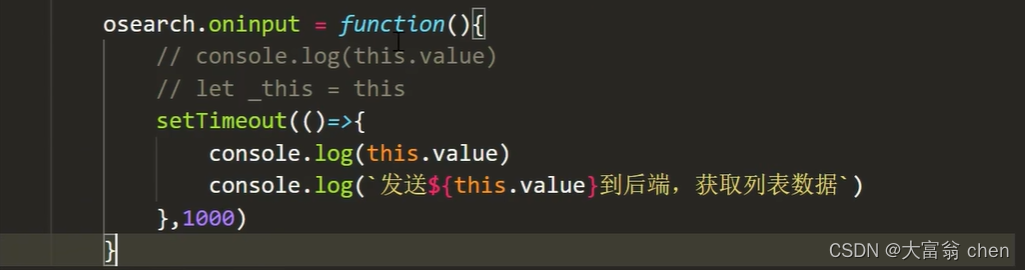
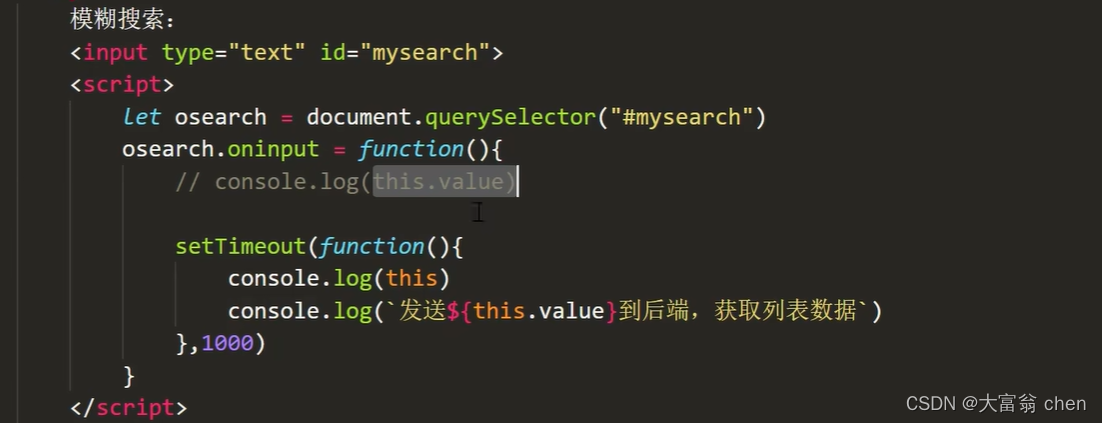
普通函数的痛点:
在函数内部定义定时器,定时器中的this 指向window

// window
// 发送undefined到后端,获取列表数据

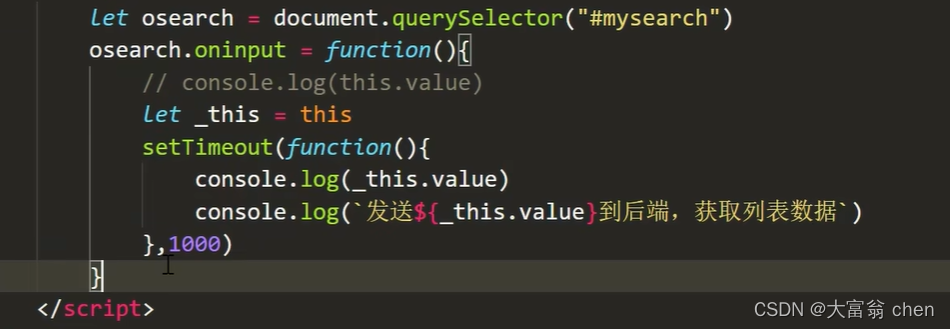
使用箭头函数: