你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端程序媛。
后台回复“前端工具”可免费获取开发工具,持续更新。
今天来说说 HTML 表单。它是用于收集用户输入信息的元素集合。例如文本框、单选按钮、复选框、下拉列表等。
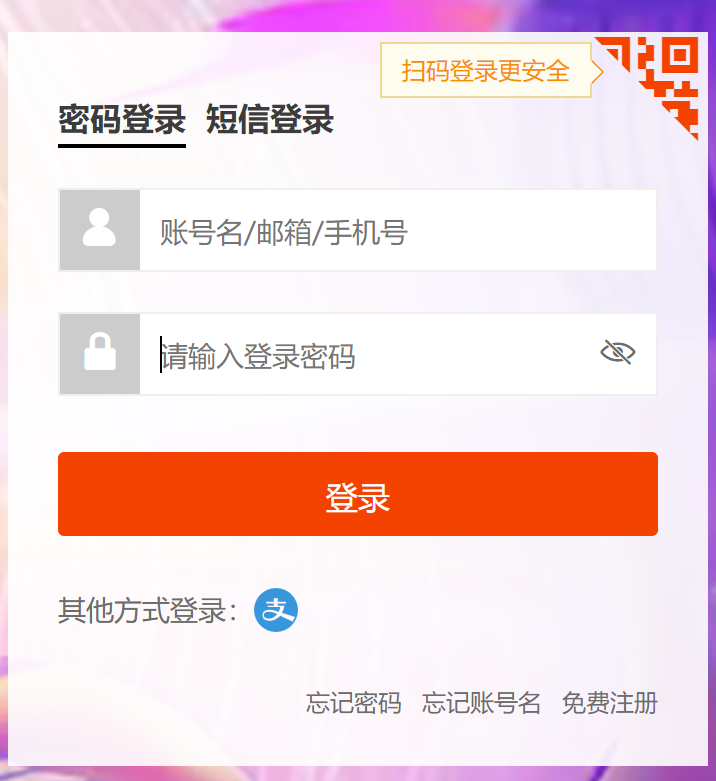
用户经常填写的表单有:用户注册表单,登录表单,搜索表单,订阅表单,联系表单,调查问卷表单,评论表单等,这些基本都是通过表单实现的。比如,下图,淘宝登录,就是一个表单。

表单在网页开发中承担着收集用户数据、实现用户互动、提供个性化服务、保障数据安全等重要作用,是构建交互式和功能丰富的网页不可或缺的组成部分。
那我们一起来看看吧。
元素语法
1、<input>:用于接受用户输入的文本、密码、日期等。
<label for="username">用户名:</label> <input type="text" id="username" name="username" required />
-
<label>元素为输入框提供了标签文本 "用户名:",通过for属性与相应的输入框关联,此标签通常和表单元素一同使用。 -
<input>元素创建了一个文本框,用户可以在其中输入文本。type="text"表示文本框类型为文本输入,id属性用于关联<label>元素,name属性指定了输入框的名称,required属性表示该输入框为必填项。
而通过设置 type="password" 属性来指定输入类型为密码框,你输入的内容是不可见的,比如,如下代码。
<label for="password">密码:</label> <input type="password" id="password" name="password" required />
2、<textarea>:用于接受多行文本输入。
<label for="comments">评论:</label><br />
<textarea id="comments" name="comments" rows="4" cols="50"></textarea>
-
<label>元素为文本域提供了标签文本 "评论:"。 -
<textarea>元素创建了一个文本域,用户可以在其中输入多行文本。rows和cols属性指定了文本域的行数和列数。
3、<select>:用于创建下拉列表框。
<label for="country">国家:</label>
<select id="country" name="country">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="uk">英国</option>
<option value="japan">日本</option>
</select>
-
<label>元素为下拉列表框提供了标签文本 "国家:"。 -
<select>元素创建了一个下拉列表框,用户可以从预定义的选项中选择一个。name属性指定了下拉列表框的名称,选项通过<option>元素定义,value属性指定了每个选项的值,显示的文本在<option>元素之间。
4、<button>:用于创建按钮。
<button type="button" onclick="alert('Hello!')">点击我</button>
-
<button>元素创建了一个按钮,文本内容为 "点击我"。 -
type="button"属性指定了按钮的类型为普通按钮,不会触发表单提交。 -
onclick属性指定了按钮点击时执行的 JavaScript 代码,这里是弹出一个提示框显示 "Hello!"。
5、<checkbox>:用于创建复选框。
<input type="checkbox" id="coding" name="interests" value="coding" /> <label for="coding">编程</label>
-
<input>元素创建了一个复选框,type="checkbox"表示复选框类型,id属性用于关联标签文本,name属性指定了复选框的名称,value属性指定了复选框选中时提交的值。 -
<label>元素为复选框提供了标签文本 "编程",通过for属性与相应的复选框关联。
6、<radio>:用于创建单选按钮。
<input type="radio" id="male" name="gender" value="male" />
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female" />
<label for="female">女</label>
-
<input>元素创建了两个单选按钮,type="radio"表示单选按钮类型,id属性用于关联标签文本,name属性指定了单选按钮所属的组,value属性指定了单选按钮选中时提交的值。 -
<label>元素为单选按钮提供了标签文本 "男" 和 "女",通过for属性与相应的单选按钮关联。
综合应用
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单示例</title>
</head>
<body>
<h2>用户调查问卷</h2>
<form action="/xxx" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required /><br /><br />
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required /><br /><br />
<label for="password">密码:</label>
<input type="password" id="password" name="password" required /><br /><br />
<label for="confirm_password">确认密码:</label>
<input type="password" id="confirm_password" name="confirm_password" required /><br /><br />
<label for="gender">性别:</label>
<input type="radio" id="male" name="gender" value="male" />
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female" />
<label for="female">女</label><br /><br />
<label for="interests">兴趣:</label><br />
<input type="checkbox" id="coding" name="interests" value="coding" />
<label for="coding">编程</label><br />
<input type="checkbox" id="reading" name="interests" value="reading" />
<label for="reading">阅读</label><br />
<input type="checkbox" id="music" name="interests" value="music" />
<label for="music">音乐</label><br /><br />
<label for="comments">评论:</label><br />
<textarea id="comments" name="comments" rows="4" cols="50"></textarea><br /><br />
<label for="country">国家:</label>
<select id="country" name="country">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="uk">英国</option>
<option value="japan">日本</option>
</select>
<br />
<input type="submit" value="提交" />
</form>
</body>
</html>
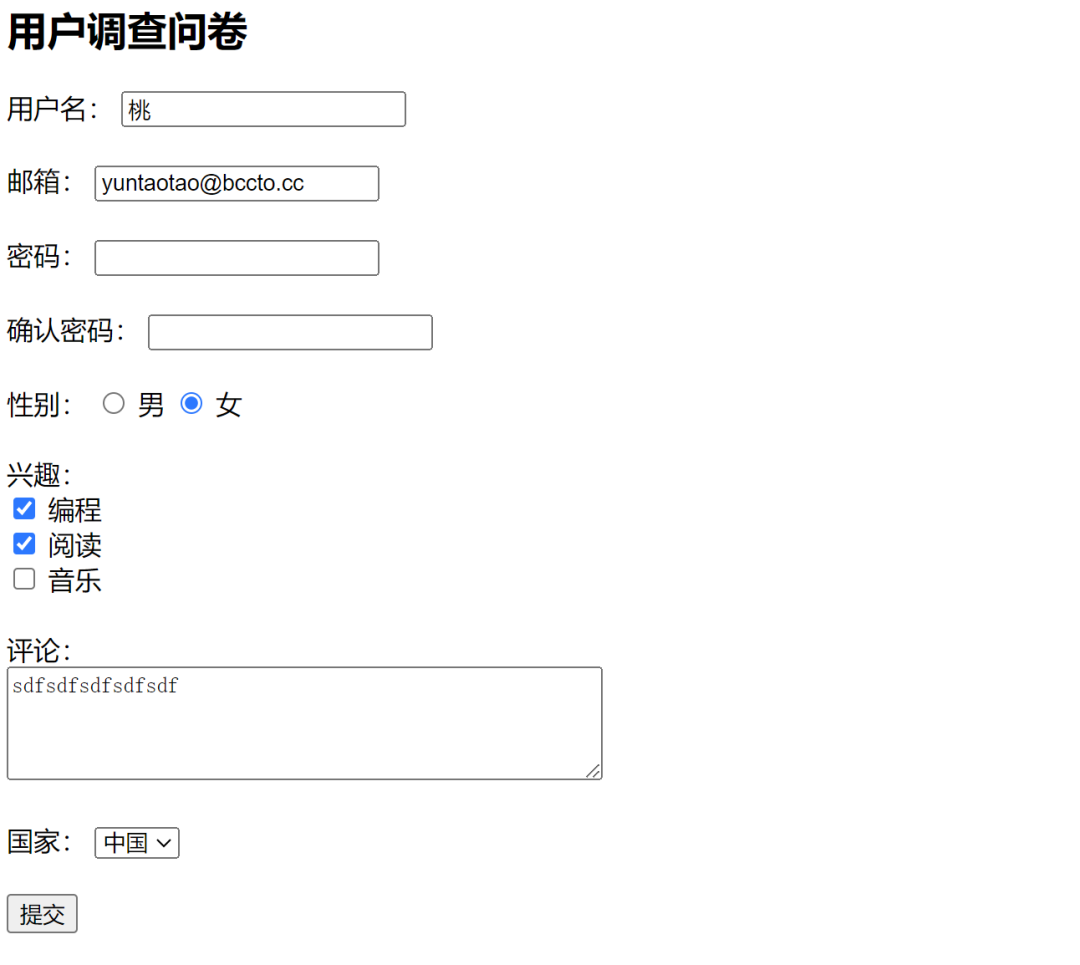
代码效果如图:

最后来说说form标签。它是表单元素,用于包裹表单中的各个输入控件。它的 action 属性指定了表单提交的目标地址,method 属性指定了提交的方式为 POST 方法,还有 GET 方法,具体根据实际项目后端交互而定。
ok,以上,本文完。