这一篇只提登录模拟,主要介绍chrome开发者窗口的使用,实际上相关接口调用都是用到cookie,需要再加一篇从token到cookie,以保证实践的完整性
以migu登录为例,分析其登录过程,之后可以使用任意语言模拟登录,获取登录token
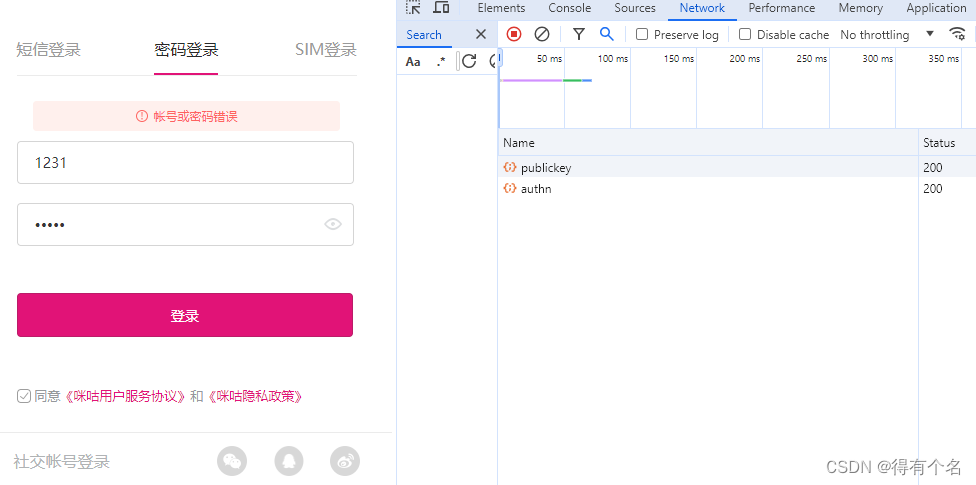
查看分析登录涉及到的URL
URL:https://passport.migu.cn/login
step1: POST https://passport.migu.cn/password/publickey
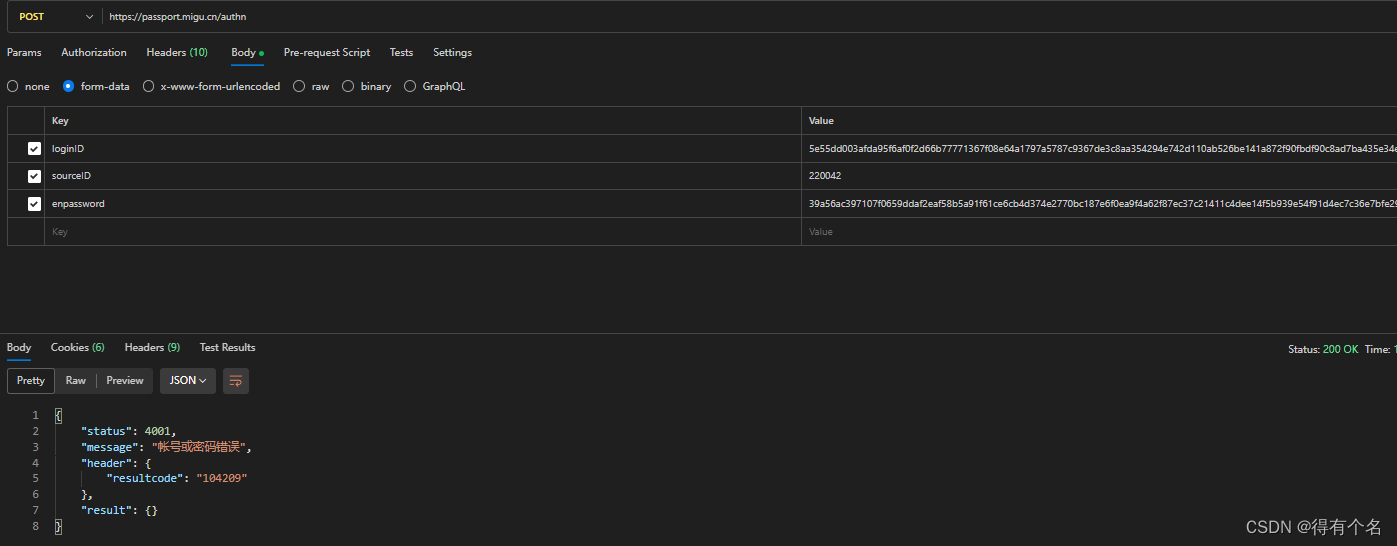
step2: POST https://passport.migu.cn/authn

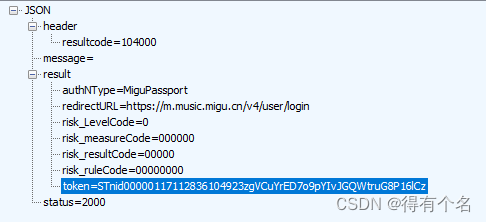
step2 返回结果就是登录后的token

分析请求报文
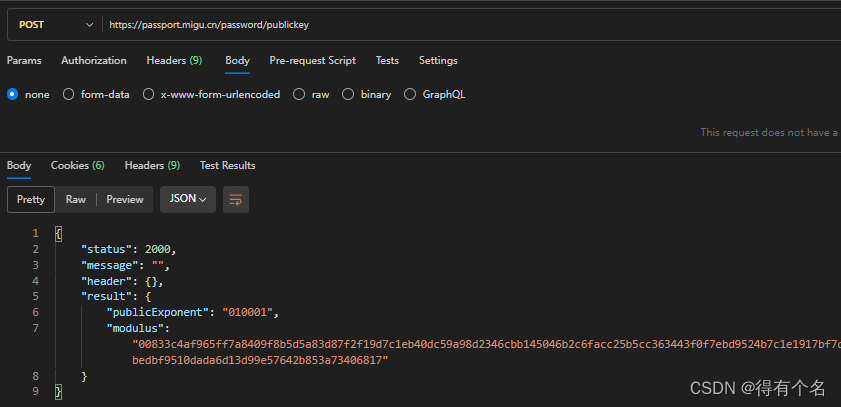
step1:POST https://passport.migu.cn/password/publickey
无参数,尝试直接请求,可以获取到请求
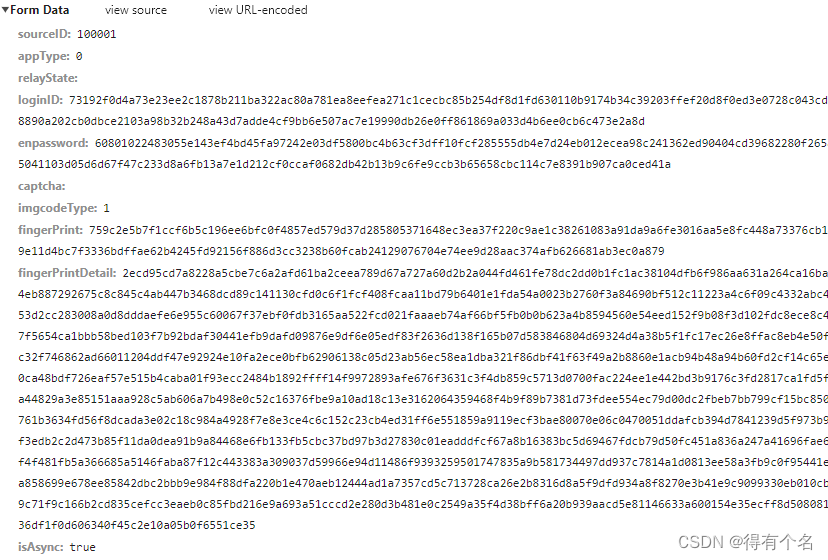
step2:POST https://passport.migu.cn/authn
发现请求参数很多,大部分是加密的

试着使用POSTMAN做请求,暂时发现使用以下三个参数就可以通了

分析参数计算逻辑
这是主要部分,大致流程:找到对应form --> 打断点 --> 分析代码
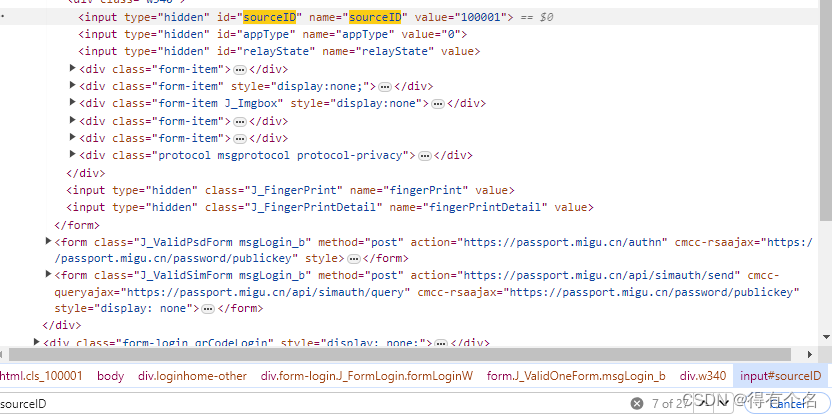
sourceID,Element搜索,尝试点两下登录,发现这个值应该是进页面初始化的

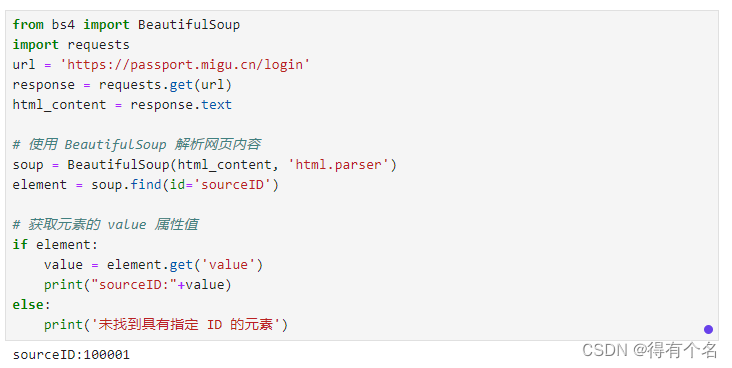
可以直接通过请求URL 获取

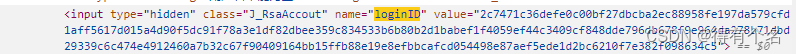
loginID
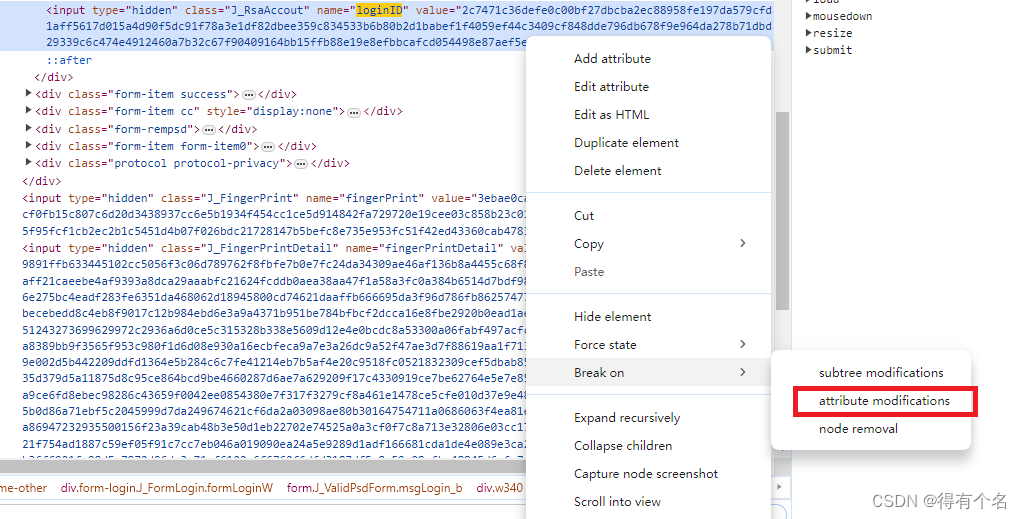
- Element搜索,可以点两下登录试试,可以看到这个值会变化,说明是动态计算的

- 打断点

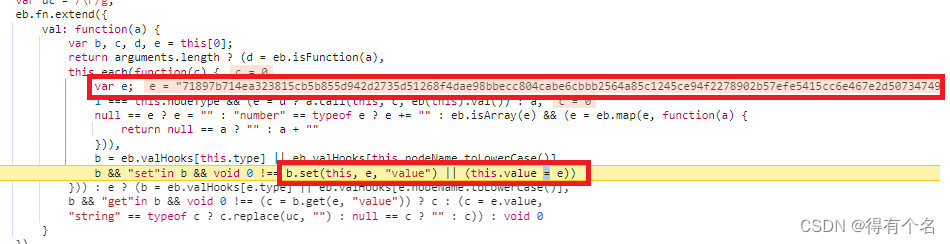
- 点击登录按钮,触发click事件,会停在赋值的代码块,可见此时 loginID已经算出来了,并在第二个标记的地方赋值

shift + F11 往上推查找这个e在什么地方算的
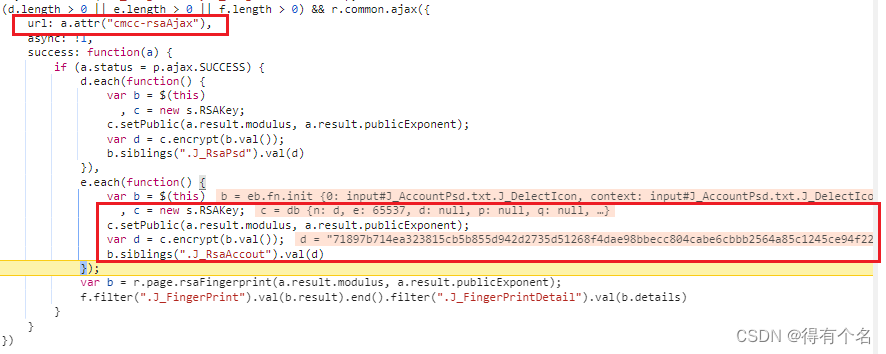
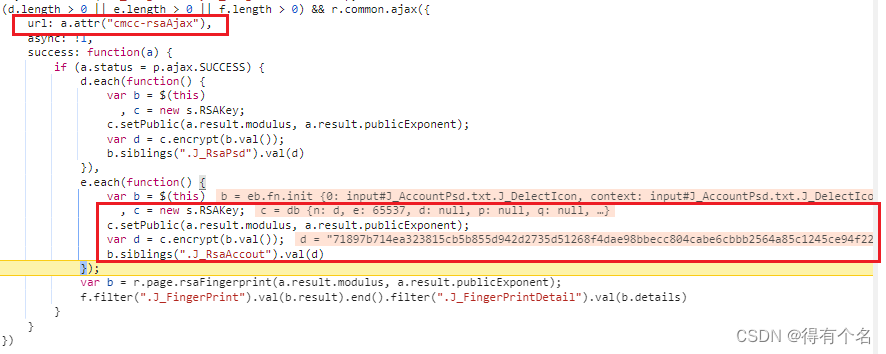
分析下面代码,发现是通过请求a.attr(“cmcc-rsaAjax”),获取到modulus, publicExponent,再通过RSA做加密,算出 loginID
这个URL其实就是https://passport.migu.cn/password/publickey这个API的结果

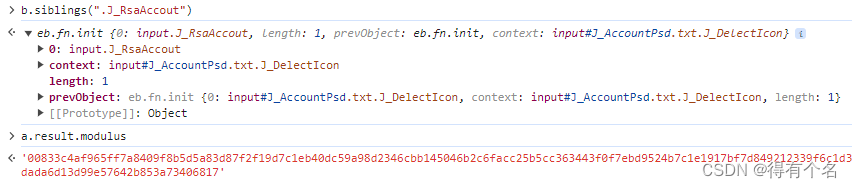
有个技巧, 在打断点期间,实际上整个工作区间都到断掉位置了,可以在console 窗口直接在执行代码,比如:

RSA加密算法是自定义的,需要爬取js代码,之后再做补全 …
主要是下面三行代码
c = new s.RSAKey;
c.setPublic(a.result.modulus, a.result.publicExponent);
var d = c.encrypt(b.val());
enpassword,步骤相似,实际上就是下面中间的代码