文章目录
- 一、循环控制关键字 - continue / break
- 1、break 关键字
- 2、continue 关键字
一、循环控制关键字 - continue / break
在 JavaScript 中 , 通常会使用 continue 和 break 两个关键字 控制循环流程 , 在 for 循环 , while 循环 或 do…while 循环 中使用 这两个关键字 , 可以改变 循环的 执行流程 ;
1、break 关键字
break 关键字 的 作用是 " 马上跳出循环 执行循环之后的代码" ;
循环中 遇到 break 关键字后 , 就不再执行 循环体 中的 剩余代码 , 也就是不再 执行条件表达式 的 条件测试 ;
执行 循环提 代码块 时 , 如果遇到 break 关键字 , 则 直接跳出 循环 , 不仅 跳过 循环体 的剩余代码 , 并且连 " 条件表达式 " 也不再验证 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// break 关键字
for (let i = 0; i < 10; i++) {
if (i === 5) { // 严格等于 : 类型 和 值 都相等
// 跳出循环
break;
}
// 打印 0 - 4
console.log(i);
}
</script>
</head>
<body>
</body>
</html>
执行结果 :

2、continue 关键字
continue 关键字 的作用是 " 跳过 当前循环 的 剩余代码 并 执行下一次循环 " ,
执行 循环提 代码块 时 , 如果遇到 continue 关键字 , 则 跳过 循环体 的剩余代码 , 回到循环的顶部 , 执行 " 条件表达式 " 查看是否将要执行下一次循环 ,
- 如果 为 true , 则执行下一次循环 ;
- 如果 为 false , 则终止循环 , 执行循环之后的代码 ;
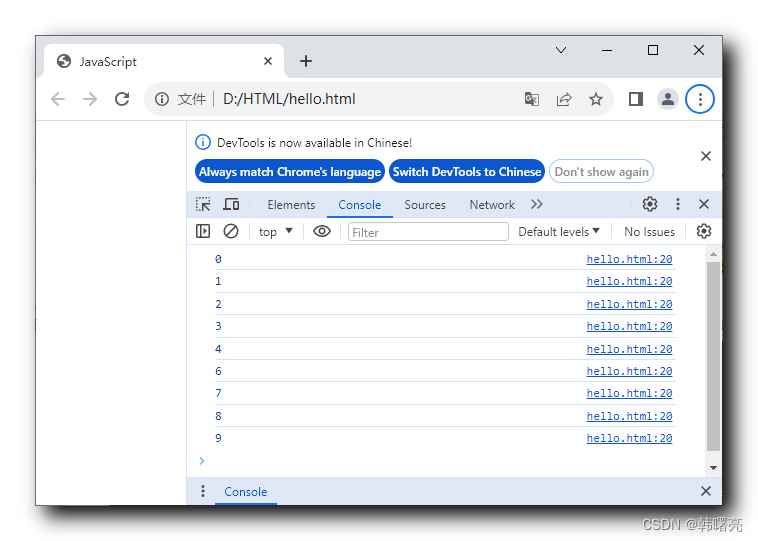
代码示例 : 在下面的代码中 , 循环打印 0 - 9 之间的数字 ,
循环体 中 , 先进行判断 , 如果 循环控制变量 i 不等于 5 , 则不执行
当 i 等于 5 时,continue 语句会被执行,跳过当前迭代中剩余的代码(即跳过 console.log(i)),然后继续进行下一次迭代。因此,控制台将打印出数字 0 到 4,然后打印 6 到 9,跳过了数字 5。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// continue 关键字
for (let i = 0; i < 10; i++) {
if (i === 5) { // 严格等于 : 类型 和 值 都相等
// 停止执行 本次循环 , 执行下一次循环
continue;
}
// 打印 0 - 4 跳过 5 然后打印 6 - 9
console.log(i);
}
</script>
</head>
<body>
</body>
</html>
执行结果 :