一、通信网络概述
通信网络是一些设备、设施组成的集合,可以提供特定的服务,即可以实现位于任意地点的不同用户间信息的传递。

通信网络的基本问题:如何以尽可能低的成本有效地解决处于任何地理位置的任意两个用户之间即时信息传递问题,类似于当今的交通运输系统来解决人和物资流动的问题。
二、通信网络的基本构成
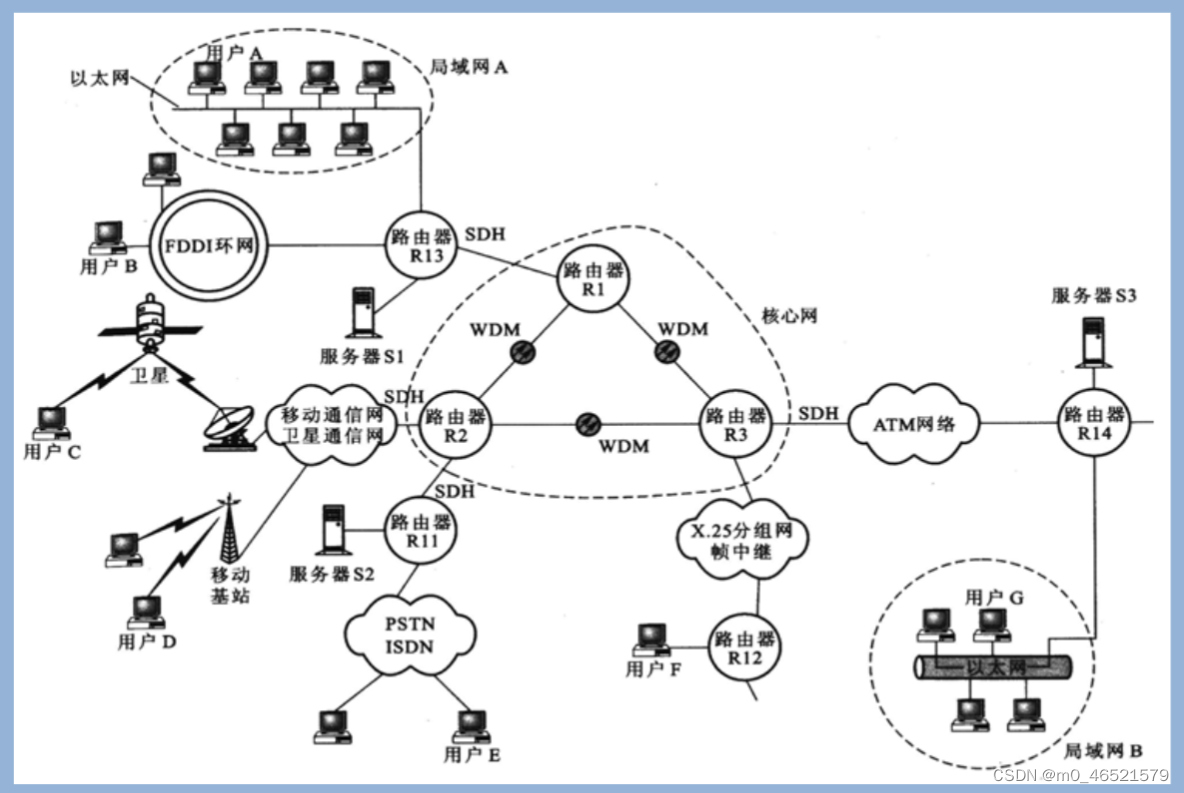
通信网络的基本构成:网络节点及物理传输链路
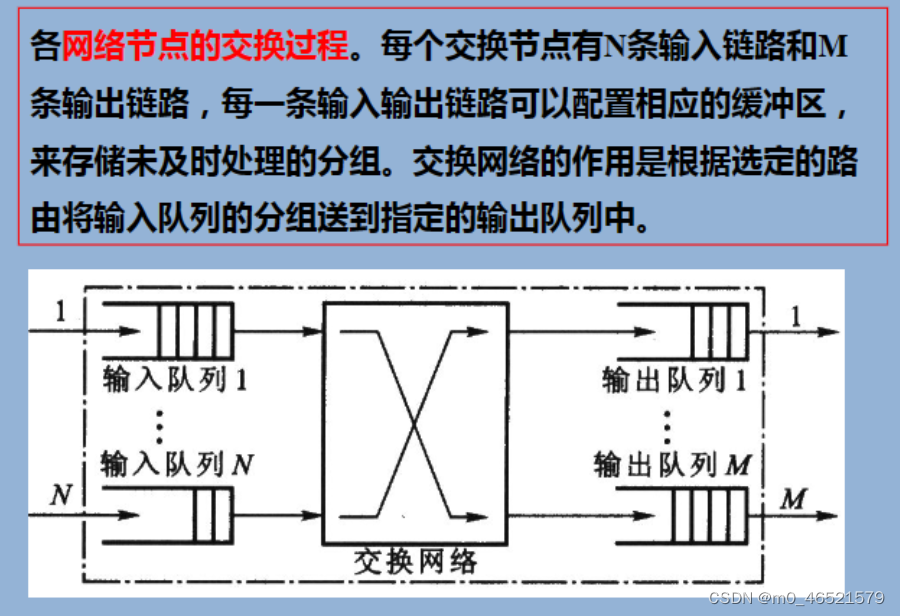
网络节点:交换设备或路由器,将多个用户的信息复接到骨干链路或从骨干链路分离用户的信息。
物理传输链路:在物理传输媒介上利用一定的传输标准形成的传输规定速率的数据比特通道。包括接入链路(用户与网络节点之间)和网络链路(网络节点与网络节点之间)。
三、数据传输网络
在数据传输网络中,要传送的基本内容称为消息(Message)。
根据不同的应用场合,消息有不同的含义,如图像、文件、电子邮件等。
典型的数据传输网络:分组交换网络和ATM网络等。
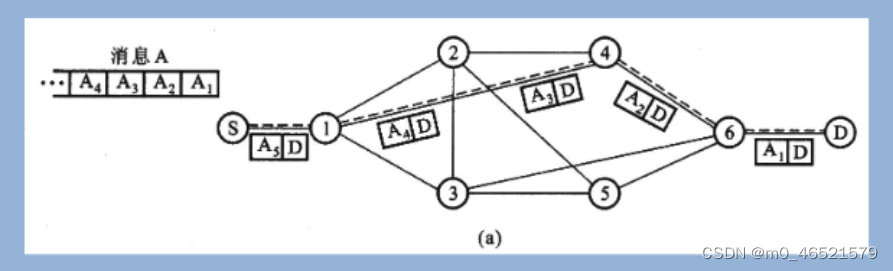
在分组交换网络中,将消息分成许多比较短的、格式化的数据块称为分组(Packet)进行传输和交换。

三个基本过程:分段、选择合适的传输路径、重装
在虚电路方式中,在一个会话过程开始时,确定S->D的一条逻辑通路,会话过程中所有的分组都沿此逻辑通道进行。无分组传输时不占用物理链路,此时物理链路可用于其他用户分组的传输。

在数据报方式中,为会话过程中的每一个分组独立地选择路由,即S->D之间一次会话过程中的分组可以独立地选择路径,到达目的节点的分组所经过的路径可能各不相同。


四、通信协议及分层的概念
通信协议:在信道上传递信息,关于信息的表示、信息传输顺序、信息格式和信息内容等的约定。
分层概念的基础是"模块"的概念。一个模块可以是一个过程或一台设备,完成一个给定的功能;若干模块组成一个完整的系统功能;模块提供的功能通常称之为"服务"。
信息的交换必须双方进行,通信的双方必须有相同的功能块才能完成给定的通信功能。在每一层双方两个功能相对应的模块称为对等模块(过程)。
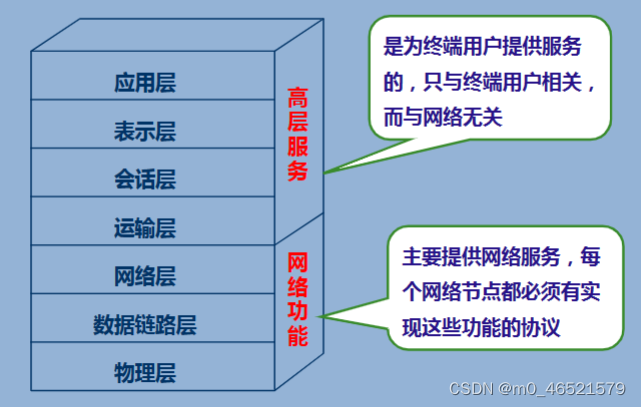
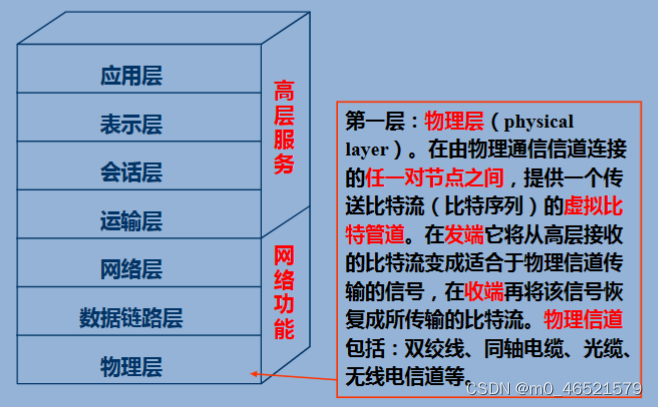
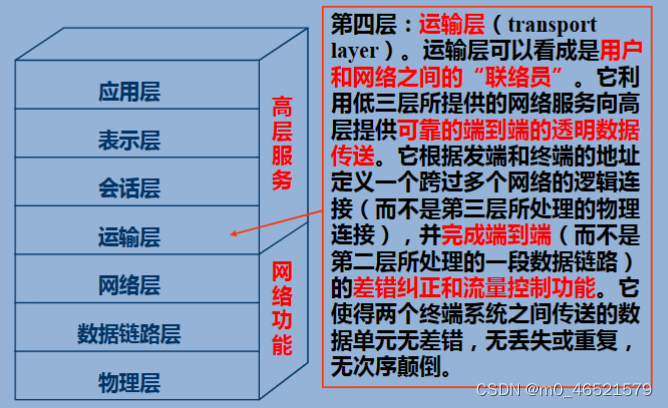
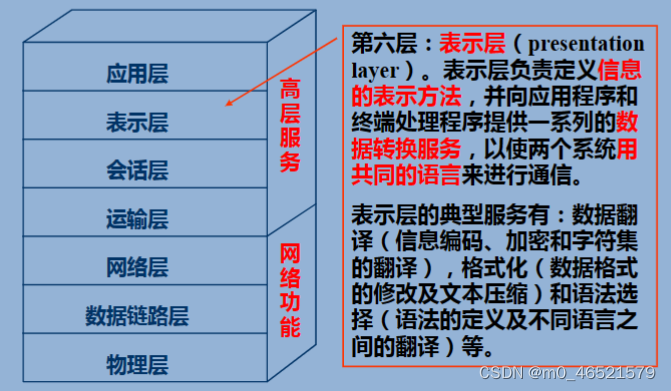
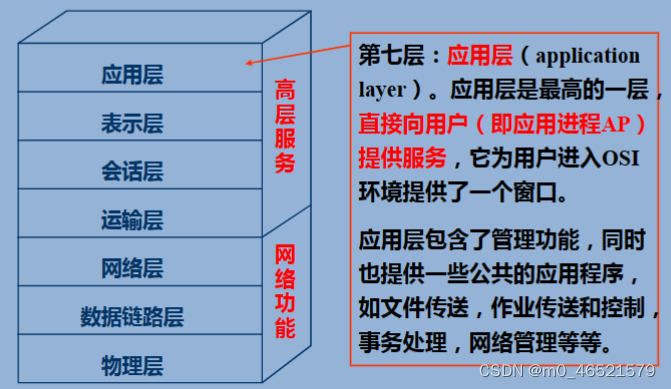
五、OSI协议的体系结构