xmes前端,给form表单赋值后,再次从表单拿不到该值,但页面可以展示
赋值
this.$['frm-main'].$$('[name=film_num]').value = filmNum ;
获取表单的值,这里拿不到之前赋的值
const reqData = this.$['frm-main'].serializeMyForm();
原因:
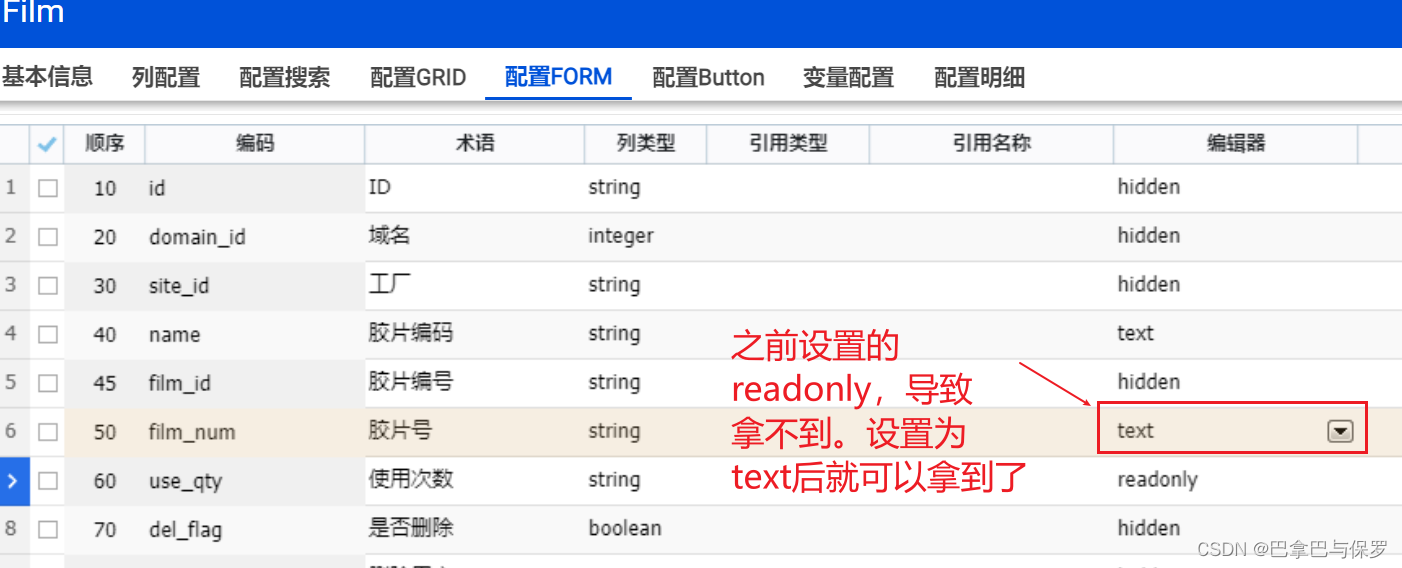
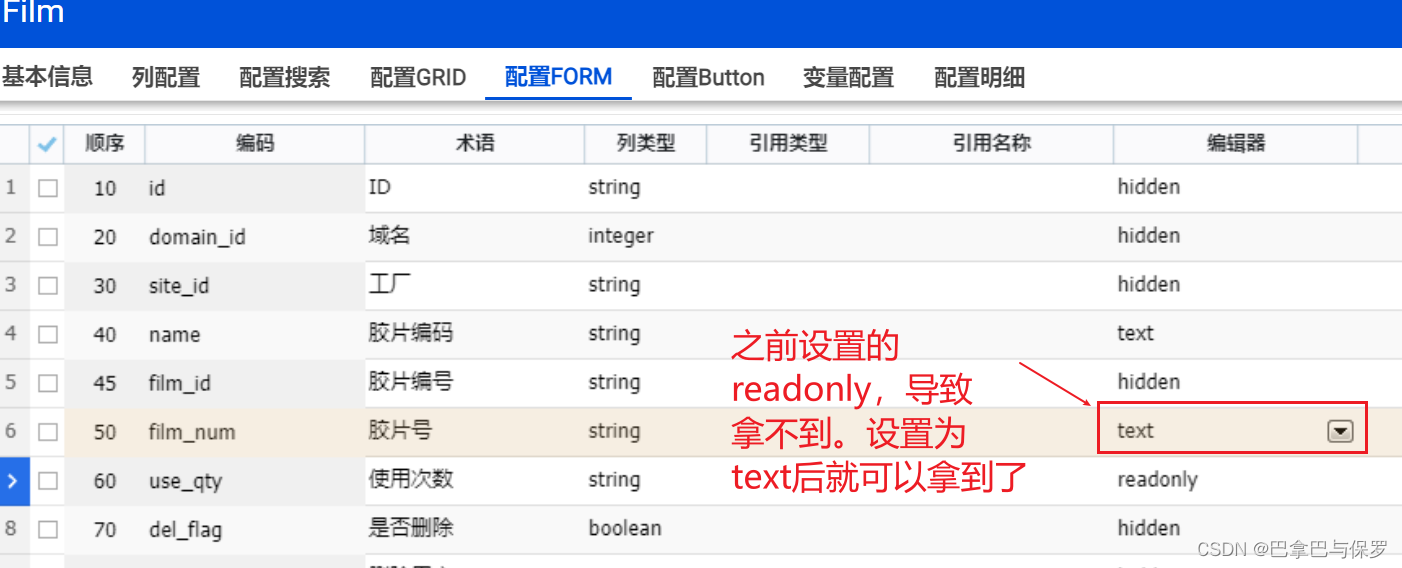
菜单的配置FORM : 之前设置的readonly,导致拿不到。设置为text后就可以拿到了

总结: 这应该是控件的问题
xmes前端,给form表单赋值后,再次从表单拿不到该值,但页面可以展示
赋值
this.$['frm-main'].$$('[name=film_num]').value = filmNum ;
获取表单的值,这里拿不到之前赋的值
const reqData = this.$['frm-main'].serializeMyForm();
原因:
菜单的配置FORM : 之前设置的readonly,导致拿不到。设置为text后就可以拿到了

总结: 这应该是控件的问题
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1545479.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!