1.简介
在实际工作中,我们进行web自动化的时候,文件上传是很常见的操作,例如上传用户头像,上传身份证信息等。所以宏哥打算按上传文件的分类对其进行一下讲解和分享。
2.为什么selenium没有提供API?
想必小伙伴们或者童鞋们一定很好奇,既然上传文件在自动化这么常见而且经常用到,那么为什么Selenium的webdriver为什么不提供方法(API),宏哥这里解释一下原因:因为上传文件需要打开window窗口,webdriver是无法对window的控件操作的,换句话说就是:selenium无法识别非web的控件,上传文件窗口为系统自带,无法识别窗口元素。所以没有提供方法,需要我们换个思路去上传文件。
3.上传文件分类
首先,我们要区分出上传按钮的种类,大体上可以分为两种,一种是input框,另外一种就比较复杂,通过js、flash等实现,标签非input。
上传文件有两种场景:input控制上传和非input控件上传。大多数情况都是input控件上传文件,只有非常少数的使用自定义的非input上传文件。今天宏哥这一篇文章就用来介绍input控件上传文件。
4.input控件上传文件
查看上传文件的页面元素标签,如果为input表明是通过input控件上传文件。我们可以直接采用直接使用sendKeys()方法上传文件,这个比较简单。
示例代码:
driver.findElement(By.id("attachment")).sendKeys("D:\\test.txt"); 5.项目实战
宏哥找了好久没有找到,宏哥就参照网上的input上传修改给一个小demo,进行自动化测试给大家演示一下,主要是知道思路和测试流程就行,其他的也是一样的,无非是需要你登录后,然后再上传文件。
思路
1.定位到选择文件的输入框
2.找到这个输入框元素后使用sendKeys()的方法将你所需上传文件的绝对路径名输入进去,就达到了选择文件的目的。
5.1demo页面的HTML代码
1.html代码:upload_file.html。如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>upload_file</title>
<script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<style type="text/css">
#result{
width: 1000px;
height:300px;
border:1px solid #eee;
}
#result img{
width: 200px;
}
input{
width: 70px;
margin-top: 10px;
}
@-moz-document url-prefix() { input { width:65px; } }/*单独对火狐进行设置*/
</style>
<script type="text/javascript">
var form = new FormData();//通过HTML表单创建FormData对象
var url = '127.0.0.1:8080/'
function selectFile(){
var files = document.getElementById('pic').files;
console.log(files[0]);
if(files.length == 0){
return;
}
var file = files[0];
//把上传的图片显示出来
var reader = new FileReader();
// 将文件以Data URL形式进行读入页面
console.log(reader);
reader.readAsBinaryString(file);
reader.onload = function(f){
var result = document.getElementById("result");
var src = "data:" + file.type + ";base64," + window.btoa(this.result);
result.innerHTML = '<img src ="'+src+'"/>';
}
console.log('file',file);
///
form.append('file',file);
console.log(form.get('file'));
}
</script>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>upload_file</h3>
<div id = "result"></div>
<input id="pic" type="file" name = 'pic' accept = "image/*" onchange = "selectFile()" />
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>5.2代码设计

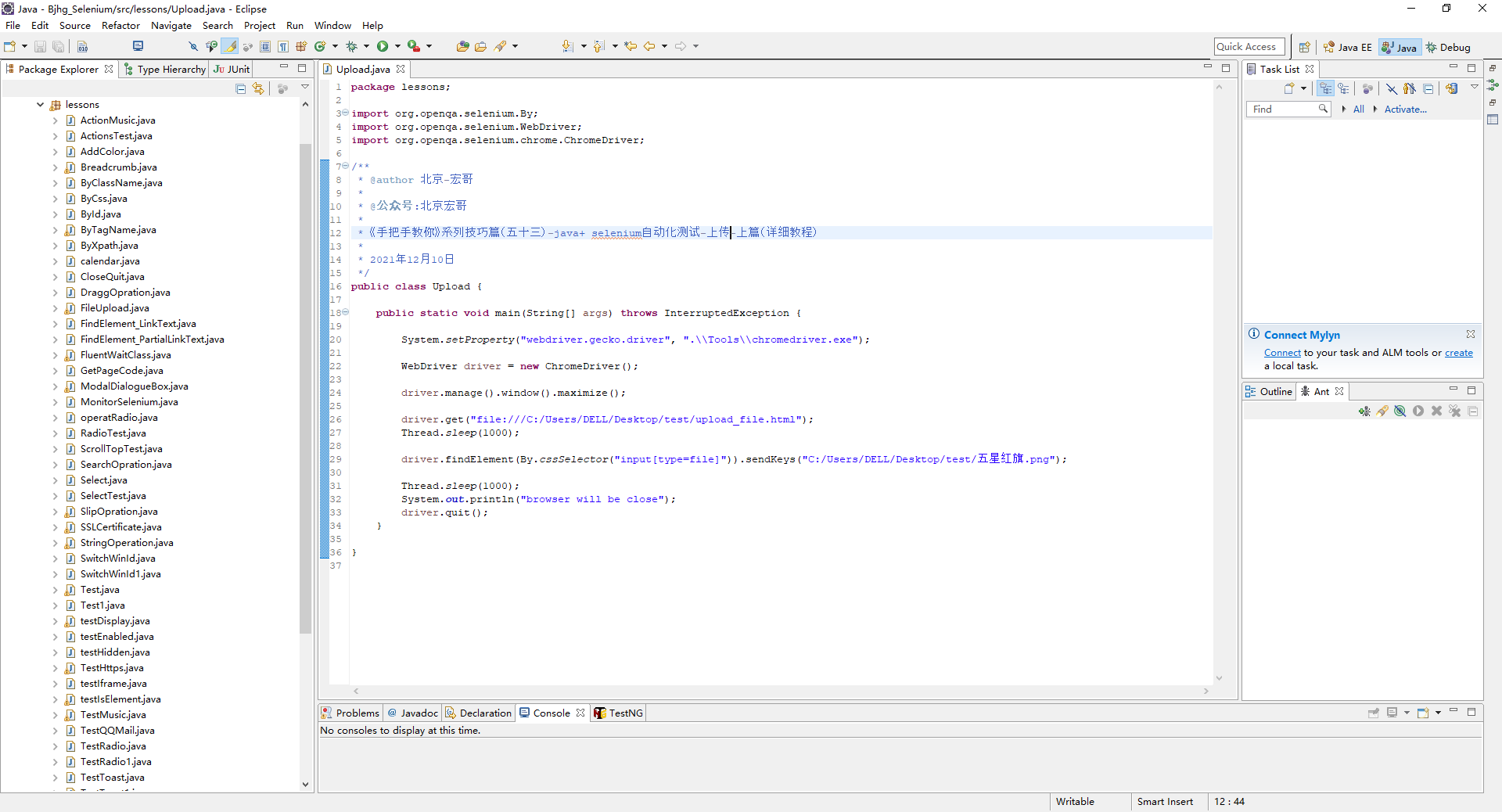
5.3参考代码
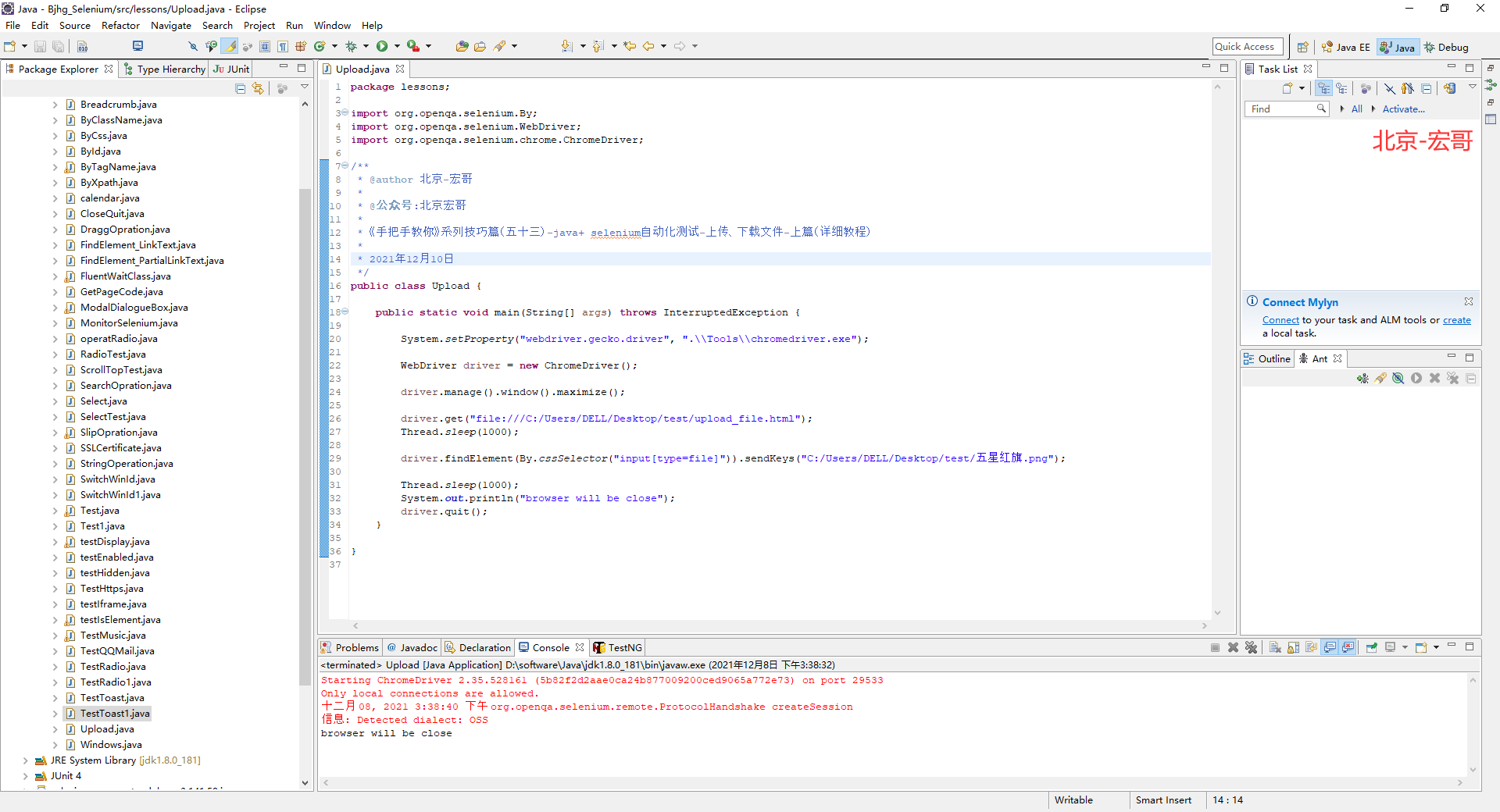
package lessons;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
/**
* @author 北京-宏哥
*
* @公众号:北京宏哥(微信搜索:北京宏哥,公众号,提前解锁更多测试干货)
*
* 《手把手教你》系列技巧篇(五十三)-java+ selenium自动化测试-上传-上篇(详细教程)
*
* 2021年12月10日
*/
public class Upload {
public static void main(String[] args) throws InterruptedException {
System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("file:///C:/Users/DELL/Desktop/test/upload_file.html");
Thread.sleep(1000);
driver.findElement(By.cssSelector("input[type=file]")).sendKeys("C:/Users/DELL/Desktop/test/五星红旗.png");
Thread.sleep(1000);
System.out.println("browser will be close");
driver.quit();
}
}5.4运行代码
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
6.小结
好了,今天时间也不是很早了,宏哥今天就讲解和分享到这里,感谢您耐心的阅读,下一篇讲解非input控件是如何上传文件的。
每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问)或者微信搜索: 北京宏哥 公众号提前解锁更多干货。
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程
Fiddler工具从基础->进阶->高级,费时100多天吐血整理出这一份全网超详细的入门到精通教程
Pycharm工具基础使用教程