在需求中, 难免会使用 table 进行渲染窗口,做一个简单的封装。美化表格最终效果!!!

代码部分
// 显示 20行 20列
CCendDetailsInfoTableWidget* table = new CCendDetailsInfoTableWidget(20,10);
for (int i = 0; i < 20; i++)
{
for (int j = 0; j < 10; j++)
{
table->setCellText(i, j,QString::number(i * 10 + j));
}
}
//显示行号列
QHeaderView* headerView = table->verticalHeader();
headerView->setHidden(true); //false 显示行号列 true Hide
QHeaderView* horizontalView = table->horizontalHeader();
horizontalView->setHidden(true); //false 显示行号列 true Hide
table->setSelectionBehavior(QAbstractItemView::SelectRows);//选中的时候选中一行
table->setSelectionMode(QAbstractItemView::SingleSelection);//只能选中单个目标
table->setEditTriggers(QAbstractItemView::NoEditTriggers);//不能对表格内容进行修改
table->setStyleSheet(
"QTableWidget{background:transparent; gridline-color:rgba(9, 107, 163, 100);color:#FFF;}"
//"QTableWidget::Item{border:1px solid rgba(9, 107, 163, 1);border-bottom:1px solid rgba(9, 107, 163, 1);color: #FFFFFF;}"
"QTableWidget::Item:selected{background:transparent;color:rgba(4, 218, 255, 1);}"
);
// 每一行点击
connect(table, &QTableWidget::itemDoubleClicked, this, [&]() {
qDebug() << "click";
});
QWidget* widget = new QWidget;
widget->setStyleSheet(
"QWidget{border-image: url(:/images/Resource/image/CCendDetailsWidget/Legendbg1px.png);background-repeat:repeat-y; background-size:100% 1px;}"
);
QHBoxLayout* layout = new QHBoxLayout(widget);
layout->setContentsMargins(0, 0, 0, 0);
layout->addWidget(table);表格部分
#ifndef C_CEND_TABLE_DETAILS_INFO_TABLE_WIDGET_H
#define C_CEND_TABLE_DETAILS_INFO_TABLE_WIDGET_H
#include <QWidget>
#include <QFile>
#include <QDebug>
#include <QMouseEvent>
#include <QAxWidget>
#include <QPushButton>
#include <QTextCodec>
#include <QGuiApplication>
#include <QJsonArray>
#include <QJsonDocument>
#include <QJsonValue>
#include <Qjsonobject>
#include <Qlabel>
#include <QTableWidget>
#include <QTableWidgetItem>
#include <QHeaderView>
#include <QtCore>
#include <QtGui>
#include <QLabel>
#ifdef WIN32
#pragma execution_character_set("utf-8")
#endif
class CCendDetailsInfoTableWidget : public QTableWidget
{
Q_OBJECT
public:
//构造函数,无实际内容,直接调用的构造函数
CCendDetailsInfoTableWidget(QWidget *parent = 0) : QTableWidget(parent) { }
// 析构函数
CCendDetailsInfoTableWidget(int row, int column, QWidget *parent = 0)
: QTableWidget(row, column, parent) { }
//设置某个单元格中的文字
void setCellText( int cx, int cy, const QString &text,
int alignment = Qt::AlignLeft,
const QIcon icon = QIcon() );
//在某个单元格中放置一张小图片
void setCellPixmap(int cx, int cy, const QPixmap &pixmap,
Qt::Alignment alignment = Qt::AlignCenter);
//获取某个单元格中的字符串(如果没有,就返回一个空字符串)
QString getCellText(int cx, int cy);
//获取某个单元格的图片(如果没有,就返回一张空图片)
QPixmap getCellPixmap(int cx, int cy);
};
#endif // C_CEND_TABLE_DETAILS_INFO_TABLE_WIDGET_H
cpp
#include "CCendDetailsInfoTableWidget.h"
void CCendDetailsInfoTableWidget::setCellText(int cx, int cy, const QString &text,
int alignment, const QIcon icon)
{
//检查是否越界
if( cx>=rowCount() || cy>=columnCount() )
{
qDebug() << "Fail, Out of Range";
return;
}
//如果此单元格中已经有item了,就直接更改item中的内容
//否则,新建一个item
QTableWidgetItem *titem = item(cx, cy);
if( NULL == titem )
titem = new QTableWidgetItem;
titem->setText(text);
titem->setTextAlignment(Qt::AlignCenter);
//如果图标不为空,就为此item设置图标
if( !icon.isNull() )
titem->setIcon(icon);
setItem(cx, cy, titem);
}
void CCendDetailsInfoTableWidget::setCellPixmap(int cx, int cy, const QPixmap &pixmap,
Qt::Alignment alignment)
{
if( cx>=rowCount() || cy>=columnCount() )
{
qDebug() << "Fail, Out of Range";
return;
}
//在item中设置图片有很多方法,但我还是觉得在其中放置带图片一个Label最简单
QLabel *label = new QLabel(this);
label->setAlignment(alignment);
label->setPixmap(pixmap);
setCellWidget(cx, cy, label);
}
QString CCendDetailsInfoTableWidget::getCellText(int cx, int cy)
{
QString result;
if( cx>=rowCount() || cy>=columnCount() )
{
qDebug() << "Fail, Out of Range";
return result;
}
QTableWidgetItem *titem = item(cx, cy);
if( NULL != titem )
{
result = titem->text();
}
return result;
}
QPixmap CCendDetailsInfoTableWidget::getCellPixmap(int cx, int cy)
{
QPixmap result;
if( cx>=rowCount() || cy>=columnCount() )
{
qDebug() << "Fail, Out of Range";
return result;
}
QTableWidgetItem *titem = item(cx, cy);
if( NULL == titem )
return result;
QLabel *label = dynamic_cast<QLabel*>( cellWidget(cx, cy) );
result = label->pixmap();
return result;
}qss部分
CCendDetailsInfoWidget QWidget#mainWidget
{
background: transparent;
}
CCendDetailsInfoWidget QWidget#headTopWidget
{
border-image: url(":/images/Resource/image/CCendDetailsInfoWidget/headTopBg.png");
}
CCendDetailsInfoWidget QPushButton#closeBtn
{
border-image: url(":/images/Resource/image/searchListWidget/close.png");
}
CCendDetailsInfoWidget QWidget#bodyWidget
{
/*border-image: url(":/images/Resource/image/CCendDetailsWidget/Legendbg1px.png"); */
background-repeat: repeat-y; /* 使水平方向重复 */
background-size: 100% 1px; /* 宽度100%,高度1px */
}
CCendDetailsInfoWidget QLabel#label
{
color: #ffffff;
font-size: 16px;
font-bold: 10px;
text-align: center;
}
/*滚动条*/
QScrollBar:horizontal
{
border: none;
border-radius: 2px;
width: 4px;
background-color: rgba(211, 226, 226, 100);
margin: 2px 0 2px 0;
}
QScrollBar::handle:horizontal
{
border: none;
border-radius: 2px;
background-color: rgba(13, 133, 255, 51);
width: 40px;
margin: 0 0 0 0;
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar:vertical
{
border: none;
border-radius: 2px;
width: 4px;
background-color: rgba(211, 226, 226, 100);
margin: 2px 0 2px 0;
}
QScrollBar::handle:vertical
{
border: none;
border-radius: 2px;
background-color: rgba(13, 133, 255, 51);
height: 40px;
margin: 0 0 0 0;
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QTableWidget
{
color:white;
gridline-color: #096BA3; //网格线
border: 1px solid #096BA3;
}
QTableWidget::item
{
color:white;
background:transparent;
border: 1px solid #096BA3;
}
QTableWidget::item::selected
{
color:white;
background:transparent;
}
QTableWidget QScrollBar::vertical
{
background:transparent;
border:1 solid #096BA3;
border-radius:8px;
}
QTableWidget QScrollBar::handle
{
border-radius:6px;
background:transparent;
min-height:50px;
}
QTableWidget QScrollBar::add-line,QTableWidget QScrollBar::sub-line{border:none;}
QTableWidget QScrollBar::add-page,QTableWidget QScrollBar::sub-page{border:#0c161e;border-radius:10px;}
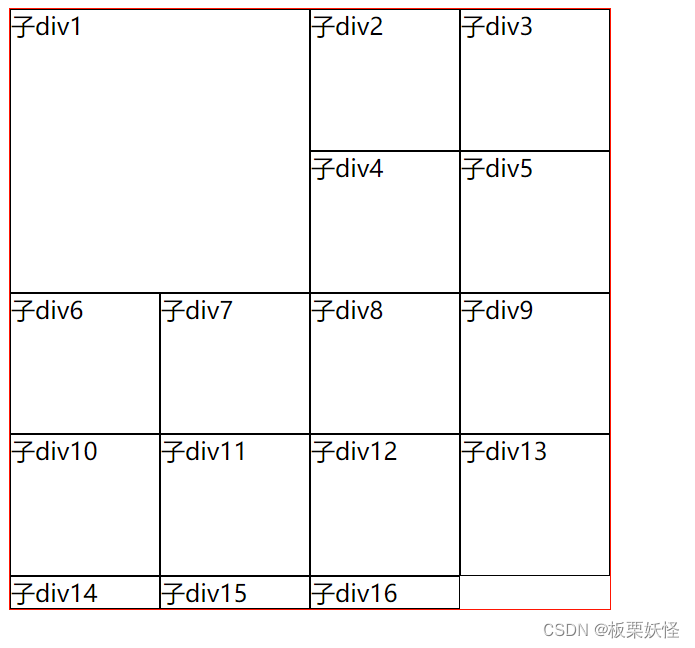
合并表格版本
json代码
[{
"row": "12",
"column": "4",
"width":"100",
"table": [
[
{
"name": "取水水源名称",
"span": "0,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "河川水库",
"span": "0,1,1,3",
"align": "2",
"color": "4,218,255"
}
],
[
{
"name": "河川水库",
"span": "1,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "河川水库",
"span": "1,1,1,3",
"align": "2",
"color": "4,218,255"
}
],
[
{
"name": "河川水库",
"span": "2,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "河川水库",
"span": "2,1,1,3",
"align": "2",
"color": "4,218,255"
}
],
[
{
"name": "河川水库",
"span": "3,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "河川水库",
"span": "3,1,1,3",
"align": "2",
"color": "4,218,255"
}
],
[
{
"name": "河川水库",
"span": "4,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "河川水库",
"span": "4,1,1,3",
"align": "2",
"color": "4,218,255"
}
],
[
{
"name": "河川水库",
"span": "5,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "河川水库",
"span": "5,1,1,3",
"align": "2",
"color": "4,218,255"
}
],
[
{
"name": "河川水库",
"span": "6,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "河川水库",
"span": "6,1,1,3",
"align": "2",
"color": "4,218,255"
}
],
[
{
"name": "设计饮水量",
"span": "7,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "设计饮水量",
"span": "7,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "设计饮水量",
"span": "7,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "设计饮水量",
"span": "7,1,1,1",
"align": "2",
"color": "255,255,255"
}
],
[
{
"name": "17.0",
"span": "8,1,1,1",
"align": "2",
"color": "4,218,255"
},
{
"name": "17.0",
"span": "8,1,1,1",
"align": "2",
"color": "4,218,255"
},
{
"name": "17.0",
"span": "8,1,1,1",
"align": "2",
"color": "4,218,255"
},
{
"name": "17.0",
"span": "8,1,1,1",
"align": "2",
"color": "4,218,255"
}
],
[
{
"name": "输水干线上建筑物数量(处)",
"span": "9,0,1,4",
"align": "2",
"color": "255,255,255"
}
],
[
{
"name": "水闸",
"span": "10,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "水闸",
"span": "10,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "水闸",
"span": "10,1,1,1",
"align": "2",
"color": "255,255,255"
},
{
"name": "水闸",
"span": "10,1,1,1",
"align": "2",
"color": "255,255,255"
}
],
[
{
"name": "17.0",
"span": "11,1,1,1",
"align": "2",
"color": "4,218,255"
},
{
"name": "17.0",
"span": "11,1,1,1",
"align": "2",
"color": "4,218,255"
},
{
"name": "17.0",
"span": "11,1,1,1",
"align": "2",
"color": "4,218,255"
},
{
"name": "18.0",
"span": "11,1,1,1",
"align": "2",
"color": "4,218,255"
}
]
]
}]实现代码
void CCendDetailsInfoWidget::initTableStyle(QTableWidget* table)
{
//显示行号列
table->horizontalHeader()->setVisible(false); // 隐藏行表头
table->verticalHeader()->setVisible(false); // 隐藏列表头
table->setSelectionBehavior(QAbstractItemView::SelectRows);//选中的时候选中一行
table->setSelectionMode(QAbstractItemView::SingleSelection);//只能选中单个目标
table->setEditTriggers(QAbstractItemView::NoEditTriggers);//不能对表格内容进行修改
//表列随着表格变化而自适应变化
table->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
//表行随着表格变化而自适应变化
table->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);
table->setStyleSheet(
"QTableWidget{background:transparent; gridline-color:rgba(9, 107, 163, 100);color:#FFF;}"
"QTableWidget::Item:selected{background:transparent;color:rgba(4, 218, 255, 1);}"
);
// 每一行点击
connect(table, &QTableWidget::itemDoubleClicked, this, [&]() {
qDebug() << "click";
});
QWidget* widget = new QWidget;
widget->setStyleSheet(
"QWidget{border-image: url(:/images/Resource/image/CCendDetailsWidget/Legendbg1px.png);background-repeat:repeat-y; background-size:100% 1px;border-radius:5px;}"
);
QHBoxLayout* layout = new QHBoxLayout(widget);
layout->setContentsMargins(0, 0, 0, 0);
layout->addWidget(table);
ui->bodyWidget->layout()->addWidget(widget);
}
void CCendDetailsInfoWidget::initJsonData()
{
// 列表配置文件
QJsonArray listJsonArray = getCfgJsonData("details_info_table_config.json");
if (listJsonArray.isEmpty())
{
return;
}
int row = listJsonArray.at(0).toObject().value("row").toString().toInt();
int column = listJsonArray.at(0).toObject().value("column").toString().toInt();
int width = listJsonArray.at(0).toObject().value("width").toString().toInt();
QJsonArray tableJsonArray = listJsonArray.at(0).toObject().value("table").toArray();
CCendDetailsInfoTableWidget* table = new CCendDetailsInfoTableWidget(row, column);
for (int i = 0; i < tableJsonArray.size(); ++i)
{
QJsonArray jsonArray = tableJsonArray.at(i).toArray();
for (int j = 0; j < jsonArray.size(); j++)
{
QJsonValue jsonValue = jsonArray.at(j);
QString name = jsonValue.toObject().value("name").toString();
QStringList color = jsonValue.toObject().value("color").toString().split(",");
QStringList span = jsonValue.toObject().value("span").toString().split(",");
int align = jsonValue.toObject().value("align").toString().toInt();
int alignment;
if (align == 1)
{
alignment = Qt::AlignLeft;
}
else if (align == 2)
{
alignment = Qt::AlignCenter;
}
else {
alignment = Qt::AlignRight;
}
table->setCellText(i, j, name, QColor(color[0].toInt(), color[1].toInt(), color[2].toInt()), alignment);
table->setSpan(span[0].toInt(), span[1].toInt(), span[2].toInt(), span[3].toInt());
}
}
initTableStyle(table);
}