网格布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网格布局</title>
<style>
.a{
/* grid网格布局 */
display: grid;
width: 400px;
height: 400px;
border: 1px solid red;
/* 设置当前网格有多少列,每列有多少空间
20% 20% 20% 20% :指定现在有4列每列宽度为20%
100px 100px 100px 100px:指定现在有4列每列100px
repeat(4,1fr)表示分4列每列均匀分配,fr表示一个网格占据多少份
*/
grid-template-columns:repeat(4,1fr) ;
/* 设置当前网格有多少行 */
grid-template-rows: repeat(4,1fr);
}
.a>div{
/* width: 50px;
height: 50px; */
border: 1px solid;
}
.a>div:first-child{
/* 表示当前的盒子第几行开始,第几行结束,,其他盒子依次王国排,(左闭右开) */
/* grid-row-start: 1;
grid-row-end: 4; */
/* 列 */
/* grid-column-start: 1;
grid-column-end:4 ; */
/* 下面写出来的效果和上面的一样 */
grid-row: 1/3;
grid-column: 1/3;
}
</style>
</head>
<body>
<div class="a">
<div>子div1</div>
<div>子div2</div>
<div>子div3</div>
<div>子div4</div>
<div>子div5</div>
<div>子div6</div>
<div>子div7</div>
<div>子div8</div>
<div>子div9</div>
<div>子div10</div>
<div>子div11</div>
<div>子div12</div>
<div>子div13</div>
<div>子div14</div>
<div>子div15</div>
<div>子div16</div>
</div>
</body>
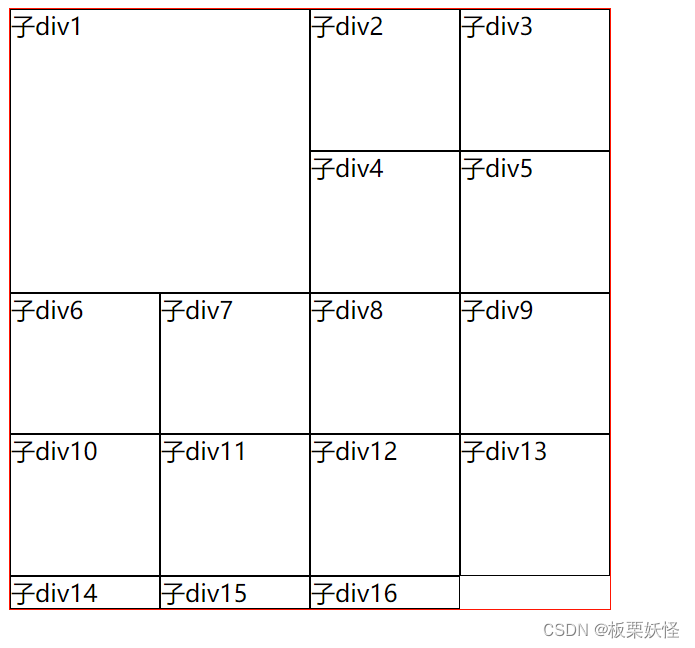
</html>结果

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧