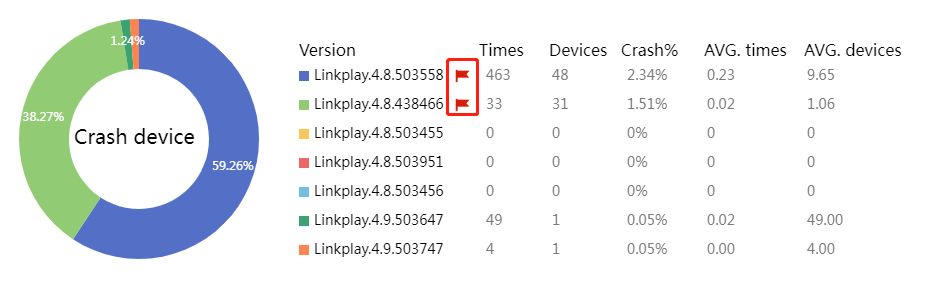
通过image:'//...xx.png' 在扇形图中可能会失败,可以将需要载入的img转换成base64直接载入
可以通过背景色来载入图片
backgroundColor: {
image: 'xxx/xxx.jpg'
},实例(扇形图):

var option = {
tooltip: {
trigger: "item",
show: true,
formatter: "{a} <br/>{b}: {c} ({d}%)",
},
//手动添加文本及绘制列表
graphic: [{
type: 'text',
left: '85',
top: '115',
style: {
text: 'Crash device', //使用“+”可以使每行文字居中
fontSize: "20px",
textAlign: 'center',
fill: '#000',
width: 30,
height: 30
}
},{
type: 'text',
left: 310,
top: '30',
style: {
text: 'Version', //使用“+”可以使每行文字居中
fontSize: "16px",
textAlign: 'center',
fill: '#000',
width: 30,
height: 30
}
},{
type: 'text',
left: 490,
top: '30',
style: {
text: 'Times', //使用“+”可以使每行文字居中
fontSize: "16px",
textAlign: 'center',
fill: '#000',
width: 30,
height: 30,
}
}, {
type: 'text',
left: 560,
top: '30',
style: {
text: 'Devices', //使用“+”可以使每行文字居中
fontSize: "16px",
textAlign: 'center',
fill: '#000',
width: 30,
height: 30
}
}, {
type: 'text',
left: 632,
top: '30',
style: {
text: 'Crash%', //使用“+”可以使每行文字居中
fontSize: "16px",
textAlign: 'center',
fill: '#000',
width: 30,
height: 30
}
}, {
type: 'text',
left: 715,
top: '30',
style: {
text: 'AVG. times', //使用“+”可以使每行文字居中
fontSize: "16px",
textAlign: 'center',
fill: '#000',
width: 30,
height: 30
}
}, {
type: 'text',
left: 815,
top: '30',
style: {
text: 'AVG. devices', //使用“+”可以使每行文字居中
fontSize: "16px",
textAlign: 'center',
fill: '#000',
width: 30,
height: 30
}
}
],
//展示数据
legend: {
icon: 'bar',
itemWidth: 10,
itemHeight: 10,
itemGap: 15,
orient: 'vertical',
align: 'left',
top: 50,
left: 300,
padding: [5, 10],
data: dates,
formatter: function (name) {
//通过name也就是version进行数据处理
var total = 0;
var target = 0;
for (var i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if ((data[i].name == name) && data[i].value) {
target = data[i].value;
}
}
var newName = ''
if (name.length > 25) {
newName = name.slice(0, 25) + '...'
} else {
newName = name
}
var crashTimesNew = 0
if (crashTimes[name]) {
crashTimesNew = crashTimes[name]
}
var crashDeviceRatioNew = '0%'
if (crashOther[name] && crashOther[name]['crashDeviceRatio']) {
crashDeviceRatioNew = crashOther[name]['crashDeviceRatio']
}
var deviceAverageNew = 0
if (crashOther[name] && crashOther[name]['deviceAverage']) {
deviceAverageNew = crashOther[name]['deviceAverage']
}
var averagePerSetNew = 0
if (crashOther[name] && crashOther[name]['averagePerSet']) {
averagePerSetNew = crashOther[name]['averagePerSet']
}
var arr = [
'{a|' + newName + '}',
'{b| ' + crashTimesNew + '}',
'{c|' + target + '}',
'{d|' + crashDeviceRatioNew + '}',
'{e|' + deviceAverageNew + '}',
'{f|' + averagePerSetNew + '}',
]
if(proVersion.includes(name)){
arr.splice(1, 0, "{g|}")
}else{
arr.splice(1, 0, "{h|}")
}
return arr.join('')
},
textStyle: {
color: '#7a7a7a',
rich: {
a: {
fontSize: "14px",
width: 138,
lineHeight: 25,
top: '0px',
color: '#000'
},
//背景图
g:{
backgroundColor: {
image: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAAXNSR0IArs4c6QAAAV1JREFUWEftmCFPQzEUhc+dIMFgUBgMon3JPAJFMsMkCrGE4PkFCCBB7BfgCckECjlFMoWAHwAYQrtHggGDYXcvLXkbiLeMvWwDekWfbZp+Pef0tu8ShH8knA8TAe9WF44LG3Cuk6RZ5z83VQpIwNE3kHduMwKO2DOVgn9sbUtbboyuIQXwlbzfUt3+rUxAwqE2fDLOIQkKXmvLGz/FJzggEdWV6bVFAnrgLLG8N+nwhVTwRVteKasM4QAJDW24JRPQo627XC+Dy8eDKJg5Xq6meBMLiEVe0g94lwsIXGjLO5IBQajUlP24KoMMksGv8D8qy2tiAXMwDxwklptSC/WAK3N+vZr2b0RedQOrCZfK8LZYwCEk7SvTO5X63Mq5nqmCmnrie5kP1uGBOU8s784FGP/qxoRwqkIdFYwKll2sM4zHDM4gWmFKVDAqKL6BWbBIWgt43vz8xnzxXf5P5D3vKX3qWRoAAAAASUVORK5CYII='
},
fontSize: "14px",
width: 20,
lineHeight: 25,
},
h:{
fontSize: "14px",
width: 20,
lineHeight: 25,
},
b: {
fontSize: "14px",
width: 80,
lineHeight: 25,
},
c: {
fontSize: "14px",
width: 75,
lineHeight: 25,
},
d: {
fontSize: "14px",
width: 80,
lineHeight: 25,
},
e: {
fontSize: "14px",
width: 100,
lineHeight: 25,
},
f: {
fontSize: "14px",
width: 80,
lineHeight: 25,
},
}
}
},
series: [{
type: 'pie',
//环形显示饼状图,实际上显示的是50-80之间的部分
//上限不建议设置为100,echarts自带动画效果,设置为100动画效果很丑
radius: ['70', '120'],
center: ['150', '125'],
// hoverAnimation: false, //鼠标移入变大
// silent: true,
data: data,
label: {
//将视觉引导图关闭
show: false,
position: 'center',
},
itemStyle: {
normal: {
label: {
show: true,
formatter: '{d}' + '%',
position: 'inner',
color: "#ffffff"
},
//设置的是每项之间的留白
// borderWidth: 3,
// borderColor: '#fff'
},
},
// 初始化echarts的动画效果
animationType: 'scale',
animationEasing: 'elasticOut',
animationDelay: function (idx) {
return Math.random() * 200;
}
}],
};

![2: [SpringData集成Elasticsearch] --- 配置打印命令日志](https://img-blog.csdnimg.cn/36e422155d8441b783b72eb5abc6737a.png)