📌个人主页:个人主页
🧀 推荐专栏:小程序开发成神之路 --【这是一个为想要入门和进阶小程序开发专门开启的精品专栏!从个人到商业的全套开发教程,实打实的干货分享,确定不来看看? 😻😻】
📝作者简介:从web开发,再到大数据算法,踩过了无数的坑,用心总结经验教训,助你在技术生涯一臂之力!若想获取更多精彩内容,敬请订阅专栏或者关注😁😂🤣😃😆😉😊😋😍😘🥰
⭐️您的小小关注是我持续输出的动力!⭐️
干货内容推荐
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
- 《小程序开发必备功能的吐血整理【个人中心界面样式大全】》
- 《微信小程序 | 动手实现双十一红包雨》
- 《微信小程序 | 人脸识别的最终解决方案》
- 《来接私活吧?小程序接私活必备功能-婚恋交友【附完整代码】》
- 《吐血整理的几十款小程序登陆界面【附完整代码】》
文章目录
- 干货内容推荐
- 一 、效果预览
- 二、技术点解析
- 2.1 视频播放功能
- 2.2 视频滑动功能
- 三、完整源码
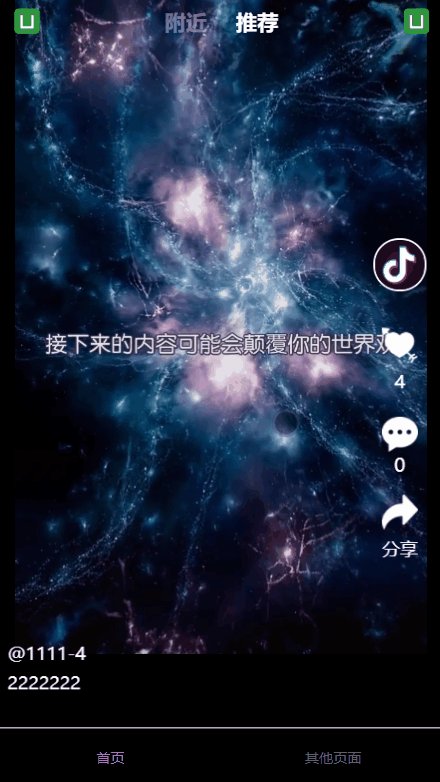
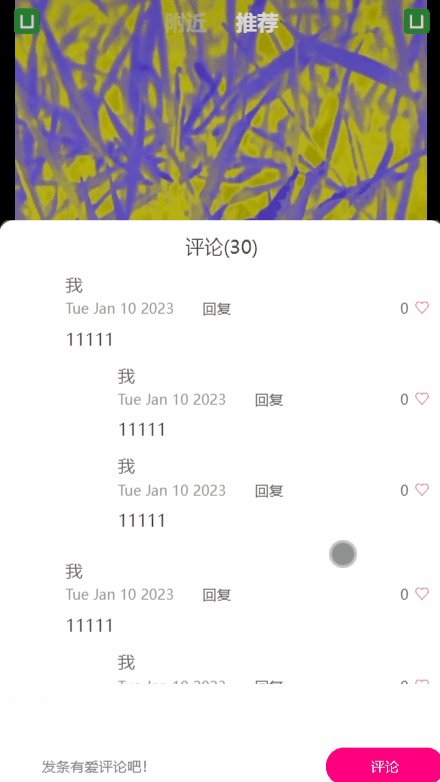
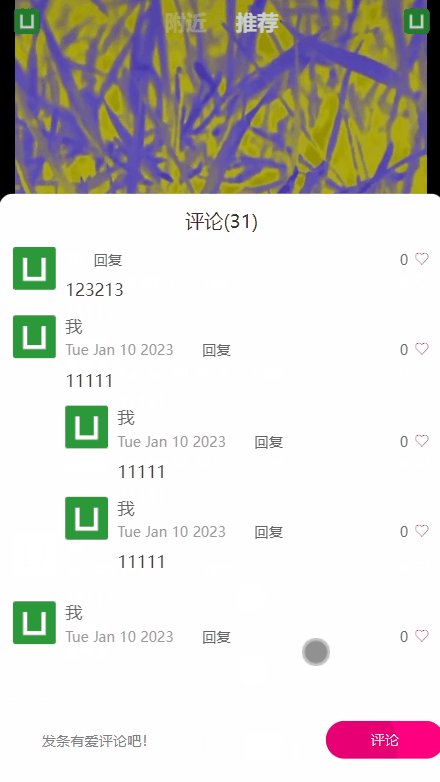
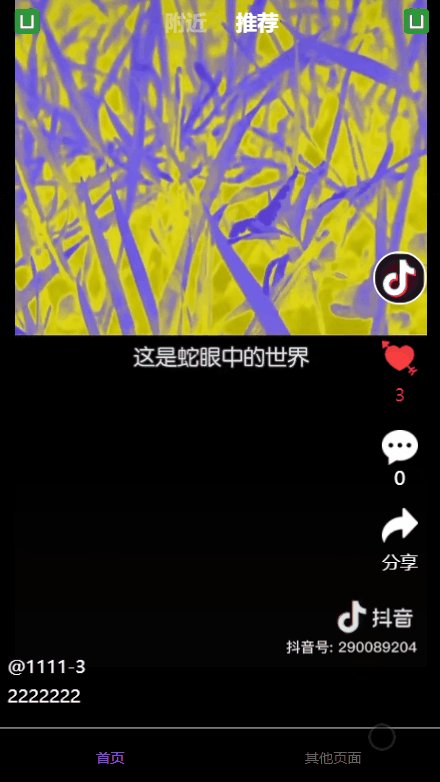
一 、效果预览

二、技术点解析
项目使用到的技术栈:
- uniapp框架极其组件
- vue 2.0 功能语法
2.1 视频播放功能
视频播放功能我们直接引用官方给我提供的<video>标签,同时我们需要再使用的之前使用uni.createVideoContext()对其进行初始化。
其中使用到的一个知识点为vue语法中的组件命名引用语法--ref
通过在元素标签上对其进行ref=**命名,然后即可在script代码中使用this.$refs.**,即可对相应元素进行引用以及操作。
video视频播放功能详细代码如下:
```html
<template>
<view class="root">
<video
ref="myVideos"
id="myVideo"
:src="src"
@play="playIng"
:muted="muted"
:enable-progress-gesture="false"
:page-gesture="false"
:initial-time="0"
:controls="false"
:show-fullscreen-btn="false"
:show-center-play-btn="false"
:style="boxStyle"
loop
></video>
</view>
</template>
<script>
export default {
watch: {
state(newValue, oldValue) {
setTimeout(()=>{
this[newValue]();
},300)
}
},
data() {
return {
muted: true,
ctx: null
}
},
mounted() {
this.ctx = uni.createVideoContext('myVideo',this);
// #ifndef APP-NVUE
this.$nextTick(()=>{
if(this.state) this[this.state]();
})
// #endif
},
props: {
state: {
default: false
},
src:{
default: false
},
boxStyle:{
default :{}
}
},
methods: {
stop() {
this.ctx.pause();
},
pause() {
this.ctx.pause();
},
continue() {
this.ctx.play();
},
play() {
// createVideoContext.seek(0);
this.ctx.play();
},
playIng(e) {
// console.log('playIng', e)
}
}
}
</script>
<style>
.root{
background-color: #000000;
position: relative;
}
.videoImg{
position: absolute;
top: 0;
left: 0;
}
</style>
2.2 视频滑动功能
小程序中的滑动操作我们第一时间应该想到的是轮播图组件,的确现在各大平台已经给我们开发者提供了功能强大的轮播图组件,除此之外我们仍然可以借助于其他第三方开发库进行轮播图功能的实现。
在传统的轮播图中我们放置的是图片,在这个业务场景中我们直接放置视频!而且传统的轮播图我们是左右滑动,这里我们需要将其设置成上下滑动!
完整代码如下:
- 页面元素
<swiper :current="rootSwiperAnimationfinishIndex" class="pages-swiper" @change="rootSwiperChange"
@animationfinish="rootSwiperAnimationfinish">
<swiper-item class="swiper-item">
<view class="flex_column">
<QS-Navbar ref="navbar" :navbarItems="[{ width: 1 }]" :fixed="false" :hasPlacherholder="true"
backgroundColor="rgba(255,255,255,0)"></QS-Navbar>
<home ref="home" :height="(windowHeight - navbarHeight) + 'px'"></home>
</view>
</swiper-item>
<swiper-item class="swiper-item">
<view class="swiper-item bgc-000" style="">
<!-- #ifndef APP-NVUE -->
<swiper class="pages-swiper" vertical @animationfinish="videoSwiperAnimationfinish">
<swiper-item v-for="(item, i) in dataList" :key="item.id">
<view class="pages-swiper" style="background-color: #000000;color: white;">
<jVideo v-if="Math.abs(k-i)<=1" :state="item.state" :src="item.src"
:boxStyle="boxStyle"></jVideo>
<view class="videoHover" v-if="1" @tap="tapVideoHover(item.state,$event)"
:style="boxStyle">
<image v-if="item.state=='pause'" class="playState"
src="/static/img/index/play.png">
</image>
</view>
<view class="userInfo">
<image class="userAvatar"
src="https://ftp.bmp.ovh/imgs/2019/10/c9583cb026b4251f.jpeg"></image>
<view class="like" @tap="cLike(item.video_id,item.like);item.like=!item.like">
<image v-if="item.like" class="likeIco" src="/static/img/index/xinActive.png" />
<image v-else class="likeIco" src="/static/img/index/xin.png" />
<text class="likeNum"
:class="{'likeNumActive':item.like}">{{item.like_n}}</text>
</view>
<view class="comment" @tap="toComment(i)">
<image class="commentIco" src="/static/img/index/comment.png"></image>
<text class="t-a-c" style="color: #FFFFFF;">{{Math.abs(k-i)}}</text>
</view>
<view class="share flex_column_c_c" @tap="share">
<image class="shareIco" src="/static/img/index/share.png"></image>
<text class="shareTex">分享</text>
</view>
</view>
<view class="content">
<text class="userName">@{{item.title}}-{{i}}</text>
<text class="words">{{item.msg}}</text>
</view>
</view>
</swiper-item>
</swiper>
- 逻辑
getData(refresh = false, doEvent = false, callback = e => {}) {
// uni.$qs.doPageDemand.call(this, {
// //getDataFn: 请求视频列表接口,
// refresh,
// doEvent,
// setName: 'dataList',
// successEnd: ()=>{
// callback();
// }
// })
for (let i = 0; i < 5; i++) {
this.dataList.push({
title: "1111",
msg: "2222222",
state: 'pause',
like: i % 2 > 0,
like_n: i,
id: this.dataList.length + 1,
src: 'https://cloud.video.taobao.com//play/u/1768198696/p/1/e/6/t/1/239439242603.mp4',
videoImg: ''
});
}
setTimeout(e => { //模拟接口请求时间为1秒
callback();
}, 1000);
},
//点击播放&&暂停
tapVideoHover(state, event) {
console.log('state--', state, event);
const item = this.dataList[this.k];
// #ifdef APP-NVUE
if (state == 'play' || state == 'continue') {
item.state = 'pause';
} else {
item.state = 'continue';
}
// #endif
// #ifndef APP-NVUE
const s = item.state;
if (s == 'play' || s == 'continue') {
item.state = 'pause';
} else {
item.state = 'continue';
}
// #endif
},
三、完整源码
项目源码包下载地址:CSDN-零积分下载–基于uniapp的仿抖音短视频功能小程序完整源码