1.HTML的标签分类
1.1常用排版标签
| 标签名 | 语义和功能 | 属性 | 单标签还是双标签 |
| h1 ~ h6 | 一级标题~六级标题 | 无 | 双标签 |
| p | 段落 | 无 | 双标签 |
| hr | 分隔线 | 无 | 单标签 |
| br | 换行 | 无 | 单标签 |
| pre | 原格式显示 | 无 | 双标签 |
| div | 无语义,用于页面布局 | 无 | 双标签 |
1.1.1h标题标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
</html>
1.1.2.p段落标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<p>豫章故郡,洪都新府。星分翼yì轸zhěn,地接衡庐。襟jīn三江而带五湖,控蛮荆而引瓯ōu越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻tà。雄州雾列,俊采星驰。台隍枕夷yí夏之交,宾主尽东南之美。都督阎公之雅望,棨qǐ戟jǐ遥临;宇文新州之懿yì范,襜chān帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。</p>
<p>时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖cān騑fēi于上路,访风景于崇阿。临帝子之长洲,得天人之旧馆。层峦耸sǒng翠,上出重霄xiāo;飞阁流丹,下临无地。鹤汀tīng凫fú渚,穷岛屿之萦yíng回;桂殿兰宫,即冈峦之体势。</p>
</body>
</html>
1.1.3hr分割线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
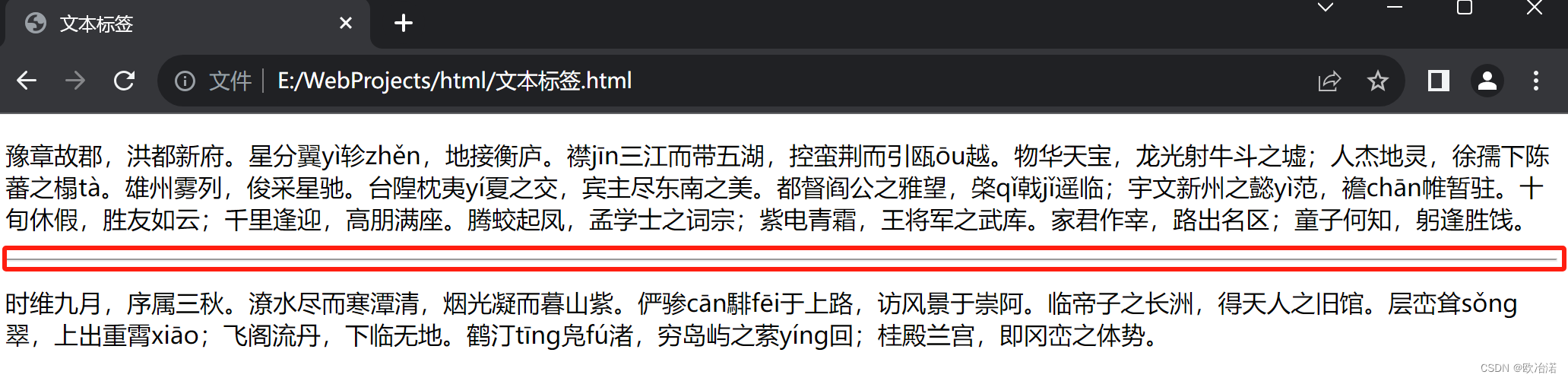
<p>豫章故郡,洪都新府。星分翼yì轸zhěn,地接衡庐。襟jīn三江而带五湖,控蛮荆而引瓯ōu越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻tà。雄州雾列,俊采星驰。台隍枕夷yí夏之交,宾主尽东南之美。都督阎公之雅望,棨qǐ戟jǐ遥临;宇文新州之懿yì范,襜chān帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。</p>
<hr>
<p>时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖cān騑fēi于上路,访风景于崇阿。临帝子之长洲,得天人之旧馆。层峦耸sǒng翠,上出重霄xiāo;飞阁流丹,下临无地。鹤汀tīng凫fú渚,穷岛屿之萦yíng回;桂殿兰宫,即冈峦之体势。</p>
</body>
</html>
1.1.4br换行标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
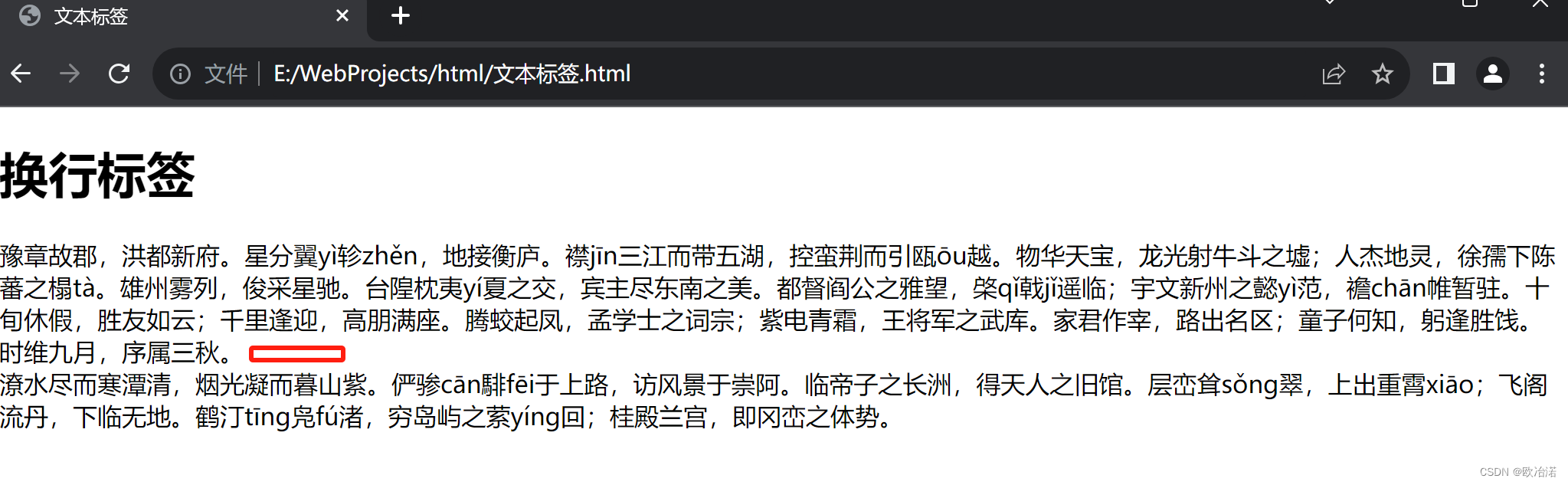
<h1>换行标签</h1>
豫章故郡,洪都新府。星分翼yì轸zhěn,地接衡庐。襟jīn三江而带五湖,控蛮荆而引瓯ōu越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻tà。雄州雾列,俊采星驰。台隍枕夷yí夏之交,宾主尽东南之美。都督阎公之雅望,棨qǐ戟jǐ遥临;宇文新州之懿yì范,襜chān帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。
<br>
时维九月,序属三秋。<br>
潦水尽而寒潭清,烟光凝而暮山紫。俨骖cān騑fēi于上路,访风景于崇阿。临帝子之长洲,得天人之旧馆。层峦耸sǒng翠,上出重霄xiāo;飞阁流丹,下临无地。鹤汀tīng凫fú渚,穷岛屿之萦yíng回;桂殿兰宫,即冈峦之体势。
</body>
</html>
1.1.5pre 原格式显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<h1>原格式显示标签</h1>
<pre>
豫章故郡,洪都新府。星分翼yì轸zhěn,地接衡庐。
襟jīn三江而带五湖,控蛮荆而引瓯ōu越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻tà。雄州雾列,俊采星驰。台隍枕夷yí夏之交,宾主尽东南之美。都督阎公之雅望,棨qǐ戟jǐ遥临;宇文新州之懿yì范,襜chān帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。
时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖cān騑fēi于上路,访风景于崇阿。临帝子之长洲,得天人之旧馆。层峦耸sǒng翠,上出重霄xiāo;飞阁流丹,下临无地。鹤汀tīng凫fú渚,穷岛屿之萦yíng回;桂殿兰宫,即冈峦之体势。
</pre>
</body>
</html>
1.1.6div页面布局标签
无具体显示仅仅做页面布局时使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<h1>页面布局标签</h1>
<div>
豫章故郡,洪都新府。星分翼yì轸zhěn,地接衡庐。
襟jīn三江而带五湖,控蛮荆而引瓯ōu越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻tà。雄州雾列,俊采星驰。台隍枕夷yí夏之交,宾主尽东南之美。都督阎公之雅望,棨qǐ戟jǐ遥临;宇文新州之懿yì范,襜chān帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。
</div>
<div>
时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖cān騑fēi于上路,访风景于崇阿。临帝子之长洲,得天人之旧馆。层峦耸sǒng翠,上出重霄xiāo;飞阁流丹,下临无地。鹤汀tīng凫fú渚,穷岛屿之萦yíng回;桂殿兰宫,即冈峦之体势。
</div>
</body>
</html>
1.2.文本标签
| 标签名 | 语义和功能 | 属性 | 单标签还是双标签 |
| em | 强调,默认表现斜体字 | 无 | 双标签 |
| strong | 强调,默认表现粗体字 | 无 | 双标签 |
| ins | 表示增加的内容,默认添加下划线 | 无 | 双标签 |
| del | 表示删除的内容,默认添加删除线 | 无 | 双标签 |
| sub | 下标字 | 无 | 双标签 |
| sup | 上标字 | 无 | 双标签 |
| span | 无语义,配合CSS给文字设置样式 | 无 | 双标签 |
1.2.1em与strong强调标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<h1>强调标签</h1>
<em>豫章故郡,洪都新府。星分翼yì轸zhěn,地接衡庐。襟jīn三江而带五湖,控蛮荆而引瓯ōu越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻tà。雄州雾列,俊采星驰。台隍枕夷yí夏之交,宾主尽东南之美。都督阎公之雅望,棨qǐ戟jǐ遥临;宇文新州之懿yì范,襜chān帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。</em>
<hr>
<strong>时维九月,序属三秋。</strong>潦水尽而寒潭清,烟光凝而暮山紫。俨骖cān騑fēi于上路,访风景于崇阿。临帝子之长洲,得天人之旧馆。层峦耸sǒng翠,上出重霄xiāo;飞阁流丹,下临无地。鹤汀tīng凫fú渚,穷岛屿之萦yíng回;桂殿兰宫,即冈峦之体势。
</body>
</html>
1.2.2ins与del标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<h1>新增与删除标签</h1>
<del>¥999</del>
<ins>¥100</ins>
</body>
</html>
1.2.3.sub与sup上下标线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<h1>上下标线标签</h1>
2<sup>10</sup> = 1024
<br>
H<sub>2</sub>O
</body>
</html>
1.2.4span标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<h1>上下标线标签</h1>
<span style="color: blue;">
2<sup>10</sup> = 1024
</span>
<br>
H<sub>2</sub>O
</body>
</html>
1.3图片标签
| 标签名 | 语义和功能 | 属性 | 单标签还是双标签 |
| img | 引入图片 | src:设置图片地址。<br>alt:设置图片替代文字。<br>width:设置宽度。<br>height:设置高度 | 单标签 |
1. alt 设置图片替代文字,当图片无法正常显示,显示alt中的文字
2. 如果单独设置宽度或者高度,另一个方向根据比例自动计算。同时设置宽高容易导致图片拉伸失真。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本标签</title>
</head>
<body>
<h1>图片标签</h1>
<img src="pics/0d40c24b264aa511.jpg" alt="华为手机">
</body>
</html>

1.3.1 base64 图片
base64编码工具: https://tool.chinaz.com/tools/imgtobase/
1. 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
2. 原理:把图片进行 base64 编码,形成一串文本。
3. 如何生成:靠一些工具或网站。
4. 如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
5. 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
1.3.2相对路径和绝对路径
以当前代码所在的文件夹为起点
1.3.2.1绝对路径
1.3.2.1.1网络绝对路径:
目标文字在网上的绝对地址,如https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png,前端开发主要使用网络绝对路径。
1.3.2.1.2本地绝对路径:
目标文字在计算上的绝对地址, 如 E:\WebProjects\html\pics,后端开发主要使用本地绝对路径。
1.3.2.2相对路径
./ 当前目录(当前文件所在的目录), ./可以省略
如果目标文件在同级或者下级
../ 上级目录(当前文件的上级目录)
如果目标文件在上级或者先进入上级再访问所在目录
../../ 上上级
../../../ 上上上级
1. img 标签引入图片
2. 超链接设置目标文件
3. video 标签引入视频
4. audio 标签引入音频
5. iframe 标签引入各种类型的文件
6. link 标签关联 css 文件
7. script 标签引入 js 文件
1.4超链接和锚点
| 标签名 | 语义和功能 | 属性 | 单标签还是双标签 |
| a | 超链接 | href:设置目标文件地址。 target:设置目标文件在哪个窗口打开 | 双标签 |
target 属性设置目标文件在哪个窗口打开,默认值是 _self,表示本窗口打开;可以设置为 _blank, 表示新窗口打开
1.4.1超链接
1.4.1.1目标文件是网页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接标签</title>
</head>
<body>
<h1>超链接标签</h1>
<!-- _blank设置新窗口打开 -->
<a href="https://www.baidu.com/" target="_blank">百度</a>
<br>
链接自己的网页
<a href="index.html">自己的网页</a>
</body>
</html>
1.4.1.2目标文件是网页以外的其他类型文件
<a href="./resouces/小乐老师的业余生活.jpg">[图片]小乐老师的业余生活</a> <br>
<a href="./resouces/如何30岁之前走上人生巅峰.pdf">[pdf]如何30岁之前走上人生巅峰</a> <br>
<a href="./resouces/小乐老师的性福生活.mp4">[视频]小乐老师的性福生活</a> <br>
<a href="./resouces/如何拥有百亿资产.docx">[word文件]如何拥有百亿资产</a> <br>
<a href="./resouces/小乐老师的私房照片.7z">[压缩文件]小乐老师的私房照片</a>
目标文件分为两种:
浏览器能够打开: 点击超链接,浏览器直接打开,如网页文件、图片文件、视频文件、pdf文件等
浏览器无法打开: 点击超链接,直接下载
1.4.1.3超链接唤起指定应用
<a href="tel:10086">打电话</a> <br>
<a href="sms:10010">发短信</a> <br>
<a href="mailto:fuming@atguigu.cn">发邮件</a>
1.4.1.4href 的值是空的点击刷新
<a href="">刷新</a>
1.4.2锚点
1.4.2.1如何设置锚点
给标签设置一个唯一的ID属性,该标签就成为一个锚点,ID的属性值就是锚点的名字
<div id="锚点名"></div>
<p id="锚点名"></p>
<hr id="锚点名">
1.4.2.2如何跳转到锚点(通过超链接跳转到锚点)
<!-- 跳转到本页面的锚点 -->
<a href="#锚点名"></a>
<!-- 跳转到其他页面的锚点 -->
<a href="页面地址#锚点名"></a>
<!-- 跳转到页面顶部 -->
<a href="#"></a>