一、selenium 中隐藏元素如何定位?
如果单纯的定位的话,隐藏元素和普通不隐藏元素定位没啥区别,用正常定位方法就行了
但是吧~~~能定位到并不意味着能操作元素(如click,clear,send_keys)
二、隐藏元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>这里有个按钮,是隐藏的
<!-- type="hidden" -->
<br>
输入账号<input id="chi" name="hello" type="hidden">
<!-- style="display: none;" -->
<br>
<button id="fan" name="heo" style="display: none;">登录</button>
<br>
<a hidden id="baidu" href="https://www.baidu.com">访问百度</a>
</p>
</body>
</html>
三、定位隐藏元素
隐藏元素用普通元素定位方法——可以定位到!
webDriver.get("file:front/display.html");
WebElement chi = webDriver.findElement(By.id("chi"));
//获取元素属性
System.out.println(chi.getAttribute("name"));//hello
//查看元素是否隐藏
System.out.println(chi.isDisplayed());//false
//运行结果可以看出,隐藏元素用普通定位方法一样可以定位到!
四、操作隐藏元素

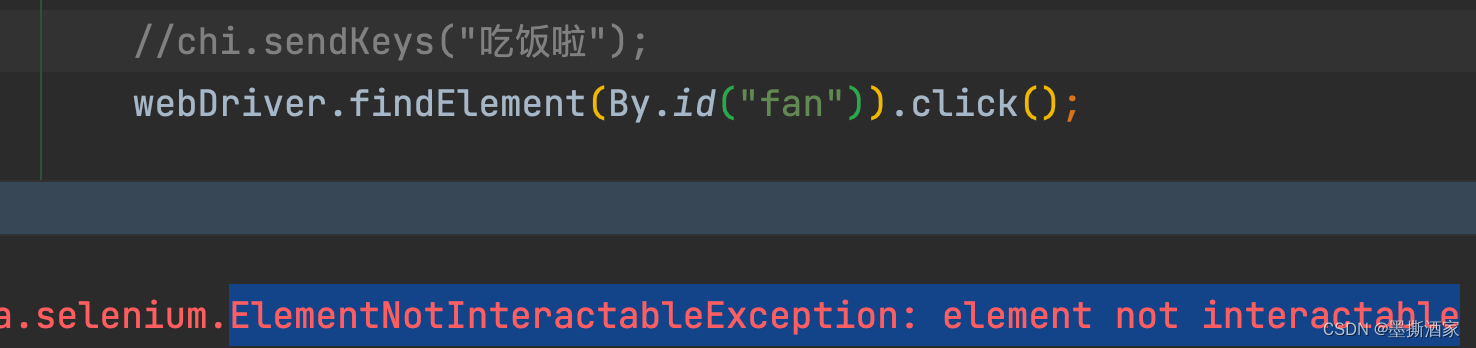
用隐藏元素的sendKeys 和 click 方法都会报错:ElementNotInteractableException: element not interactable,元素不可交互,不可以被操作。
首先 selenium 是无法操作隐藏元素的(但是能正常定位到),本身这个框架就是设计如此,如果非要去操作隐藏元素,那就用 js 的方法去操作,selenium 提供了一个入口 可 以 执行 js 脚 本。
js 和 selenium 不同,页面上有的元素(在 dom 里面的),都能正常的操作, 可以详看前面的js篇
js操作隐藏元素
//js点击 hidden 元素 百度
WebElement element = webDriver.findElement(By.id("baidu"));
JavascriptExecutor javascriptExecutor = webDriver;
javascriptExecutor.executeScript("arguments[0].click()",element);
五、display:none 和 visibility:hidden 和 type ="hidden"
-
visibility: hidden----将元素隐藏,但是在网页中该占的位置还是占着。
-
例如有三个table,将中间的一个table hidden掉,你会发现在那个被hidden的table看不见了,但是,中间会留有很大的一空白,而这个空白就是这个table没有被隐藏时所占的位置;
-
-
display: none----将元素的显示设为无,即在网页中不占任何的位置。——isDisplayed() =false
-
例如有三个table,将中间的一个table none掉,你会发现在剩下的两个table中间不会有任何的空白。就好像中间的那个table从来不存在过一样。
-
而none的作用更像是把元素从网页中“去除”(当然不是真的去除,只是效果是如此)
-
-
type ="hidden"和上面两个不一样,它叫做隐藏域,作为input 的一种输入类型,它的特点就是“看不见”;——isDisplayed() =false
-
在表单插入中隐藏域的目的在于收集和发送信息,以利于被处理表单的程序所使用
-
注:隐藏只是在网页页面上不显示输入框,但是虽然隐藏了,还是具有form传值功能。一般用来传值,而不必让用户看到。
-
它可以隐藏有用但又不能让浏览者看到的信息。
-