星云小窝项目1.0——项目介绍(一)
文章目录
- 前言
- 1. 介绍页面
- 2. 首页
- 2.1. 游客模式
- 2.2. 注册用户后
- 3. 星云笔记
- 3.1. 星云笔记首页
- 3.2. 星云笔记 个人中心
- 3.2. 星云笔记 系统管理
- 3.3. 星云笔记 文章展示
- 3.3. 星云笔记 新建文章
- 4. 数据中心
- 5. 交流评论
- 6. 工具仓库
- 7. 权限设置
- 总结
前言
这篇博客主要介绍一下我的一个练手的项目——星云小窝。这是一个用于学习交流的网站,
网站地址: http://www.whtuu.cn/
主要是以flask为后端,以bootstrap为前端框架。分为介绍页面、首页、笔记、交流、工具库、数据中心等这几个主要功能页面。
视频: https://www.bilibili.com/video/BV1nC41187dB/?spm_id_from=333.999.0.0&vd_source=709d452fc2b366c0679bdbc13f5e5db6
1. 介绍页面
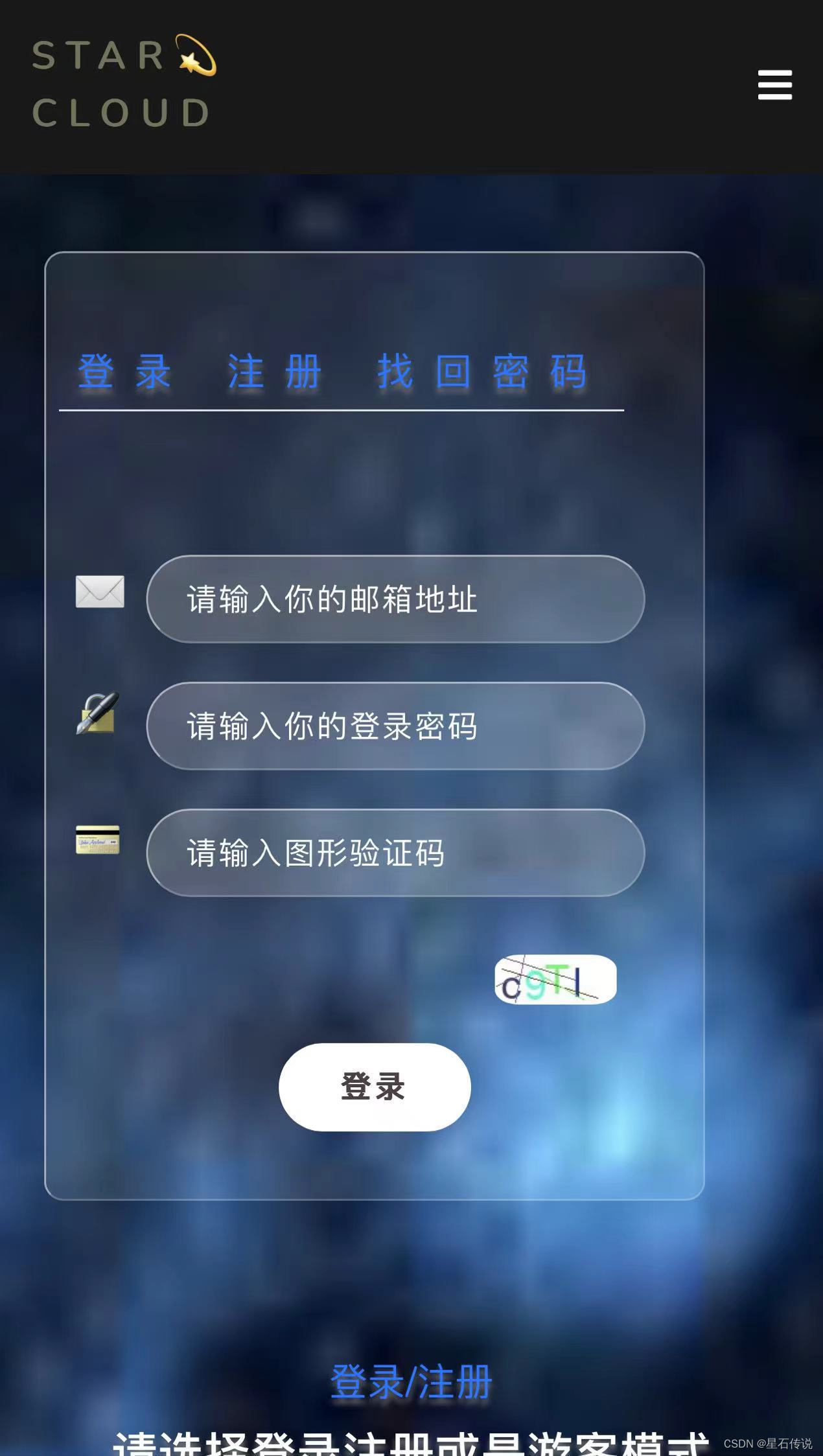
支持用户使用QQ邮箱注册,同时可以进入"游客模式",这个页面主要是对本网站的一个介绍。
分为“ 首页介绍、页面轮播、星云笔记、数据中心、交流评论、工具仓库、权限设置”。
PC端:

移动端:

2. 首页
2.1. 游客模式

游客模式: 仅开放星云笔记、网站数据面板、工具仓库。
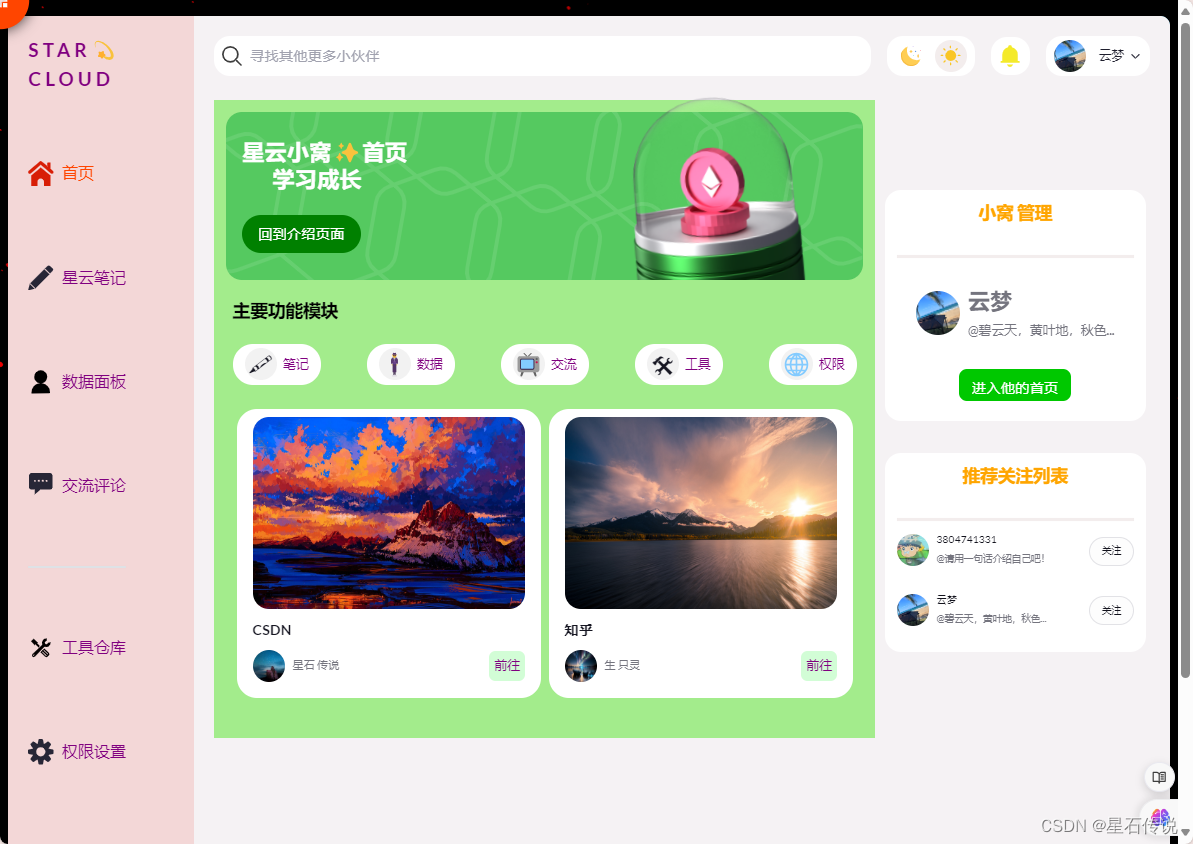
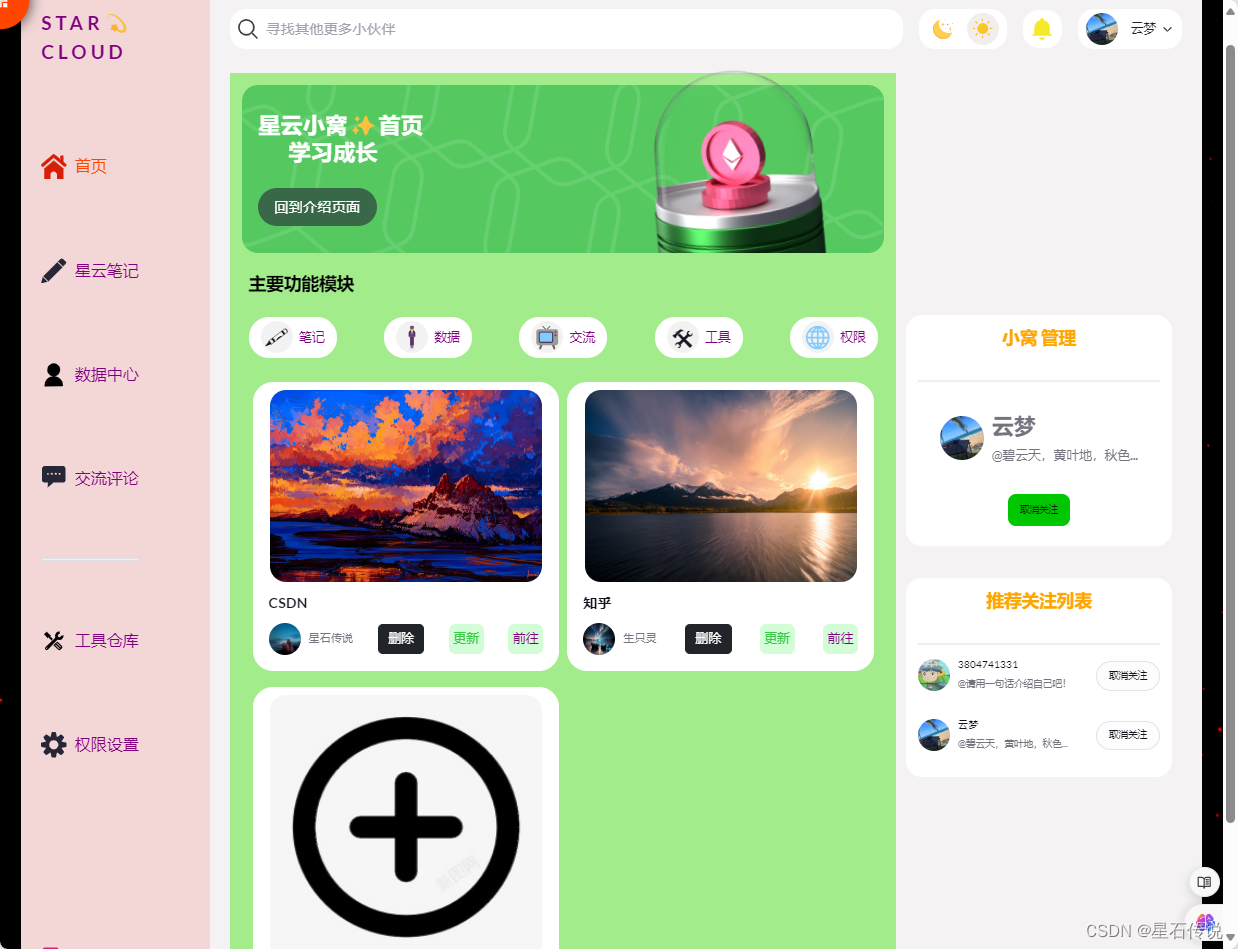
2.2. 注册用户后
-
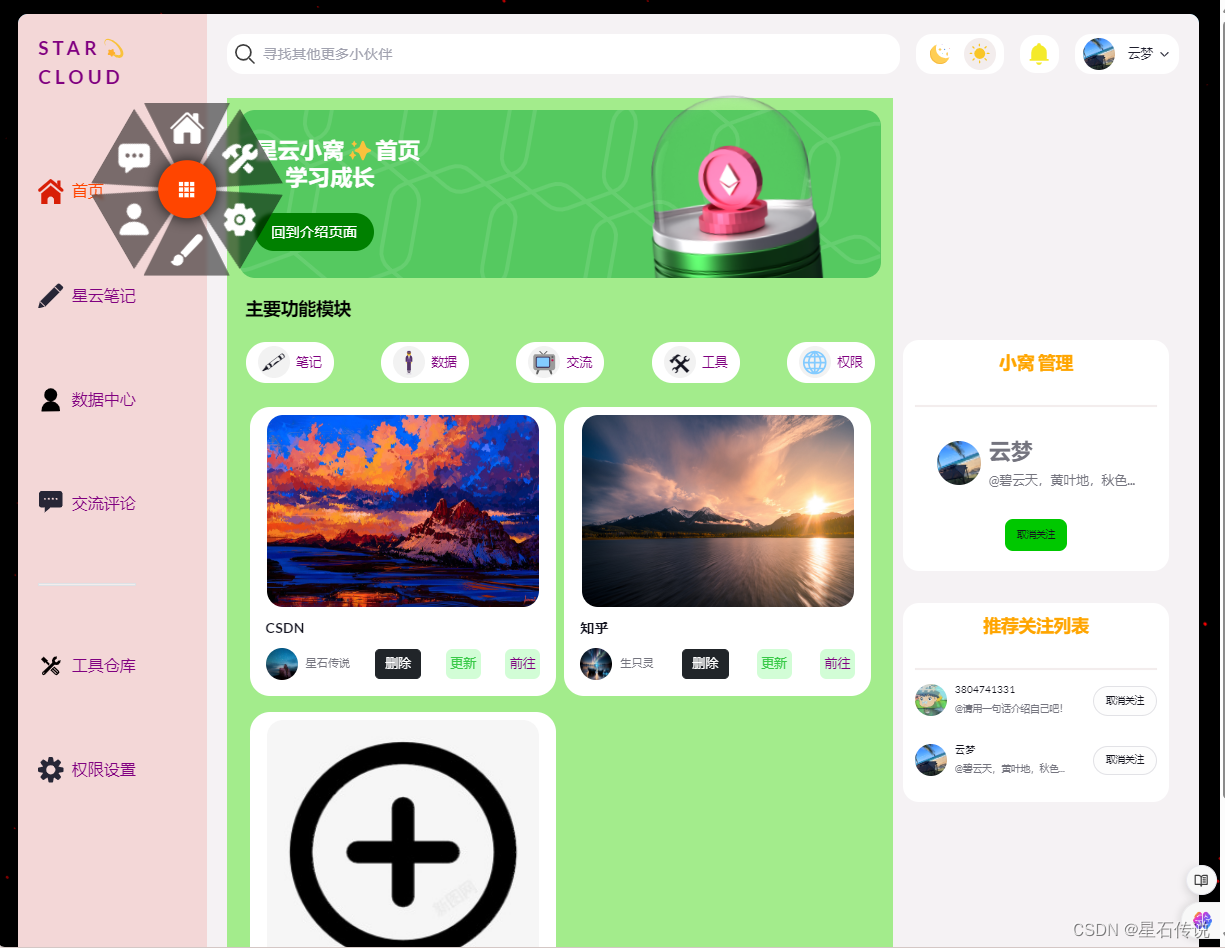
PC端

-
移动端

支持全部功能(注:权限设置功能因为其它原因,暂未实现)
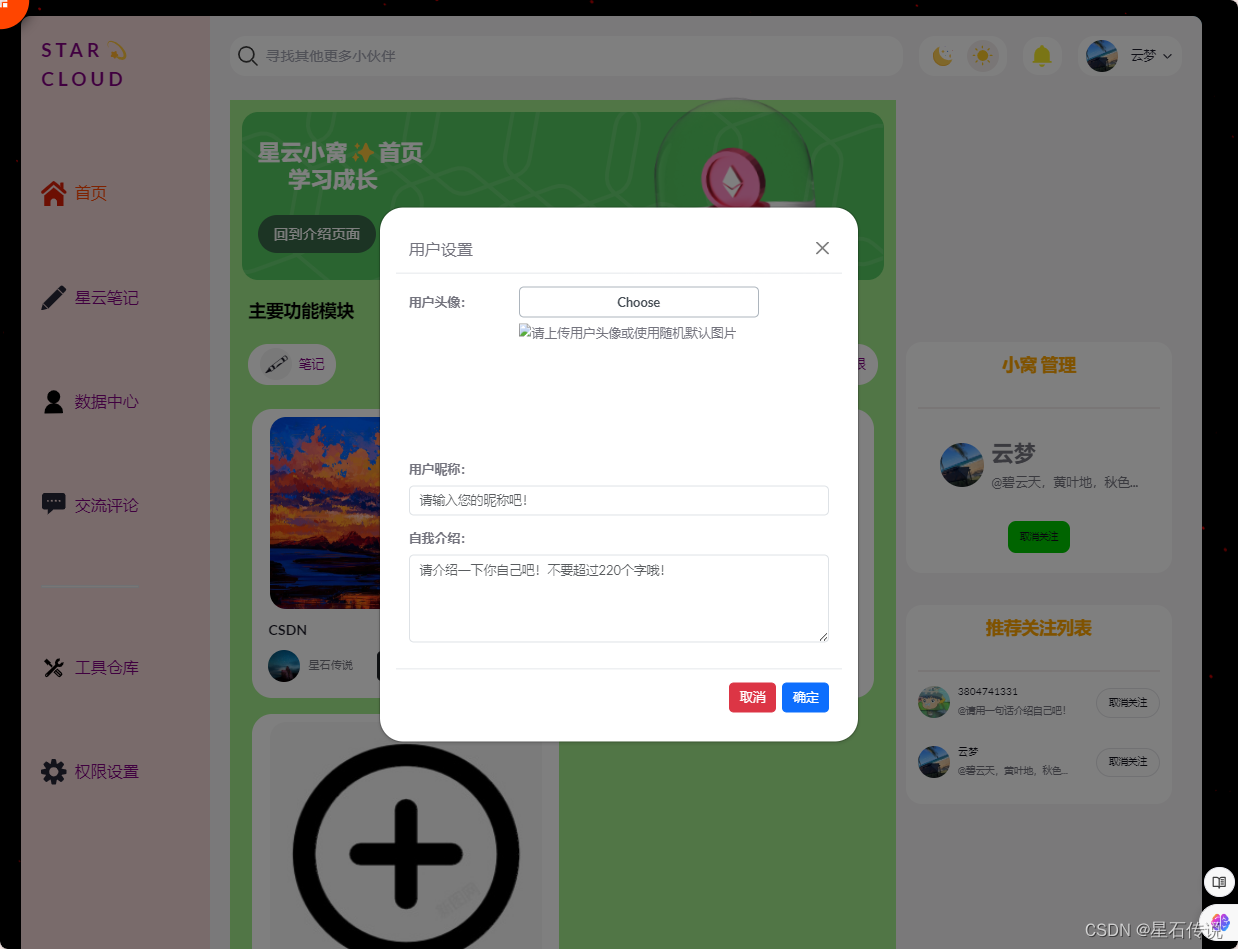
用户设置:

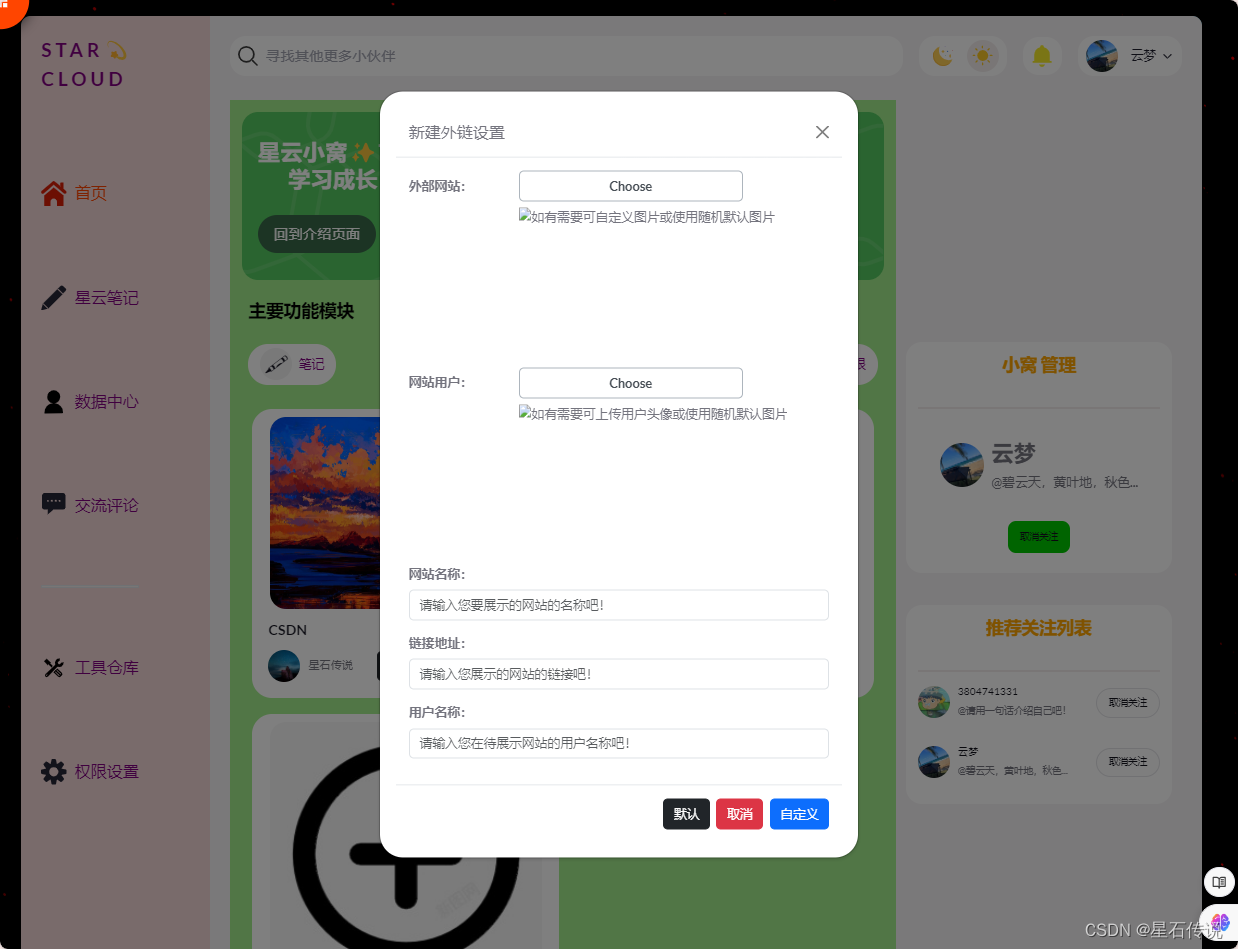
新建外链设置:

悬浮框功能(实现更方便快捷的跳转):

3. 星云笔记
这是本网站的主要功能,我开始做这个网站本来只是想要做一个博客网站。用来管理我自己的一些文章,所以这个功能是我最开始做的,其余功能和页面都是后期添加的” (其实感觉开始做的这个页面并不太美观。)
另外我是看 B站上的视频 Python Flask全程实战-多功能博客系统开发开始做的。如有需要可以参考。
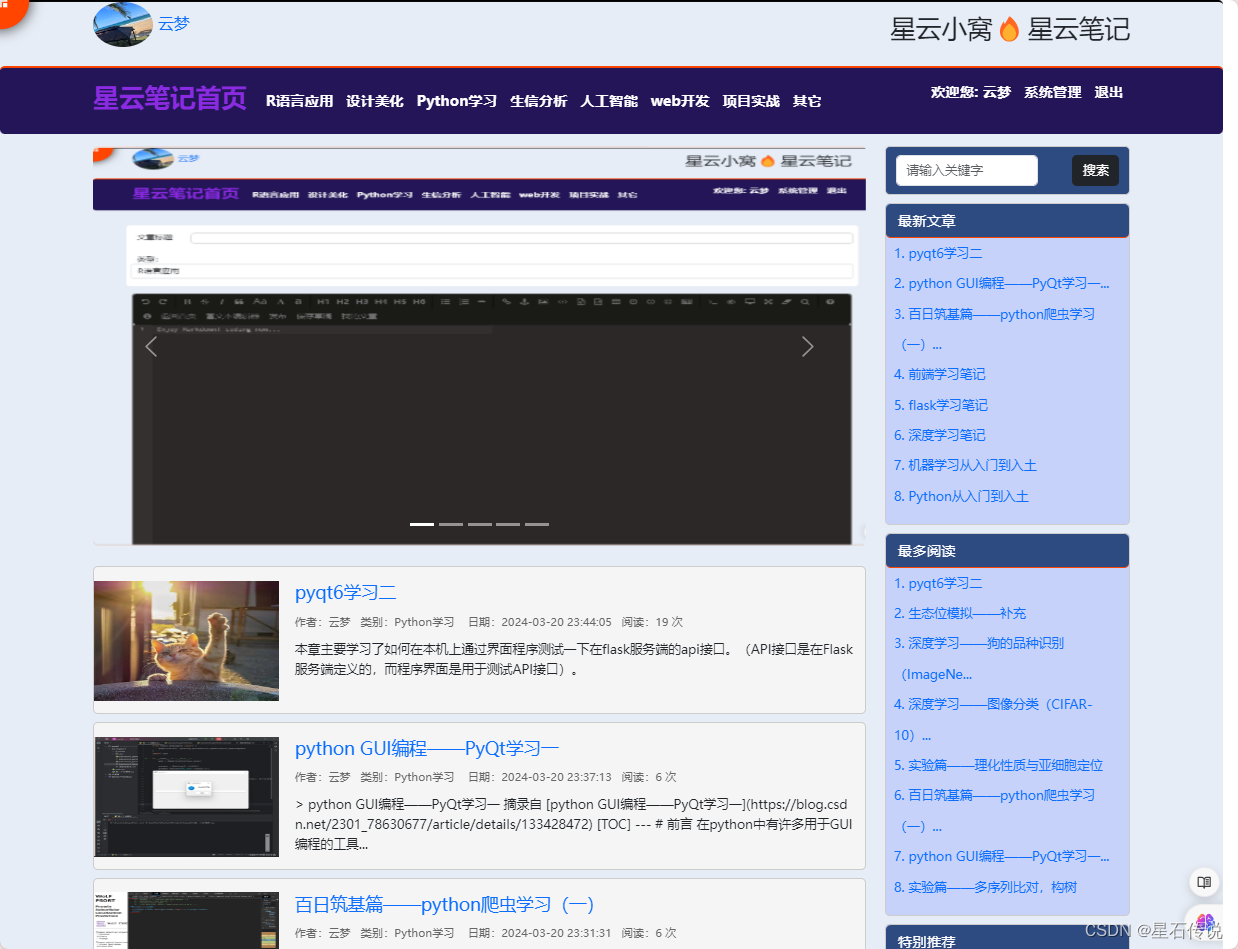
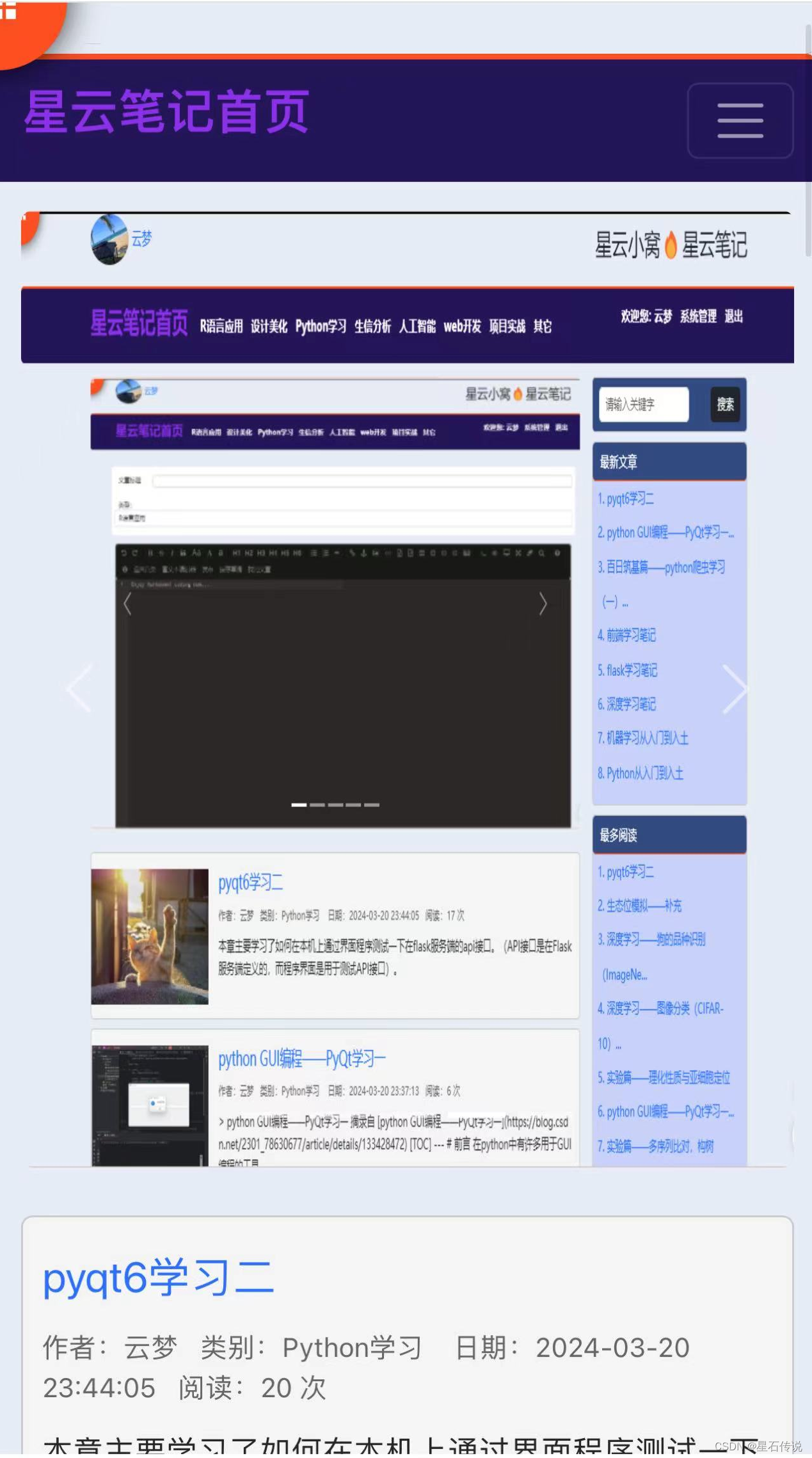
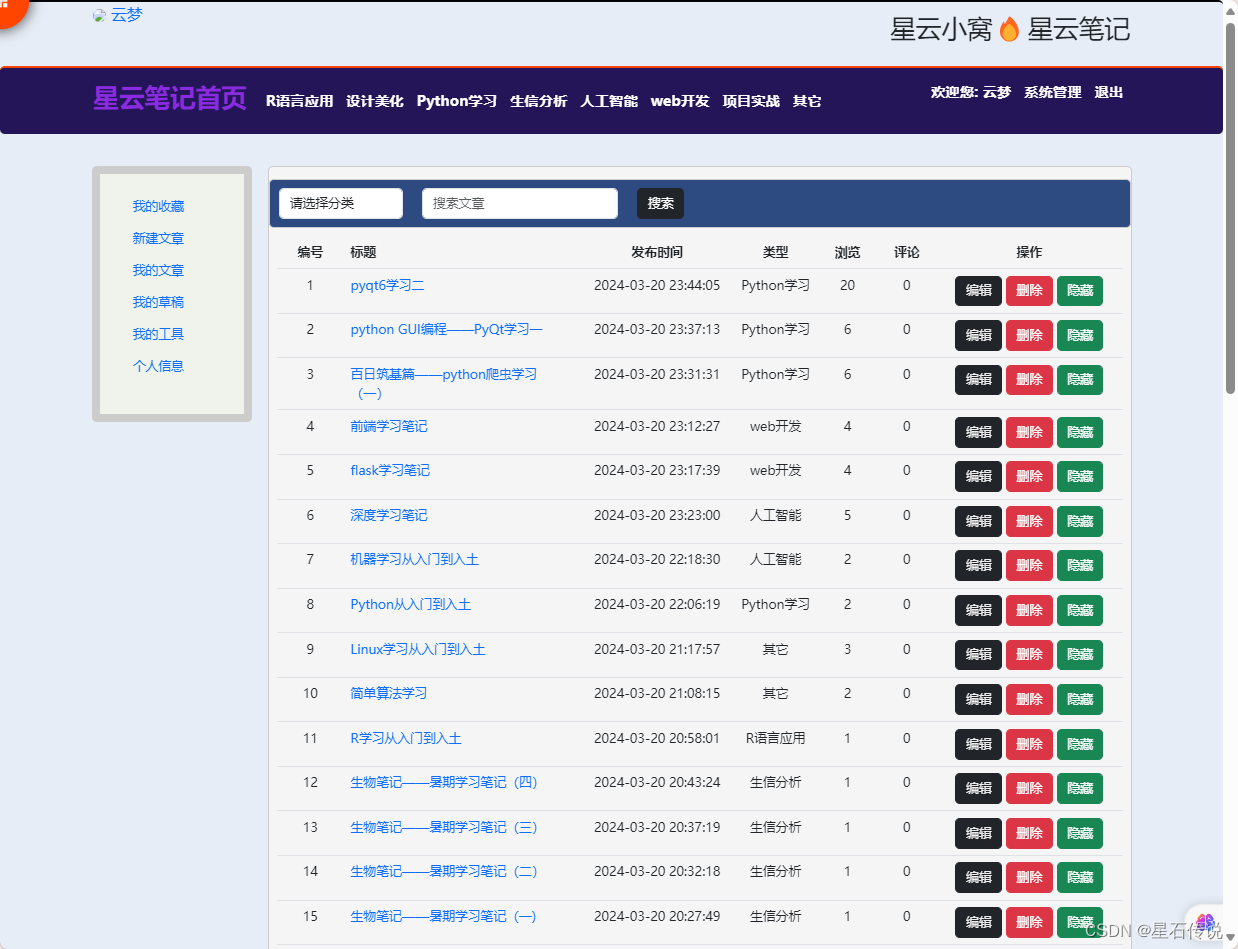
3.1. 星云笔记首页
-
PC端:

-
移动端

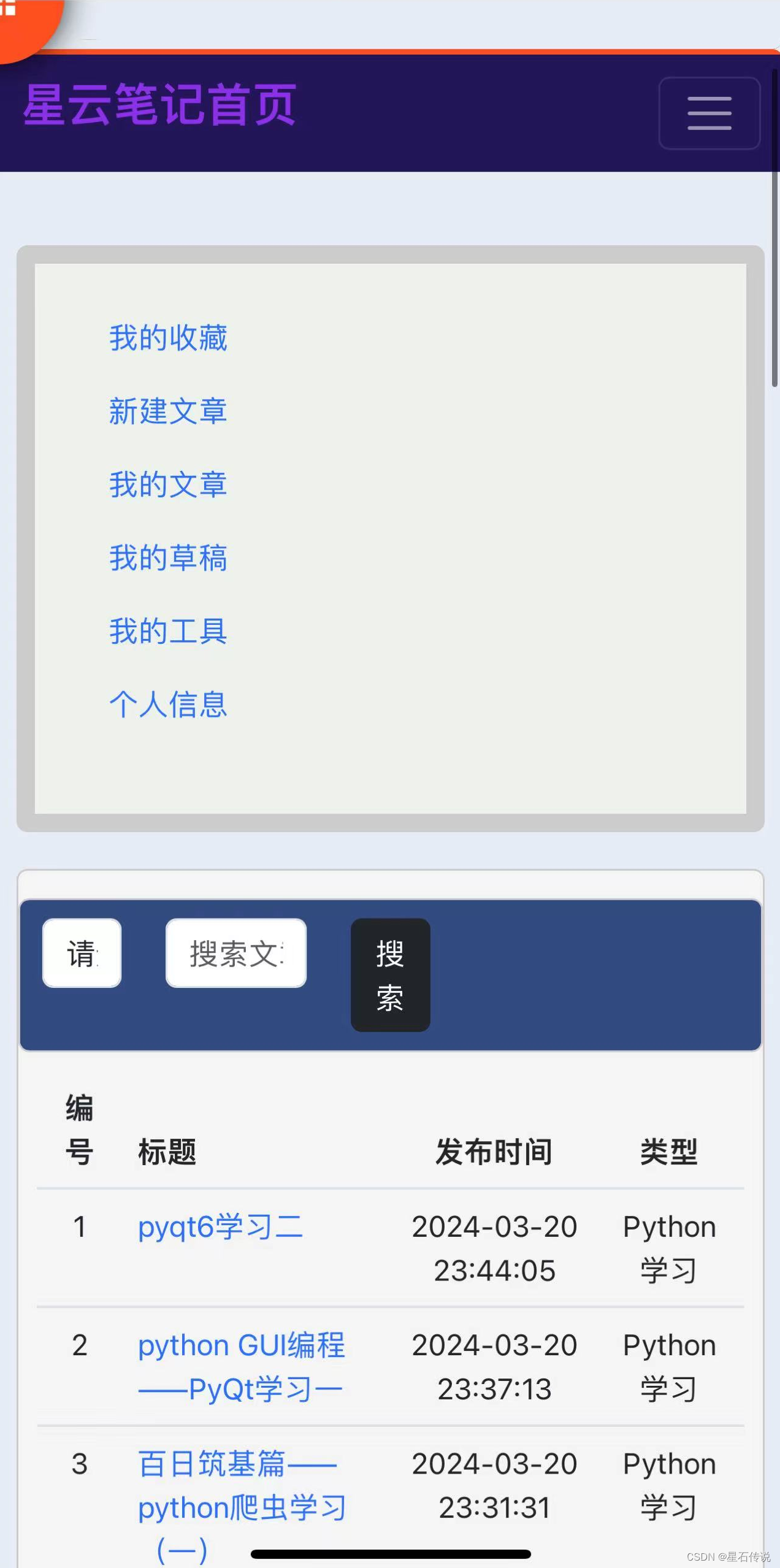
3.2. 星云笔记 个人中心
这主要是管理一些用户自己的信息操作,包括收藏的文章、去新建文章、用户自己的文章管理、草稿管理、提交的工具管理、用户的个人数据信息。
- PC端:

- 移动端:

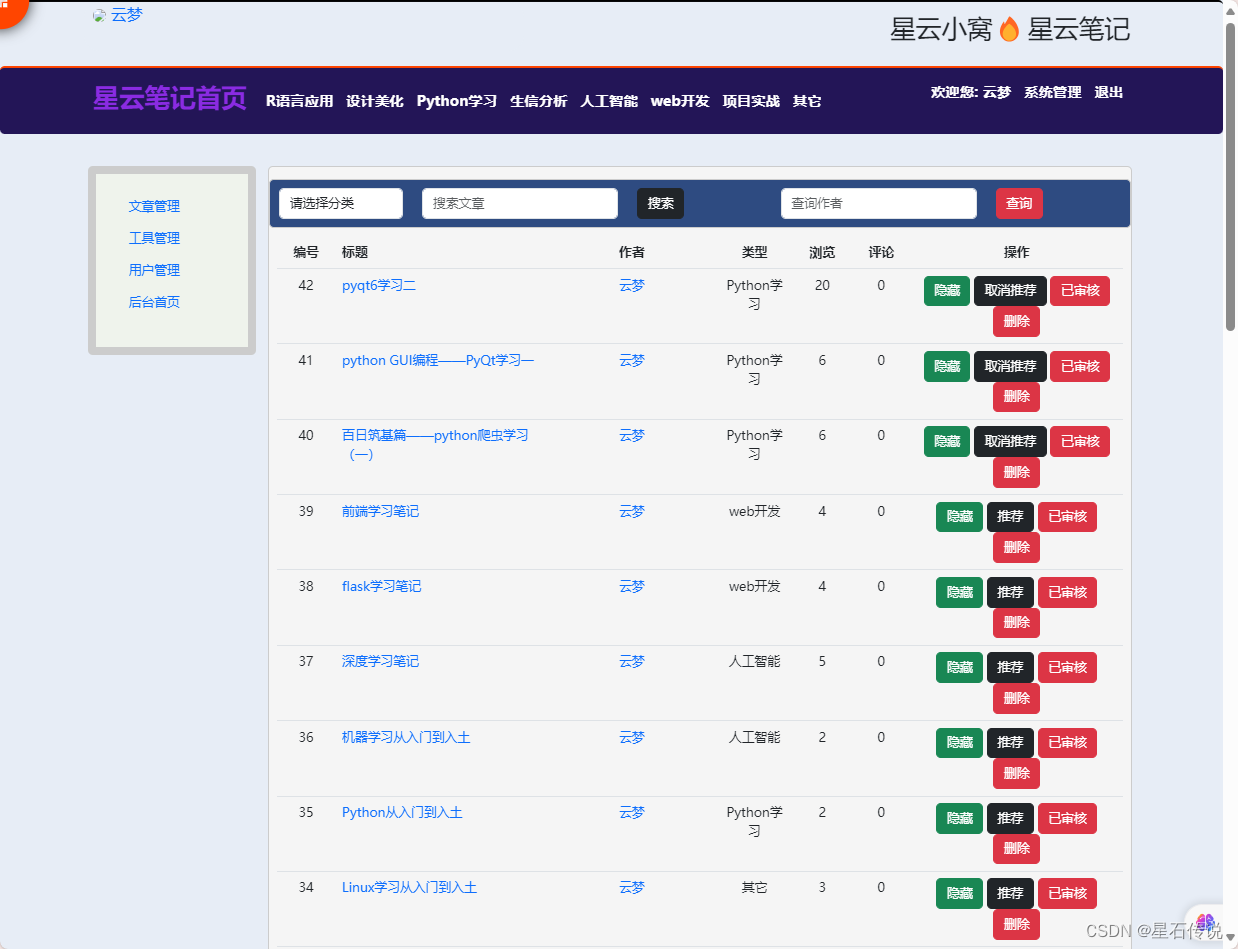
3.2. 星云笔记 系统管理

3.3. 星云笔记 文章展示

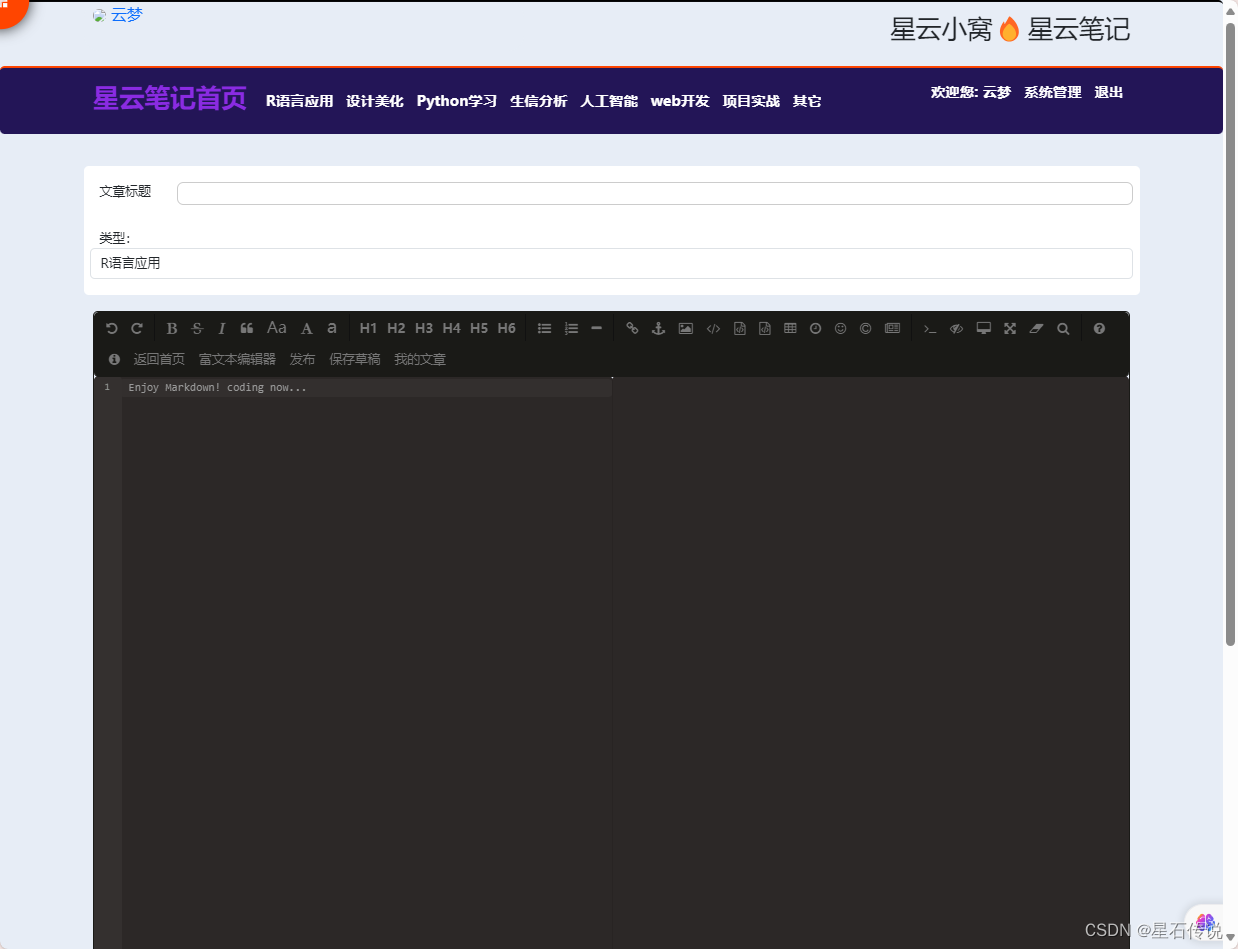
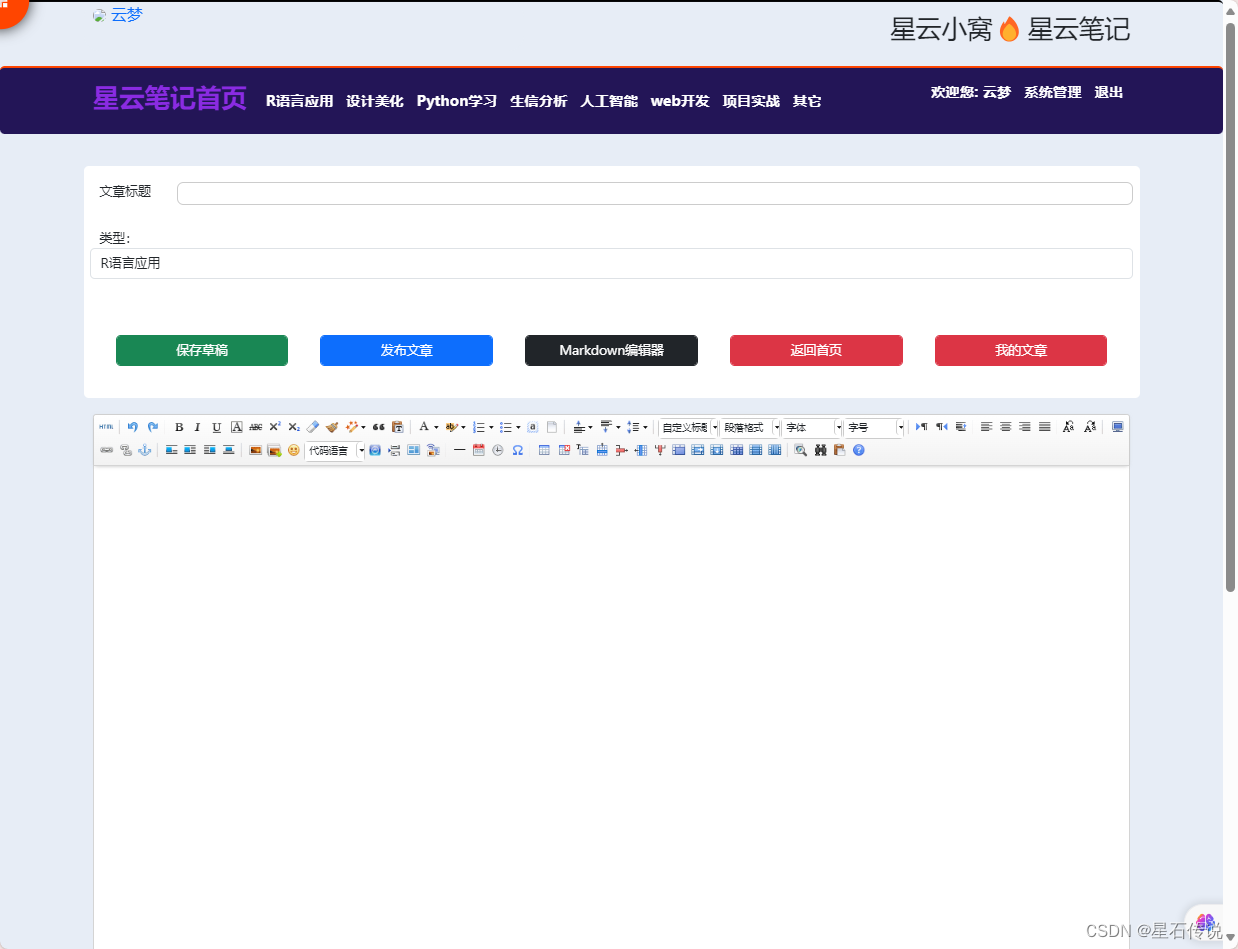
3.3. 星云笔记 新建文章
本网站支持使用markdown编辑器以及富文本编辑器两个文本编辑器写作。
Markdown编辑器:

富文本编辑器:

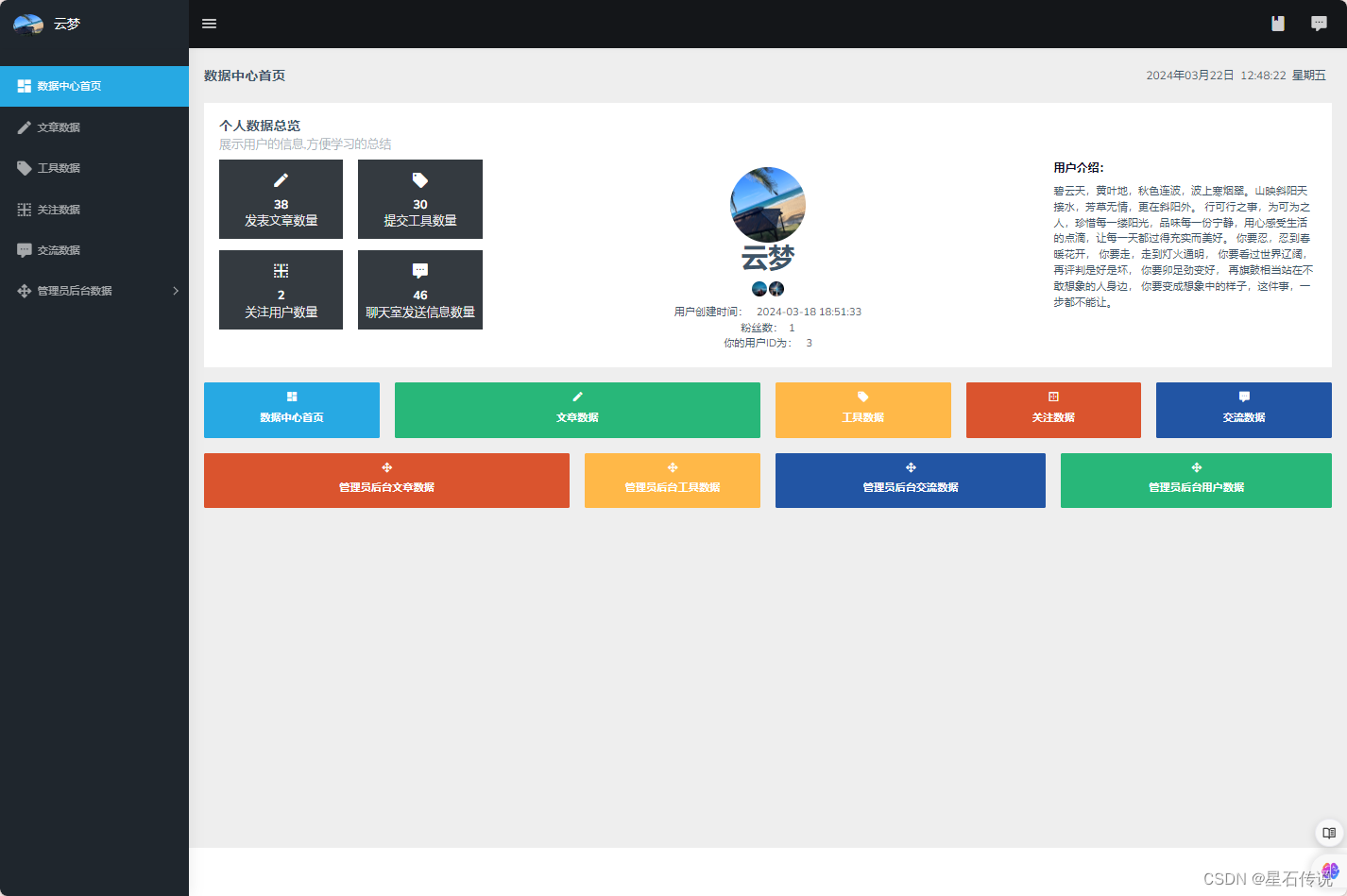
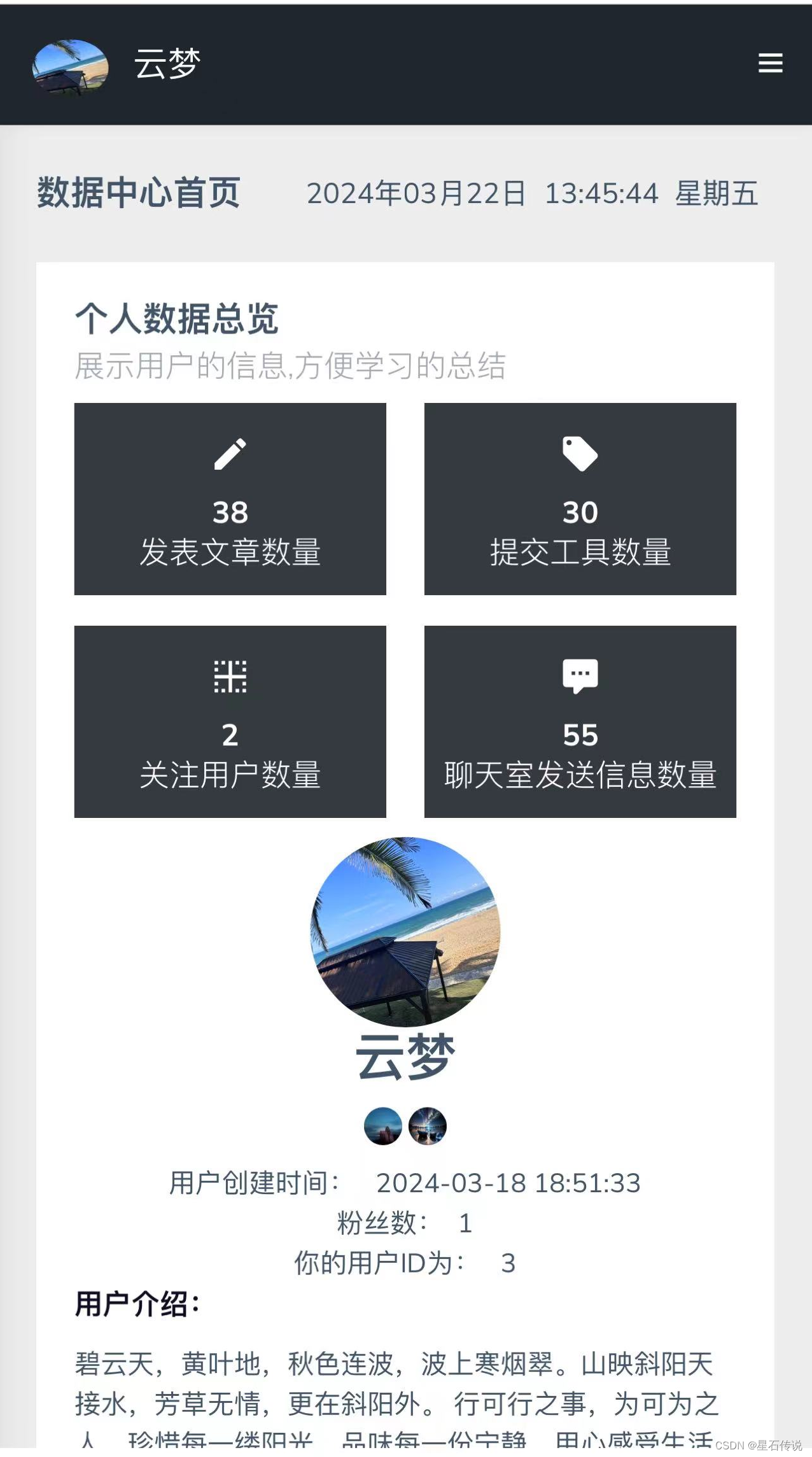
4. 数据中心
这个前端也是我找的一个模板,稍加修改后实现的,我主要实现的是后端代码以及图表的展示。
个人数据:
-
PC端:

-
移动端:

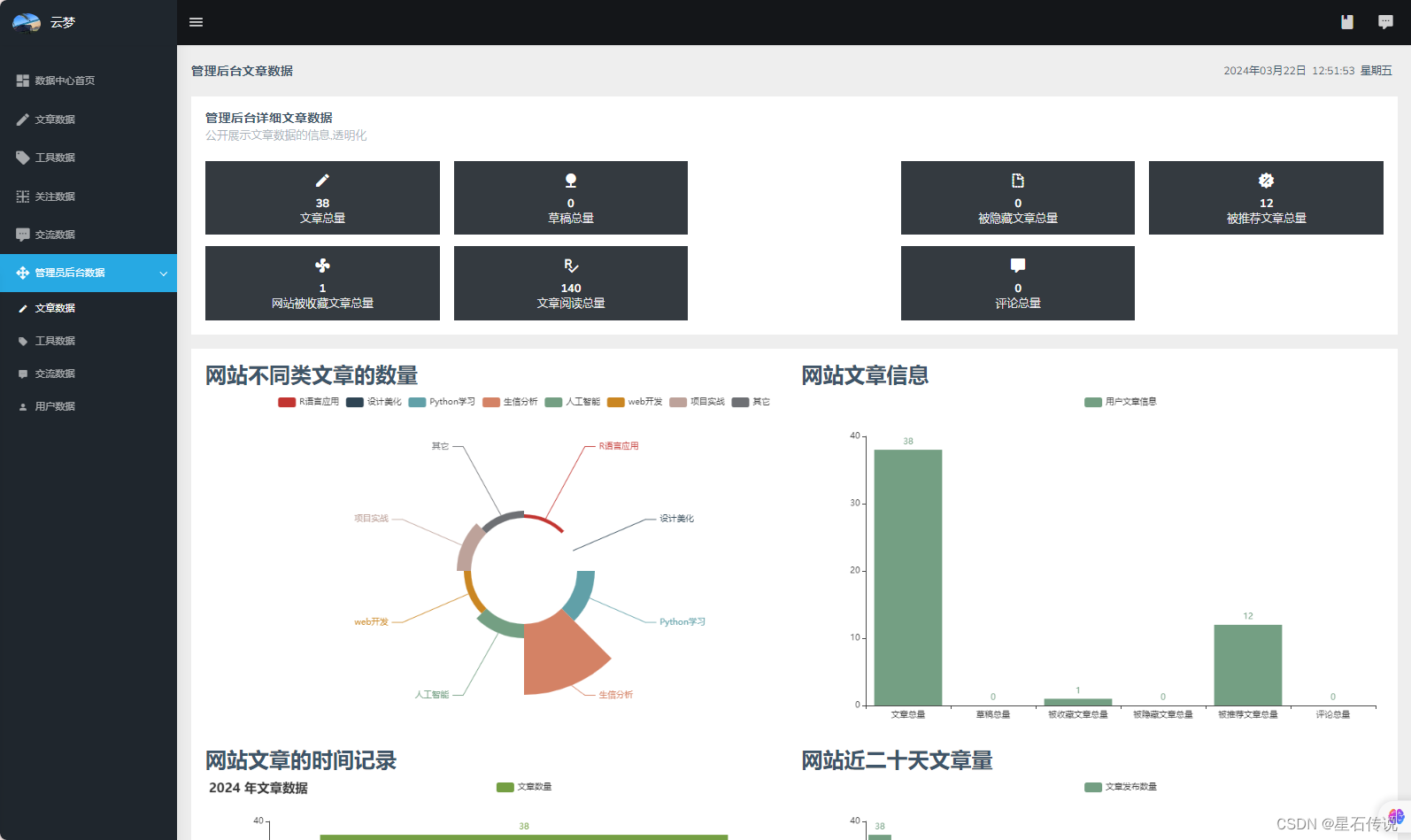
管理员后台数据:

5. 交流评论
分为联系人、聊天室(多人聊天室、一对一聊天室)、私信板。
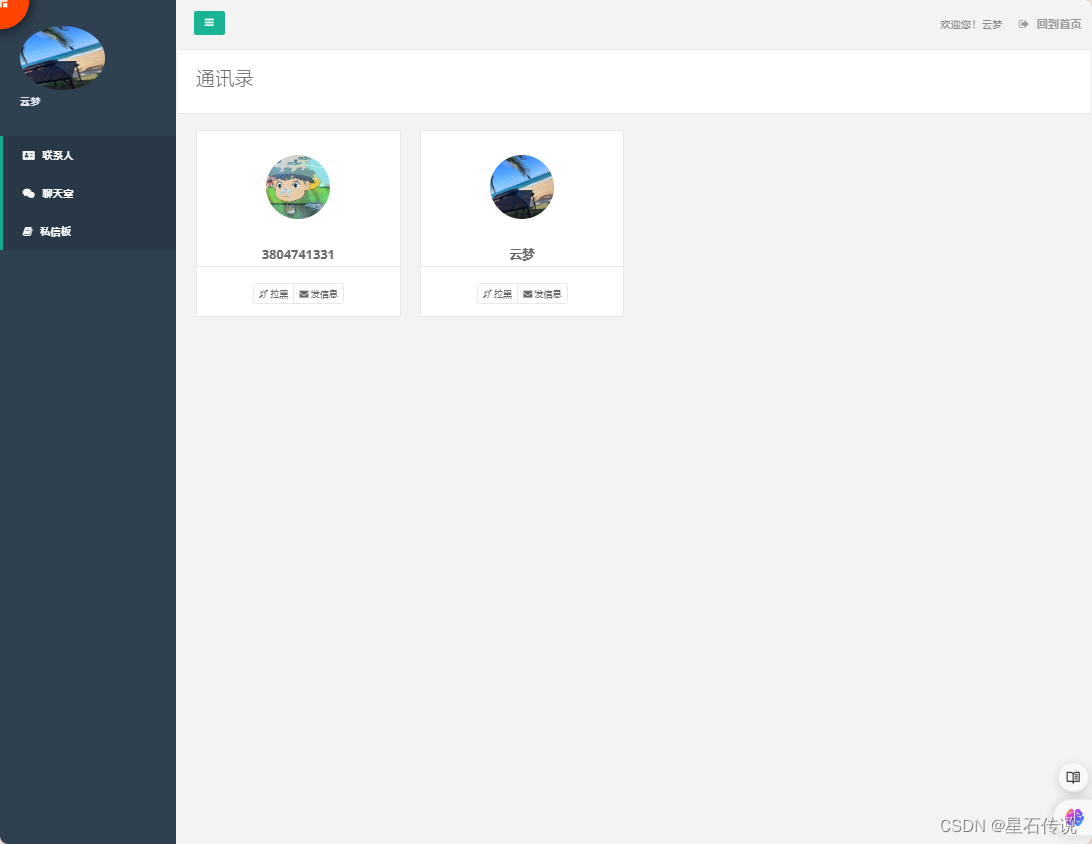
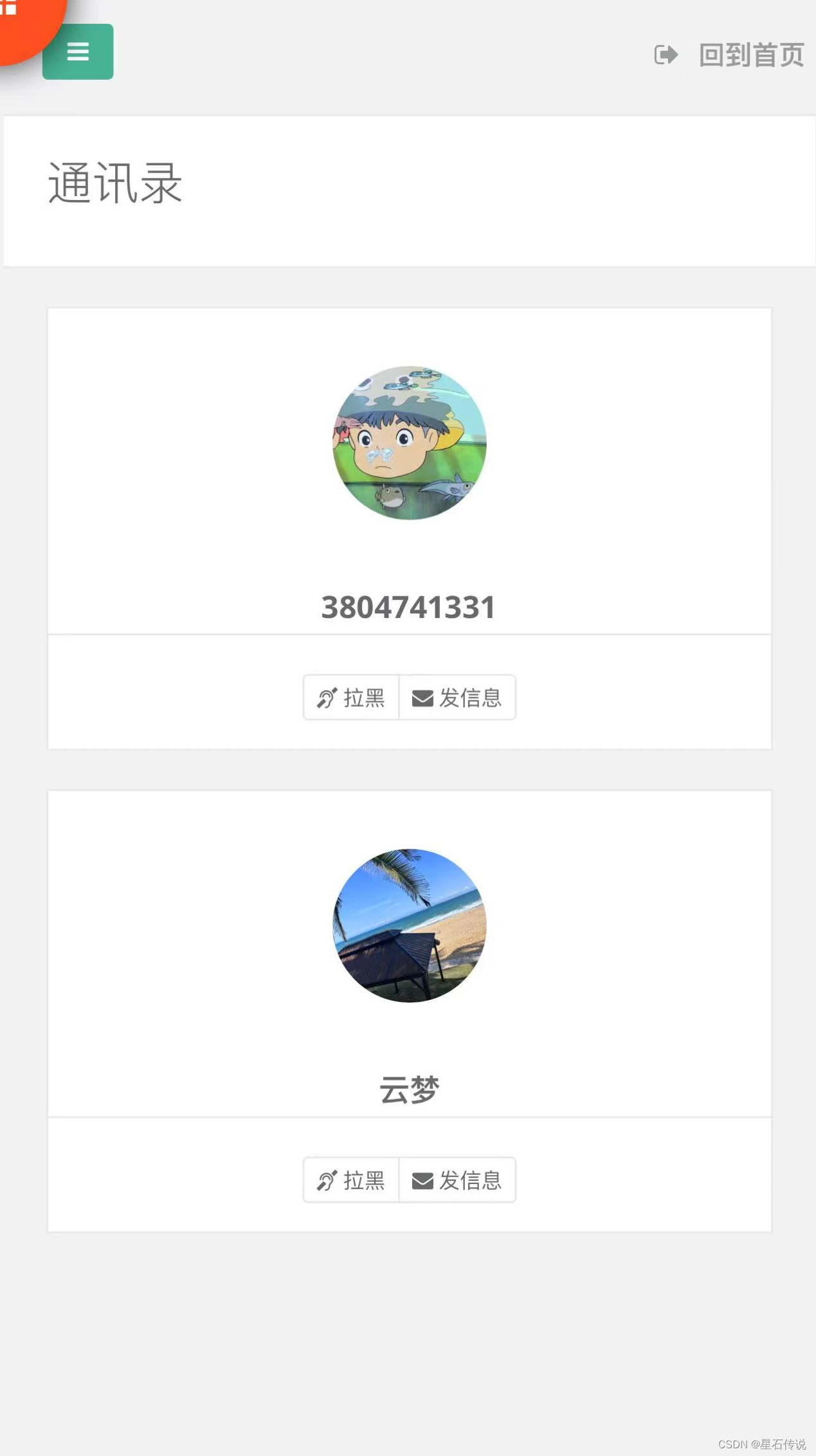
联系人
- PC端

- 移动端

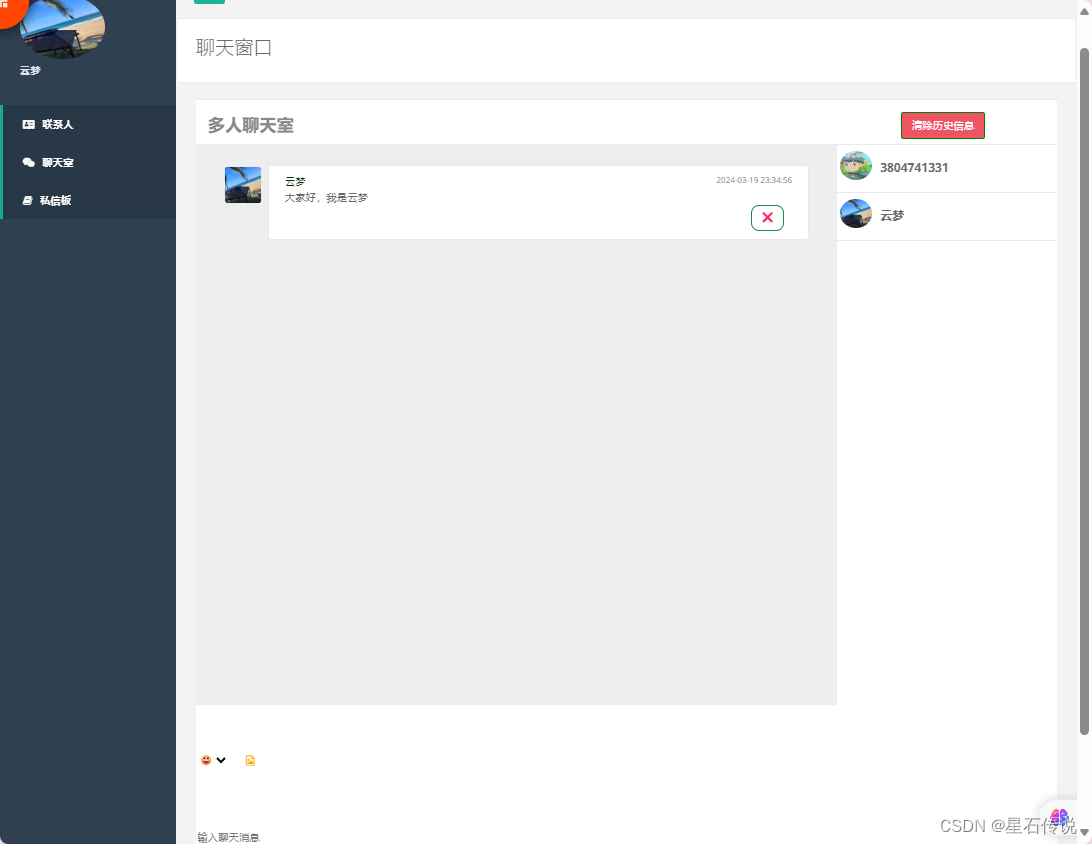
聊天室:
- 多人聊天室:

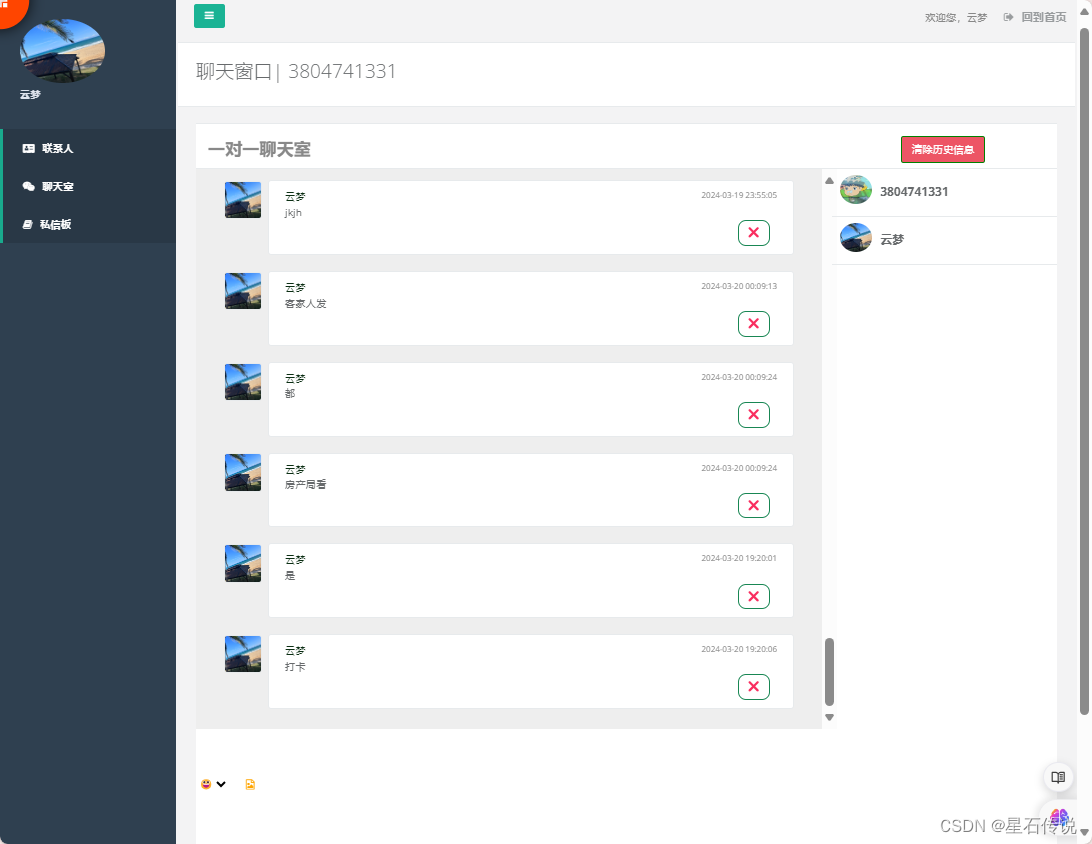
- 一对一聊天室:

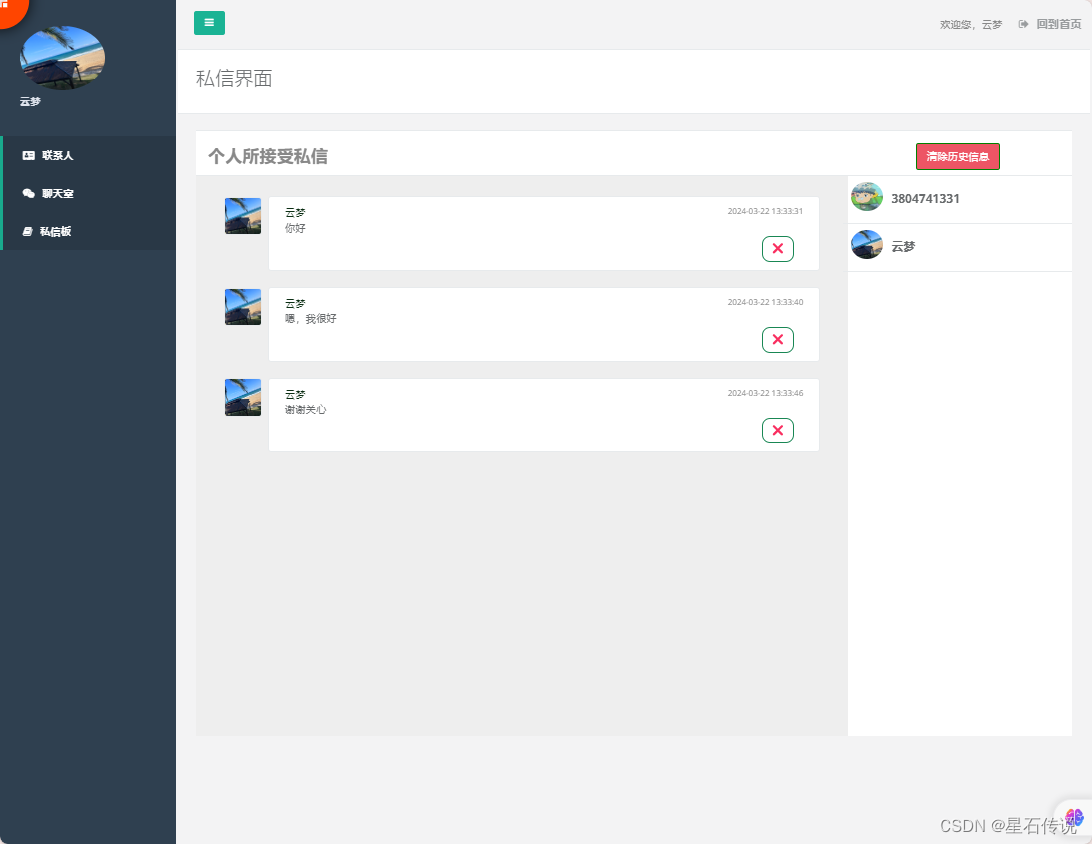
私信板:

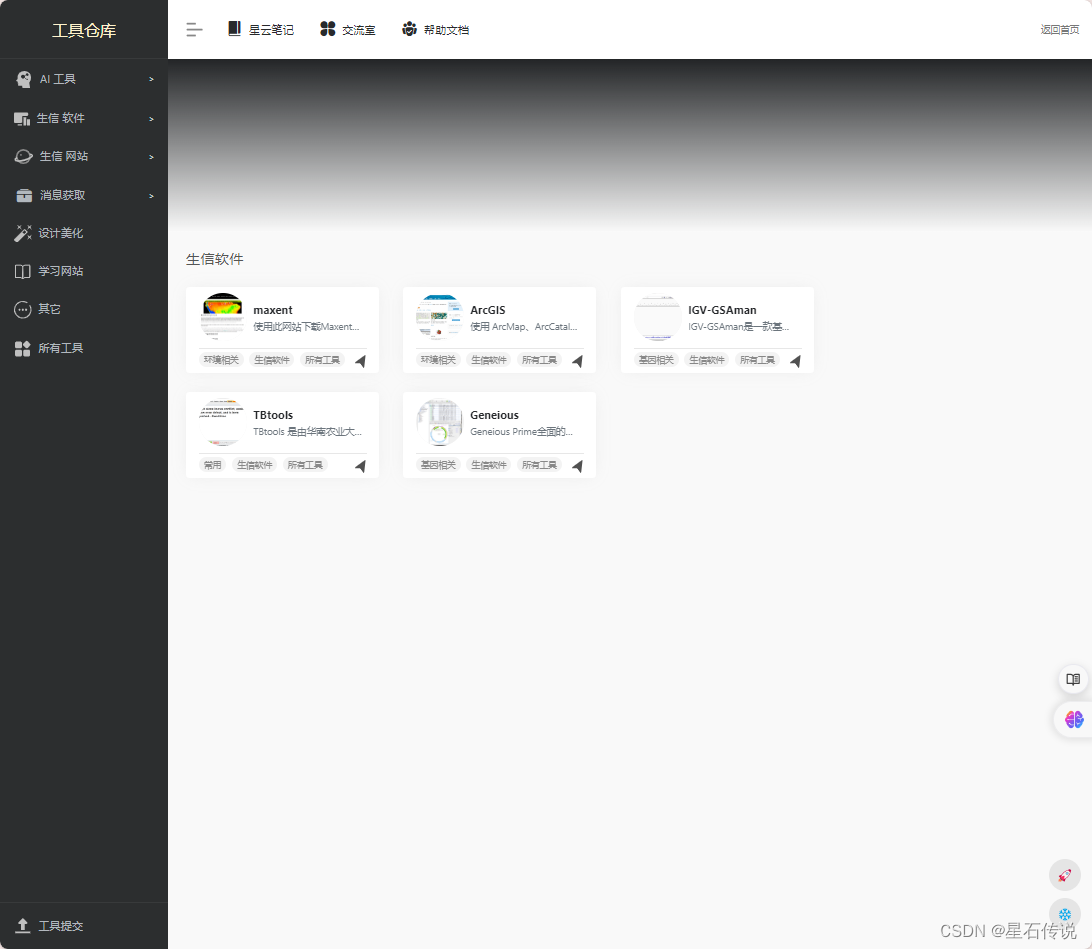
6. 工具仓库
一个用于存放常用工具的网页。欢迎大家来提交你常用的工具,
该模块主要有工具仓库首页、工具分类页面、工具内容介绍页面、工具提交页面
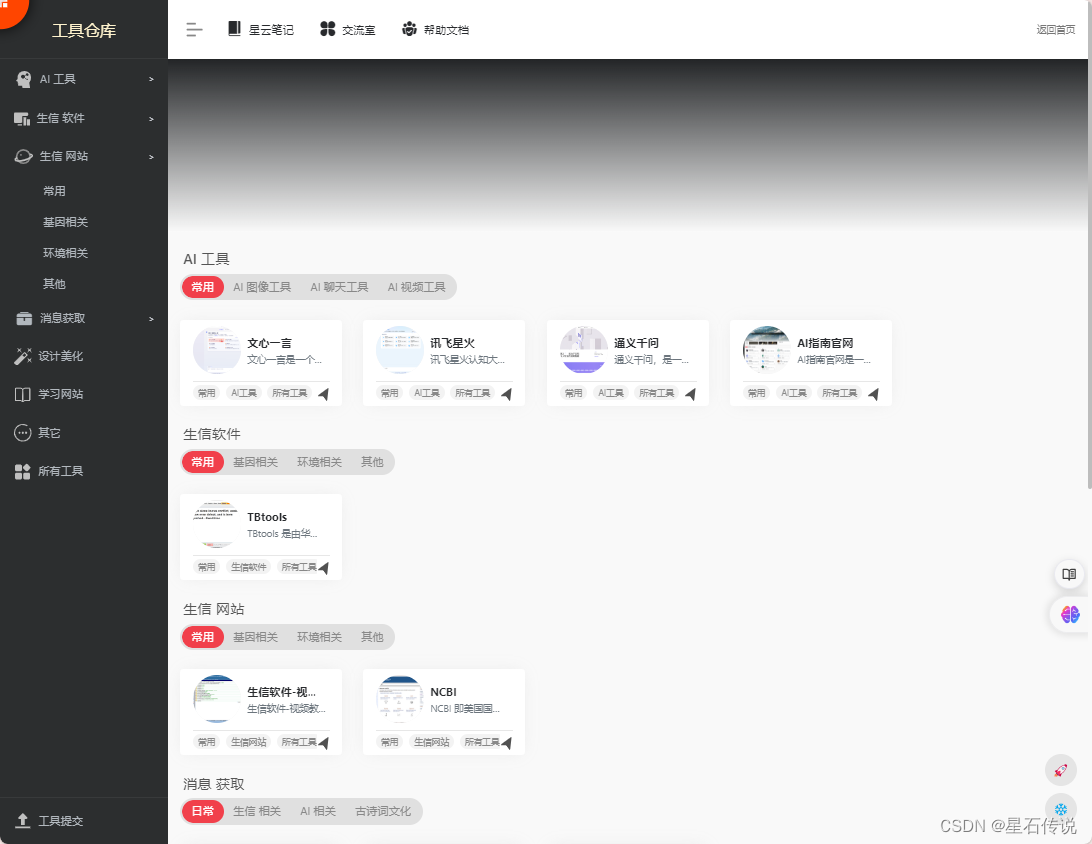
工具仓库首页:
- PC端

- 移动端

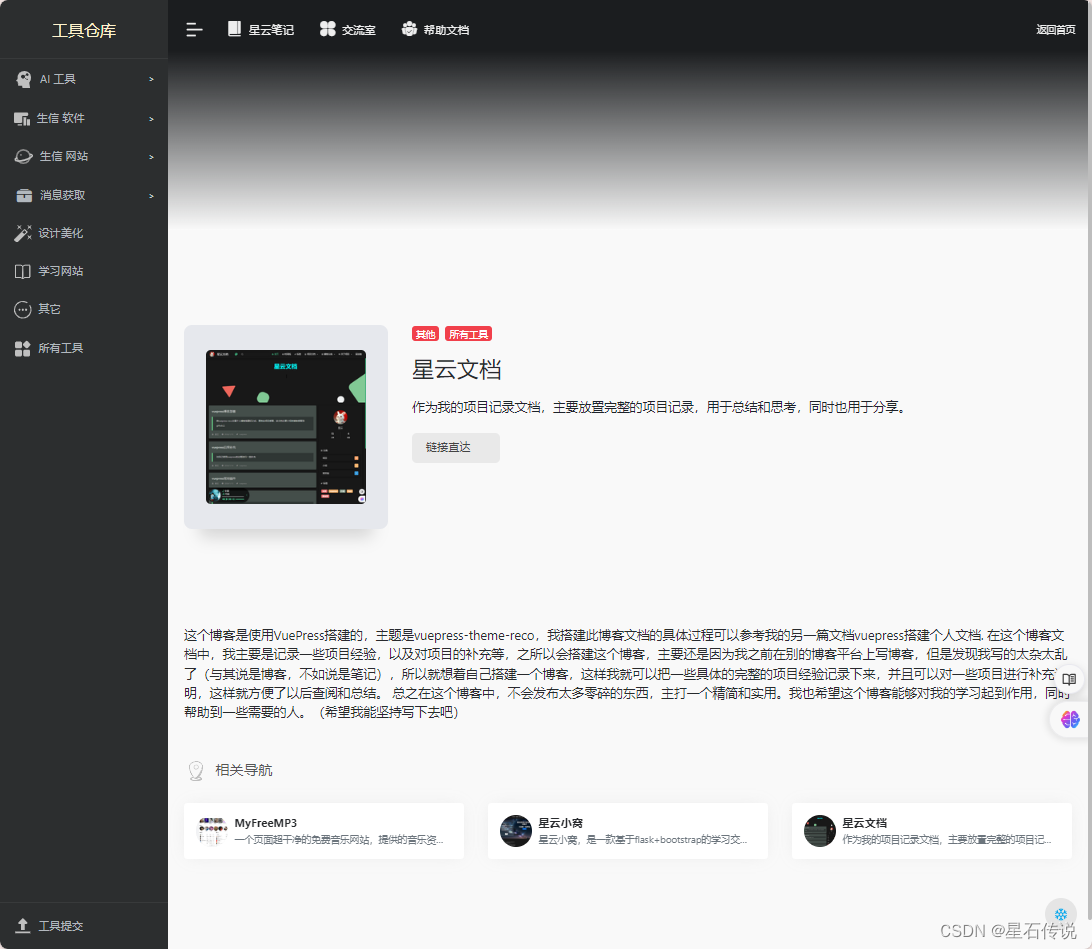
工具内容介绍

工具分类页面

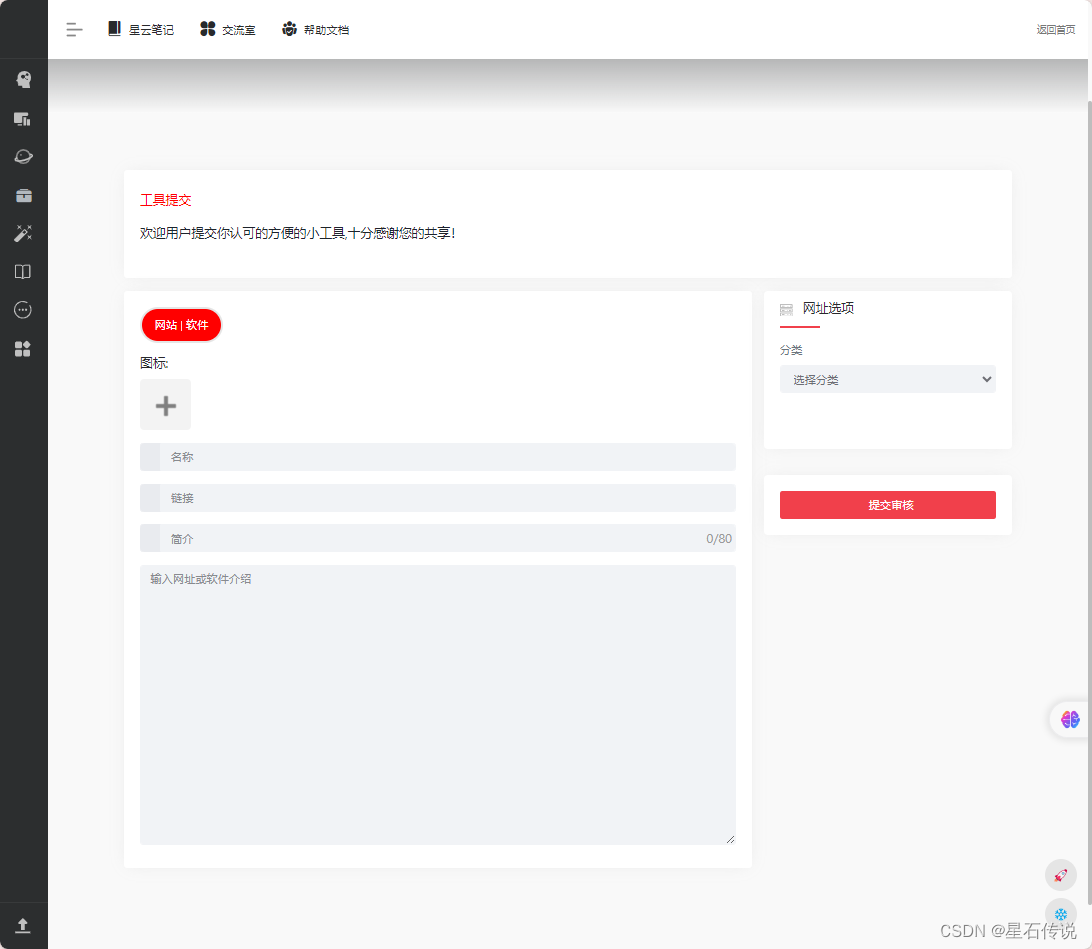
工具提交页面

7. 权限设置
对于这个功能,我原本是想实现用户自己的页面是否开放的。但没有时间,先放置在这吧,之后有时间再实现。
总结
大致的网站功能内容基本上就这样,这是一个练手的项目,如果有兴趣可以看看。源码已经发布在我的github主页,有需要自取。
年来肠断秣陵舟,梦绕秦淮水上楼
–2024-3-22