常见标签(以下均省略了< >)
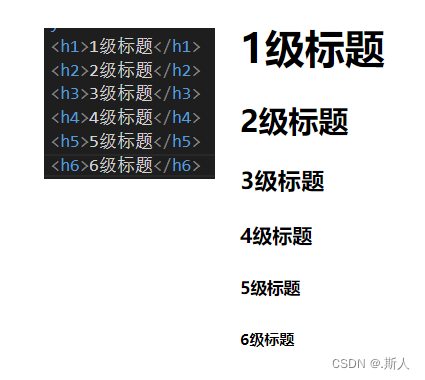
1.标题标签 h1~h6
2.段落,换行标签
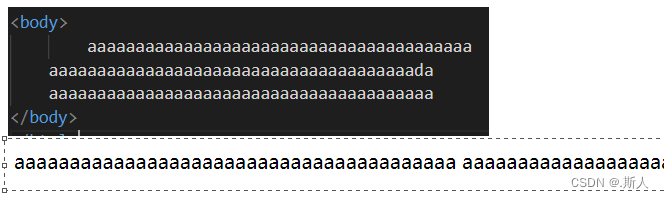
由于html的特性,我们在语句中添加换行,多个空格都是没办法对我们的文本分段落的。如图
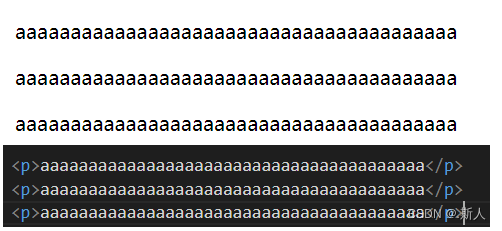
所以改用这个标签便可分段了:
用于我们文本可能需要手动换行,所以常常搭配段落标签还有一个br换行标签。
3.格式化标签
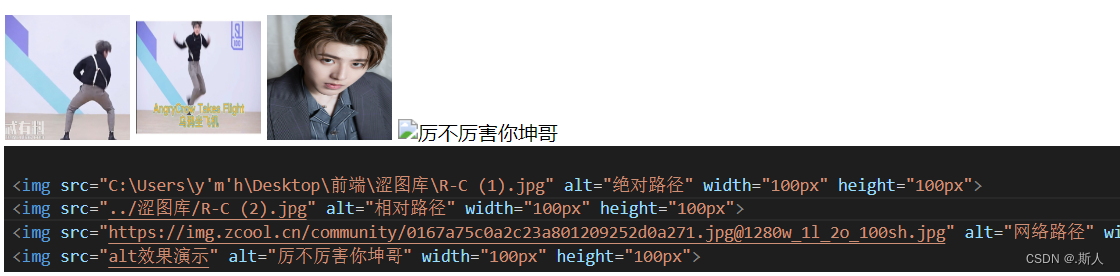
4.图片标签
src的 ?可以填图片的绝对路径,相对路径,网络路径(就是网上对图片右键复制图片地址得到的路径),alt是图片无法显示的时候给予用户的文字说明,width和height顾名思义,单位是像素px。
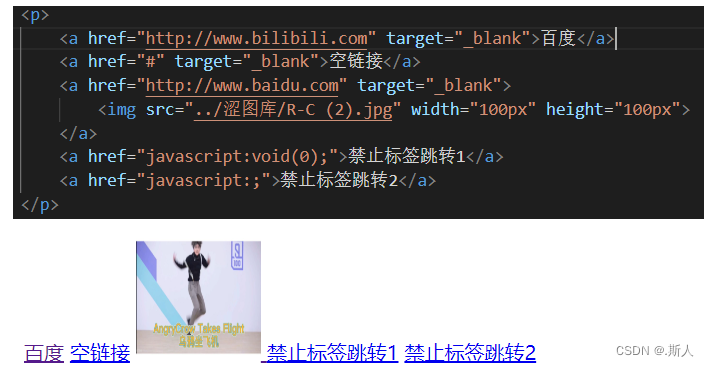
5.a 超链接标签
用于引入外部链接:
target是指这个跳转是否开辟新的网页,默认是在原网页上面跳转,改为_blank即可开辟新网页。
herf填#是空链接
a标签也可以实现页面内跳转,即给想要跳转的那一个标签设上id,herf内容为#id即可。注意,每个标签的id需要是唯一的
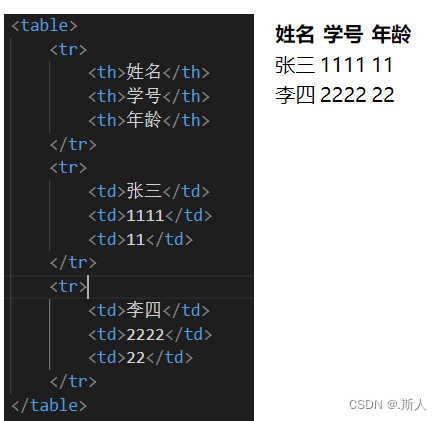
6 table tr th td 等等表格标签
table是总表格
tr是表格的一行
th是表头
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
td是一行中的一格
但是这样操作是没有边框的,需要我们在table中手动设置出边框大小。
这里标红是vscode的问题,不用在意,这样边框就有了
当然table标签还能设置很多其他的属性:
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 px
cellspacing: 单元格之间的距离. 默认为 2 px
width / height: 设置尺寸
这几个属性, vscode 也提示不出来
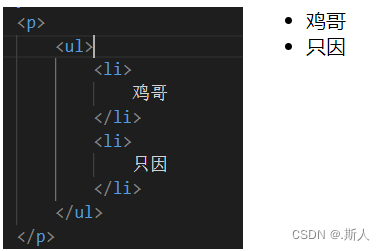
7.列表标签
无序列表ul li
li是列表的行元素
有序列表ol li
自定义列表dl dt dd
dl是总标签
dt是小标题
dd是行元素
8.表单标签
(表单是让用户输入信息的重要途径.)
from
描述了要把数据按照什么方式, 提交到哪个页面中.
这里需要结合 服务器 & 网络编程 来进一步理解. 暂不介绍
input
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
效果演示:
按钮中还有提交按钮,清空按钮和选择文件的按钮:
这些必须搭配form来使用
lable
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
写法如下:
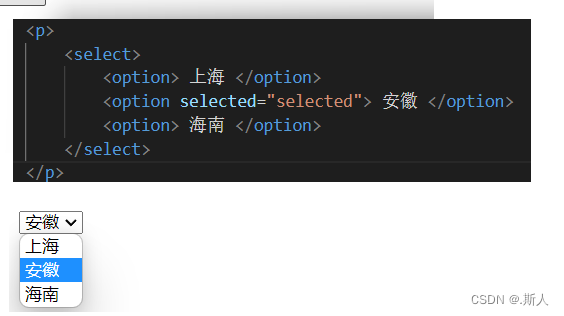
select
下拉选项框
option标签用于填写每一个下拉选项
textarea
文本域
rows是行数,cols是列数,textarea内可填写默认内容。
9.无语义标签
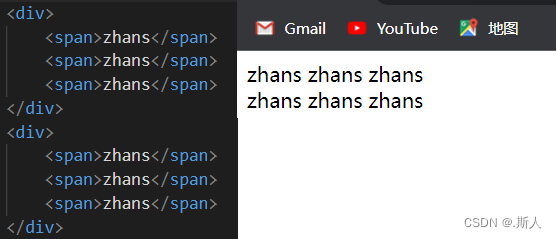
div span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子
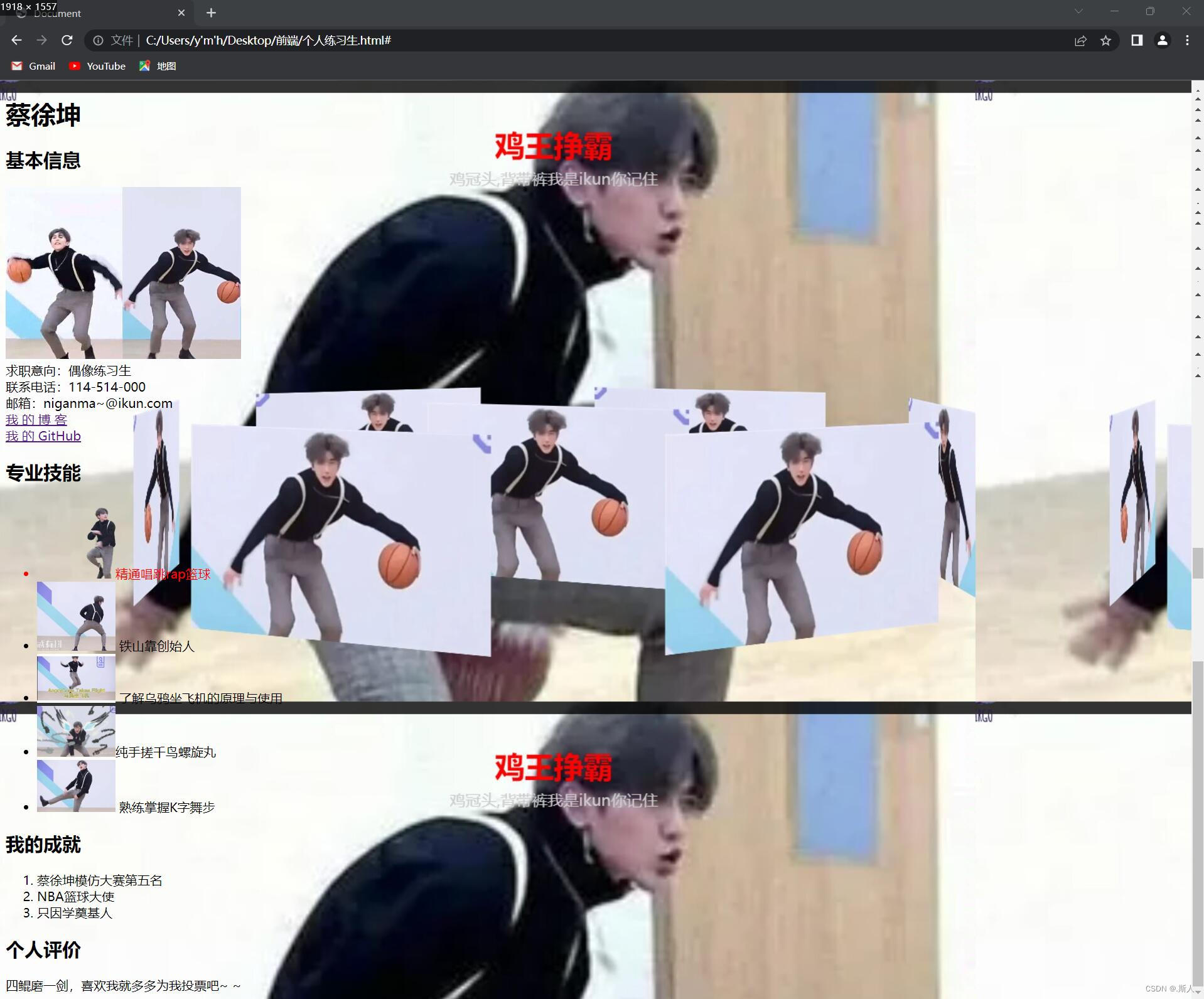
ikun简介:

结尾
我是ikun,