文章目录
- 一、RGB色彩空间
- 二、HSV 色彩空间
- 三、YUV 色彩空间
- 四、色彩空间的转换
待更新中
- FPGA实现RGB与HSV的转换
一、RGB色彩空间
RGB 是最常用于显示器的色彩空间,R(red)是红色通道,G(green)是绿色,B(blue)是蓝色通道。这三种颜色以不同的量进行叠加,就可以显示出五彩缤纷的色彩。
RGB 格式里(0,0,0)代表着黑色,(255,255,255)代表着白色。R channel数值越高,说明颜色中含有的红色分量越多。
通常,RGB 格式的图片都是用于计算机屏幕显示。注意: OpenCV(开源计算机视觉库,包含了许多可用的视觉算法,图像处理必备神器)图像通道的默认排序是 BGR。
RGB转16进制工具/对应RGB颜色查看
RGB直方图
二、HSV 色彩空间
在 HSV 色彩空间中 H,S,V 这三个通道分别代表着色相(Hue),饱和度(Saturation)和明度(Value)。
HSV 格式: H 代表色彩,S 代表颜色的深浅,V 代表着颜色的明暗程度。
H——Hue即色相,就是我们平时所说的红、绿,如果你分的更细的话可能还会有洋红、草绿等等;在HSV模型中,用度数来描述色相,其中红色对应0度,绿色对应120度,蓝色对应240度。
S——Saturation即饱和度,色彩的深浅度(0-100%) ,对于一种颜色比如红色,我们可以用浅红——大红——深红——红得发紫等等语言来描述它(请原谅一个纯理科生的匮乏的颜色系统),对应在画水彩的时候即一种颜料加上不同分量的水形成不同的饱和度。
V——Value即色调,纯度,色彩的亮度(0-100%) ,这个在调整屏幕亮度的时候比较常见。
HSV 颜色空间可以很好地把颜色信息和亮度信息分开,将它们放在不同的通道中,减小了光线对于特定颜色识别的影响。
在 OpenCV 视觉库中,HSV 的数值被做了一些小的修改, H 的范围调整为 0~180,S 和 V 的范围为 0~255。

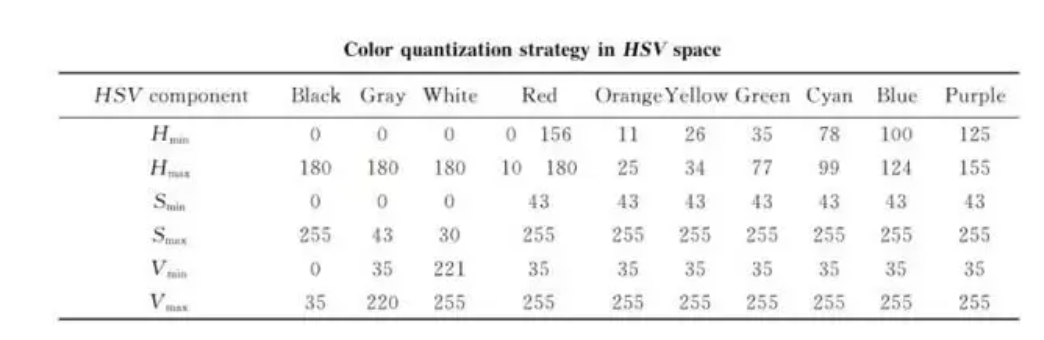
当我们采用 HSV 的图像阈值得到某一种颜色时,可以参考颜色分布表,先将 H 通道对应的颜色找到。表格中,每种颜色都对应了一个区间。

三、YUV 色彩空间
YUV格式有两大类:planar和packed。
对于planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V。
对于packed的YUV格式,每个像素点的Y,U,V是连续交替存储的。
YUV 色彩空间实际上是把一幅彩色的图片分成了一个表示暗亮程度的亮度信号(Luminance)Y,和两个表示颜色的色度信号(Chrominance)U 和 V。
U,V通道分别是蓝色通道和红色通道,Y 通道表示亮度信息。
U 通道数值越高,颜色就越接近蓝色,V 通道数值越高,颜色就越接近红色,Y 通道数值越高,图片则越亮。
YCbCr,YPbPr 都属于 YUV,区别只是适用于不同的显示设备。
计算机上适用的一种 YUV 类型是 YCbCr, Cb 指蓝色色度,Cr 指红色色度。
YUV主要用于电视系统以及模拟视频领域,它将亮度信息(Y)与色彩信息(UV)分离,没有UV信息一样可以显示完整的图像,只不过是黑白的,这样的设计很好地解决了彩色电视机与黑白电视的兼容问题。并且,YUV不像RGB那样要求三个独立的视频信号同时传输,所以用YUV方式传送占用极少的频宽。
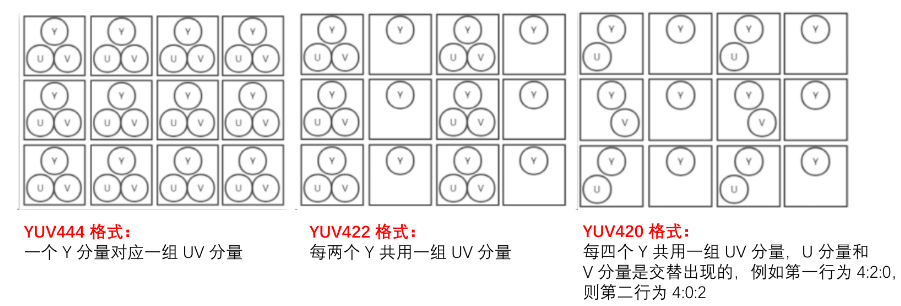
YUV码流的存储格式其实与其采样的方式密切相关,主流的采样方式有三种,YUV4:4:4,YUV4:2:2,YUV4:2:0。
YUV 采样格式介绍

四、色彩空间的转换
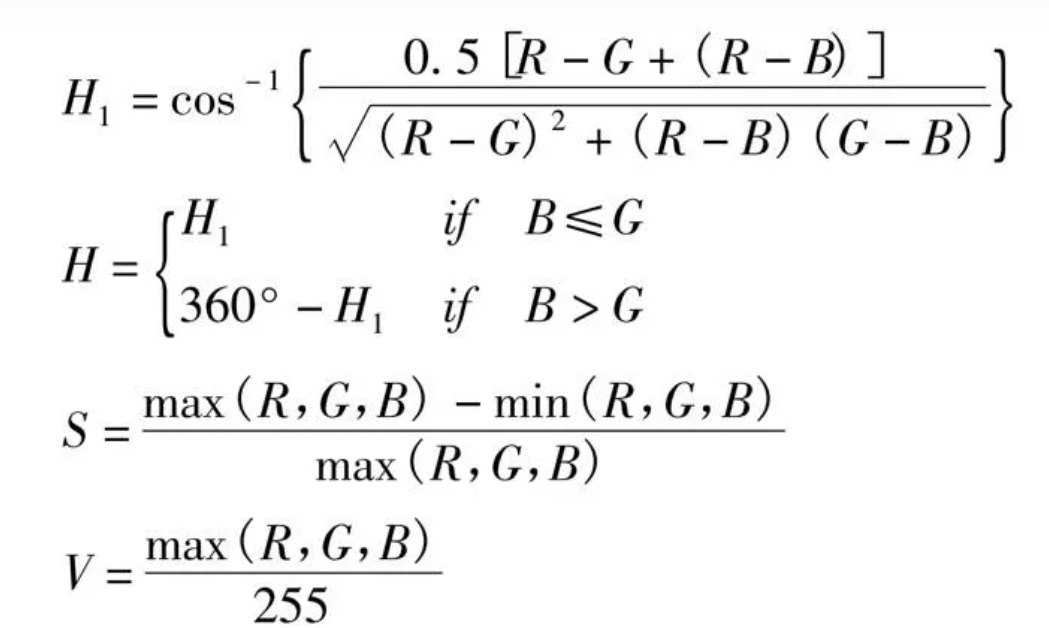
RGB 转换成 HSV 的转换公式为:

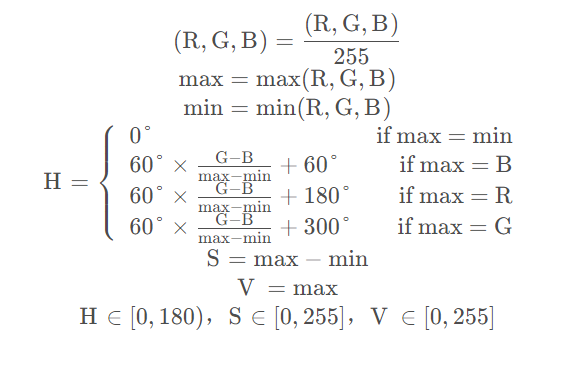
或者:

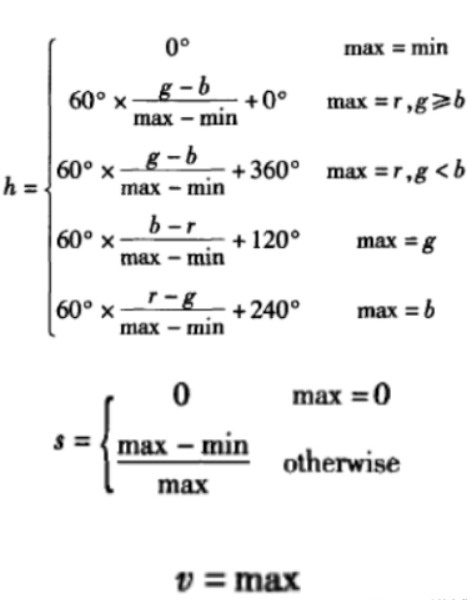
或者:

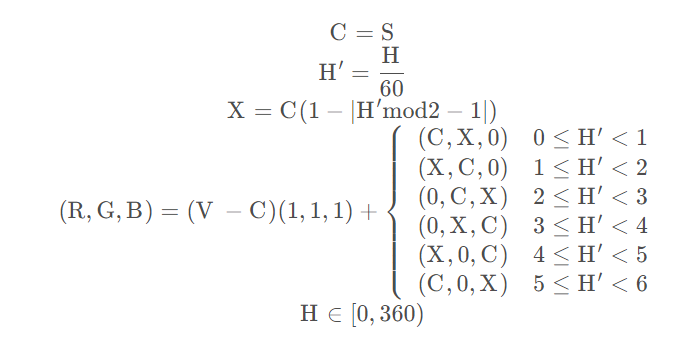
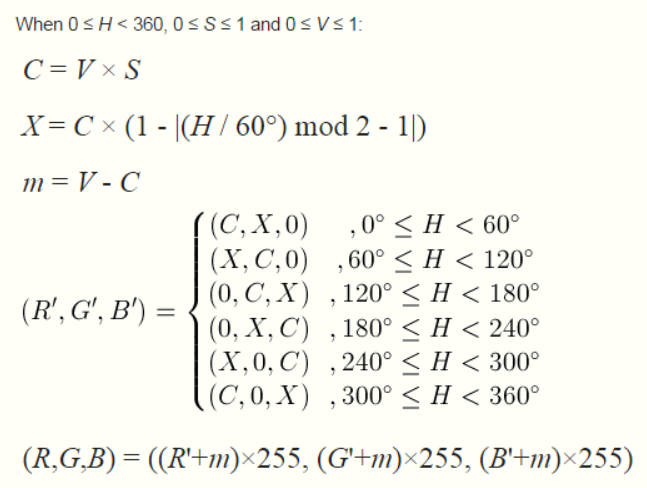
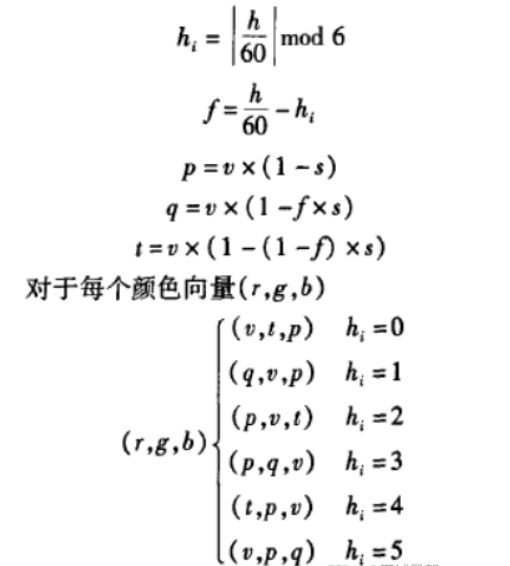
HSV转换成 RGB的转换公式为:

或者:

或者:

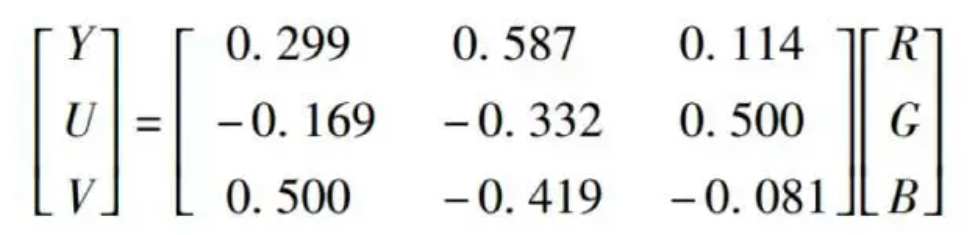
RGB 转换成 YUV 的转换公式为: