tauri应用实现一键快速更新版本
创建一个项目
pnpm create tauri-app
根据配置选择就可以
pnpm tauri dev
启动项目

##更新配置
打包配置在src-tauri/tauri.conf.json
修改打包命令
"bundle": {
"active": true,
"targets": "all",
"identifier": "com.tauri.build" //改成build
}
生成更新秘钥
pnpm tauri signer generate -w ~/.tauri/myapp.key

配置到本地的环境变量中
主要配置这两个
TAURI_KEY_PASSWORD //生成时输入的密码
TAURI_PRIVATE_KEY //私钥
可以使用
echo $TAURI_KEY_PASSWORD和echo $TAURI_PRIVATE_KEY
查看是否生效

设置公钥
将.pub后缀的文件内容复制到pubkey字段(公钥)
这个是另外的一个公开可以访问的update.json
{
"version": "1.0.7",
"notes": "kestrel-task",
"pub_date": "2024-03-23T03:23:09.995Z",
"platforms": {
"windows-x86_64": {
"signature": "打包时的zip.sig 里面的内容",
"url": "https://kestrel-task.cn/kestrel-task_1.0.7_x64_zh-CN.msi.zip"
}
}
}
uodate.json更新信息配置
"updater": {
"active": true,
"endpoints": [
"https://kestrel-task.cn/update.json"
],
"dialog": false,
"pubkey": "dW50cnVzdGVkIGNvbW1lbnQ6IG1pbmlzaWduIHB1YmxpYyBrZXk6IDcyRjlGRUM5N0UxNDRDNzkKUldSNVRCUit5Zjc1Y2pxMk1tRG5uK0pMc3IyclFNL3lsYWw2OUtNc2lPbjB3UUZGNjIyamRsVzQK"
},
endpoints 可以上传到公开的git仓库里面去。
写一个更新的脚本
更新我们的版本号。主要更新 src-tauri/tauri.conf.json这个里面的version版本号。实现根据前面的版本号,增加。并且打包。
//updateVersion.js
import fs from 'fs' // 读取 tauri.conf.json
const tauriConf = JSON.parse(fs.readFileSync('../src-tauri/tauri.conf.json', 'utf8'));
let version = tauriConf.package.version; //更新的版本号
//更新版本号
let versionParts = version.split('.').map(Number);
versionParts[2] += 1;
let newVersion = version;
// 更新 tauri.conf.json version
tauriConf.package.version = newVersion;
fs.writeFileSync('../src-tauri/tauri.conf.json', JSON.stringify(tauriConf, null, 2));
更新完开始打包
pnpm tauri build

自动修改发布信息,更新公钥版本信息
import fs from 'fs'
// 读取 tauri.conf.json
const tauriConf = JSON.parse(fs.readFileSync('../src-tauri/tauri.conf.json', 'utf8'));
let newVersion = tauriConf.package.version; //更新的版本号
// 读取 update.json
let updateJson = JSON.parse(fs.readFileSync('update.json', 'utf8'));
// 更新 update.json version
updateJson.version = newVersion;
//获取版本更新的内容
//签名、版本路径、发版日期
const signature = fs.readFileSync(`../src-tauri/target/release/bundle/msi/kestrel-task_${newVersion}_x64_zh-CN.msi.zip.sig`, 'utf8');
updateJson.platforms['windows-x86_64'].signature = signature;
updateJson.platforms['windows-x86_64'].url = `https://kestrel-task.cn/kestrel-task_${newVersion}_x64_zh-CN.msi.zip`
updateJson.pub_date = new Date();
fs.writeFileSync('update.json', JSON.stringify(updateJson, null, 2));
执行脚本
"pub": "cd build && node ./updateVersion.js && pnpm tauri build && node ./publish.js"
打包更新版本、发布
pnpm pub
发布版本到git或者服务器
我的是发布到服务器。
上传update.json 到服务器。及安装包。
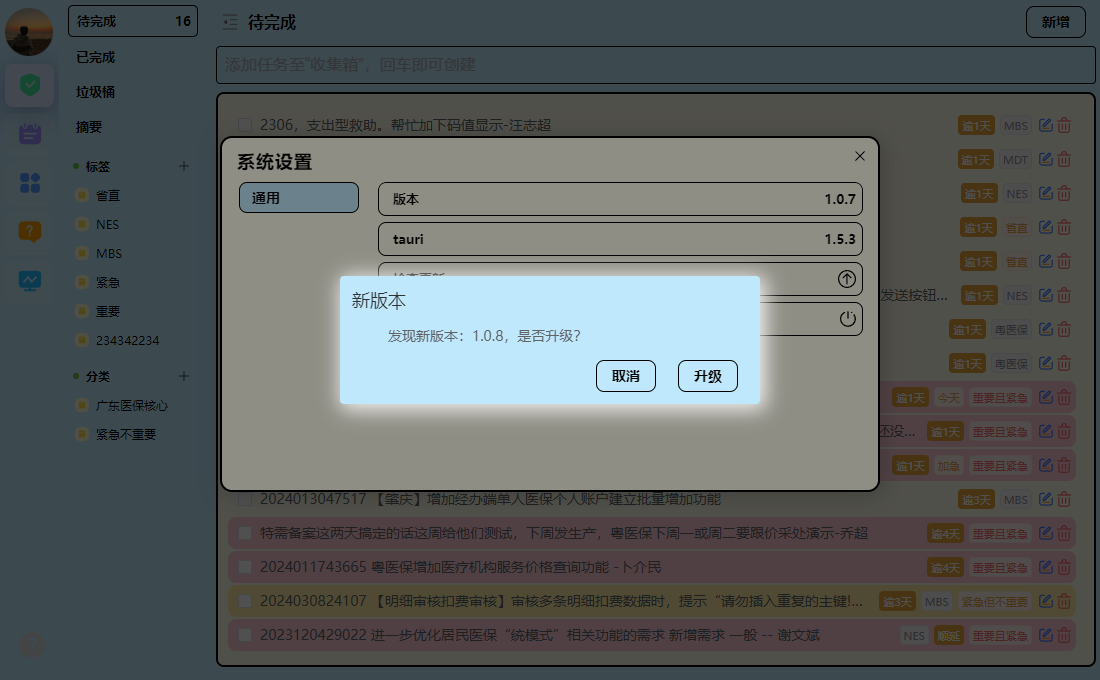
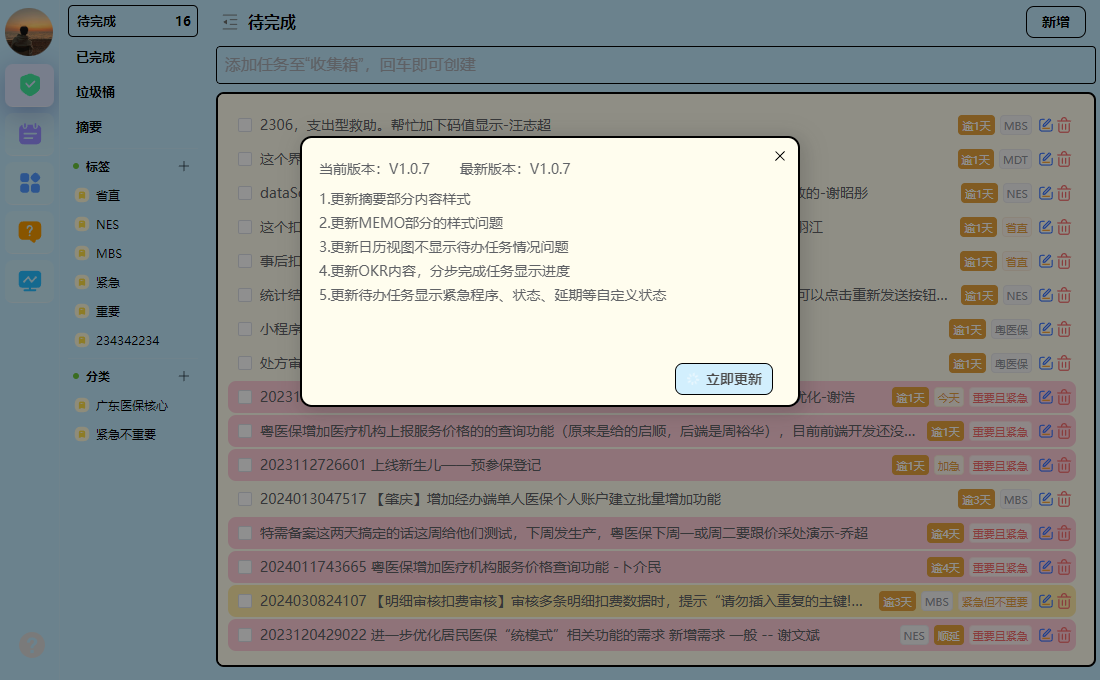
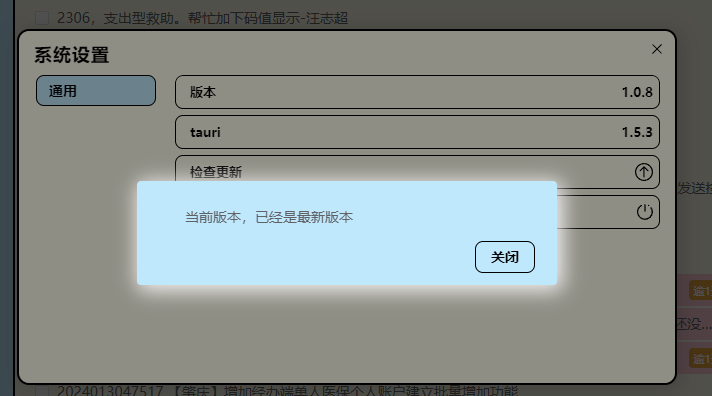
测试更新


更新成功

应用地址
微芒计划