本文首发于微信公众号: 小蚂蚁教你做游戏。欢迎关注领取更多学习做游戏的原创教程资料,每天学点儿游戏开发知识。
嗨!大家好,我是小蚂蚁。
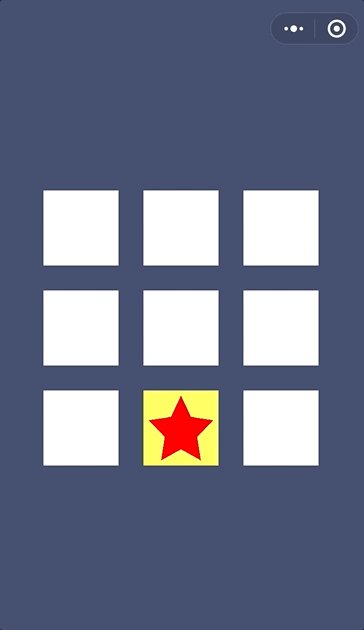
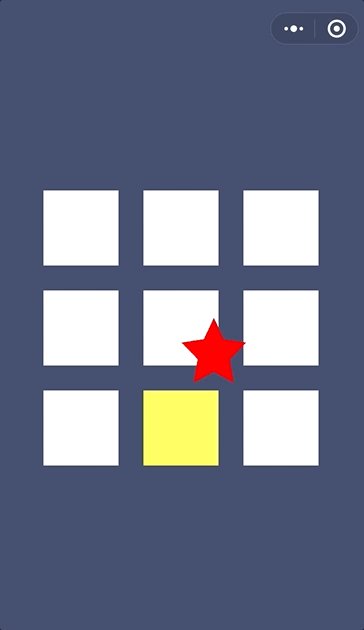
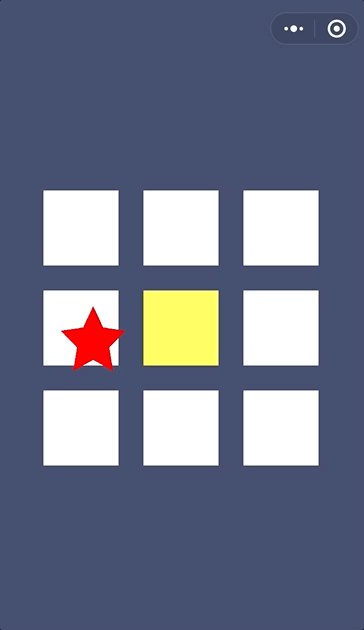
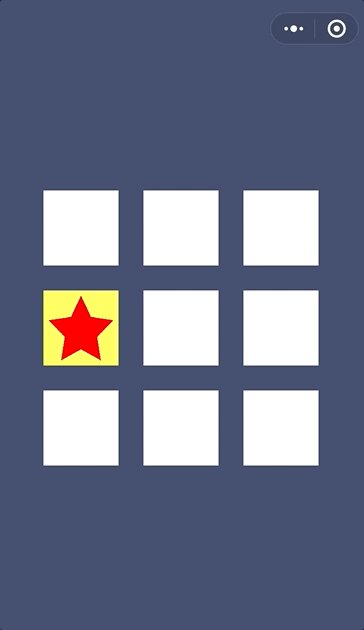
今天来分享一个如何在游戏中拖拽一个图片,然后把它放到指定的格子里,效果如下图:

这个基础的操作在很多的游戏中都有应用,例如棋类游戏,拖拽消除合成类游戏,或者是在背包装备栏等地方。总之,只要有这种格子类的布局,并且又需要拖拽放置操作,那么这个功能就会被需要。
这个功能实现起来并不复杂,之前已经写过很多与其相关的教程了。太阳底下无新事,实现的原理还是那么的一样,只不过展示方式稍微有点儿变化而已。
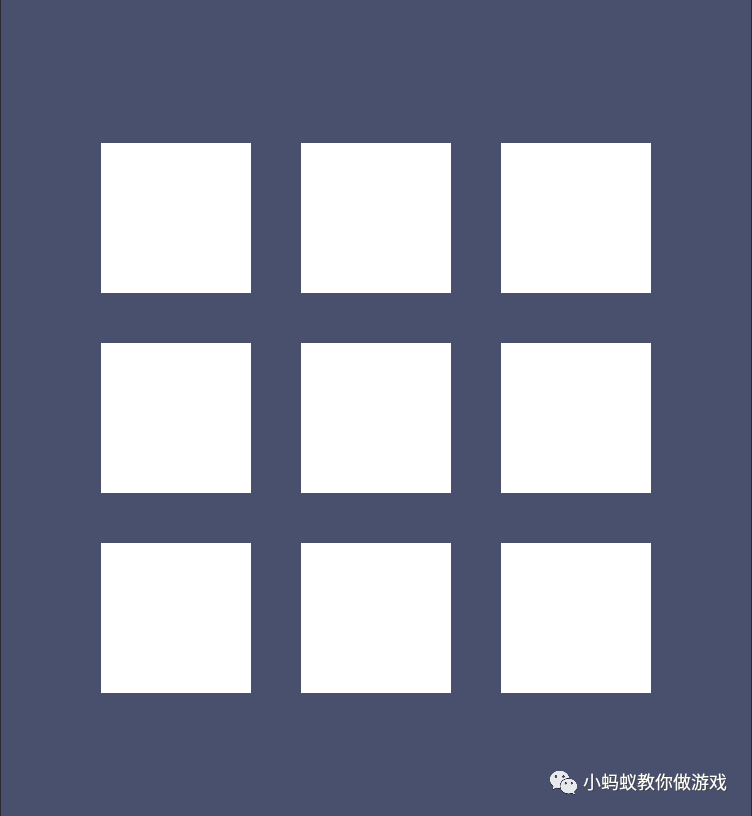
首先,我们要去绘制一个 3x3的网格布局。

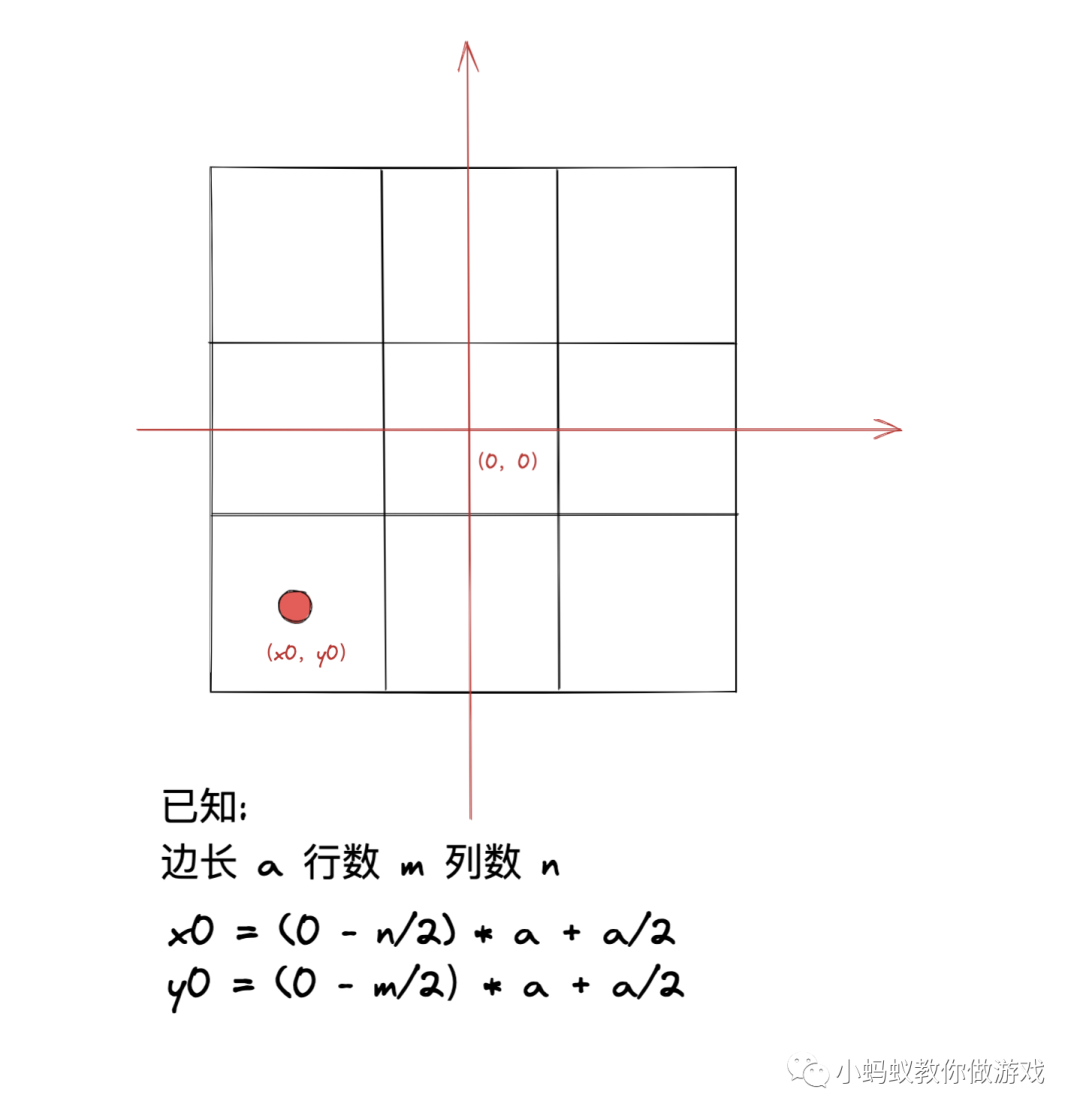
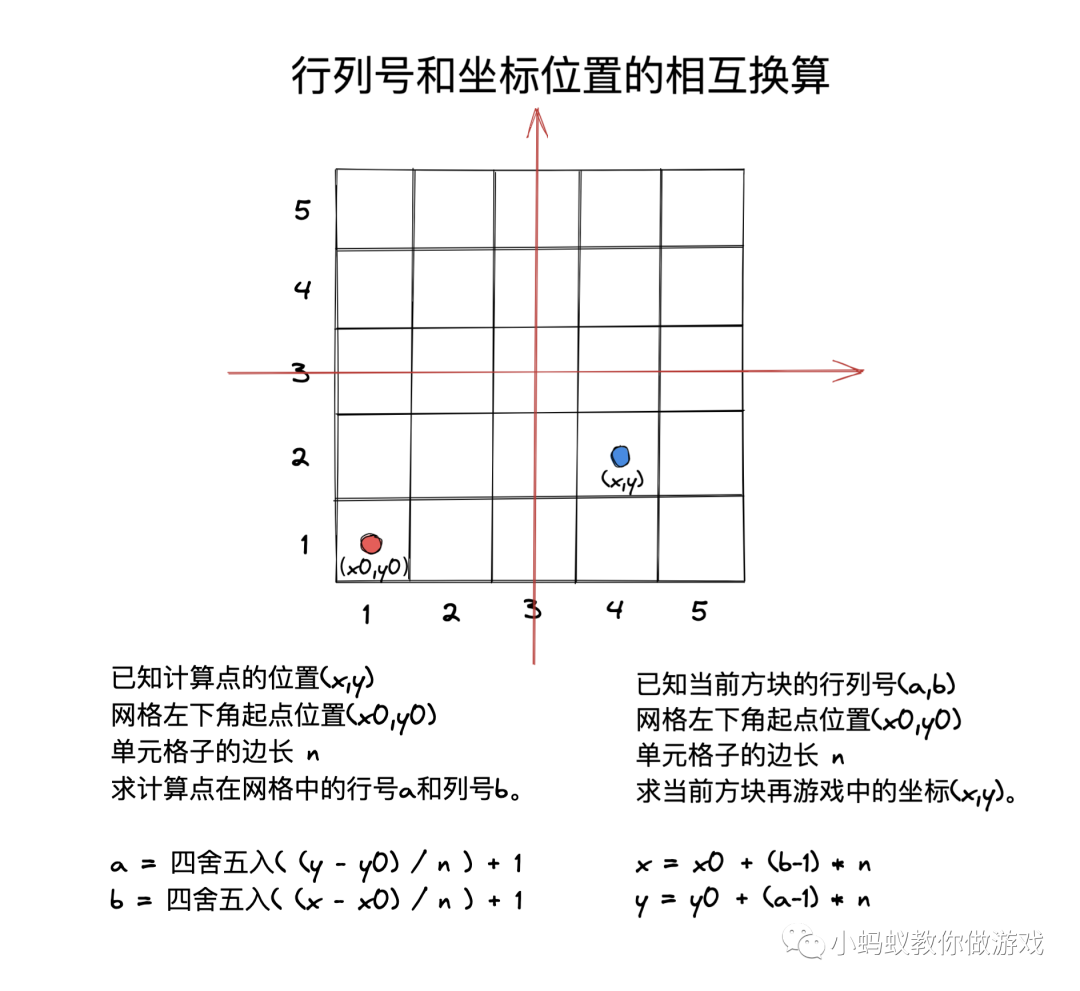
如图,当前的网格布局刚好位于游戏屏幕的正中间,在微信小游戏制作工具中屏幕的正中间刚好是 (0,0) 的位置(在不同的游戏开发工具中坐标系的中心位置会有所不同,有的是以屏幕的左下角或者左上角为中心),现在已经知道了单元格的边长,以及行数和列数,有了这几个数据,能够计算出左下角红色圆点在坐标系中的位置坐标(x0,y0)。
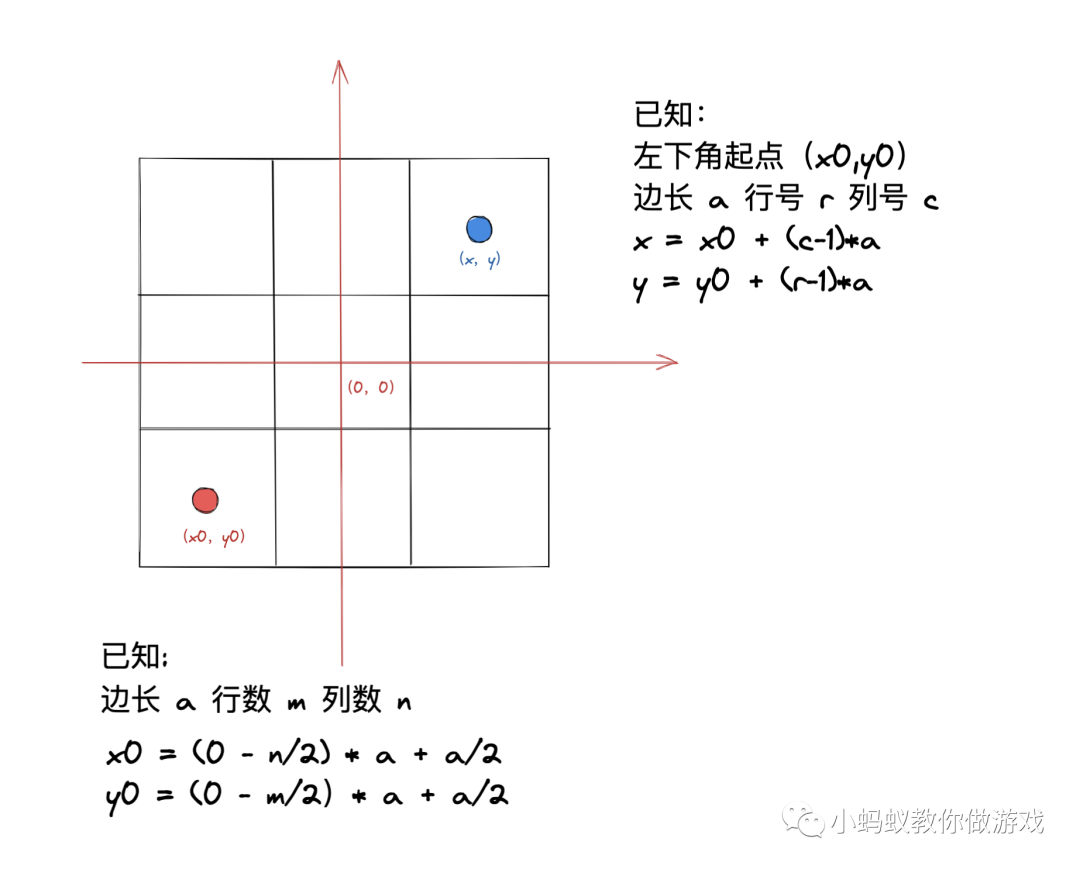
有了起点位置,我们就可以根据行号和列号计算出整个网格中每个格子的坐标位置,如下图所示。

以上,就是绘制一个网格布局的理论基础了,让我们来到小游戏制作工具中,先把 3x3 的网格布局绘制出来。
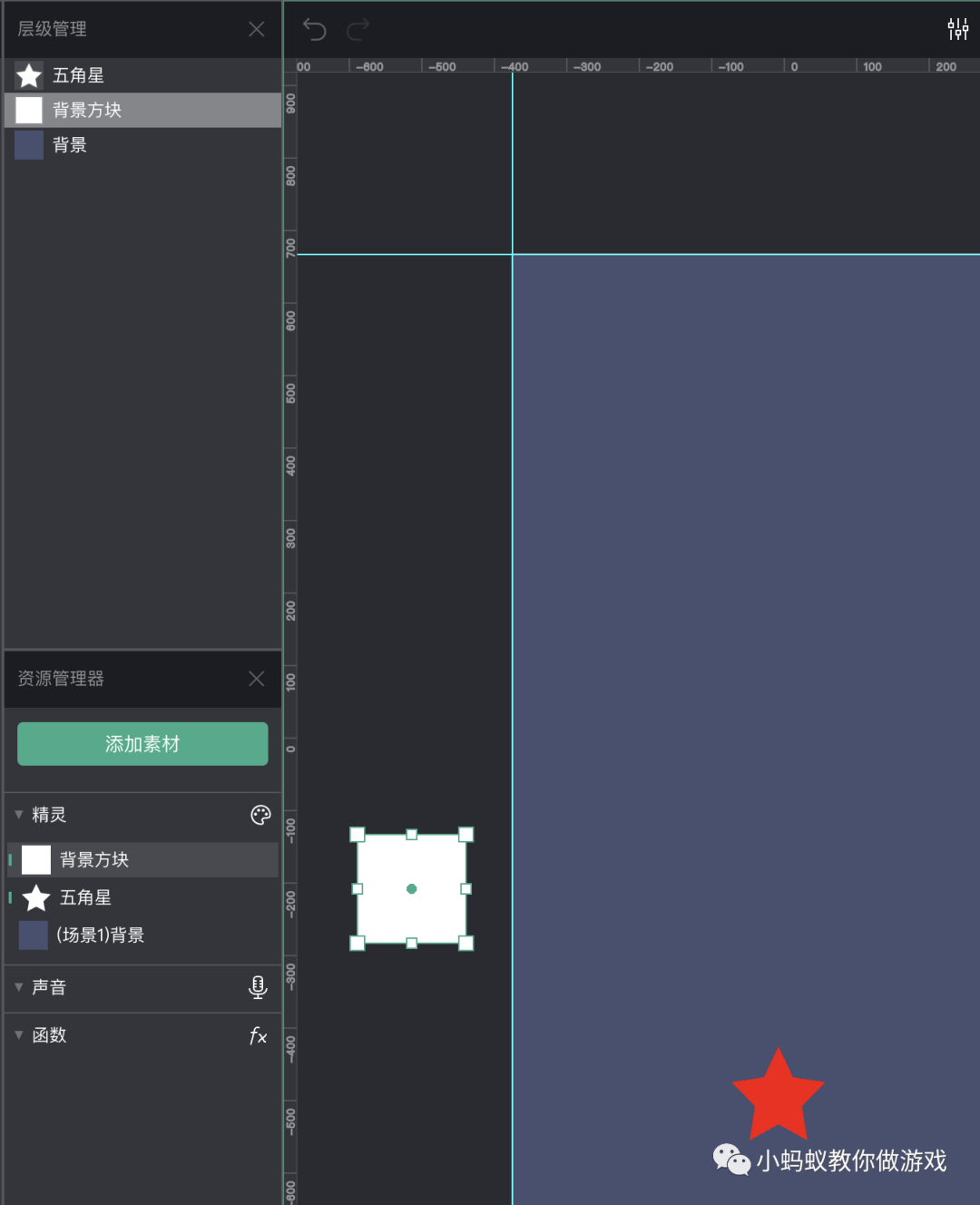
首先,我们准备两个素材,“背景方块”用于显示格子,“五角星”扮演的是可拖拽放置的精灵。

接着,创建几个变量。

我们要创建的是一个每个格子大小为 200x200 的 3 x 3 的网格布局,所以这里“单元格边长”设置为 200,“行数”和“列数”设置为 3,“起点位置X/Y”表示的是网格布局左下角的起点,“全局行号/列号”用于记录当前创建的方块的行列号。另外这里我们为“背景方块”创建了两个局部变量“行号”和“列号”,目的是让每一个“背景方块”都能记录自己的行列号。
来看一下创建 3x3 网格布局的积木逻辑。

预览一下,就能看到一个 3x3 的方块布局了。

这里注意一下,虽然我们在全局变量中设置的单元格边长为 200,但是设置的背景方块图片的大小是 150x150。

这样设置背景方块之间会留有间隙,否则的话会完全贴合在一起。至于背景方块图片的大小是多少,图片是什么,对于游戏的逻辑没有任何的影响,甚至你把所有的背景方块隐藏了也没有关系,因为游戏中的位置坐标是通过计算算出来的,这个背景方块图片只是用于展示而已。
接着,我们来实现星星的拖拽和放置。
先来看一下理论知识。

如图,是行列号和坐标位置互相换算的公式。它们的作用是什么呢?比如说,我们拖拽一颗星星在游戏中移动,只要能够知道当前星星的坐标位置,我们就能够知道这个星星在网格布局中位于哪一行哪一列,反之,如果知道了星星在网格布局中的行列号,也能够计算出它当前在游戏屏幕上的坐标位置。
有些东西光靠眼睛看可能很难理解,尤其是一些数学计算。我通常习惯于拿出纸和笔,然后写写画画,进行推导计算,这是个非常不错的方式,推荐你也试一试。
理论知识搞懂了之后,实现起来其实就很简单了,首先给星星准备几个局部变量。

“行号”和“列号”用于记录星星当前所在的行列号,“被按下”这个变量用于记录当前星星是否被按住了。
来看一下星星的积木逻辑。
逻辑中最要的就是坐标位置和行列号的换算,先根据坐标位置计算出行列号,然后又根据行列号计算出坐标位置。这里可能有些难以理解,最终设置的都是坐标位置,为什么要算过来又算过去这么麻烦呢?

看一下上面的动图,我拖拽星星的时候并不是在方块中间放手,而是在方块的边缘放手,此时,星星好像是知道了我要把它放在哪里一样,自动的跑到那个格子的中间了。
这个就是算过来又算过去的作用,玩家拖拽放手的时候,当前的图片可能并不在格子的中间,此时我们就需要根据坐标位置计算出行列号,然后再根据行列号,把图片放置在格子的中间位置。
在星星逻辑的最后,使用全局变量记录了当前的行列号,并且给所有的“背景方块”,发送了一个“刷新背景方块”的通知。
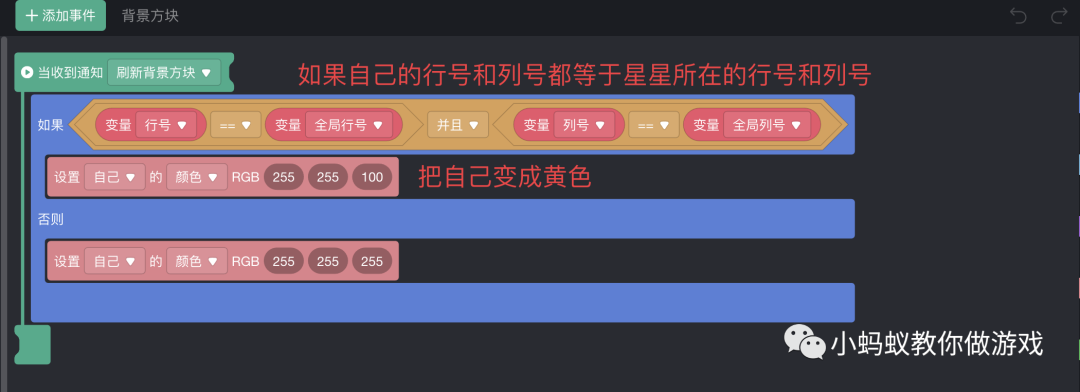
最后,来看一下“背景方块”是如何处理这个通知的。

“背景方块”比对一下自己的行列号是否等于当前全局的行列号(星星的所在位置的行列号),是的话就把当前的背景块变成黄色,否则的话就变成白色。
这样,一个在指定网格布局内拖拽放置的功能就做好了。是不是觉得似曾相识呢?那是因为这背后的原理我们在 1010系列教程中讲过,在消除游戏系列教程中讲过,在泡泡龙系列教程中讲过,在俄罗斯方块系列教程中讲过......以后还会讲,我就不信你弄不明白。
不论外表如何变化,内部的原理依旧始终如一,还是那么几个计算公式,还是那么类似的实现方法。
有些知识彻底搞明白一次之后,就能够做到一通百通了,这类知识值得你花时间好好研究一番。