PC端网页特效
- 元素偏移量offset
- 元素可视区client
- 元素滚动 scroll 系列
- 动画
元素偏移量offset
1.offset概述
offset 系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 返回的数值不带单位
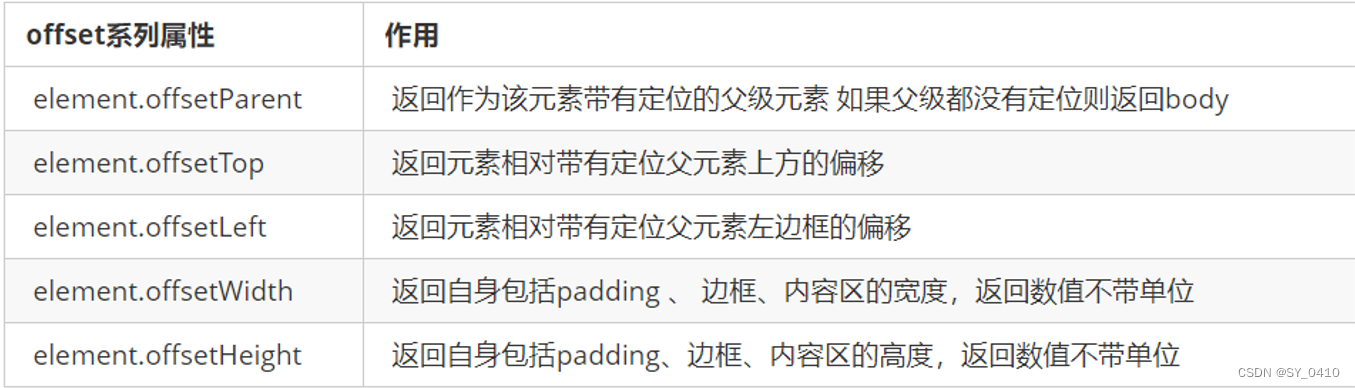
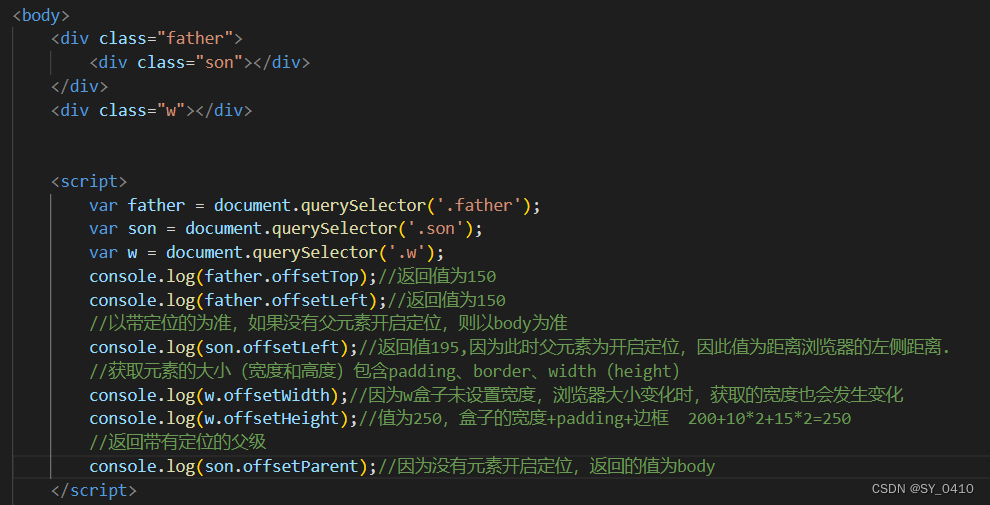
2.offset常用属性

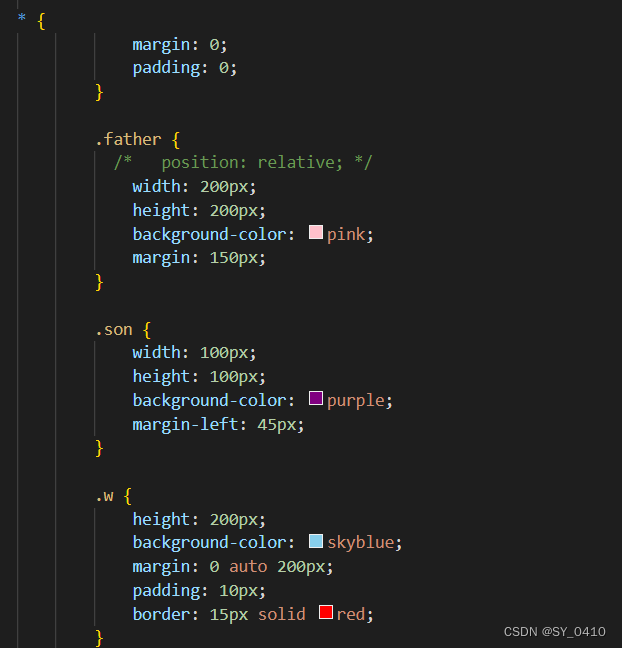
例如:


offset一定是以带定位的为准
3.offset和style的区别
offset
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
- offsetWidth 包含padding+border+width
- offsetWidth 等属性是只读属性,只能获取不能赋值
style
- style 只能得到行内样式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
总结:获取元素大小位置,用offset更合适;给元素更改值,则需要用style改变。
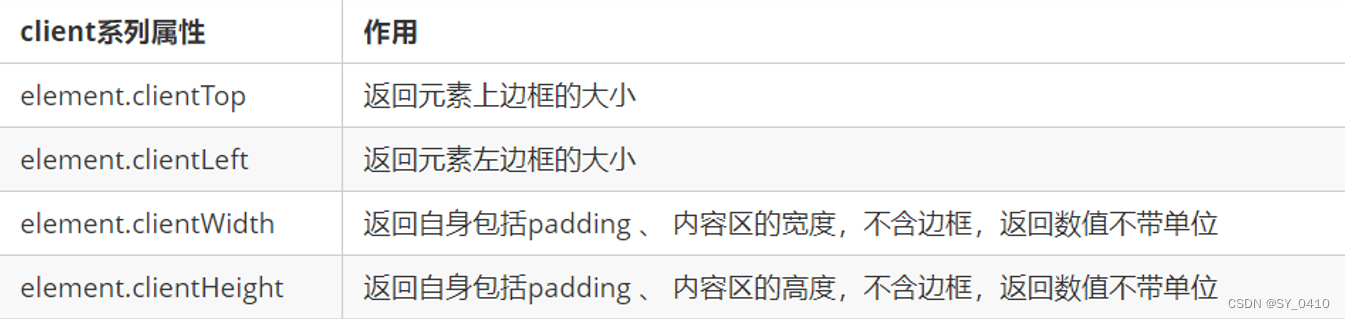
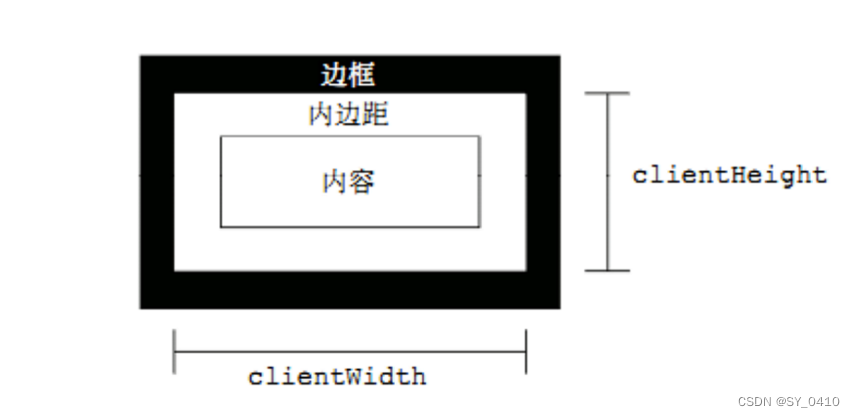
元素可视区client
client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


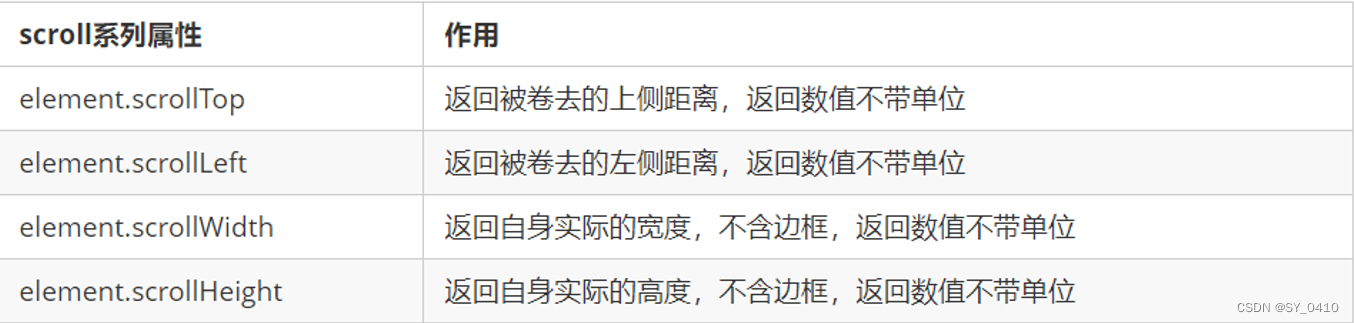
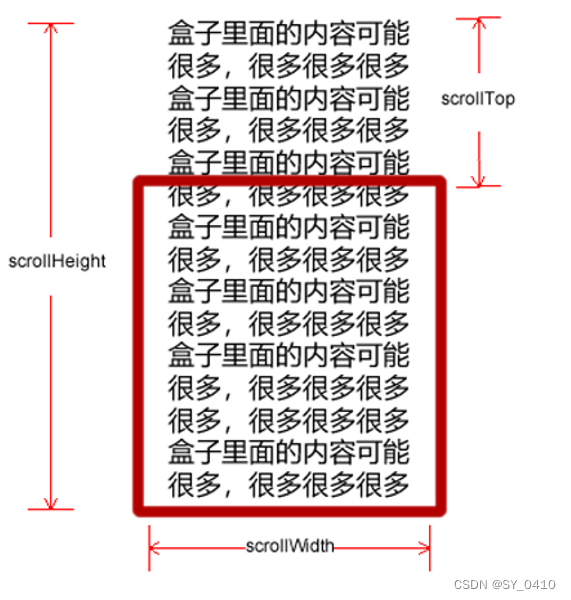
元素滚动 scroll 系列
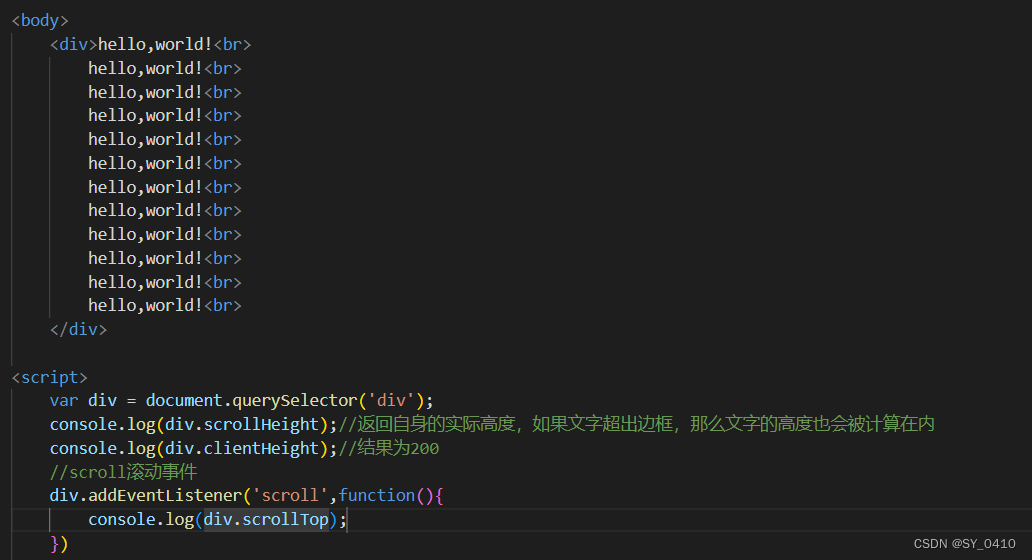
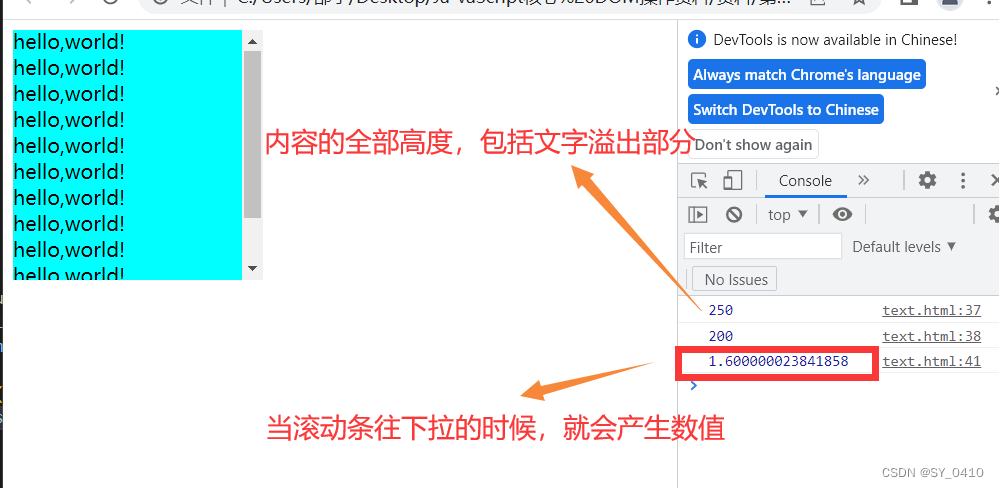
scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


例如:


三个的主要区别
- offset系列 经常用于获得元素位置 offsetLeft offsetTop
- client 经常用于获取元素大小 clientWidth clientHeight
- scroll 经常用于获取滚动距离 scrollTop scrollLeft
- 页面滚动的距离通过 window.pageXOffset 获得
mouseenter 鼠标事件
- 当鼠标移动到元素上时就会触发 mouseenter 事件
- 类似 mouseover,它们两者之间的差别是 mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。 mouseenter 只会经过自身盒子触发之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配 鼠标离开 mouseleave 同样不会冒泡
动画
1.原理及步骤
原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
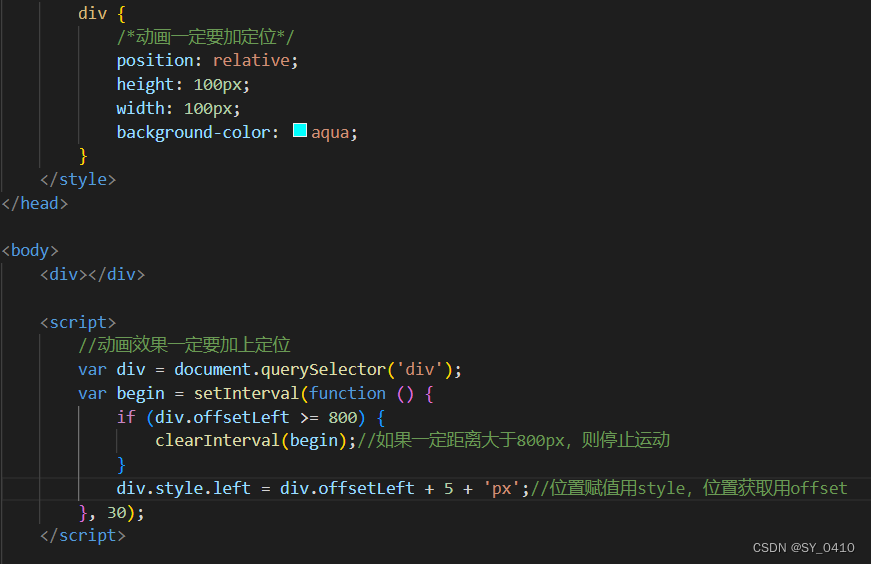
例如:

效果为盒子从左侧开始运动,运动到距离页面左侧800px位置时停止
动画效果移动要加上定位,不加上定位是无法开启动画的
2.动画函数
很多内容可能用到同样的动画,因此我们讲动画效果做封装,写成一个函数
格式:
function 动画名称(目标对象,目标位置,回调函数)
其中回调函数可以不写,回调函数一定是动画运行结束之后才会调用
<div></div>
<script>
//动画封装,obj为目标对象,target为目标位置
function animate(obj, target) {
var begin = setInterval(function () {
if (obj.offsetLeft >= target) {
clearInterval(begin);//如果一定距离大于800px,则停止运动
}
obj.style.left = obj.offsetLeft + 5 + 'px';//位置赋值用style,位置获取用offset
}, 30);
}
var div = document.querySelector('div');
//调用函数
animate(div, 900);
</script>
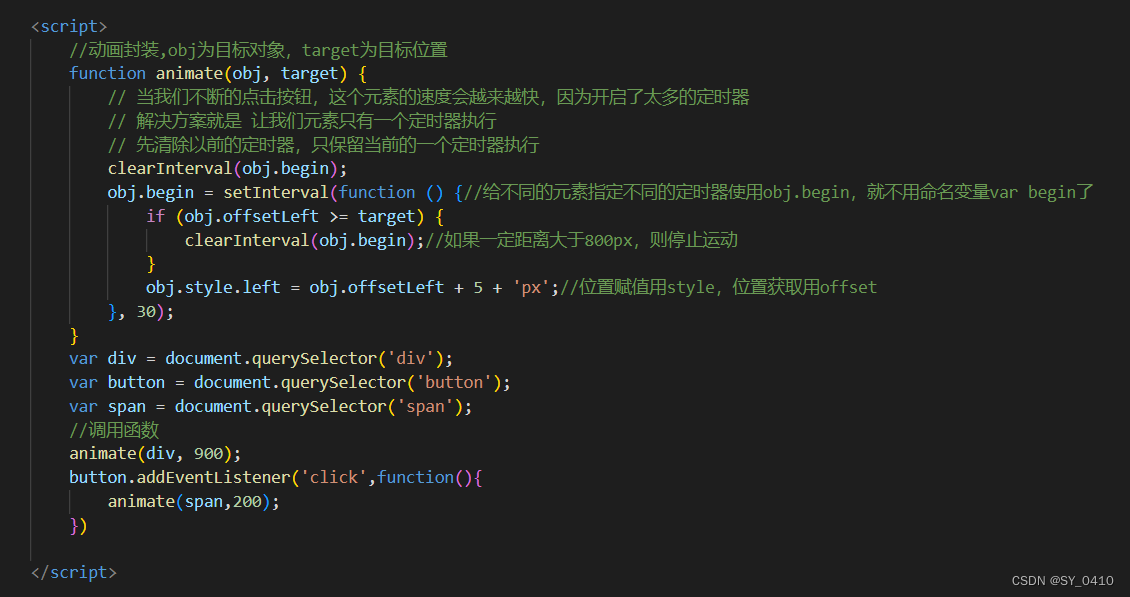
3.动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
优势:性能优化,使用对象属性不用var命名变量,第二个优势是让元素只有一个定时器进行,
这样不断点击就不会发生一直运动的事情

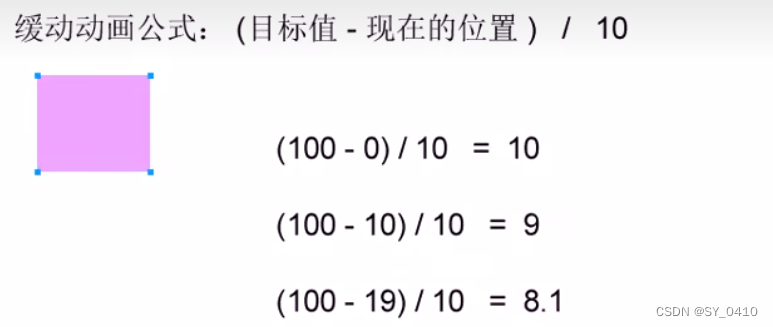
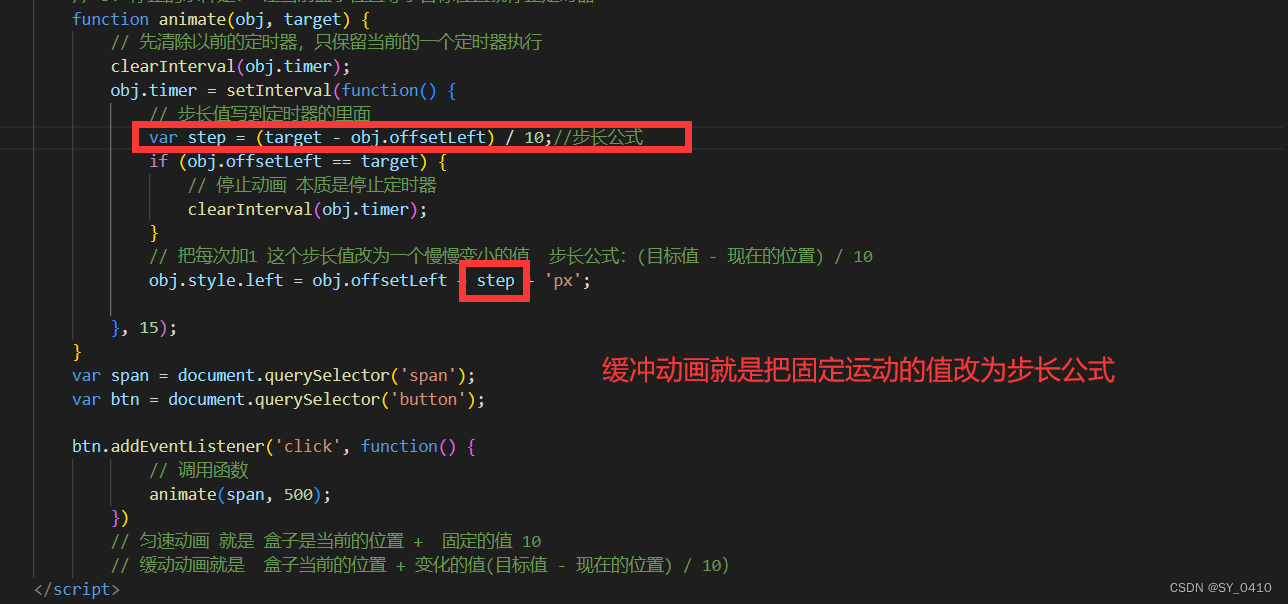
4.缓动效果
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
步骤:
- 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
- 核心算法: (目标值 - 现在的位置 ) / 10 做为每次移动的距离 步长
- 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
- 注意步长值需要取整,如果不取整,那么很大可能无法精确移动到目标距离

例如:

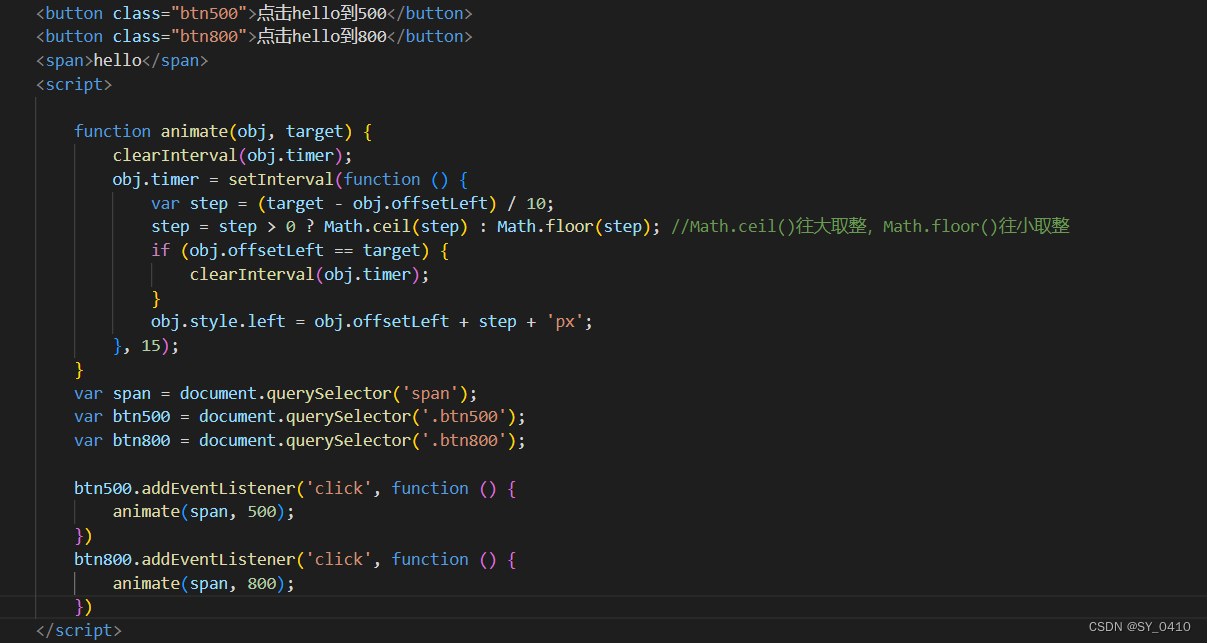
5.动画函数多个目标值之间移动
可以让动画函数从 一个值移动到 另一个值。
点击按钮时候,判断步长是正值还是负值(步长需要取整)
- 如果是正值,则步长 往大了取整
- 如果是负值,则步长 向小了取整
例如:

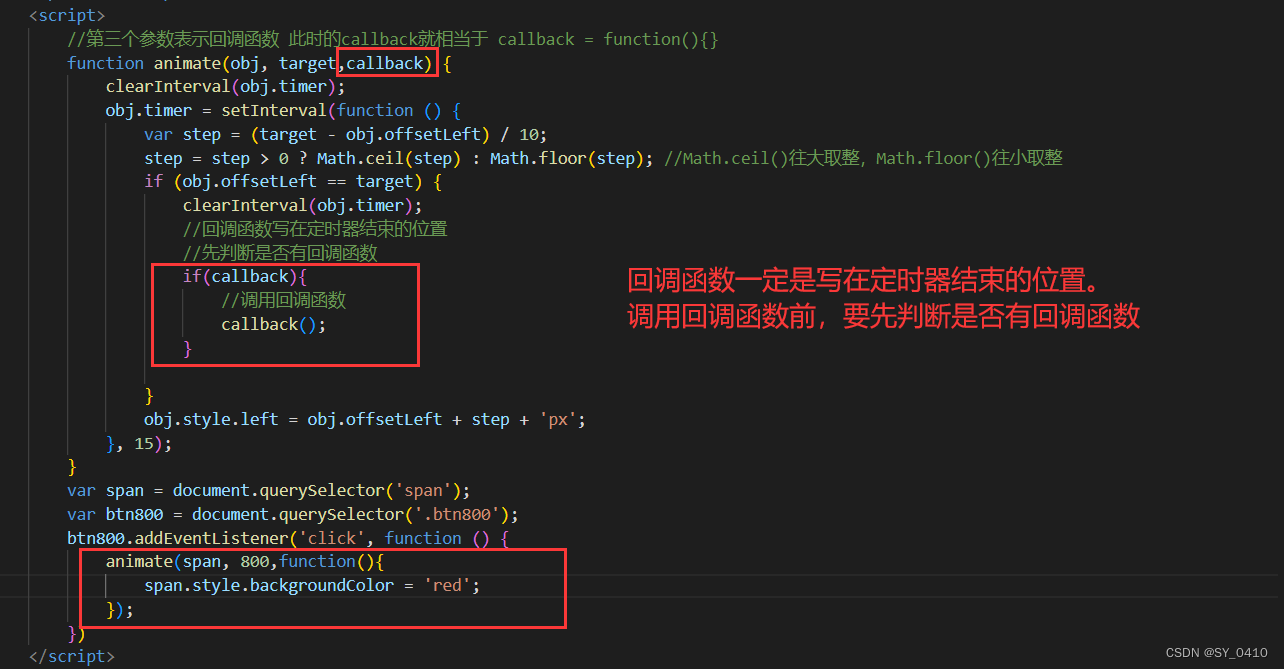
6.动画函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
例如:


效果为:移动到800px位置时,span背景色变为红色
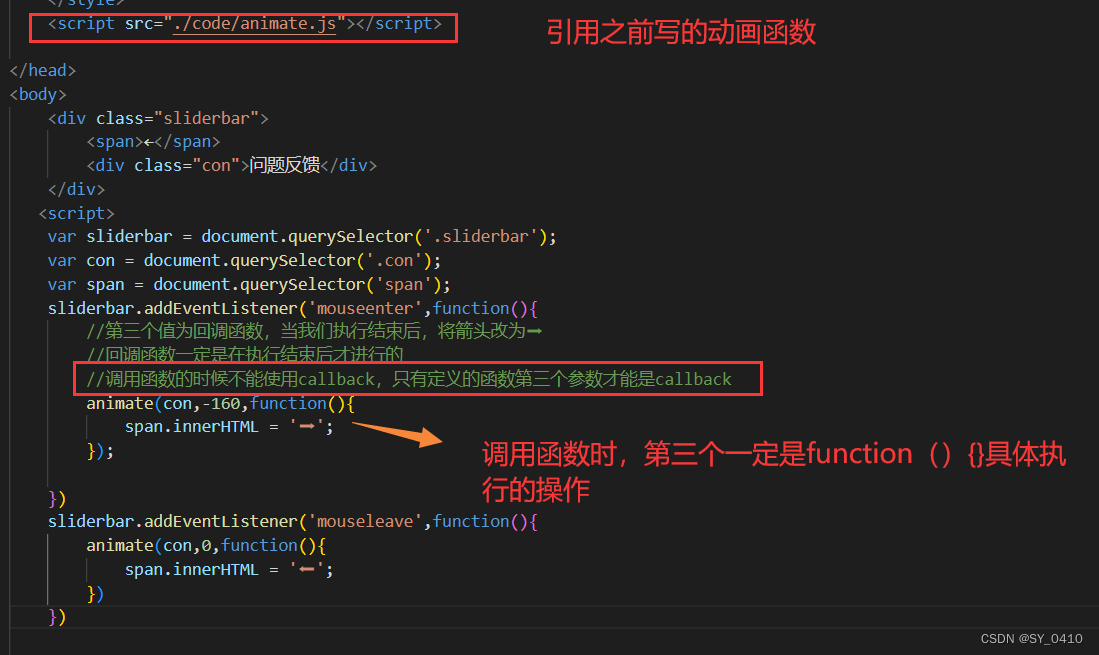
7.动画函数封装到单独JS文件里面
因为经常使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
步骤:
- 新建一个JS文件。
- HTML文件引入 JS 文件。