前言
应该会不定时更新,主要记录自己在uni-app开发过程中经常用到的东西。
组件库推荐:
1、https://v1.uviewui.com/ 我们老项目用到是这个的1.x版本,新版本没用过
2、https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
3、https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html
现在我更倾向于使用 vant + uni-app组件的形式
手机扫码(uni-app)
scanCode() {
// #ifdef APP-PLUS
uni.scanCode({
sound: true,
onlyFromCamera: true,
success: res => {}
});
// #endif
}
现在我一般会在扫码回调函数里加一个小延时保证能够获取到扫码结果
弹框提示(uni-app)
uni.showModal({
content: '该订单编号已选择,请重新扫码!',
showCancel: false
});

页面跳转(uni-app)
要跳转的页面。在page.json中必须有路径信息
uni.navigateTo({
url: '/pages/profess/trace-management/product-code/components/finshed-detail?id=2'
});
接收参数:
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
}
关于地址后面拼接的参数,最好是用什么拼接什么,不要嫌弃麻烦,具体原因可以看我的这篇文章:JavaScript JSON解析
下载并打开文件(uni-app)
uniAPP手机端文件预览
loading加载 (uni-app)
// loading
uni.showLoading({title: '加载中...',mask: true});
uni.hideLoading();

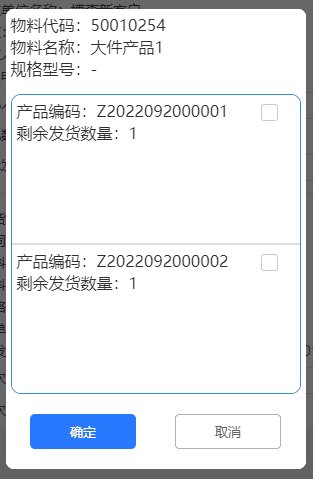
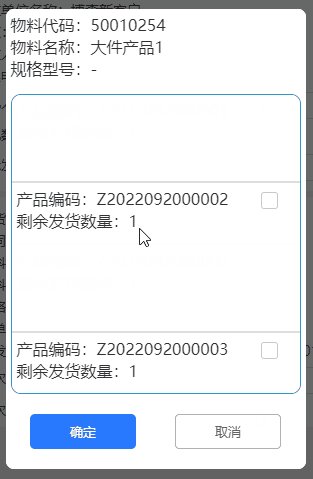
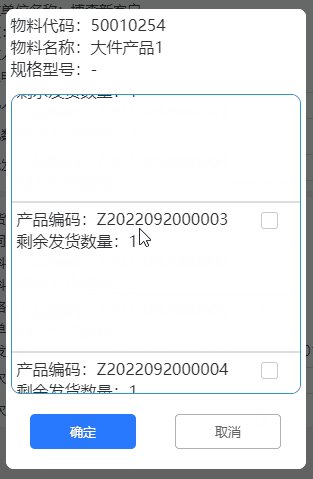
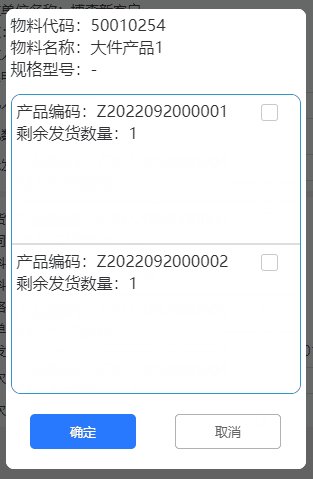
弹框加数据勾选(uview)
之前用uview写的demo,如果是用的其他UI可以自己改一下,原理基本都差不多

<template>
<view>
<u-modal v-model="show" :show-title="false" :show-confirm-button="false">
<view class="code-choose">
<view class="top">
<view>物料代码:{{ rowData.materialNo || '-' }}</view>
<view>物料名称:{{ rowData.materialName || '-' }}</view>
<view>规格型号:{{ rowData.materialModel || '-' }}</view>
</view>
<view class="main" @touchmove.stop>
<view class="card-item" v-for="item in rowData.prodNoList" :key="item.proSn">
<view class="flex">
<view>产品编码:{{ item.proSn }}</view>
<view @tap.stop.prevent>
<u-checkbox @change="checkboxChange($event, item)" v-model="checkValue[item.proSn]"
:name="item.proSn">
</u-checkbox>
</view>
</view>
<view>剩余发货数量:{{ item.shipRemainderQty}}</view>
</view>
</view>
<view class="footer">
<view class="btn">
<u-button type="primary" size="medium">确定</u-button>
<u-button type="default" size="medium" @click="closeModel">取消</u-button>
</view>
</view>
</view>
</u-modal>
</view>
</template>
<script>
export default {
data() {
return {
show: false, //是否显示弹框
rowData: {},
//勾选值
checkValue: {},
//勾选框数据
checkData: {},
}
},
onLoad(option) { },
onShow() { },
// 离开页面
onUnload() { },
onHide() { },
methods: {
//勾选
checkboxChange(e, i) {
if (e.value) {
this.checkData[e.name] = true
} else {
delete this.checkData[e.name]
}
},
//打开弹窗
openModel(info) {
this.show = true
this.rowData = info
},
//关闭弹窗
closeModel(info = {}) {
this.show = false
this.$emit('close', info)
}
}
}
</script>
<style lang="scss" scoped>
.code-choose {
padding: 5px;
}
.top {
height: 80px;
line-height: 22px;
}
.main {
height: 300px;
overflow-x: auto;
border: 1px solid #2B9ACA;
border-radius: 10px;
}
.card-item {
width: 100%;
height: 150px;
background: #ffffff;
padding: 5px;
line-height: 22px;
border-bottom: 2px solid #ddd;
}
.flex {
display: flex;
justify-content: space-between;
}
.footer {
margin-top: 20px;
height: 50px;
.btn {
display: flex;
justify-content: space-between;
}
}
</style>
容器无法滚动问题
在uni-app中设置容器样式为:overflow-y: auto;,有时会存在在hbuilderX中可以正常滚动,但是真机上无法滚动
解决:在容器上加上:@touchmove.stop