基于springboot和vue的考试管理系统
001
springboot vue前后端分离项目
本文设计了一个基于Springboot+vue的前后端分离的在线考试管理系统,采用M(model)V(view)C(controller)三层体系结构,通过 SpringBoot +Vue+Maven+mysql来实现。分为学生,老师,超级管理员三类用户。
技术栈
前端
Vue:Vue 是构建前端界面的核心框架,本系统采用 2.6.14 版本。
后端
Spring Boot:构建系统核心逻辑的后端框架,本系统采用 2.7.0 版本。
MyBatis / MyBatis Plus:后端连接数据库的框架,本系统采用 3.5.2 版本。
数据库
MySQL:本项目的主数据库,本系统采用 8.0.29 版本。
开发环境
VsCode:项目前端的开发工具,使用版本为 1.68.0。
IntelliJ IDEA :项目后端的开发工具,使用版本为 2021.3.2。
Jdk:Java 的开发环境,使用版本为 17.0.3.1。
Maven:后端项目的打包工具,使用版本为 3.6.2。
NodeJs:前端项目的开发环境,使用版本为 16.13.0。
主要功能:
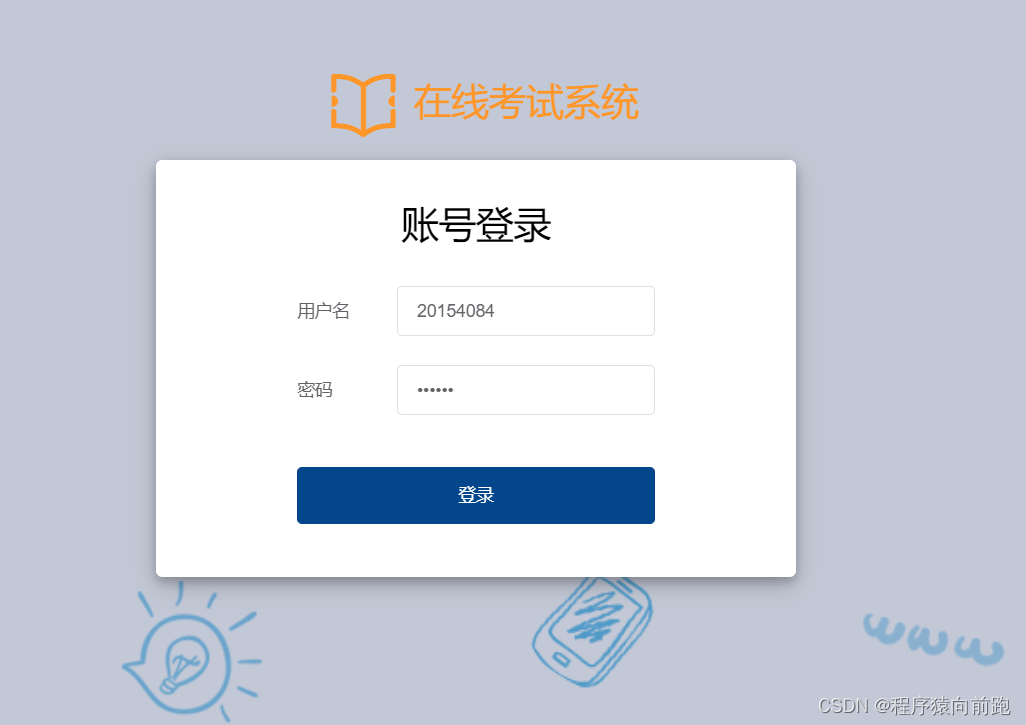
(1)登录模块
系统用户在输入账户和密码登录信息后,服务器对用户信息进行验证,验证正确,根据用户身份进入不同界面。

(2)发布考试
老师选择对应的班级,试题进行发布,学生可以接收到提醒,进行作答。
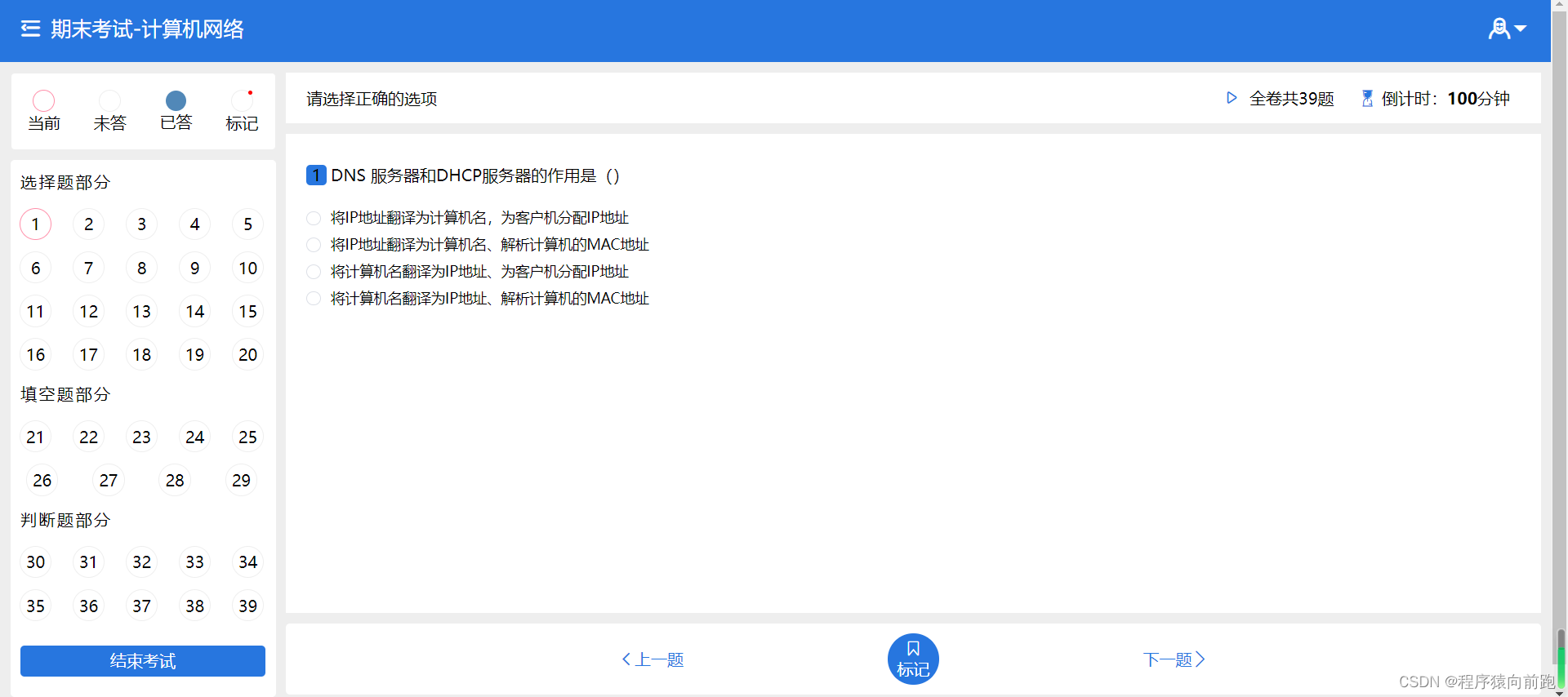
(3)考试模块
学生收到考试提醒后,在规定时间内作答,如果超出时间未作答,则失去考生失去考试资格,如果作答但超出考试试卷,自动提交保存的部分。
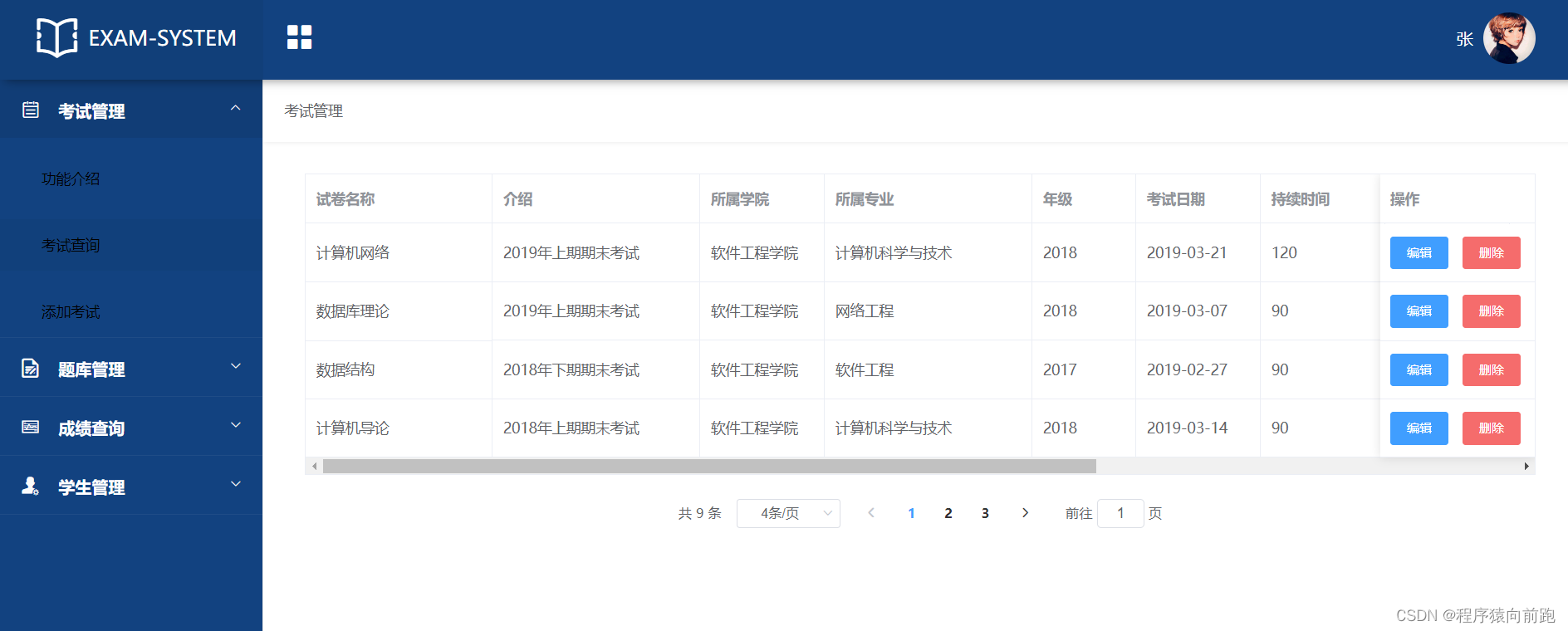
(4)考试管理模块
选择题,填空题,后台系统可以根据老师设计的答案进行自动批改,老师也可以查看每个同学的答题进行分数的修改。

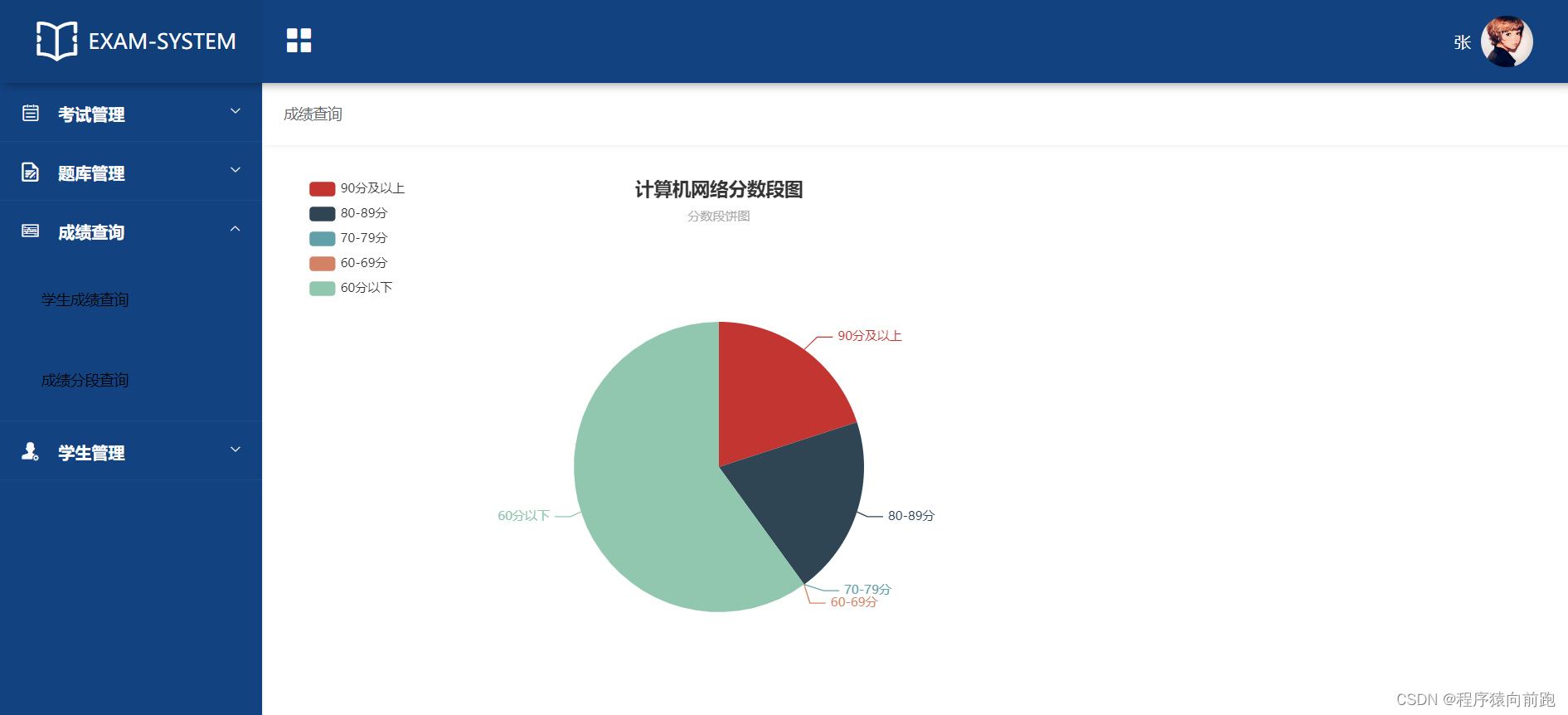
(5)成绩管理模块
老师可以查看每个同学的答题,批改完成可以生成该考试的成绩表,老师可以将成绩导出为表格。学生接收到成绩单,可以查看自己的得分情况。
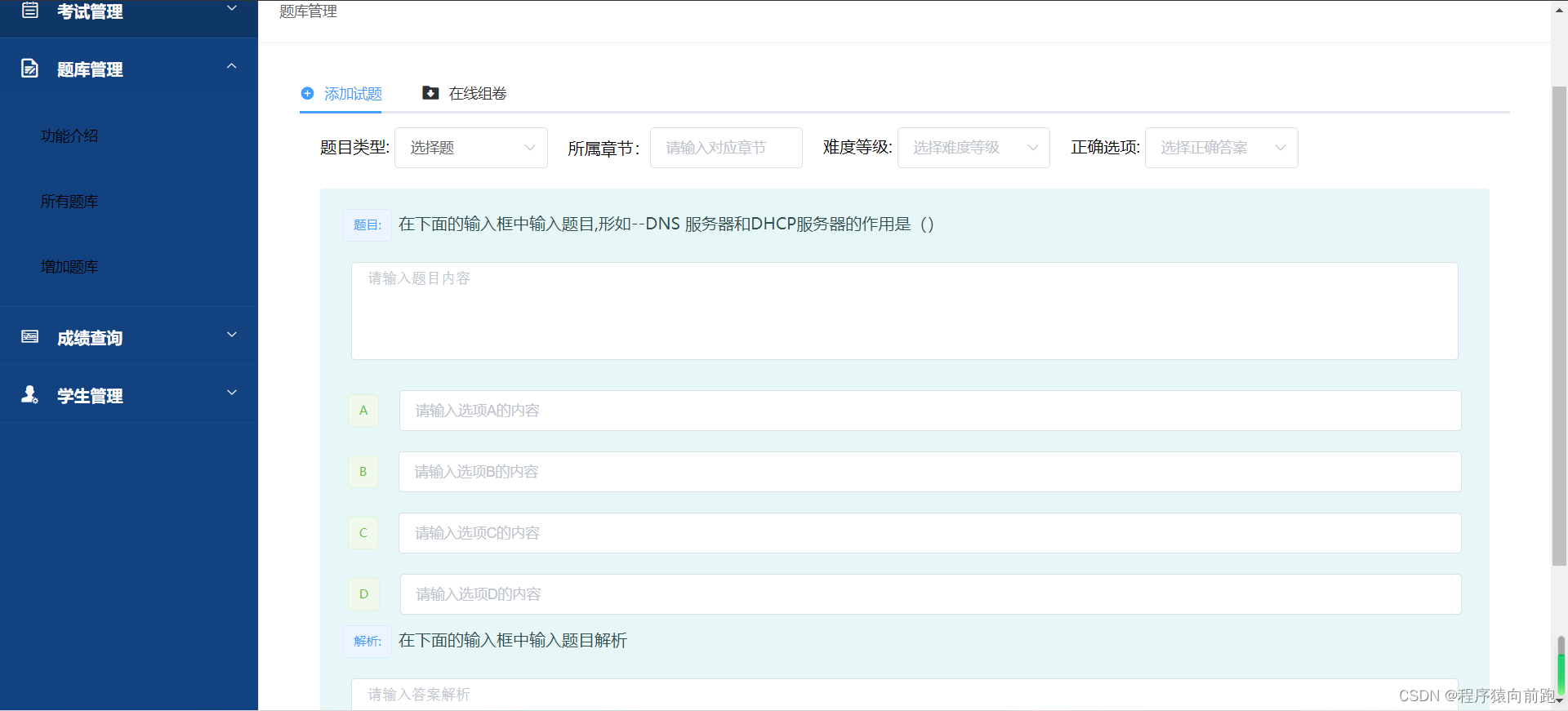
(6)题库管理模块
老师可以添加、删除、修改、题库。发布的考试的题目需从题库中选择。
(7)用户管理模块
管理员可以添加、删除、查询、修改用户信息。
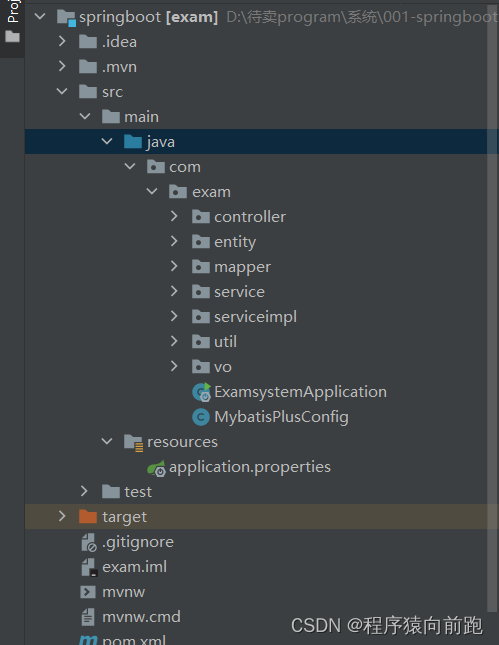
文件展示


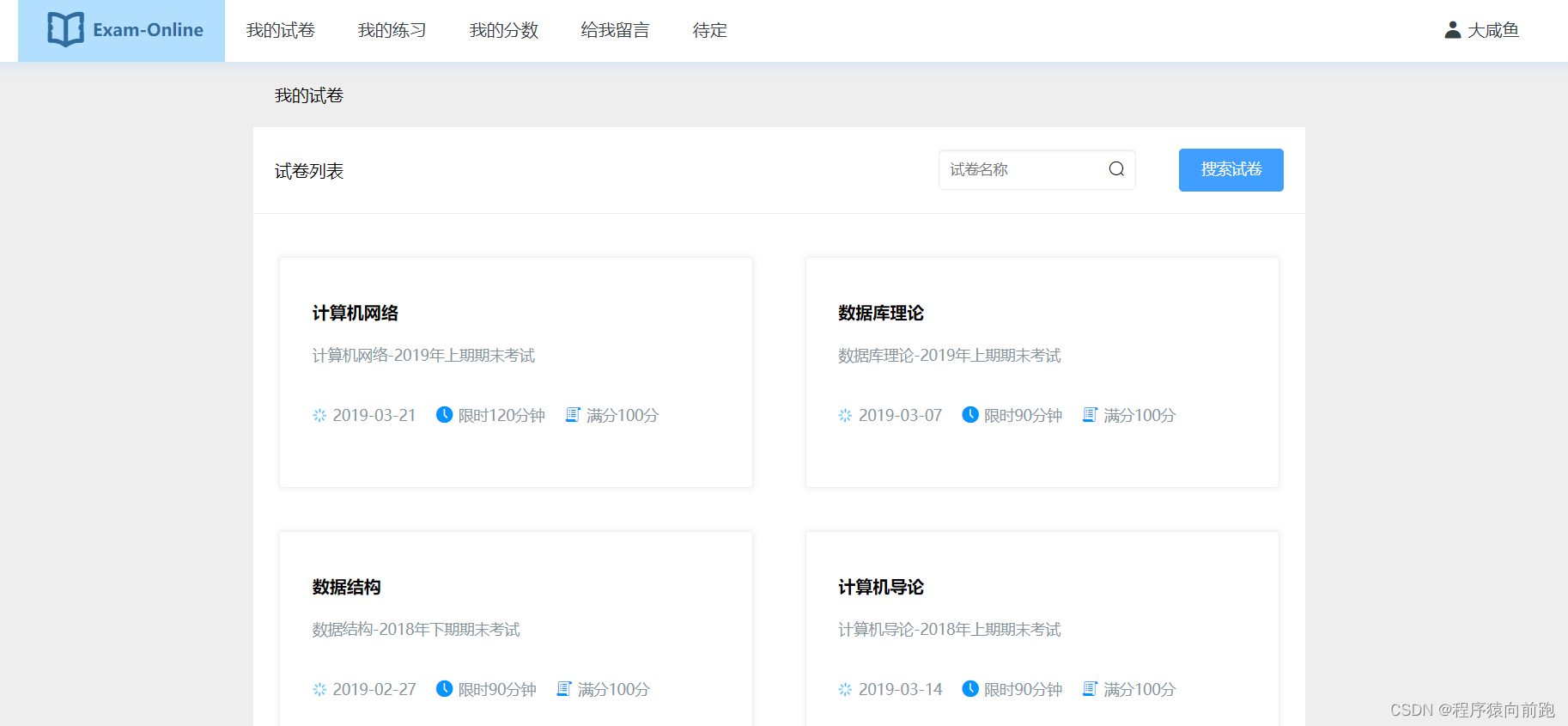
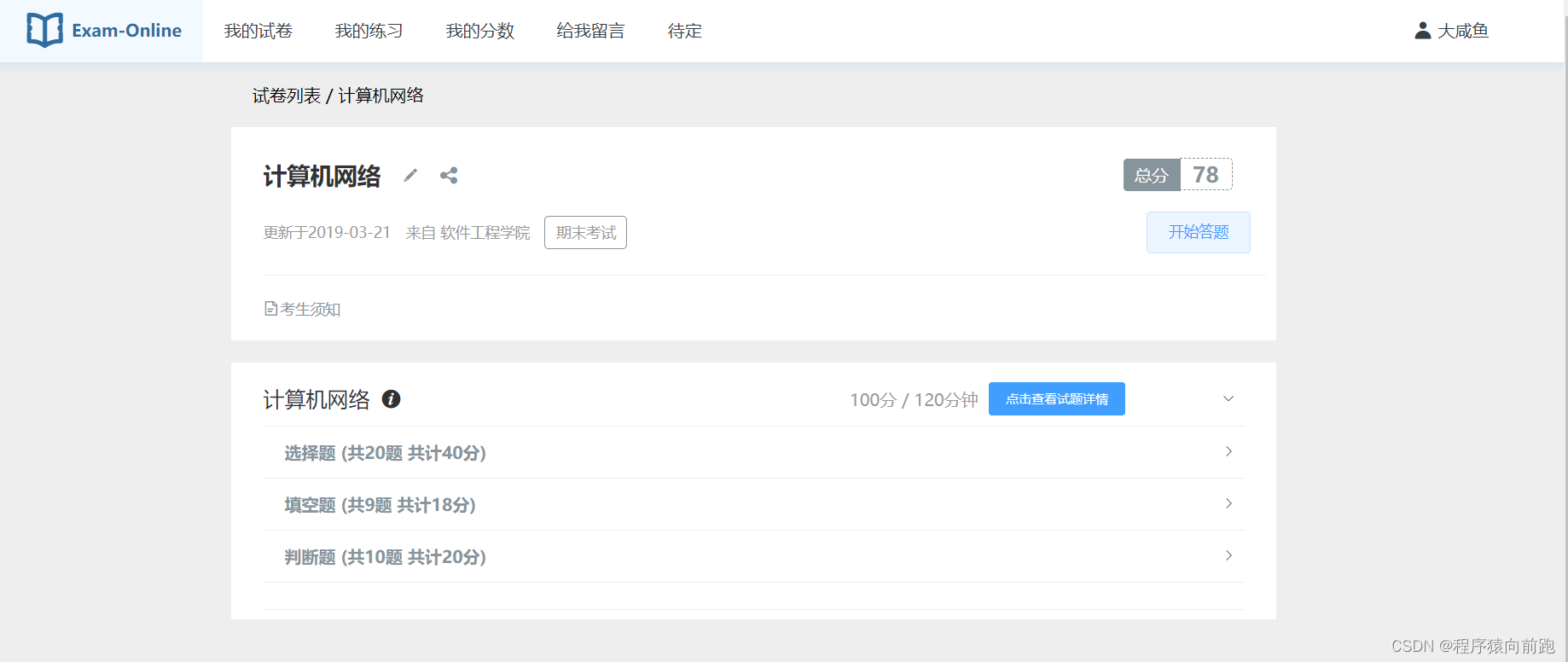
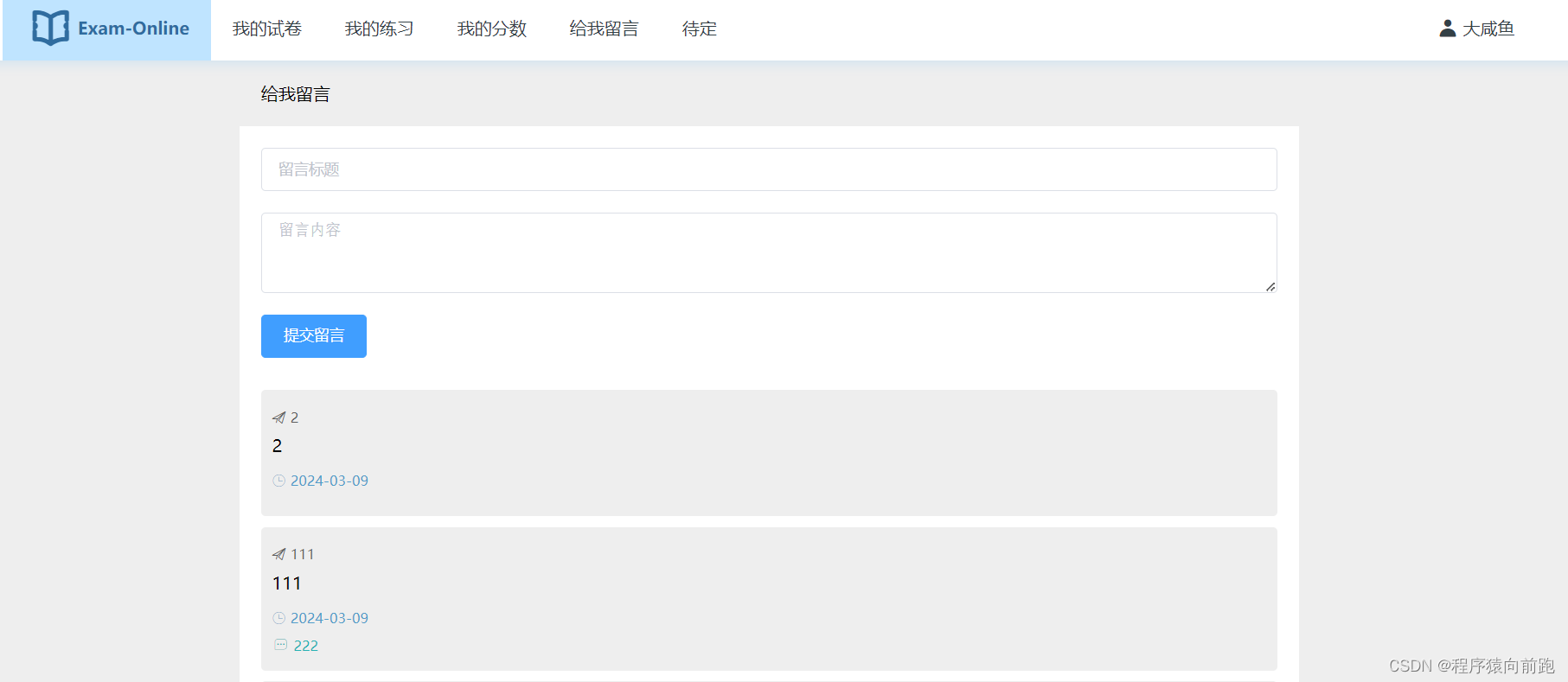
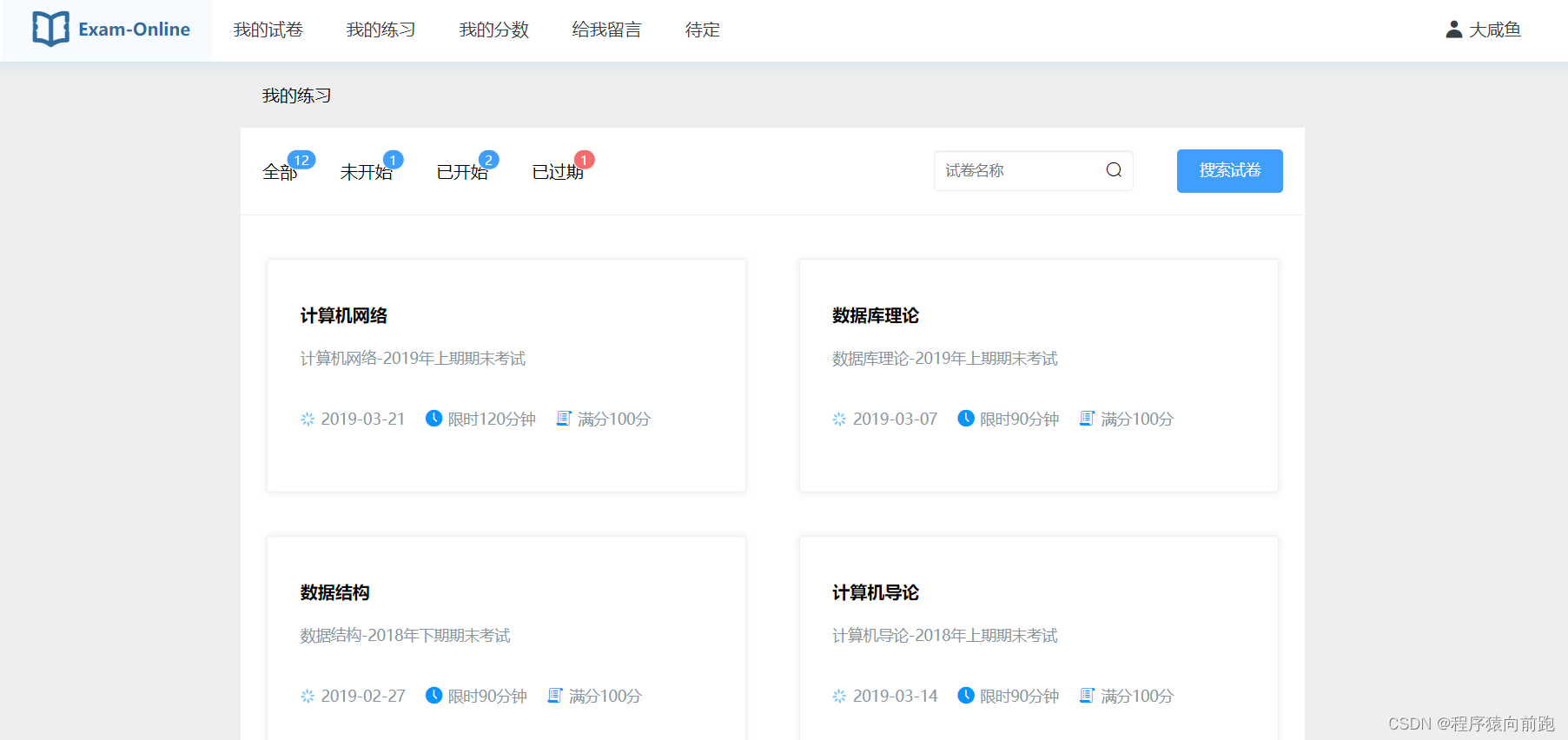
学生端




教师和管理员端



部分代码如下:
<!-- 添加考试 -->
<template>
<section class="add">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="试卷名称">
<el-input v-model="form.source"></el-input>
</el-form-item>
<el-form-item label="介绍">
<el-input v-model="form.description"></el-input>
</el-form-item>
<el-form-item label="所属学院">
<el-input v-model="form.institute"></el-input>
</el-form-item>
<el-form-item label="所属专业">
<el-input v-model="form.major"></el-input>
</el-form-item>
<el-form-item label="年级">
<el-input v-model="form.grade"></el-input>
</el-form-item>
<el-form-item label="考试日期">
<el-col :span="11">
<el-date-picker placeholder="选择日期" v-model="form.examDate" style="width: 100%;"></el-date-picker>
</el-col>
</el-form-item>
<el-form-item label="持续时间">
<el-input v-model="form.totalTime"></el-input>
</el-form-item>
<el-form-item label="总分">
<el-input v-model="form.totalScore"></el-input>
</el-form-item>
<el-form-item label="考试类型">
<el-input v-model="form.type"></el-input>
</el-form-item>
<el-form-item label="考生提示">
<el-input type="textarea" v-model="form.tips"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit()">立即创建</el-button>
<el-button type="text" @click="cancel()">取消</el-button>
</el-form-item>
</el-form>
</section>
</template>
<script>
export default {
data() {
return {
form: { //表单数据初始化
source: null,
description: null,
institute: null,
major: null,
grade: null,
examDate: null,
totalTime: null,
totalScore: null,
type: null,
tips: null,
paperId: null,
}
};
},
methods: {
formatTime(date) { //日期格式化
let year = date.getFullYear()
let month= date.getMonth()+ 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
let day=date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
let hours=date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
let minutes=date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
let seconds=date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
// 拼接
return year+"-"+month+"-"+day+" "+hours+":"+minutes+":"+seconds;
},
onSubmit() {
let examDate = this.formatTime(this.form.examDate)
this.form.examDate = examDate.substr(0,10)
this.$axios(`/api/examManagePaperId`).then(res => {
this.form.paperId = res.data.data.paperId + 1 //实现paperId自增1
this.$axios({
url: '/api/exam',
method: 'post',
data: {
...this.form
}
}).then(res => {
if(res.data.code == 200) {
this.$message({
message: '数据添加成功',
type: 'success'
})
this.$router.push({path: '/selectExam'})
}
})
})
},
cancel() { //取消按钮
this.form = {}
},
}
};
</script>
<style lang="scss" scoped>
.add {
padding: 0px 40px;
width: 400px;
}
</style>
package com.exam.controller;
import com.exam.entity.*;
import com.exam.serviceimpl.LoginServiceImpl;
import com.exam.util.ApiResultHandler;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class LoginController {
@Autowired
private LoginServiceImpl loginService;
@PostMapping("/login")
public ApiResult login(@RequestBody Login login) {
Integer username = login.getUsername();
String password = login.getPassword();
Admin adminRes = loginService.adminLogin(username, password);
if (adminRes != null) {
return ApiResultHandler.buildApiResult(200, "请求成功", adminRes);
}
Teacher teacherRes = loginService.teacherLogin(username,password);
if (teacherRes != null) {
return ApiResultHandler.buildApiResult(200, "请求成功", teacherRes);
}
Student studentRes = loginService.studentLogin(username,password);
if (studentRes != null) {
return ApiResultHandler.buildApiResult(200, "请求成功", studentRes);
}
return ApiResultHandler.buildApiResult(400, "请求失败", null);
}
}
源码私聊:q1917671527