1.ctrl+左键单击多选,单击单选

精简代码
<div class="model-list">
<div
@mousedown.prevent="handleClick(item, $event)"
class="model-list-item"
v-for="item in modelList"
:key="item.id"
:class="{ 'model-active': item.active }"
>
{{ item.name }}
</div>
</div>
//script
public modelList = [
{
id: 0,
name: '马栏山方案-HR-0001',
active: false,
},
{
id: 1,
name: '马栏山方案-HR-0002',
active: false,
},
{
id: 2,
name: '马栏山方案-HR-0003',
active: false,
},
];
//单选 状态切换
modelSelect(info: any) {
this.modelList.forEach(item => {
if (item.id === info.id) {
item.active = !item.active;
} else {
item.active = false;
}
});
}
//多选状态为true
multiSelect(info: any) {
this.modelList.forEach(item => {
if (item.id === info.id) {
item.active = !item.active;
}
});
}
//判断是否多选操作
handleClick(item: any, event: any) {
// 检查是否按下了Ctrl键并是左键点击
if (event.ctrlKey && event.button === 0) {
this.multiSelect(item);
} else {
this.modelSelect(item);
}
}
<template>
<!-- 数据编辑--合并 -->
<CsDialog
:width="580"
@close="visibleDialog = false"
@reduce="visibleDialog = false"
@expend="visibleDialog = false"
title="合并"
:visible="visibleDialog"
>
<div class="row-item common-wrapper">提示:选择一个模型继承其属性</div>
<div class="model-list">
<div
@mousedown.prevent="handleClick(item, $event)"
class="model-list-item"
v-for="item in modelList"
:key="item.id"
:class="{ 'model-active': item.active }"
>
{{ item.name }}
</div>
</div>
<template slot="footer">
<div class="end__operation">
<CsButton @click="visibleDialog = false">确定</CsButton>
<CsButton @click="visibleDialog = false">取消</CsButton>
</div>
</template>
</CsDialog>
</template>
<script lang="ts">
import { Component, Vue, Prop } from 'vue-property-decorator';
@Component({
components: {},
})
export default class CombineDialog extends Vue {
@Prop() visible!: any;
get visibleDialog() {
return this.visible;
}
set visibleDialog(val: any) {
this.$emit('update:visible', val);
}
mounted() {}
public modelList = [
{
id: 0,
name: '马栏山方案-HR-0001',
active: false,
},
{
id: 1,
name: '马栏山方案-HR-0002',
active: false,
},
{
id: 2,
name: '马栏山方案-HR-0003',
active: false,
},
{
id: 3,
name: '马栏山方案-HR-0004',
active: false,
},
{
id: 4,
name: '马栏山方案-HR-0005',
active: false,
},
{
id: 5,
name: '马栏山方案-HR-0006',
active: false,
},
{
id: 6,
name: '马栏山方案-HR-0006',
active: false,
},
{
id: 7,
name: '马栏山方案-HR-0006',
active: false,
},
{
id: 8,
name: '马栏山方案-HR-0006',
active: false,
},
];
modelSelect(info: any) {
this.modelList.forEach(item => {
if (item.id === info.id) {
item.active = !item.active;
} else {
item.active = false;
}
});
}
multiSelect(info: any) {
this.modelList.forEach(item => {
if (item.id === info.id) {
item.active = !item.active;
}
});
}
handleClick(item: any, event: any) {
// 检查是否按下了Ctrl键并是左键点击
if (event.ctrlKey && event.button === 0) {
this.multiSelect(item);
} else {
this.modelSelect(item);
}
}
}
</script>
<style lang="scss" scoped>
.excavation-analysis {
position: absolute;
top: 0;
left: 50%;
}
.end__operation {
float: right;
display: flex;
}
.el-radio-group {
padding: 5px 8px;
border-radius: 2px;
border: 1px solid rgba(204, 212, 228, 1);
background-color: #f9fafc;
display: flex;
align-items: center;
}
.row-item {
display: flex;
justify-content: space-between;
margin-bottom: 8px;
}
.common-wrapper {
display: flex;
align-items: center;
font-size: 14px;
font-weight: 400;
line-height: 22px;
color: rgba(115, 123, 141, 1);
padding: 5px 8px;
border-radius: 2px;
border: 1px solid rgba(204, 212, 228, 1);
background-color: #f9fafc;
font-family: PingFang SC;
}
.file-select {
display: flex;
justify-content: space-between;
width: 100%;
}
.model-list {
font-family: PingFang SC;
font-size: 14px;
color: rgba(115, 123, 141, 1);
max-height: 300px;
overflow-y: auto;
.model-list-item {
height: 32px;
line-height: 32px;
padding-left: 8px;
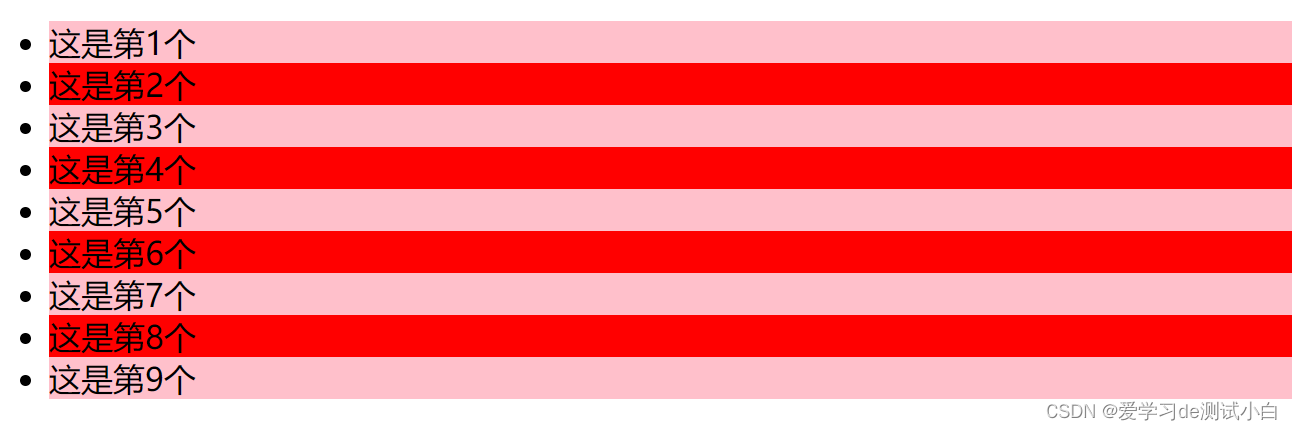
&:nth-child(2n + 1) {
background-color: rgba(245, 248, 253, 1);
}
}
.model-active {
background: rgba(203, 218, 255, 1) !important;
}
}
</style>