Python界面库Flet(1)快速上手使用
Author:Once Day Date:2024年3月19日
一位热衷于Linux学习和开发的菜鸟,试图谱写一场冒险之旅,也许终点只是一场白日梦…
漫漫长路,有人对你微笑过嘛…
全系列文章可参考专栏: Python开发_Once-Day的博客-CSDN博客
参考文章:
- python适合windows的桌面应用程序开发吗? - 知乎 (zhihu.com)
- Introduction | Flet
- Creating Flet apps in Python | Flet
- The fastest way to build Flutter apps in Python | Flet
- flet-dev/flet (github.com)
- 超全面测评!2023年最常用的15款原型设计工具 - 知乎 (zhihu.com)
- 快速了解墨刀,看这里! - 知乎 (zhihu.com)
文章目录
- Python界面库Flet(1)快速上手使用
- 1. 整体介绍
- 1.1 Python GUI库
- 1.2 Flet介绍
- 1.3 安装流程
- 1.4 简单示例
- 2. 功能介绍
- 2.1 获取用户输入信息
- 2.2 丰富的颜色种类选取
- 2.3 大型列表视图支持
- 2.4 拽放功能支持
- 2.5 导航栏和页面跳转
- 2.6 文件选取和上传
- 2.7 动画效果
- 2.8 登入认证
- 2.9 数据存储
- 2.10 订阅发布机制
- 2.11 可访问性
- 2.12 异步APP
- 3. 总结
1. 整体介绍
1.1 Python GUI库
在Python领域中,图形用户界面(GUI)库让开发者可以创建直观的桌面应用程序。常见的Python GUI库包括Tkinter、wxPython、PyQt和Kivy等。
-
Tkinter是Python的标准GUI库,它的一个显著优点是随Python安装包一同发行,因此无需额外安装即可使用。Tkinter适用于小型应用程序,由于它的简单性,对于新手来说是一个很好的起点。但是,它的界面风格显得有些过时,且功能上不如其他库强大。
-
wxPython是基于wxWidgets C++库的封装,提供了更加原生的用户界面。与Tkinter相比,wxPython的界面看起来更加现代,且具有更好的系统一致性。然而,wxPython的学习曲线相对陡峭,并且在部署时可能需要额外的依赖。
-
PyQt是Qt应用程序框架的Python绑定,提供了丰富的控件和强大的功能,是创建复杂应用程序的热门选择。PyQt支持跨平台并拥有优雅的用户界面,但它的商业授权可能让一些开源项目犹豫,尽管还有一个开源版本PyQt5可以使用。
-
Kivy是适用于快速开发多点触控应用程序的开源Python库。它提倡创新和简洁的API设计,能够运行在Windows、Linux、OS X、Android和iOS平台上。Kivy特别适合于需要多点触控功能的现代界面设计,但它的界面风格与常规桌面应用有所不同。
上述的这些Python库开发,都较为繁琐或者不美观,对于一些小应用开发,需要一个轻量且美观的GUI库。
Flet就是一个非常轻量简洁的GUI库,且支持多架构,二三十行代码就能构建一个简单的桌面应用。

1.2 Flet介绍
Flet UI是基于Flutter构建的,通过将较小的“小部件”组合成现成的“控件”,并采用指令式编程模型,简化了Flutter模型。
Flet是一种跨平台的应用开发框架,旨在简化开发者创建能够在不同操作系统和设备上运行的应用程序的过程。Flet旨在通过提供一套统一的API和一种可在多种平台上运行的代码库来解决这一问题。
在Flet的设计中,它允许开发者使用同一套代码,在多个平台(如iOS、Android、Web、Windows、MacOS等)上创建应用。这在开发过程中大大减少了重复劳动,同时提高了开发效率。
Flet框架的另一个优点在于它支持热重载(Hot Reload)功能,这意味着开发者可以在应用运行时实时预览对代码的更改,极大地提高了调试速度和开发体验。
在使用场景上,Flet非常适合于小型至中型的项目,尤其是对开发速度和跨平台能力有较高要求的场合。例如,初创公司可能会选择Flet来快速构建其产品原型,以便在不同平台上测试市场反应。同时,对于那些希望最大限度减少维护多个代码库成本的团队来说,Flet也提供了一种高效的解决方案。

1.3 安装流程
可以参考官方文档:Creating Flet apps in Python | Flet
Python要求3.8以上,Windows下直接使用下述命令即可:
pip install flet
pip install flet --upgrade # 升级模块
pip install flet --pre # 安装预发布版本,建议安装到虚拟环境
Linux下需要安装GStreamer库支持,否则会报错。下面是ubuntu安装命令:
sudo apt-get update
sudo apt-get install libgstreamer1.0-dev libgstreamer-plugins-base1.0-dev libgstreamer-plugins-bad1.0-dev gstreamer1.0-plugins-base gstreamer1.0-plugins-good gstreamer1.0-plugins-bad gstreamer1.0-plugins-ugly gstreamer1.0-libav gstreamer1.0-doc gstreamer1.0-tools gstreamer1.0-x gstreamer1.0-alsa gstreamer1.0-gl gstreamer1.0-gtk3 gstreamer1.0-qt5 gstreamer1.0-pulseaudio
Flet也可以运行在WSL2中,如果无法显示,可以参考文档:
- Diagnosing “cannot open display” type issues with WSLg · microsoft/wslg Wiki (github.com)
1.4 简单示例
要编写一个Flet应用程序,不需要成为前端专家,但建议具备Python和面向对象编程的基本知识。
一个最简的app代码如下所示(一个空白界面):
import flet as ft
def main(page: ft.Page):
# add/update controls on Page
pass
ft.app(target=main)
典型的Flet程序以调用flet.app()结束,应用程序开始等待新的用户会话。main()函数是flet应用程序中的入口点。它在每个用户会话的新线程上被调用,并传入Page实例。
当在浏览器中运行Flet应用程序时,每个打开的选项卡或页面都会启动一个新的用户会话。
当作为桌面应用程序运行时,只创建一个会话。
页面就像一个特定于用户的“画布”,是用户会话的可视化状态。要构建应用程序UI,可以向页面添加和删除控件,更新其属性。
下面添加一个文件框和两个按钮,制作一个简单的计数器。
import flet as ft
def main(page: ft.Page):
page.title = "Flet counter example"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
txt_number = ft.TextField(value="0", text_align=ft.TextAlign.RIGHT, width=100)
def minus_click(e):
txt_number.value = str(int(txt_number.value) - 1)
page.update()
def plus_click(e):
txt_number.value = str(int(txt_number.value) + 1)
page.update()
page.add(
ft.Row(
[
ft.IconButton(ft.icons.REMOVE, on_click=minus_click),
txt_number,
ft.IconButton(ft.icons.ADD, on_click=plus_click),
],
alignment=ft.MainAxisAlignment.CENTER,
)
)
ft.app(target=main)
下面是实际运行截图:

默认情况下,flet应用程序在本机操作系统窗口中启动,这对于开发非常方便。但是,可以通过修改对flet的调用在新的浏览器窗口中打开flet.app,如下:
ft.app(target=main, view=ft.AppView.WEB_BROWSER)
在内部,每一个flet应用程序都是一个web应用程序,即使它在本机操作系统窗口中打开,内置的web服务器仍然在后台启动。
后台网络服务器被称为“Fletd”,默认情况下它在一个随机的TCP端口上监听。可以指定一个自定义TCP端口,然后在浏览器中打开应用程序和桌面视图:
flet.app(port=8550, target=main)
在浏览器中打开http://localhost:<port>可以查看flet应用程序的web版本。
2. 功能介绍
2.1 获取用户输入信息
如按钮,鼠标和键盘事件,文本框,选择框,下拉框等等。

2.2 丰富的颜色种类选取
支持透明属性和主题色选取。

2.3 大型列表视图支持
通过listView组件高效渲染大量列表项(不用分页显示)。

2.4 拽放功能支持
可以拖动元素到其他位置并且进行交互。

2.5 导航栏和页面跳转
通过路由可以在不同界面之间跳转,并且保存相关历史,浏览器模式下可以回退。

2.6 文件选取和上传
支持原生系统的文件资源浏览器选取文件。

2.7 动画效果
支持函数、透明、旋转、放缩等动画形式。

2.8 登入认证
支持Github、Azure、Google、Auth0的OAuth 2.0认证流程。

2.9 数据存储
Flet支持加密存储数据到客户端本地,切记不要明文保存敏感数据。
Flet提供了一个API,用于在服务器端用户会话中存储键值数据。
2.10 订阅发布机制
支持像聊天APP一样建立多个客户端会话之间的数据消息通信。

2.11 可访问性
对于移动设备,屏幕阅读器(TalkBack, VoiceOver)使视障用户能够获得关于屏幕内容的口头反馈,并通过移动设备上的手势和桌面的键盘快捷键与UI进行交互。在移动设备上打开voice - over或TalkBack,并在应用程序中导航。
另外一个作用是支持debug模式,能看到各个模块的可访问性信息。

2.12 异步APP
Flet应用程序可以编写为异步应用程序,并使用asyncio和其他Python异步库。在Flet中自然支持调用协程,因此不需要包装它们以同步运行。

3. 总结
Flet还有很多组件,分为布局、导航、信息显示、按钮、输入和选择、对话框、图表、动画和一些工具组件,可以在官网自行查看。
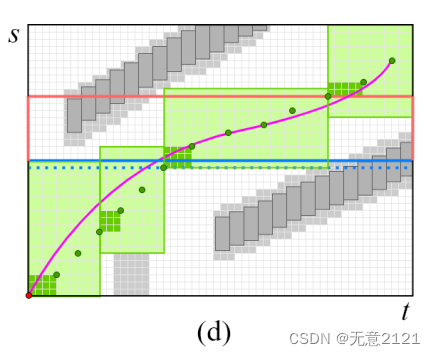
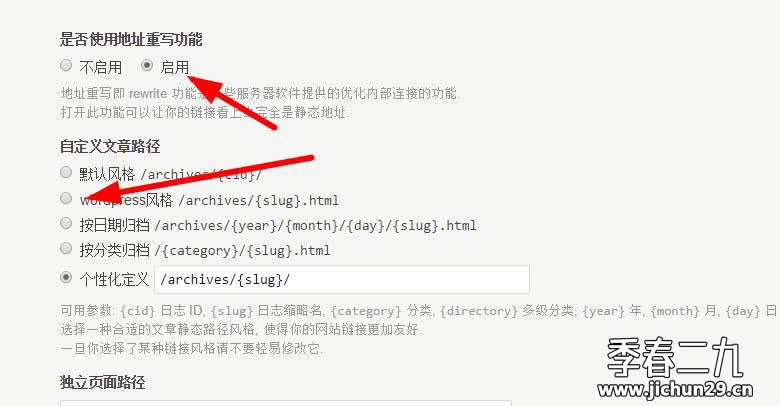
一般开发桌面、APP、WEB等图形化应用,都要进行高保真设计,如下:

如果直接代码开发,效率会很低,可以在墨刀等设计软件上,快速设计好界面,这个使用起来和PPT差不多。
对于大部分程序员,其实都无需掌握专业的应用开发流程和技术。
不过,简单的学会一些基础方法,开发一个简洁优雅的小应用,还是挺不错的。

Once Day
也信美人终作土,不堪幽梦太匆匆......
如果这篇文章为您带来了帮助或启发,不妨点个赞👍和关注,再加上一个小小的收藏⭐!
(。◕‿◕。)感谢您的阅读与支持~~~