为什么子组件不能通过props实时接收父组件修改后动态变化的值
- 一、现象
- 二、可能的原因
- 1.响应式系统的限制
- 2.异步更新队列
- 3.父组件和子组件的生命周期
- 4.子组件内部对 props 的处理
- 三、组件通信的几种场景(解决方案)
- 1.子组件想修改父组件的数据
- 2.子组件传给父组件的值是动态变化的
- 3.父组件引用子组件
一、现象
在 Vue 中,props 是用来接收父组件传递给子组件的数据的。然而,有时你可能会发现子组件的 props 并没有实时地反映父组件中对应数据的改变。
二、可能的原因
1.响应式系统的限制
Vue 的响应式系统依赖于 JavaScript 的 getter 和 setter。当父组件中的数据发生改变时,如果这个改变是 Vue 的响应式系统可以监测到的(例如,通过赋值操作直接修改对象的属性),那么子组件中的 props 会自动更新。但是,如果父组件中的数据改变是通过某些方式绕过了 Vue 的响应式系统(例如,通过数组索引直接修改数组元素或替换数组/对象引用),那么子组件的 props 可能不会更新。
2.异步更新队列
Vue 为了优化性能,使用了异步更新队列。这意味着当你修改数据后,视图不会立即更新,而是等到下一个“tick”时才更新。这通常不是问题,因为大多数情况下你不需要立即看到更新后的视图。但是,如果你在数据改变后立即尝试读取子组件的 props,可能会得到旧的值,因为视图还没有更新。
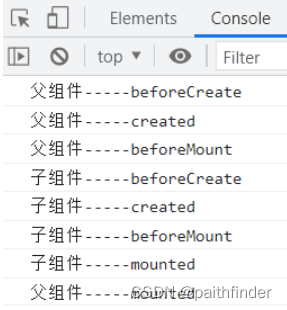
3.父组件和子组件的生命周期
确保在父组件中传递 props 的时候,子组件已经被创建和挂载。如果在子组件还没有挂载之前就改变了父组件中的数据,那么子组件的 props 可能不会正确更新。

4.子组件内部对 props 的处理
如果你在子组件内部对 props 进行了修改或计算,那么可能会产生不可预期的结果。Vue 不推荐直接修改 props,而应该使用 data 或 computed 属性来处理 props 的值。
三、组件通信的几种场景(解决方案)
1.子组件想修改父组件的数据
第一种是我们常用的:子组件通过props接收,并用emit通知父组件修改信息
父组件:
<template>
<view>我是父组件</view>
<Child :msg="msg" @msg="getMsg"></Child>
</template>
<script>
import Child from './Child'
components:{
Child
},
data(){
return{
msg:"我是要传给子组件的信息"
}
},
methods:{
getMsg(msg){
this.msg=msg;
}
}
</script>
子组件接收到信息好,想修改父组件的信息怎么办?单向数据流:传递要修改的值,然后通知父组件去修改
子组件:
<template>
<view>我是子组件</view>
{{msg}}
<button @click="pushMsg">
更新msg
</button>
</template>
<script>
props:["msg"],
data(){
return{
newMsg:"我是子组件传递的信息"
}
},
methods:{
pushMsg(e){
this.$emit("msg",this.newMsg);
}
}
</script>
2.子组件传给父组件的值是动态变化的
可以用watch进行监听,监听到后发送给父组件:
<template>
<view>我是子组件</view>
{{msg}}
</template>
<script>
props:["msg"],
data(){
return{
msg:"我是子组件传递的信息"
}
},
watch{
'msg':function(newValue,oldValue){
this.$emit("msg",newValue);
}
}
</script>
以上两种情况都是子数据想要修改、获取父组件数据的情况,下面一种情况是父组件想要获取子组件的数据
3.父组件引用子组件
ref 是用来在 Vue 组件中给子组件或 DOM 元素添加一个标识符,以便在父组件中可以直接引用这些子组件或 DOM 元素。通过 ref 可以方便地在父组件中访问子组件的属性和方法,或者操作 DOM 元素,而无需通过事件或 props 进行通信。
注:$refs 只有在组件渲染完成之后才能访问到真正的 DOM 元素或子组件实例。
父组件:
<template>
<div>
<ChildComponent ref="childRef"></ChildComponent>
<button @click="getChildInfo">获取子组件信息</button>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
methods: {
getChildInfo() {
const childInstance = this.$refs.childRef;
console.log(childInstance.message);
childInstance.methodInChild(); // 调用子组件的方法
}
}
}
</script>
在上面的例子中,父组件 ParentComponent.vue 中通过 ref=“childRef” 给子组件 ChildComponent 添加了一个引用。在父组件的 getChildInfo 方法中,通过 this.$refs.childRef 就可以获取到子组件的实例,然后可以直接访问子组件的属性(如 message)或方法(如 methodInChild())。













![[RootersCTF2019]I_<3_Flask -不会编程的崽](https://img-blog.csdnimg.cn/direct/96454ffcc71548a0b5ecc315a6c1b22c.png)