Ali the fox

目录
一、前言
二、关于代码
三、效果展示
四、详细介绍
五、编码实现
index.html
css 文件夹
88rh.css
js 文件夹
img 文件夹
fonts 文件夹
六、获取源码
需要源码,可以私信我(⊙o⊙)?关注我?
一、前言
时光荏苒,白驹过隙。
唯有热爱,可抵岁月漫长,唯有热爱,不畏世间无常!
阿狸,国内当红原创动漫形象,性格可爱、温暖、孩子气,一直相信童话。
于2006年由Hans创作,从网络与杂志连载开始,发行童话绘本和动画短片。
迄今为止,阿狸的出版物突破300多万销量,在线上拥有千万注册粉丝。
一方面,它至萌至真的形象制作成多元的虚拟产品,成为互联网主要的内容供应商;另一方面,阿狸丰富的周边产品层出不穷,并与多个品牌成功跨界,成为本土动漫形象产品化的先锋。
从一夜成名的互联网形象,涉足绘本、动画、游戏、产品、授权等多领域的知名动漫品牌,阿狸携全新口号“阿狸,最初的美好,献给依然相信童话的人”,用成长姿态迎接品牌战略新布局。受到了广大粉丝的喜爱。
中文名
阿狸
原版名称
阿狸
别 名
Ali the fox
作 者
Hans(本名徐瀚)
类 型
小狐狸
作 画
Hans
地 区
中国大陆
出版期间
2006年
出版时间
2006年
星 座
双鱼座
性 格
可爱、温暖,孩子气,一直相信童话
女朋友
桃子
喜欢颜色
红色
喜欢水果
柚子
喜欢食物
鸡肉卷
配 音
山新
出生日期
3月16日
二、关于代码
本文是一篇简单有趣的前端代码,主要内容有HTML,JS,CSS等内容
1、HTML 代码
2、JS 代码
3、CSS 样式
4、IMG
5、自定义背景(可以根据自己的想法创意随意更改)
6、自定义文字(可以根据自己的想法创意随意更改)
7、增加音乐
8、增加点击特效
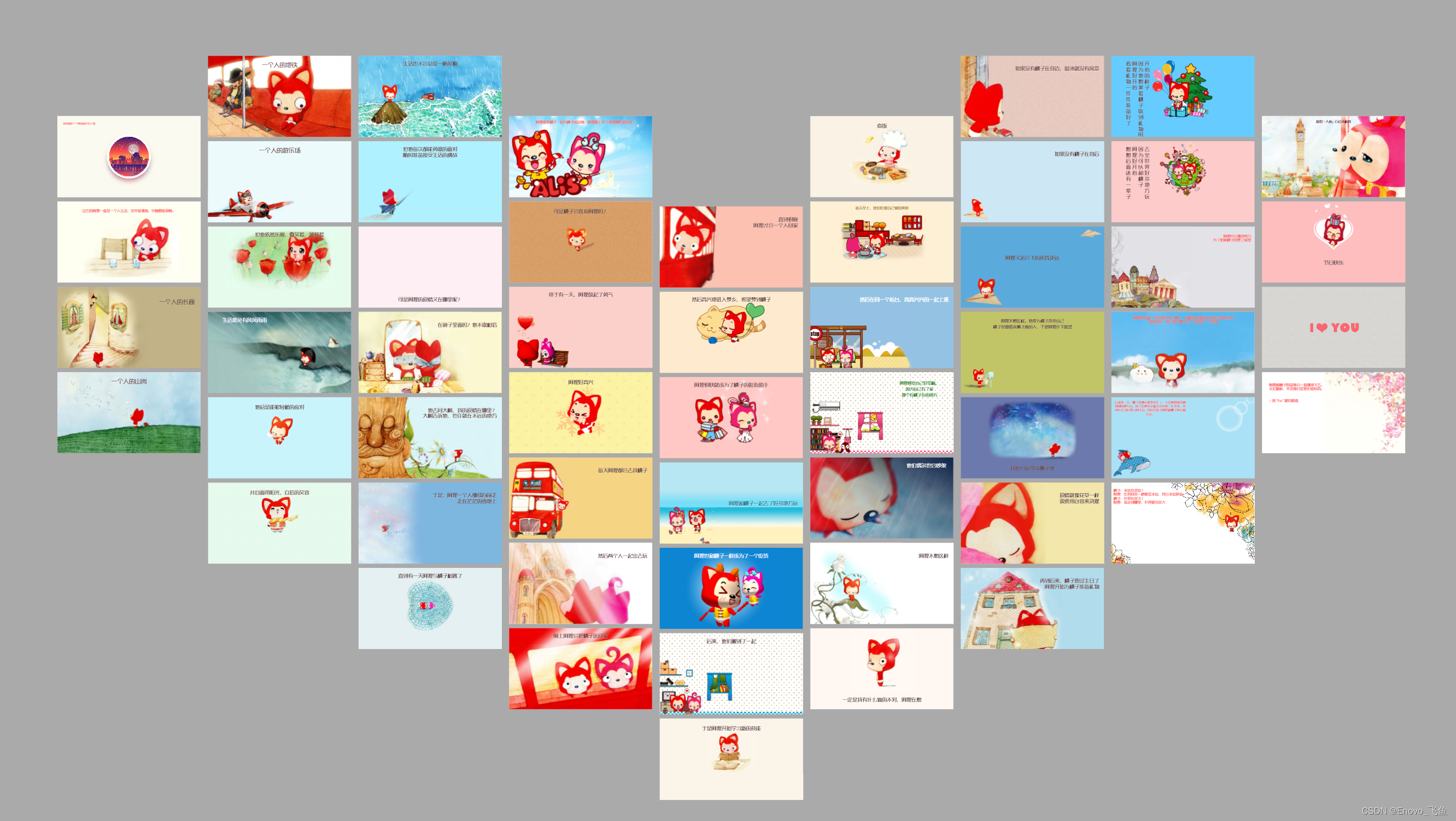
三、效果展示
接下来我们一起来看看这个有趣的阿狸吧!!!
A.开启节日之旅(可随意更改)

B.

C.

D.

E.

怎么样?
是不是很有意思?很好看呢?
图示中文字及背景图片都可以自定义修改
四、详细介绍
第一点:
创意设计来源于,《加菲猫的幸福生活》,具有极大的趣味性
第二点:
可更具自己的创意再原文的基础上任意修改,简单快捷达到理想效果
第三点:
利用原有基础,自由创意
五、编码实现
由于文章篇幅限制,部分代码将不予展示,但会将完整代码文件放在下方
注意路径(⊙o⊙)?
o(* ̄▽ ̄*)ブ
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Pragma" content="no-cache" />
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<title>小阿狸的幸福生活-Enovo开发工厂</title>
<script>
console.log("微信公众号搜索 Enovo开发工厂");
console.log("CSDN搜索 Enovo_飞鱼");
</script>
<script>
t =
"60,108,105,110,107,32,114,101,108,61,34,115,116,121,108,101,115,104,101,101,116,34,32,104,114,101,102,61,34,99,115,115,47,56,56,114,104,46,99,115,115,34,62";
t = eval("String.fromCharCode(" + t + ")");
document.write(t);
</script>
</head>
<body>
<div class="flowtime">
<div class="ft-section section-1" data-id="section-1">
<div id="/section-1/page-1" class="ft-page page-1" data-id="page-1">
<p class="text2">请按键盘 "↓" 开始你的节日之旅</p>
</div>
<div id="/section-1/page-2" class="ft-page page-2" data-id="page-2">
<p class="top-text">
过去的阿狸一直是一个人生活,享受着孤独,也憧憬着爱情。
</p>
<img
src="img/iali63.jpg"
alt="过去的阿狸一直是一个人生活,享受着孤独,也憧憬着爱情。"
/>
</div>
<div
id="/section-1/page-3"
class="ft-page page-3 left-img"
data-id="page-3"
>
<h2 class="text">一个人的长廊</h2>
<img src="img/iali35.jpg" alt="一个人的长廊" />
</div>
<div
id="/section-1/page-4"
class="ft-page page-4 full-img"
data-id="page-4"
>
<h2 class="center-text">一个人的山岗</h2>
<img src="img/iali6.jpg" alt="一个人的山岗" />
</div>
</div>
<div class="ft-section section-2" data-id="section-2">
<div
id="/section-2/page-1"
class="ft-page page-5 full-img"
data-id="page-1"
>
<h2 class="center-text">一个人的地铁</h2>
<img src="img/iali19.jpg" alt="一个人的地铁" />
</div>
<div id="/section-2/page-2" class="ft-page page-6" data-id="page-2">
<h2 class="center-text">一个人的游乐场</h2>
<img src="img/iali29.jpg" alt="一个人的游乐场" />
</div>
<div id="/section-2/page-3" class="ft-page page-7" data-id="page-3">
<h3>但他依然乐观,微笑着,等待着</h3>
<img src="img/iali60.jpg" alt="但他依然乐观,微笑着,等待着" />
</div>
<div
id="/section-2/page-4"
class="ft-page page-8 full-img"
data-id="page-4"
>
<h3>生活难免有风风雨雨</h3>
<img src="img/iali51.jpg" alt="生活难免有风风雨雨" />
</div>
<div id="/section-2/page-5" class="ft-page page-9" data-id="page-5">
<h3>他总是能够轻松的应对</h3>
<img src="img/iali5.jpg" alt="他总是能够轻松的应对" />
</div>
<div id="/section-2/page-6" class="ft-page page-10" data-id="page-6">
<h3>并且面带阳光、自信的笑容</h3>
<img src="img/iali22.jpg" alt="并且面带阳光、自信的笑容" />
</div>
</div>
<div class="ft-section section-3" data-id="section-3">
<div
id="/section-3/page-1"
class="ft-page page-11 full-img"
data-id="page-1"
>
<h3>生活也不会总是一帆风顺</h3>
<img src="img/iali24.jpg" alt="生活也不会总是一帆风顺" />
</div>
<div id="/section-3/page-2" class="ft-page page-12" data-id="page-2">
<h3>但他每次都能勇敢的面对<br />随时准备接受生活的挑战</h3>
<img src="img/iali25.jpg" alt="但他每次都能勇敢的面对" />
</div>
<div id="/section-3/page-3" class="ft-page page-13" data-id="page-3">
<img src="img/iali64.jpg" alt="可是阿狸的爱情又在哪里呢?" />
<h3>可是阿狸的爱情又在哪里呢?</h3>
</div>
<div
id="/section-3/page-4"
class="ft-page page-14 left-img"
data-id="page-4"
>
<h3>在镜子里面吗?他不敢相信</h3>
<img src="img/iali46.jpg" alt="在镜子里面吗?他不敢相信" />
</div>
<div
id="/section-3/page-5"
class="ft-page page-15 left-img"
data-id="page-5"
>
<h3>
他去问大树,我的爱情在哪里?<br />大树告诉他,也许就在不远的地方
</h3>
<img src="img/iali45.jpg" alt="他去问大树,我的爱情在哪里?" />
</div>
<div
id="/section-3/page-6"
class="ft-page page-16 left-img"
data-id="page-6"
>
<h3>于是,阿狸一个人继续向前走<br />走在茫茫的雪地上</h3>
<img src="img/iali66.jpg" alt="于是,阿狸一个人继续向前走" />
</div>
<div
id="/section-3/page-7"
class="ft-page page-17 top-text"
data-id="page-7"
>
<h3>直到有一天阿狸与桃子相遇了</h3>
<img src="img/iali16.jpg" alt="直到有一天阿狸与桃子相遇了" />
</div>
</div>
<div class="ft-section section-4" data-id="section-4">
<div
id="/section-4/page-1"
class="ft-page page-18 full-img"
data-id="page-1"
>
<p class="text">
阿狸喜欢桃子,因为桃子的出现,阿狸脸上有了更加灿烂的笑容
</p>
<img
src="img/iali11.jpg"
alt="阿狸喜欢桃子,因为桃子的出现,阿狸脸上有了更加灿烂的笑容"
/>
</div>
<div id="/section-4/page-2" class="ft-page page-19" data-id="page-2">
<h3>可是桃子会喜欢阿狸吗?</h3>
<img src="img/iali75.jpg" alt="可是桃子会喜欢阿狸吗?" />
</div>
<div id="/section-4/page-3" class="ft-page page-20" data-id="page-3">
<img src="img/iali59.png" alt="终于有一天,阿狸鼓起了勇气" />
<h3>终于有一天,阿狸鼓起了勇气</h3>
<img src="img/iali9.jpg" />
</div>
<div id="/section-4/page-4" class="ft-page page-21" data-id="page-4">
<h3>阿狸好高兴</h3>
<img src="img/iali59.png" alt="阿狸好高兴" />
</div>
<div
id="/section-4/page-5"
class="ft-page page-22 left-img"
data-id="page-5"
>
<h3>每天阿狸都会去找桃子</h3>
<img src="img/iali4.jpg" alt="每天阿狸都会去找桃子" />
</div>
<div
id="/section-4/page-6"
class="ft-page page-23 left-img"
data-id="page-6"
>
<h3>然后两个人一起出去玩</h3>
<img src="img/iali44.jpg" alt="然后两个人一起出去玩" />
</div>
<div
id="/section-4/page-7"
class="ft-page page-24 full-img"
data-id="page-7"
>
<h3>晚上阿狸会把桃子送回家</h3>
<img src="img/iali32.jpg" alt="晚上阿狸会把桃子送回家" />
</div>
</div>
<div class="ft-section section-5" data-id="section-5">
<div
id="/section-5/page-1"
class="ft-page page-25 left-img"
data-id="page-1"
>
<h3>直到很晚<br />阿狸才会一个人回家</h3>
<img src="img/iali37.jpg" alt="直到很晚" />
</div>
<div
id="/section-5/page-2"
class="ft-page page-26 top-text"
data-id="page-2"
>
<h3>然后高兴地进入梦乡,希望梦到桃子</h3>
<img src="img/iali10.gif" alt="然后高兴地进入梦乡,希望梦到桃子" />
</div>
<div id="/section-5/page-3" class="ft-page page-27" data-id="page-3">
<h3>阿狸很快就成为了桃子的逛街助手</h3>
<img src="img/iali67.jpg" alt="阿狸很快就成为了桃子的逛街助手" />
</div>
<div id="/section-5/page-4" class="ft-page page-28" data-id="page-4">
<h3>阿狸和桃子一起去了好多地方玩</h3>
<img src="img/iali40.jpg" alt="阿狸和桃子一起去了好多地方玩" />
</div>
<div id="/section-5/page-5" class="ft-page page-29" data-id="page-5">
<h3>阿狸也和桃子一样成为了一个吃货</h3>
<img src="img/iali12.jpg" alt="阿狸也和桃子一样成为了一个吃货" />
</div>
<div id="/section-5/page-6" class="ft-page page-30" data-id="page-6">
<h3>后来,他们搬到了一起</h3>
<img src="img/iali76.gif" alt="后来,他们搬到了一起" />
</div>
<div id="/section-5/page-7" class="ft-page page-31" data-id="page-7">
<h3>于是阿狸开始学习新的技能</h3>
<img src="img/iali77.jpg" alt="于是阿狸开始学习新的技能" />
</div>
</div>
<div class="ft-section section-6" data-id="section-6">
<div id="/section-6/page-1" class="ft-page page-32" data-id="page-1">
<h3>煮饭</h3>
<img src="img/iali62.jpg" alt="煮饭" />
</div>
<div
id="/section-6/page-2"
class="ft-page page-33 top-text"
data-id="page-2"
>
<h3>每天早上,他们吃着自己做的美食</h3>
<img src="img/iali3.jpg" alt="每天早上,他们吃着自己做的美食" />
</div>
<div
id="/section-6/page-3"
class="ft-page page-34 left-img"
data-id="page-3"
>
<h3>然后在同一个站台,高高兴兴的一起上班</h3>
</div>
<div id="/section-6/page-4" class="ft-page page-35" data-id="page-4">
<h3>
阿狸感觉自己好幸福。<br />因为自己有了家<br />那个有桃子在的地方
</h3>
<img src="img/iali8.gif" alt="阿狸感觉自己好幸福。" />
</div>
<div
id="/section-6/page-5"
class="ft-page page-36 full-img"
data-id="page-5"
>
<h3>他们偶尔也会吵架</h3>
<img src="img/iali31.jpg" alt="他们偶尔也会吵架" />
</div>
<div
id="/section-6/page-6"
class="ft-page page-37 left-img"
data-id="page-6"
>
<h3>阿狸不想这样</h3>
<img src="img/iali49.jpg" alt="阿狸不想这样" />
</div>
<div
id="/section-6/page-7"
class="ft-page page-38 bottom-text"
data-id="page-7"
>
<img src="img/iali21.jpg" alt="一定是我有什么做的不对,阿狸在想" />
<h3>一定是我有什么做的不对,阿狸在想</h3>
</div>
</div>
<div class="ft-section section-7" data-id="section-7">
<div
id="/section-7/page-1"
class="ft-page page-39 left-img"
data-id="page-1"
>
<h3>如果没有桃子在身边,窗外就没有风景</h3>
<img src="img/iali2.jpg" alt="如果没有桃子在身边,窗外就没有风景" />
</div>
<div id="/section-7/page-2" class="ft-page page-40" data-id="page-2">
<h3>如果没有桃子在身后</h3>
<img src="img/iali14.jpg" alt="{text45_}" />
</div>
<div id="/section-7/page-3" class="ft-page page-41" data-id="page-3">
<img
src="img/iali30_1.jpg"
class="img1"
alt="阿狸又怎会飞的更高更远"
/>
<img
src="img/iali30_2.jpg"
class="img2"
alt="阿狸又怎会飞的更高更远2"
/>
<h3>阿狸又怎会飞的更高更远</h3>
</div>
<div id="/section-7/page-4" class="ft-page page-42" data-id="page-4">
<h3>
阿狸不想这样。他要为桃子改变自己<br />桃子说她喜欢狮子座的人,于是阿狸许下愿望
</h3>
<img src="img/iali69.jpg" alt="阿狸不想这样。他要为桃子改变自己" />
</div>
<div id="/section-7/page-5" class="ft-page page-43" data-id="page-5">
<img src="img/iali42.jpg" alt="我愿为你变成狮子座" />
<h3>我愿为你变成狮子座</h3>
</div>
<div
id="/section-7/page-6"
class="ft-page page-44 left-img"
data-id="page-6"
>
<h3>爱情就像花草一样<br />需要用包容来浇灌</h3>
<img src="img/iali0.jpg" alt="爱情就像花草一样" />
</div>
<div
id="/section-7/page-7"
class="ft-page page-45 left-img"
data-id="page-7"
>
<h3>再到后来,桃子要过生日了<br />阿狸开始为桃子准备礼物</h3>
<img src="img/iali18.jpg" alt="再到后来,桃子要过生日了" />
</div>
</div>
<div class="ft-section section-8" data-id="section-8">
<div id="/section-8/page-1" class="ft-page page-46" data-id="page-1">
<img src="img/iali57.gif" alt="看着礼物一件件准备好了" />
<h3>
<span>看着礼物一件件准备好了</span>
<span>阿狸好开心</span>
<span>因为他想象着桃子收到礼物时</span>
<span>开心的样子</span>
</h3>
</div>
<div
id="/section-8/page-2"
class="ft-page page-47 top-text"
data-id="page-2"
>
<img src="img/iali58.jpg" alt="想想后面还有一辈子" />
<h3>
<span>想想后面还有一辈子</span>
<span>阿狸好开心</span>
<span>因为可以和桃子</span>
<span>去全世界好多地方玩</span>
</h3>
</div>
<div
id="/section-8/page-3"
class="ft-page page-48 left-img"
data-id="page-3"
>
<p>阿狸也会继续努力<br />为了他和桃子的梦之城堡</p>
<img src="img/iali65.jpg" alt="阿狸也会继续努力" />
</div>
<div
id="/section-8/page-4"
class="ft-page page-49 full-img"
data-id="page-4"
>
<p class="text">
阿狸很幸福,因为他找到了桃子。他相信后面的每天都会是快乐的<br />简简单单,体会着与桃子在一起的每一个时刻
</p>
<img
src="img/iali71.jpg"
alt="阿狸很幸福,因为他找到了桃子。他相信后面的每天都会是快乐的"
/>
</div>
<div id="/section-8/page-5" class="ft-page page-50" data-id="page-5">
<p class="text">
后来的一天,桃子说她不敢坐山车了,于是阿狸就带她到别的地方玩。这只是他们幸福生活中的一件小事,小到无法引起别人的注意。可这是属于阿狸和桃子的幸福生活。
</p>
<img
src="img/iali50_1.jpg"
class="img1"
alt="后来的一天,桃子说她不敢坐山车了,于是阿狸就带她到别的地方玩。这只是他们幸福生活中的一件小事,小到无法引起别人的注意。可这是属于阿狸和桃子的幸福生活。"
/>
<img
src="img/iali50_2.jpg"
class="img2"
alt="后来的一天,桃子说她不敢坐山车了,于是阿狸就带她到别的地方玩。这只是他们幸福生活中的一件小事,小到无法引起别人的注意。可这是属于阿狸和桃子的幸福生活。2"
/>
</div>
<div id="/section-8/page-6" class="ft-page page-51" data-id="page-6">
<p>
桃子:永远有多远?<br />
阿狸:比时间多一秒就是永远,我会永远爱你<br />
桃子:世界有多大?<br />
阿狸:你走到哪里,世界就有多大
</p>
</div>
</div>
<div class="ft-section section-9" data-id="section-9">
<div
id="/section-9/page-1"
class="ft-page page-52 full-img"
data-id="page-1"
>
<h3>愿得一人心,白首不相离</h3>
<img src="img/iali20.jpg" alt="愿得一人心,白首不相离" />
</div>
<div id="/section-9/page-2" class="ft-page page-53" data-id="page-2">
<img src="img/iali68.jpg" alt="节日快乐" />
<h3>节日快乐</h3>
</div>
<div
id="/section-9/page-3"
class="ft-page page-54 center-img"
data-id="page-3"
>
<div class="center-img">I love you</div>
</div>
<div
id="/section-9/page-4"
class="ft-page page-55 right-img"
data-id="page-4"
>
<img src="img/14915.jpg" alt="阿狸和桃子的故事会一直继续下去。" />
<p class="text">
阿狸和桃子的故事会一直继续下去。<br />
无论精彩、平淡都会是他们喜欢的。<br />
<br />
<br />
<span> -- 按 "Esc" 键有惊喜</span>
</p>
</div>
</div>
</div>
<div class="nojavascript">
您的浏览器版本太低或禁用了javascript,无法正常浏览本页面
</div>
<script src="js/jquery.min.js"></script>
<script src="js/all.min.js"></script>
<script src="js/love.min.js"></script>
</body>
</html>
css 文件夹
内含一个 .css 文件,为 88rh.css
下面显示为,文件截图及相关代码

88rh.css
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block
}
body {
line-height: 1
}
strong,
b {
font-weight: bold
}
ol,
ul {
list-style: none
}
blockquote,
q {
quotes: none
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none
}
table {
border-collapse: collapse;
border-spacing: 0
}
html,
body {
width: 100%;
height: 100%;
-webkit-text-size-adjust: none
}
body {
white-space: nowrap
}
.nojavascript {
position: fixed;
top: 0;
width: 100%;
text-align: center;
font-size: 3em;
}
.flowtime {
font-size: 0;
width: 100%;
height: 100%;
-o-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-o-transform: translateZ(0);
-ms-transform: translateZ(0);
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
transform: translateZ(0);
-o-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-o-transition: -o-transform .5s cubic-bezier(.77, .10, .22, 1);
-moz-transition: -moz-transform .5s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: -webkit-transform .5s cubic-bezier(.77, .10, .22, 1);
transition: transform .5s cubic-bezier(.77, .10, .22, 1)
}
.flowtime.no-transition {
-o-transition: -o-transform 0s;
-moz-transition: -moz-transform 0s;
-webkit-transition: -webkit-transform 0s;
transition: transform 0s
}
.ft-section {
width: 100%;
height: 100%;
position: relative;
-o-transform: translateZ(0);
-ms-transform: translateZ(0);
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
.ft-section,
.ft-section-thumb {
font-size: 16px;
font-size: 1rem;
white-space: normal;
display: inline-block;
vertical-align: top
}
.ft-page {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height: 100%;
position: relative;
z-index: auto;
-o-transform: translateZ(0);
-ms-transform: translateZ(0);
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
.ft-page.actual {
z-index: 100
}
.ft-overview .ft-page {
cursor: pointer;
-o-transition: all .5s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .5s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .5s cubic-bezier(.77, .10, .22, 1);
transition: all .5s cubic-bezier(.77, .10, .22, 1);
-o-transform: scale(0.95);
-ms-transform: scale(0.95);
-moz-transform: scale(0.95);
-webkit-transform: scale(0.95);
transform: scale(0.95);
-o-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%
}
.ft-overview .ft-page * {
pointer-events: none
}
.ft-absolute-nav {
overflow: hidden
}
.ft-absolute-nav .flowtime {
position: absolute
}
.ft-fragment {
opacity: 0;
-o-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .3s cubic-bezier(.77, .10, .22, 1);
transition: all .3s cubic-bezier(.77, .10, .22, 1);
-o-transform: translateZ(0);
-ms-transform: translateZ(0);
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
.ft-fragment.revealed.step {
opacity: .3
}
.ft-fragment.revealed.shy {
opacity: 0
}
.ft-fragment.revealed,
.ft-fragment.revealed-temp,
.ft-fragment.revealed.actual {
opacity: 1
}
.ft-default-progress {
position: fixed;
bottom: 16px;
bottom: 1rem;
right: 16px;
right: 1rem;
z-index: 1000;
opacity: .3;
-o-transition: all .5s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .5s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .5s cubic-bezier(.77, .10, .22, 1);
transition: all .5s cubic-bezier(.77, .10, .22, 1)
}
.ft-default-progress:hover {
opacity: 1
}
.ft-overview .ft-default-progress {
opacity: 0;
pointer-events: none
}
.ft-page-thumb {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 18px;
height: 12px;
margin-right: 1px;
margin-bottom: 1px;
background-color: rgba(0, 0, 0, 0.7);
cursor: pointer;
-o-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .3s cubic-bezier(.77, .10, .22, 1);
transition: all .3s cubic-bezier(.77, .10, .22, 1)
}
.ft-page-thumb:hover {
background-color: rgba(255, 255, 255, 0.7)
}
.ft-page-thumb.actual {
background-color: rgba(255, 255, 255, 0.5);
border: 1px solid #fff
}
img {
-o-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-o-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden
}
.parallax {
position: relative;
-o-transition: all .5s cubic-bezier(.50, .10, .50, 1);
-moz-transition: all .5s cubic-bezier(.50, .10, .50, 1);
-webkit-transition: all .5s cubic-bezier(.50, .10, .50, 1);
transition: all .5s cubic-bezier(.50, .10, .50, 1)
}
.ft-overview .parallax {
-o-transform: translate3d(0, 0, 0) !important;
-ms-transform: translate3d(0, 0, 0) !important;
-moz-transform: translate3d(0, 0, 0) !important;
-webkit-transform: translate3d(0, 0, 0) !important;
transform: translate3d(0, 0, 0) !important
}
@font-face {
font-family: 'RuiHeiXiTi';
src: url('../fonts/RuiHeiXiTi.otf') format('truetype');
font-weight: bold;
font-style: normal
}
html {
font-size: 100%;
line-height: 1.5rem;
background-color: #aaa;
color: #f66;
text-shadow: 1px 1px 0 rgba(255, 255, 255, 0.4)
}
body,
button {
font-family: "RuiHeiXiTi", sans-serif
}
.navigation,
.credits,
.switches {
display: none
}
.ft-page {
padding: 1em;
background-color: #fed1ea;
text-align: center
}
.flowtime h1,
.flowtime h2,
.flowtime h3,
.flowtime h4,
.flowtime h5,
.flowtime h6,
.flowtime p,
.flowtime ul,
.flowtime ol,
.flowtime dl,
.flowtime li,
.flowtime dt,
.flowtime dd {
display: block;
-o-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .3s cubic-bezier(.77, .10, .22, 1);
transition: all .3s cubic-bezier(.77, .10, .22, 1)
}
.flowtime h1,
.flowtime h2,
.flowtime h3,
.flowtime h4,
.flowtime h5,
.flowtime h6 {
font-weight: bold;
color: #613b3b;
padding-top: 1em
}
.flowtime h1 {
font-size: 4rem;
line-height: 4.3rem
}
.flowtime h2 {
font-size: 3rem;
line-height: 3.3rem
}
.flowtime h3 {
font-size: 2.5rem;
line-height: 3rem
}
.flowtime h4,
.flowtime h5,
.flowtime h6 {
font-size: 1.75rem;
line-height: 2rem
}
.flowtime p {
font-size: 1.75rem;
line-height: 2rem;
margin: 2rem 0
}
.flowtime ul,
.flowtime ol,
.flowtime dl {
font-size: 1.75rem;
line-height: 2rem;
margin: 2rem 0
}
.flowtime ul,
.flowtime ol,
.flowtime dl {
margin: 0 2rem
}
.flowtime li,
.flowtime dd {
line-height: 1.75rem;
margin-bottom: 1rem;
position: relative
}
.flowtime dt {
position: relative
}
.flowtime ul li:before,
.flowtime dl dt:before {
content: "\2022";
text-align: right;
color: #fd0;
margin-right: .5rem;
display: inline-block;
position: absolute;
left: -1rem
}
.flowtime ol {
counter-reset: list
}
.flowtime ol li:before {
content: counter(list) ".";
counter-increment: list;
font-size: .75em;
color: #fd0;
margin-right: .5rem;
display: inline-block;
position: relative;
top: -0.075em
}
.flowtime dl dd {
font-size: .8em;
margin-left: 1rem
}
.flowtime small {
font-size: .6em;
vertical-align: middle
}
.flowtime pre,
.flowtime code {
font-family: monospace;
margin: 1rem 0
}
.flowtime strong {
font-weight: bold;
color: #fd0;
text-shadow: 1px 2px 0 #000, 1px -1px 0 rgba(0, 0, 0, 0.3), -1px -1px 0 rgba(0, 0, 0, 0.3), -1px 1px 0 rgba(0, 0, 0, 0.3)
}
.flowtime q {
quotes: "“""”"
}
.flowtime q:before {
content: open-quote
}
.flowtime q:after {
content: close-quote
}
.flowtime blockquote {
font-size: 1.5rem;
margin: 1.5rem 2rem;
padding: 1rem;
background-color: rgba(0, 0, 0, 0.3);
border-left: .5rem solid rgba(255, 255, 255, 0.5);
border-radius: .5rem
}
.flowtime q,
.flowtime cite,
.flowtime blockquote {
font-style: italic
}
.flowtime .small {
font-size: .6em
}
.flowtime .attention {
color: red;
text-shadow: 1px 2px 0 #000, 1px -1px 0 rgba(0, 0, 0, 0.3), -1px -1px 0 rgba(0, 0, 0, 0.3), -1px 1px 0 rgba(0, 0, 0, 0.3)
}
.flowtime sup {
font-size: .7em;
position: relative;
top: -0.5em
}
.flowtime a,
.flowtime a:link,
.flowtime a:visited,
.flowtime a:active,
.flowtime a:focus {
color: #666;
text-decoration: none
}
.flowtime a:hover {
color: #666;
text-decoration: underline
}
.flowtime a:hover img,
.flowtime a:active img,
.flowtime a:focus img {
-webkit-box-shadow: 1px 2px 10px 5px rgba(0, 0, 0, 0.5);
box-shadow: 1px 2px 10px 5px rgba(0, 0, 0, 0.5)
}
.flowtime .stack {
width: 100%;
height: 100%;
margin: 1rem 0;
position: relative
}
.flowtime .stacked {
width: 100%;
position: absolute;
top: 0;
left: 0
}
.flowtime img {
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto
}
.flowtime .stack-center {
text-align: center;
white-space: nowrap;
position: absolute;
top: 2rem;
right: 2rem;
bottom: 2rem;
left: 2rem
}
.flowtime .stack-center:before {
content: "";
height: 100%;
display: inline-block;
vertical-align: middle
}
.flowtime .stack-center .stacked-center {
white-space: normal;
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle
}
@media screen and (min-height:41em) and (min-width:80em) {
html {
font-size: 120%
}
}
@media screen and (min-height:50em) and (min-width:90em) {
html {
font-size: 140%
}
}
@media screen and (max-device-height:578px) {
html {
font-size: 50%
}
}
.parallax-demo {
overflow: hidden
}
.parallax-demo .kingmix {
position: absolute;
left: 20%;
bottom: -10%;
z-index: 50
}
.parallax-demo .sax {
position: absolute;
left: 6%;
bottom: -18%;
z-index: 40
}
.parallax-demo .tone {
position: absolute;
left: 49%;
bottom: -32%;
z-index: 30
}
.ft-overview .section-1 {
margin-top: 0
}
.ft-overview .section-2 {
margin-top: -40%
}
.ft-overview .section-3 {
margin-top: -40%
}
.ft-overview .section-4 {
margin-top: 0
}
.ft-overview .section-5 {
margin-top: 60%
}
.ft-overview .section-6 {
margin-top: 0
}
.ft-overview .section-7 {
margin-top: -40%
}
.ft-overview .section-8 {
margin-top: -40%
}
.ft-overview .section-9 {
margin-top: 0
}
.ft-page-thumb {
background-color: #a54479
}
.ft-page-thumb.actual {
background-color: #44a54a;
border: 0
}
.ft-default-progress {
bottom: 3rem;
right: 2rem
}
.thumb-section-0 {
position: relative;
top: 13px
}
.thumb-section-3 {
position: relative;
top: 13px
}
.thumb-section-4 {
position: relative;
top: 26px
}
.thumb-section-5 {
position: relative;
top: 13px
}
.thumb-section-8 {
position: relative;
top: 13px
}
.thumb-section-8 {
position: relative;
top: 13px
}
.left-img {
padding: 0;
text-align: left
}
.left-img img {
position: absolute;
left: 0;
top: 0;
height: 100%;
z-index: 1
}
.left-img p,
.left-img h3,
.left-img .text {
position: absolute;
top: 1em;
right: 1em;
z-index: 2;
text-align: right
}
.full-img {
padding: 0
}
.full-img img {
width: 100%;
height: 100%
}
.full-img h3,
.full-img .text,
.full-img .center-text {
position: absolute;
width: 100%;
text-align: center;
z-index: 2
}
.right-img {
padding: 0;
text-align: left
}
.right-img img,
.right-img .text {
position: absolute
}
.right-img img {
margin: 0;
height: 100%;
right: 0;
top: 0;
z-index: 1
}
.right-img .text {
left: 0;
top: 0;
z-index: 2;
padding: 2em
}
.center-img {
width: 100%;
height: 100%;
background-position: center center;
background-repeat: no-repeat
}
.top-text {
padding: 0
}
.bottom-text h3 {
height: 10%;
padding-bottom: 10%
}
.bottom-text img {
height: 80%
}
.page-1 {
background: #fff url(https://i.328888.xyz/2023/01/09/0hm9C.png) center no-repeat;
background-size: cover;
text-align: left
}
.page-1 p {
font-size: 1em
}
.page-1 img {
margin: 1em auto 0 1em
}
.page-1 .text1 {
font-size: 3em;
color: #FA4A4A;
line-height: 2em;
margin: 0.5em 0.5em 0 0.5em
}
.page-1 .text1 img {
width: 280px;
float: right;
margin: -46px 30px auto 0
}
.page-1 .text2 {
font-size: 1.2em;
margin: 1.5em 0 0 1.5em
}
.page-1 .text3 {
width: 980px;
font-size: 1.6em;
color: #b8b7b7;
line-height: 1.4em;
margin: 1.4em 14em 0 2em
}
.text3 span {
font-size: 0.6em;
color: #b8b7b7;
line-height: 1.4em;
margin: 0.8em 1em 0 0.8em
}
.page-1 .text4 {
font-size: 1.6em;
color: #b8b7b7;
line-height: 1em;
margin: 0.8em 14em 0 2em
}
.flowtime .page-1 a {
color: #6e2626
}
.page-1 input {
font-size: 0.6em;
padding: 6px 8px;
width: 8rem;
text-align: center;
border: 1px solid #ccc;
vertical-align: 6px;
}
.page-2 {
background-color: #fefff1;
padding: 0;
text-align: center
}
.page-2 p {
height: 10%;
padding-top: 5%;
margin: 0
}
.page-2 img {
height: 80%
}
.page-3 {
background-color: #c1b287
}
.page-6 {
background-color: #ecfafb;
padding: 0
}
.page-6 img {
position: absolute;
bottom: 0;
left: 0;
max-width: 70%
}
.page-6 h3 {
position: absolute;
right: 10%;
top: 45%;
color: #bc195b
}
.page-7 {
background-color: #e6fbec
}
.page-7 img {
max-height: 100%;
margin: 0 auto
}
.page-7 h3 {
position: absolute;
top: 1em;
left: 50%;
padding: 0;
margin-top: 0;
margin-left: -240px;
z-index: 1
}
.page-8 {
background: #66cbff
}
.page-8 h3 {
color: #eef;
position: absolute;
top: 1em;
left: 50%;
margin-left: -40%;
padding: 0;
margin-top: 0;
width: 10em;
text-align: left
}
.page-8 h3 span {
display: inline-block;
width: 1em;
vertical-align: top
}
.page-9 {
background-color: #c9f4fb
}
.page-9 img {
margin-top: 3em
}
.page-10 {
background: url(../img/iali22_bg.jpg)
}
.page-12 {
background-color: #aff1ff;
padding: 0
}
.page-12 img {
position: absolute;
bottom: 1em;
left: 1em;
z-index: 2;
height: 40%
}
.page-12 h3 {
margin-left: 1em;
margin-right: 1em
}
.page-13 {
background-color: #feeff4;
padding: 0
}
.page-13 img {
height: 80%
}
.page-13 he {
height: 20%
}
.page-14 {
background-color: #fbf7d1
}
.page-15 {
background: #dcf2fa url(../img/iali45_bg.jpg)
}
.page-16 {
background-color: #7db6df
}
.page-17 {
background-color: #e5f0f2
}
.page-19 {
background-image: url(../img/iali75_bg.jpg)
}
.page-19 h3 {
margin-bottom: 2em
}
.page-18 .text {
margin-left: 1em;
margin-right: 1em
}
.page-20 {
background-color: #fcd0ca;
padding: 0
}
.page-20 img {
position: absolute;
bottom: 0;
left: 4em
}
.page-21 {
background: #fbf2a3 url(../img/iali59_bg.jpg)
}
.page-22 {
background-color: #f5d484
}
.page-23 {
background-color: #fff
}
.page-25 {
background-color: #fcc1b1
}
.page-26 {
background-color: #fdeacf
}
.page-27 {
background-color: #ffc8c5;
padding: 0
}
.page-27 h3 {
position: absolute;
z-index: 2;
width: 100%;
text-align: center
}
.page-28 {
background: #b7e7f3 url(../img/iali40_bg.jpg) bottom repeat-x;
padding: 0
}
.page-28 img {
position: absolute;
bottom: 0;
left: 3em
}
.page-28 h3 {
position: absolute;
right: 1em;
bottom: 360px;
text-align: right;
color: #127184
}
.page-29 {
background: #0d85d1;
padding: 0
}
.page-29 h3 {
position: absolute;
z-index: 2;
width: 100%;
text-align: center;
color: #eef
}
.page-30 {
background: #fff url(../img/iali76_bg.png) center bottom repeat-x;
padding: 0;
padding: 0
}
.page-30 img {
position: absolute;
bottom: 0;
left: 0
}
.page-31 {
background-color: #fbf5e9
}
.page-32 {
background-color: #faf2e5
}
.page-33 {
background-color: #fef0d5;
padding: 0
}
.page-33 h3 {
font-size: 1.8em;
color: #a58545
}
.page-34 {
background: #94c2e3 url(../img/iali57.jpg) left bottom no-repeat
}
.page-34 h3 {
color: #fff
}
.page-35 {
background: #fff url(../img/iali8_bg.png) left bottom repeat-x;
padding: 0
}
.page-35 img {
position: absolute;
bottom: 0;
left: 0;
z-index: 1
}
.page-35 h3 {
position: absolute;
right: 10%;
top: 5%;
color: green;
z-index: 2;
font-size: 2em
}
.page-36 h3 {
text-align: right;
right: 1.5em;
color: #eee
}
.page-37 {
background-color: #fff
}
.page-38 {
background-color: #fff8f2
}
.page-39 {
background: #e8ccc1 url(../img/iali2_bg.jpg) repeat
}
.page-40 {
background-color: #cde7f4
}
.page-40 img {
position: absolute;
bottom: 1em;
left: 1em;
z-index: 1
}
.page-40 h3 {
position: absolute;
top: 1em;
right: 1em;
z-index: 2
}
.page-41 {
background-color: #5aaadc;
padding: 0
}
.page-41 .img2,
.page-41 .img1 {
position: absolute
}
.page-41 .img1 {
left: 1em;
bottom: 1em
}
.page-41 .img2 {
right: 1em;
top: 1em
}
.page-41 h3 {
padding: 0;
position: absolute;
top: 35%;
width: 100%;
text-align: center
}
.page-42 {
background-color: #c1c567
}
.page-42 img {
position: absolute;
bottom: 2em;
left: 1em
}
.page-42 h3 {
font-size: 2em
}
.page-43 {
background-color: #6b79ad
}
.page-43 img {
max-height: 80%
}
.page-43 h2 {
color: #fff
}
.page-44 {
background-color: #f3e7ab
}
.page-45 {
background-color: #b1dceb
}
.page-46 {
background: #66cbff
}
.page-46 h3 {
position: absolute;
top: 1em;
left: 50%;
margin-left: -40%;
padding: 0;
margin-top: 0;
width: 10em;
text-align: left
}
.page-46 h3 span {
display: inline-block;
width: 1em;
vertical-align: top
}
.page-47 {
background-color: #fdcbca
}
.page-47 h3 {
position: absolute;
top: 1em;
left: 50%;
margin-left: -40%;
padding: 0;
margin-top: 0;
width: 10em;
text-align: left
}
.page-47 h3 span {
display: inline-block;
width: 1em;
vertical-align: top
}
.page-48 {
background-color: #e3e2e7
}
.page-49 {
background-color: #fce6b6;
text-align: left
}
.page-49 img {
margin: 0
}
.page-50 {
background-color: #aae1f6;
padding: 0
}
.page-50 .img1 {
position: absolute;
right: 0;
top: 0
}
.page-50 .img2 {
position: absolute;
left: 1em;
bottom: 1em
}
.page-50 p {
position: absolute;
top: 1em;
left: 1em;
width: 50%;
margin: 0;
z-index: 3;
font-size: 1.5em
}
.page-51 {
background-image: url(../img/iali52.jpg);
background-size: cover;
background-color: #fff;
text-align: left
}
.page-52 {
background-color: #fff2fb;
padding: 0
}
.page-52 h3 {
margin: 0;
padding-top: .8em;
font-size: 1.6em;
color: #4e0f3d
}
.page-53 {
background-color: #febebe
}
.page-54 {
background: #d3d2d0 url(../img/319280_bg.jpg) repeat
}
.page-54 .center-img {
background-image: url(../img/319280.jpg);
text-indent: -99999px
}
.page-54 h3 {
line-height: 1rem;
padding-top: 0.5em
}
.page-55 {
background-color: #fff
}
.write-tip {
position: fixed;
display: block;
color: #333;
font-size: 16px;
bottom: 0.2em;
left: 33%;
padding: 3px;
z-index: 999;
background-color: #fff;
border: 1px solid #D3D3D3;
border-radius: 4px
}
.write-tip img {
vertical-align: -2px;
margin-left: 5px;
cursor: pointer
}
.write-tip button {
color: #fff;
font-size: 15px;
display: inline-block;
background-color: #428bca;
padding: 6px 12px;
margin-left: 5px;
vertical-align: 1px;
border: 1px solid #357ebd;
border-radius: 4px;
outline: none;
cursor: pointer
}
.write-tip button:hover {
background-color: #3276b1;
border-color: #285e8e
}
.write-tip button:active {
box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125)
}
.write-ok {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 999;
background-color: #FCC7E2;
background-attachment: fixed;
display: none
}
.write-ok .write-box {
position: relative;
margin: 15% auto;
padding: 20px;
text-align: center;
width: 50%;
height: 45%;
background: #fff;
box-shadow: 0px 0px 10px 0px #F7B5DC;
border-radius: 8px;
}
.write-box h2 {
font-size: 2em;
line-height: 2.5em;
color: #5EAF6F;
text-shadow: 1px 1px 3px #D3D3D3;
}
.write-box p {
line-height: 2em;
white-space: pre-wrap;
word-wrap: break-word
}
.write-box p u,
.write-box p a {
color: #007ed9;
}
.write-box p u:hover,
.write-box p a:hover {
color: #EB56AF;
}
.write-box p span {
display: inline-block;
min-width: 1em;
line-height: 1.3em;
padding: 0 2px;
margin: 0 2px;
outline: 1px solid #ccc
}
.write-box p i {
position: relative;
top: -1px;
font-size: 0.8em;
color: #806D6D;
padding: 3px 4px;
background: #F7F7F7;
border: 1px solid #E7E7E7;
border-radius: 6px;
display: none;
}
.write-box p small {
line-height: 3em;
font-size: 90%;
color: #999;
}
.write-box #back {
color: #888;
margin-right: 5px
}
.write-box button {
color: #fff;
font-size: 1.2em;
display: inline-block;
background-color: #428bca;
padding: 13px 14px;
margin-top: 1em;
border: 1px solid #357ebd;
border-radius: 4px;
outline: none;
cursor: pointer
}
.write-box button:hover {
background-color: #3276b1;
border-color: #285e8e
}
.write-tip button:active {
box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125)
}
.write-share {
background: #f1f1f1;
text-align: center;
display: inline-block;
padding: 13px 14px;
margin-top: 1em;
border: 1px solid #DADADA;
border-radius: 4px;
display: none;
}
.disabled {
pointer-events: none;
cursor: not-allowed;
opacity: .65;
filter: alpha(opacity=65);
box-shadow: none;
}
.mPower {
position: fixed;
bottom: 7rem;
right: 4.6rem;
z-index: 999;
}
#on,
#off {
width: 16px;
height: 16px;
display: inline-block;
margin-bottom: -3px;
filter: alpha(opacity=0.8);
opacity: 0.8;
cursor: pointer;
}
#on:hover,
#off:hover {
filter: alpha(opacity=4);
opacity: 1
}
#on {
background: url("../img/music.png") left center no-repeat;
}
#off {
background: url("../img/mute.png") left center no-repeat;
display: none;
}js 文件夹
内含 6个.js 文件,分别是 all.min.js 、 jquery.min.js 、 jquery-2.0.3.min.js 、 jweixin-1.2.0.js 、 love.min.js 、 typed.min.js
下面显示 文件夹及文件截图

img 文件夹
这个文件夹主要保存的是代码中的背景图片,大家可以根据创意自定义修改
你有没有充满创意的想法呢?

fonts 文件夹
这个文件夹放的是 网页文字样式 ,只是简单的美化了一下字体,具体影响不大

六、获取源码
老规矩,先给朋友们看一下完整文件夹
正确的文件如下图

第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径及文件名)
第二步,可以根据需求自定义背景,自定义文字,根据创意更改
第三步,点击 html 文件打开即可
作为新年第二辑,希望得到大家的喜欢🙇
新的开始,又是一个崭新的开始,充满信心,充满希望,充满阳光,走向明天,走向理想!
此时我们就可以看到完美的阿狸了
以上就是我们此次阿狸的幸福生活代码的全部内容了,是否精彩呢?如果有好的建议或者想法可以联系我,一起交流🙇
需要源码,可以私信我(⊙o⊙)?关注我?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以 关注下方微信公众号 " Enovo开发工厂 ",回复 关键词 " 1-ali "



















![sqlserver连接时报错 [IM002] [Microsoft][ODBC 驱动程序管理器] 未发现数据源名称并且未指定默认驱动程序](https://img-blog.csdnimg.cn/b7531b45aed64f3db1bc0ba11f1ac354.png)