一、情景说明
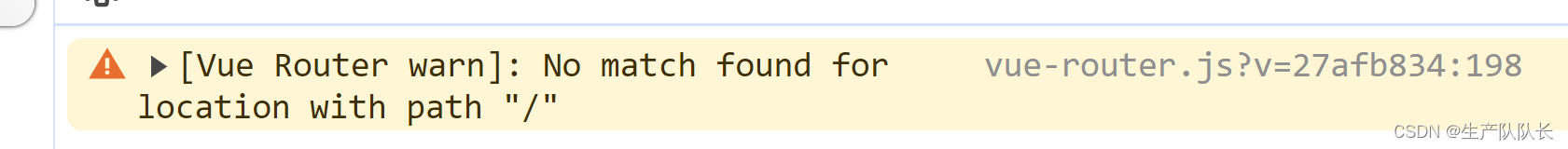
在初学Vue3的项目中,我们配置了路由后,页面会告警
如下图:

具体含义就是,没有配置"/"路径对应的路由组件
二、解决
关键配置:redirect
const router = createRouter({
history:createWebHistory(), //路由器的工作模式(稍后讲解)
routes:[ //一个一个的路由规则
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
children:[
{
name:'xiang',
path:'detail',
component:Detail,
props(route){
return route.query
}
}
]
},
{
name:'guanyu',
path:'/about',
component:About
},
{
path:'/',
redirect:'/home'
}
]
})
这样,一访问页面,就自动重定向到/home路径对应的页面