初始化项目newsapp
VSCode 打开终端,newsapp项目目录,可自定义
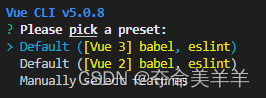
vue create newsapp
有提示“因为在此系统上禁止运行脚本”的话,请执行
set-ExecutionPolicy RemoteSigned
执行后再重复执行vue create newsapp

注意选择Vue 3版本
测试项目是否正常可运行:
先进入newsapp目录,用cd newsapp命令进入;
运行web服务:npm run serve
按运行提示的访问地址用浏览器打开如:http://localhost:8080/(此处是示例,运行多个项目地址端口不一样)
安装基础依赖包
进入到newsapp目录中,执行以下几个基础依赖包的安装命令
yarn add typescript
yarn add vue-router
yarn add axios
yarn add element-plus
yarn add vuex
注意,安装完依赖包,需要重新npm run serve重启web服务才能生效!
使用router
1.在src目录中创建router目录,创建index.js文件
router/index.js代码:
import {createRouter, createWebHashHistory} from 'vue-router'
const routes = [{path: '/',
name: 'home',
component: () => import('../components/HelloWorld.vue')
}]
const router = createRouter({
history: createWebHashHistory (),
routes
})
export default router
2.使用路由及axios功能,修改main.js
main.js代码:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import axios from 'axios'
const app =createApp(App)
app.use(router)
app.use(axios)
app.mount('#app')
在App.vue文件中添加<router-view></router-view>,例如下面
<template>
<router-view></router-view>
</template>
<script>export default {name: 'App'}</script>
其它需要使用的组件或包,请参考使用说明进行安装并把相关代码添加到main.js等文件中。
在浏览器测试地址中刷新测试一下路由是否正常生效。
关于备份
编写的代码,在上机结束前进行备份,以便一下次继续做实验,可用git提交到自己的帐号中备份,或把项目打包成压缩包形式(打包定不要把node_modules目录打包进去,这个是依赖包,又大文件数又多,可以通过npm install进行再次安装的),再上传到自己的网盘、邮箱等帐号备份。




![[Netty实践] 请求响应同步实现](https://img-blog.csdnimg.cn/direct/defbeb37fd1c44f386acdc36ae86d915.png)