vue3初步学习
vue模版 练习代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实验4</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>1.文本插值</h2>
<div id="app1">
<!-- v-html 解析js属性中的标签及属性 -->
<h3 v-html=message></h3>
<!-- 文本插值和表达式插值 -->
<div>{{a}}+{{b}}={{a+b}}</div>
</div>
<script>
const text = {
data(){
return{
message: '<p style="color:red">表达式求值</p>',
a: 10,
b: 20,
}
}
}
Vue.createApp(text).mount("#app1")
</script>
</div>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>2.常用vue命令</h2>
<div id="app2">
<h3>{{message}}</h3>
<input type="button" value="-" @click="sub">
<span :title="name">{{count}}</span>
<input type="button" value="+" @click="add">
<br>
<!-- v-model 可以在组件上使用以实现双向绑定。 -->
<input v-model="taskText" placeholder="请输入内容...">
<div>您输入的内容是:{{taskText}}</div>
</div>
<script>
const app2 = {
data(){
return{
message:'常用指令',
count: 0,
name: "计数器",
taskText: ""
}
},
methods:{
sub(){
if(this.count > 0)
this.count -= 1
},
add(){
this.count += 1
}
}
}
Vue.createApp(app2).mount("#app2")
</script>
</div>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>3.v-if指令</h2>
<div id="app3">
<h3 v-if="cj">成绩等级</h3>
<p>
姓名:{{name}}<br>
成绩:{{score}}<br>
等级:
<span v-if="score>90">优秀</span>
<span v-else-if="score>80">良好</span>
<span v-else>一般</span>
</p>
</div>
<script>
const student ={
data(){
return{
cj: false,
name: "张三",
score: 85
}
}
}
Vue.createApp(student).mount("#app3")
</script>
</div>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
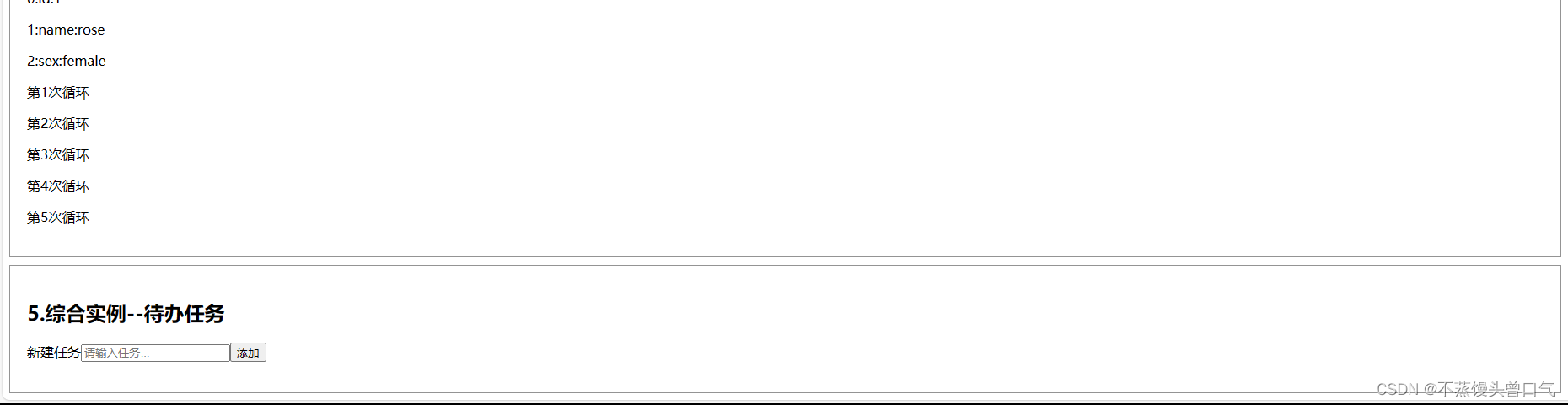
<h2>4.v-for指令</h2>
<div id="app4">
<!-- 数组的参数为元素和下标 -->
<div v-for="(item,index) in arr">第{{index + 1}}个学生是{{item}}</div>
<!-- 对象数组的参数是元素 -->
<p v-for="item in stu">id:{{item.id}} ------- name:{{item.name}}</p>
<!-- 对象的参数是值,键和下标 -->
<p v-for="(value,key,i) in obj">{{i}}:{{key}}:{{value}}</p>
<!-- 数字 -->
<p v-for="i in 5">第{{i}}次循环</p>
</div>
<script>
const student2 = {
data(){
return{
// 数组
arr:['张三','李四','王五'],
// 对象数组
stu:[{id: 1,name:'white'},
{id: 2,name:'rose'},
{id: 3,name:'mark'}],
// 对象
obj:{
id: 1,
name: "rose",
sex: "female"
}
}
}
}
Vue.createApp(student2).mount("#app4")
</script>
</div>
<div style="border: 1px solid #949494;padding: 20px;margin-top: 10px;">
<h2>5.综合实例--待办任务</h2>
<div id="app5">
<!-- 输入框元素,用来新建待办任务 -->
<!-- prevent是修饰符,阻止默认事件,而去触发指定的事件 提交以后不会刷新页面-->
<form @submit.prevent="addTask">
<span>新建任务</span>
<!-- placeholder属性用于设置表单输入框的占位符 -->
<input v-model="taskText2" placeholder="请输入任务...">
<button>添加</button>
</form>
<!-- 有序列表,使用v-for来构建 -->
<ol>
<li v-for="(item,index) in todos">
{{item}}
<button @click="remove(index)">
删除任务
</button>
<hr>
</li>
</ol>
</div>
<script>
const App5 = {
data(){
return{
// 待办任务列表数据
todos:[],
// 当前输入的待办任务
taskText2: "",
}
},
methods: {
// 添加一条待办任务
addTask(){
// 判断下输入框是否为空
if(this.taskText2.length == 0){
alert("请输入任务")
// alert()方法是显示一条弹出提示消息和确认按钮的警告框。
return
}
this.todos.push(this.taskText2)
this.taskText2 = ""
},
// 删除待办
remove(index){
this.todos.splice(index,1)
}
}
}
Vue.createApp(App5).mount("#app5")
</script>
</div>
</body>
</html>
效果图