1> 思维导图

2>
要求:
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
源代码:
//widge.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground);
connect(ui->closeBtn, SIGNAL(clicked()),
this, SLOT(close_slot()));
connect(ui->logInBtn, &QPushButton::clicked,
this, &Widget::log_in_slot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::close_slot()
{
this->close();
}
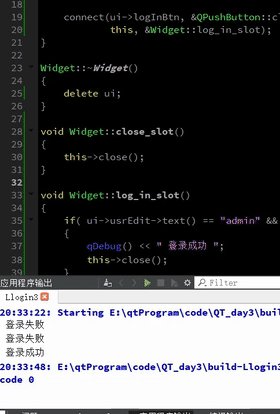
void Widget::log_in_slot()
{
if( ui->usrEdit->text() == "admin" && ui->pwdEdit->text() == "123456")
{
qDebug() << " 登录成功 ";
this->close();
}
else
{
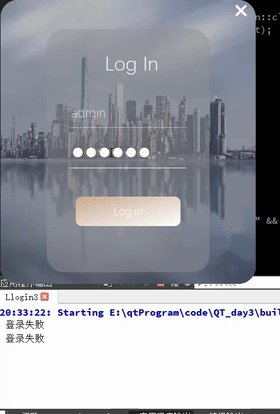
qDebug() << " 登录失败 ";
ui->pwdEdit->setText("");
}
}
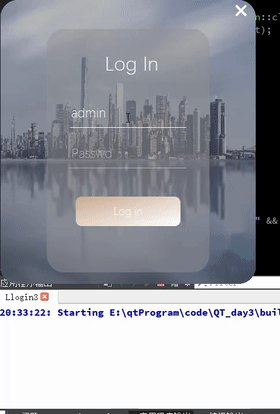
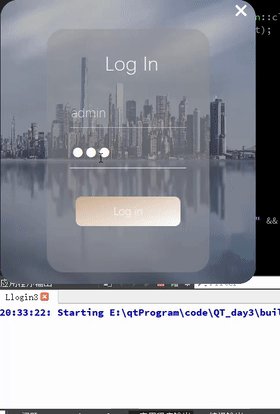
效果图:

3> 自己完成一个使用qss的登陆窗口界面
源代码:
//widget.cpp
#include "widget.h"
#include "ui_widget.h"
/*3> 自己完成一个使用qss的登陆窗口界面。*/
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->frame->resize(1080,608);
this->setWindowFlag(Qt::FramelessWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground);
QMovie *mv1 = new QMovie(":/GIF/left.gif");
ui->leftLabel->setScaledContents(true);
ui->leftLabel->setMovie(mv1);
mv1->start();
QMovie *mv2 = new QMovie(":/GIF/right.gif");
ui->rightLabel->setScaledContents(true);
ui->rightLabel->setMovie(mv2);
mv2->start();
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_closeBtn_clicked()
{
this->close();
}
//qss代码
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{
background-color: rgb(10, 10, 10);
}
QLineEdit#idEdit{
background-color: rgb(230, 230, 230);
}
#pwdEdit{
background-color: rgb(230, 230, 230);
}
QLineEdit:hover#idEdit{
background-color: rgb(230, 255, 255);
}
#pwdEdit{
background-color: rgb(230, 255, 255);
}
QPushButton#logInBtn{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(255, 92, 33, 255), stop:1 rgba(255, 153, 55, 255));
border:none;
font: 25 16pt "等线 Light";
font: 16pt "黑体";
}
QPushButton:pressed#logInBtn{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(255, 92, 33, 255), stop:1 rgba(255, 153, 55, 255));
border:none;
font: 25 16pt "等线 Light";
font: 16pt "黑体";
padding-top:10px;
padding-left:10px;
}
QPushButton:hover#logInBtn{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(255, 92, 33, 255), stop:1 rgba(255, 255, 100, 255));
border:none;
font: 25 16pt "等线 Light";
font: 16pt "黑体";
}
#closeBtn{
background-color: rgb(127, 127, 191);
font: 26pt "黑体";
}
QLabel#idLabel{
border-image: url(:/GIF/idlogo.png);
background-color: rgb(230, 230, 230);
}
#pwdLabel{
border-image: url(:/GIF/pwlogo.png);
background-color: rgb(230, 230, 230);
}
#logoLabel{
border-image:url(:/GIF/qqlogo.png);
}
#label{
background-color: rgba(255, 255, 255, 0);
border-image: url(:/GIF/logo.png);
}