一、Node.js入门
1、什么是Node.js
- 定义:是跨平台JS运行环境(可以独立执行JS的环境)
- 作用:
- 编写数据接口,提供网页资源功能等等
- 前端工程化:为后续学Vue和React等框架做铺垫
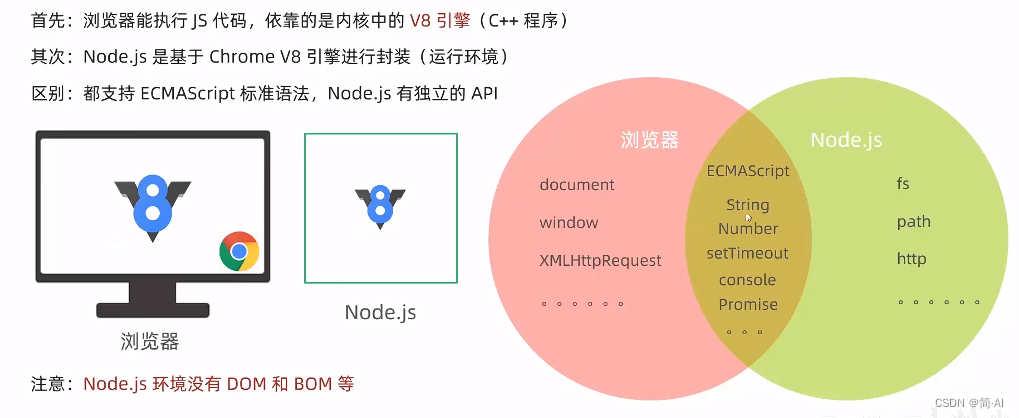
2、Node.js为何能执行JS?
3、如何执行Node.js代码?
在VSCode终端中输入:node xxx.js回车即可执行(注意路径)
二、 fs模块-读写文件
1、定义
类似插件,封装了与本机文件系统进行交互的方法/属性
2、语法
3、案例:读写文件
/** * 目标:基于 fs 模块读写文件内容 * 1. 加载 fs 模块对象 * 2. 写入文件内容 * 3. 读取文件内容 */ // 1. 加载 fs 模块对象 const fs = require('fs') // 2. 写入文件内容 fs.writeFile('./test.txt', 'hello, Node.js', (err) => { if (err) console.log(err) else console.log('写入成功') }) // 3. 读取文件内容 fs.readFile('./test.txt', (err, data) => { if (err) console.log(err) // data 是 buffer 16 进制数据流对象 // .toString() 转换成字符串 else console.log(data.toString()) })
三、path模块-路径处理
1、会出现的问题?
Node.js中,相对路径是根据终端所在路径来查找的,可能无法找到你想要的文件。
2、处理方法
(1)使用内置变量_dirname,该变量的值是终端路径
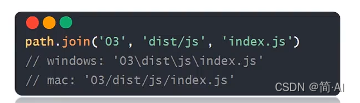
(2)利用path.join()方法传入参数拼接的路径参数
3、案例:路径处理实例
/** * 目标:在 Node.js 环境的代码中,应使用绝对路径 * 原因:代码的相对路径是以终端所在文件夹为起点,而不是 Vscode 资源管理器 * 容易造成目标文件找不到的错误 */ const fs = require('fs') // 1. 引入 path 模块对象 const path = require('path') // 2. 调用 path.join() 配合 __dirname 组成目标文件的绝对路径 console.log(__dirname) fs.readFile(path.join(__dirname, '../test.txt'), (err, data) => { if (err) console.log(err) else console.log(data.toString()) })
四、压缩前端html
1、需求
把回车符和换行符去掉后重新写入到新html文件中
2、步骤
(1)读取源html文件内容
(2)正则替换字符串
(3)写入到新的html文件中
3、案例
/** * 目标1:压缩 html 代码 * 需求:把回车符 \r,换行符 \n 去掉,写入到新 html 文件中 * 1.1 读取源 html 文件内容 * 1.2 正则替换字符串 * 1.3 写入到新的 html 文件中 */ // 1.1 读取源 html 文件内容 const fs = require('fs') const path = require('path') fs.readFile(path.join(__dirname, 'public/index.html'), (err, data) => { if (err) console.log(err) else { const htmlStr = data.toString() // 1.2 正则替换字符串 const resultStr = htmlStr.replace(/[\r\n]/g, '') console.log(resultStr) // 1.3 写入到新的 html 文件中 fs.writeFile(path.join(__dirname, 'dist/index.html'), resultStr, err => { if (err) console.log(err) else console.log('写入成功') }) } })
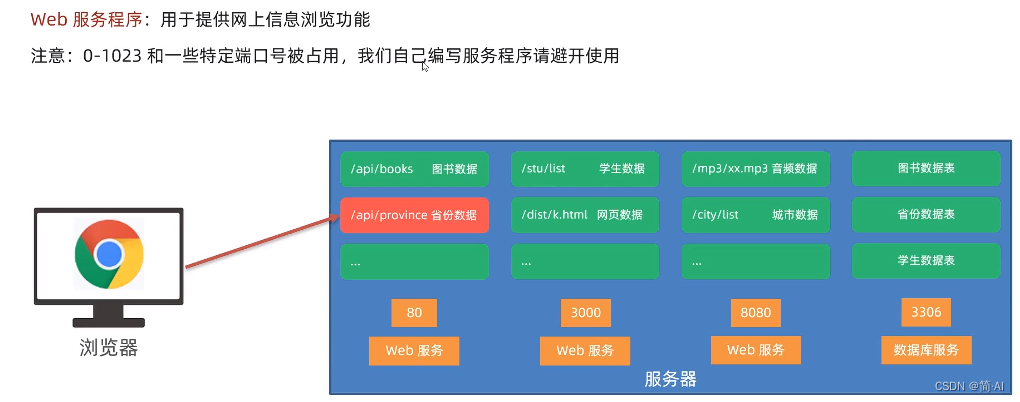
五、http:url端口号、web服务程序
1、URL端口号
定义:标记服务器里不同功能的服务程序
端口号范围:0-65535之间的任意整数
2、常见的服务程序
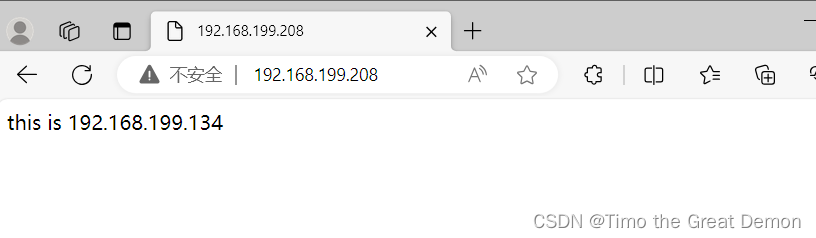
3、创建Web服务
/** * 目标:基于 http 模块创建 Web 服务程序 * 1.1 加载 http 模块,创建 Web 服务对象 * 1.2 监听 request 请求事件,设置响应头和响应体 * 1.3 配置端口号并启动 Web 服务 * 1.4 浏览器请求(http://localhost:3000)测试 */ // 1.1 加载 http 模块,创建 Web 服务对象 const http = require('http') const server = http.createServer() // 1.2 监听 request 请求事件,设置响应头和响应体 server.on('request', (req, res) => { // 设置响应头-内容类型-普通文本以及中文编码格式 res.setHeader('Content-Type', 'text/plain;charset=utf-8') // 设置响应体内容,结束本次请求与响应 res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务') }) // 1.3 配置端口号并启动 Web 服务 server.listen(3000, () => { console.log('Web 服务启动成功了') })4、案例:将一个html网页通过web服务加载
/** * 目标:基于 Web 服务,开发提供网页资源的功能 * 步骤: * 1. 基于 http 模块,创建 Web 服务 * 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方 * 3. 其他路径,暂时返回不存在提示 * 4. 运行 Web 服务,用浏览器发起请求 */ const fs = require('fs') const path = require('path') // 1. 基于 http 模块,创建 Web 服务 const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方 if (req.url === '/index.html') { fs.readFile(path.join(__dirname, 'dist/index.html'), (err, data) => { res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end(data.toString()) }) } else { // 3. 其他路径,暂时返回不存在提示 res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end('你要访问的资源路径不存在') } }) server.listen(8080, () => { console.log('Web 服务启动成功了') })
六、 Node.js模块化
1、什么是模块化
概念:项目是由很多个模块文件组成的
好处:提高代码复用性,按需加载,独立作用域
使用:需要标准语法导出和导入进行使用
2、CommonJS标准
需求:定义utils.js模块,封装基地址和数组总和函数
3、案例
utils.js
/** * 目标:基于 CommonJS 标准语法,封装属性和方法并导出 */ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) // 导出 module.exports = { url: baseURL, arraySum: getArraySum }index.js
/** * 目标:基于 CommonJS 标准语法,导入工具属性和方法使用 */ // 导入 const obj = require('./utils.js') console.log(obj) const result = obj.arraySum([5, 1, 2, 3]) console.log(result)4、ECMAScript标准-默认导出和导入
需求:封装并导出基地址和求数组元素的函数
utils.js
/** * 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出 */ const baseURL = 'http://hmajax.itheima.net' const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) // 默认导出 export default { url: baseURL, arraySum: getArraySum }package.json
{ "type": "module" }index.js
/** * 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用 */ // 默认导入 import obj from './utils.js' console.log(obj) const result = obj.arraySum([10, 20, 30]) console.log(result)5、ECMAScript标准-命名导出和导入
按需导出时使用
模块 utils.js
/** * 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出 */ export const baseURL = 'http://hmajax.itheima.net' export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)配置文件 package.json
{ "type": "module" }唯一接口 index.js
/** * 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用 */ // 命名导入 import {baseURL, getArraySum} from './utils.js' console.log(obj) console.log(baseURL) console.log(getArraySum) const result = getArraySum([10, 21, 33]) console.log(result)
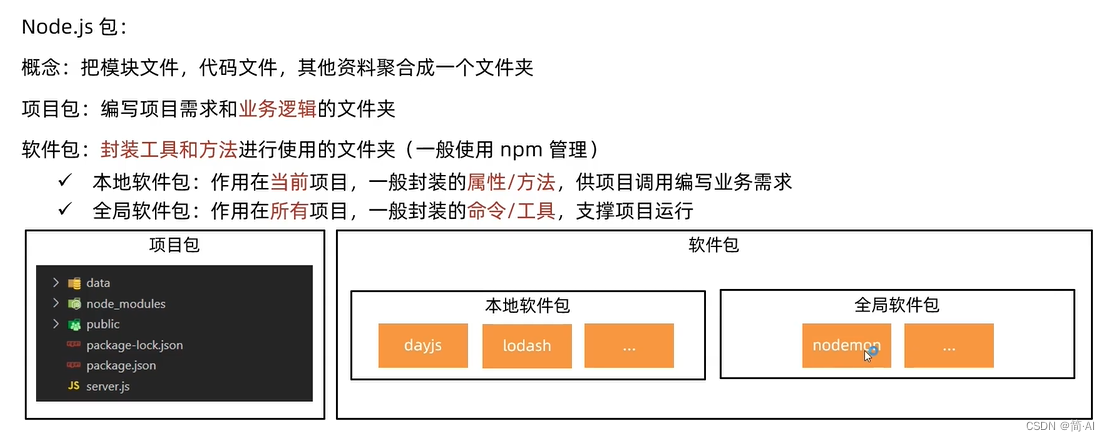
七、包
1、包的概念
将模块、代码,其他资料聚合成一个文件夹
2、包分类
- 项目包:编写项目代码的文件夹
- 软件包:封装工具和方法供开发者使用
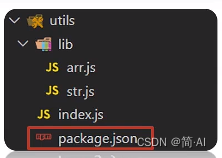
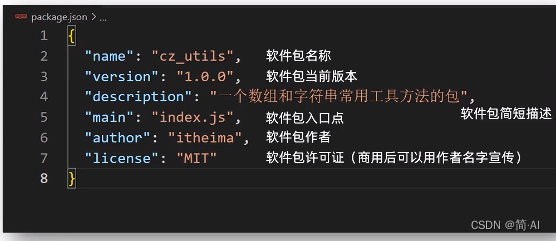
- 要求:根目录中,必须要有package.json文件(记录包的清单信息)
- 注意导入软件包时,引入的默认时index.js模块文件/main属性指定的模块文件
3、实例
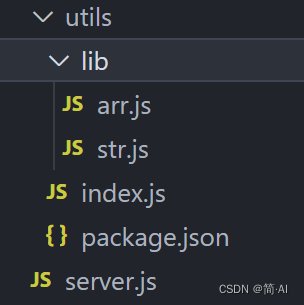
utils是一个软件包
arr.js和str.js均为软件包封装的工具,index.js是utils工具包唯一出口(作用:把所有工具模块方法集中起来,统一向外暴露),server.js导入utils软件包,使用里面封装的工具函数。
arr.js
/** * 目标:封装数组常用的方法 */ // 数组求和函数 const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0) module.exports = { getArraySum }str.js
/** * 目标:封装校验用户名和密码长度的函数 * 要求:用户名最少 8 位,密码最少为 6 位 */ const checkUserName = username => { return username.length >= 8 } const checkPassWord = password => { return password.length >= 6 } module.exports = { checkUser: checkUserName, checkPwd: checkPassWord }index.js
/** * 本文件是,utils 工具包的唯一出口 * 作用:把所有工具模块方法集中起来,统一向外暴露 */ const { getArraySum } = require('./lib/arr.js') const { checkUser, checkPwd } = require('./lib/str.js') // 统一导出所有函数 module.exports = { getArraySum, checkUser, checkPwd }server.js
/** * 目标:导入 utils 软件包,使用里面封装的工具函数 */ const obj = require('./utils') console.log(obj) const result = obj.getArraySum([10, 20, 30]) console.log(result)
八、npm包管理器
1、npm包
(1)定义
- npm是Node.js标准的软件包管理器
(2)使用
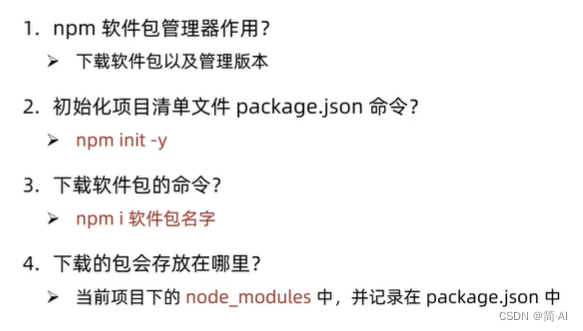
- 初始化清单文件:npm init -y(得到package.json文件,有则跳过)
- 下载软件包:npm i 软件包名称
- 使用软件包
(3)总结
2、npm-安装所有依赖
(1)问题:项目中不包含node_modules,不能正常运行。原因是缺少以来的本地软件包,因为自己用npm下载比拷贝作者上传包快得多。
(2)解决方法:npm i
下载pakage.json中记录的所有软件包
(3)总结
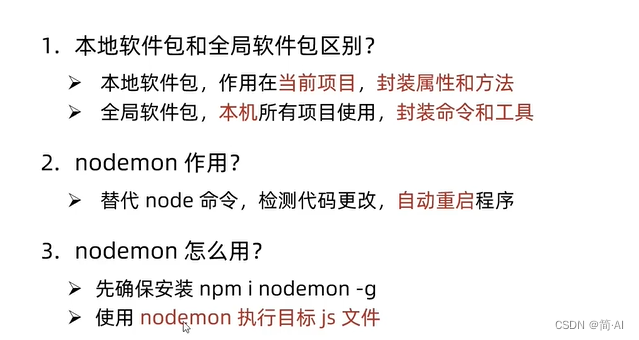
3、全局软件包nodemon
(1)软件包区别:
本地软件包:当前项目内使用,封装属性和方法,存在于node_modules
全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon作用:替代node命令,检测代码更改,自动重启程序
(2)使用
i.安装:npm i nodemon -g(代表安装到全局)
ii.运行:nodemon待执行的目标js文件
e.g nodemon server.js(node server.js 代码修改需要手动启动)
(3)案例:启动准备好的项目,修改代码保存后,观察自动重启应用程序
(4)总结
九、黑马Node.js总结