项目背景:
Docker+jenkins 构建完成后,要把打包的dist文件夹内容移动到网站目录 /www/wwwroot/xxxxxx 文件夹下;但是获取不到jenkins容器外的文件夹。
解决办法:
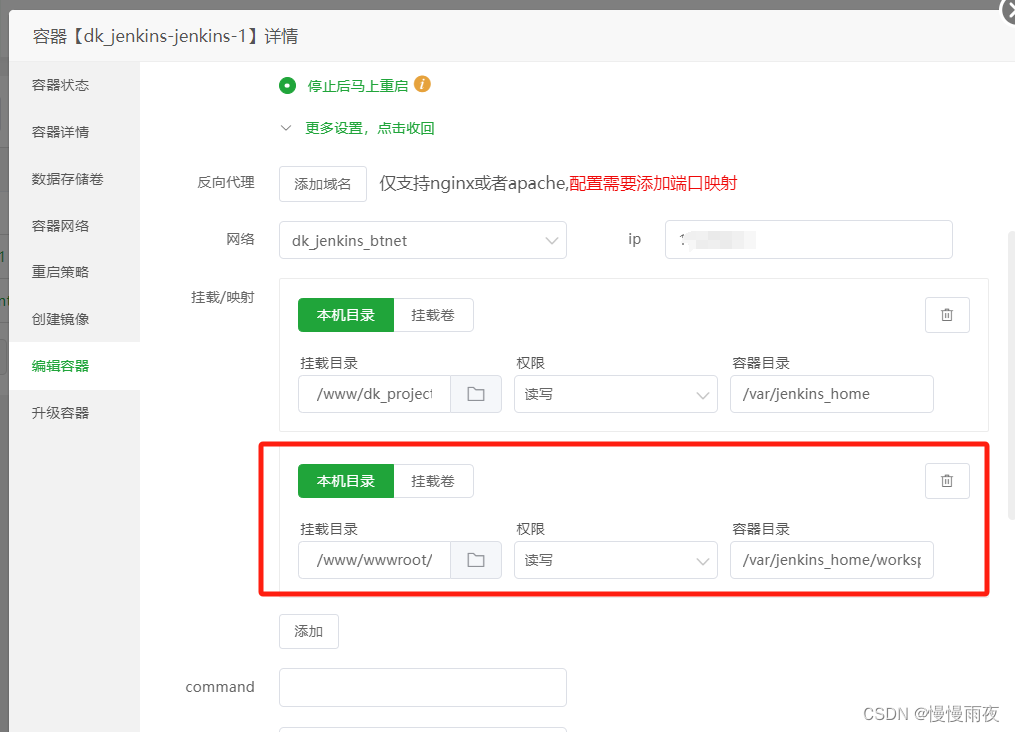
在容器中,添加挂载/映射本机目录,把网站目录 /www/wwwroot/xxxxxx 映射到 容器内设定的目录上。

在jenkins 中 设置 Build Steps 执行shell语句。
pwd
node -v #查看Node的版本等是否有问题
npm -v
npm install #安装依赖
npm run build #项目打包 注:此处我在项目配置文件设置的打包路径是/dist
#pwd
echo '构建成功'
#ls
#删除/var/jenkins_home/workspace/mount/vueAdminDev文件夹里所有的内容
rm -rf /var/jenkins_home/workspace/mount/vueAdminDev/*
#将打包的dist文件夹内容移动到/var/jenkins_home/workspace/mount/vueAdminDev文件夹
cp -r -a ./dist/* /var/jenkins_home/workspace/mount/vueAdminDev/
#文件夹地址为容器内地址