使用Cloudflare worker来代理Azure OpenAI API, 并将其转换为兼容OpenAI的API
一直没能搞定OpenAI的订阅, 就因为没有搞定国外的信用卡, 所以就一直使用GPT-3.5来处理日常的文字生成工作, 例如写文档, 生成一些简单的脚本和程序代码以及帮助review代码。 偶尔会通过Azure 的 AI Studio来调用gpt-4的模型, 总觉得对话内容和3.5差不多, 最近公司有想做职能文档助理或者职能技术支持的功能, 为了能灌入一些知识库的内容, 不得不去Azure上弄一下Customized Model, 由于Azure的Portal有些慢, 所以想到了目前比较流行的ChatGPT Web UI, 也就是本文要说的ChatGPT-Next-Web.

搞定ChatGPT-Next-Web

这个比较简单, 使用Docker的话, 真的就是一行命令, 不过, 问题是, 我发现它对Azure OpenAI API支持等于零, 所以, 在搞定这个之前, 还得想个曲线救国的办法, 于是, 我想到, 要不我自己用Python来做一个API Wrap, 于是, 我开始准备卷。。。
但是, 懒虫如我, 怎么可能就这么轻易得开始自己写代码? 或者, 我还会写代码吗? 自从用了这些AI工具后, 我的大脑就一直处于躺平状态, 于是, 找到了这个
GitHub - hbsgithub/deno-azure-openai-proxy: One-click deploy! Free to use, no server required. A…
One-click deploy! Free to use, no server required. A Deno Deploy script to proxy OpenAI's request to Azure OpenAI…
github.com
和这个
GitHub - haibbo/cf-openai-azure-proxy: A Cloudflare worker script to proxy OpenAI's request to…
A Cloudflare worker script to proxy OpenAI's request to Azure OpenAI Service - haibbo/cf-openai-azure-proxy
github.com
因为我有在使用cloudflare, 所以我决定试一试Cloudflare worker来代理Azure OpenAI API, 并将其转换为兼容OpenAI API格式。
Cloudflare Work 运行 cf-openai-azure-proxy
这个proxy代码真的很简单, 就一个js文件, copy到Cloudflare的worker里就好, 这是具体的步骤
新建一个worker application
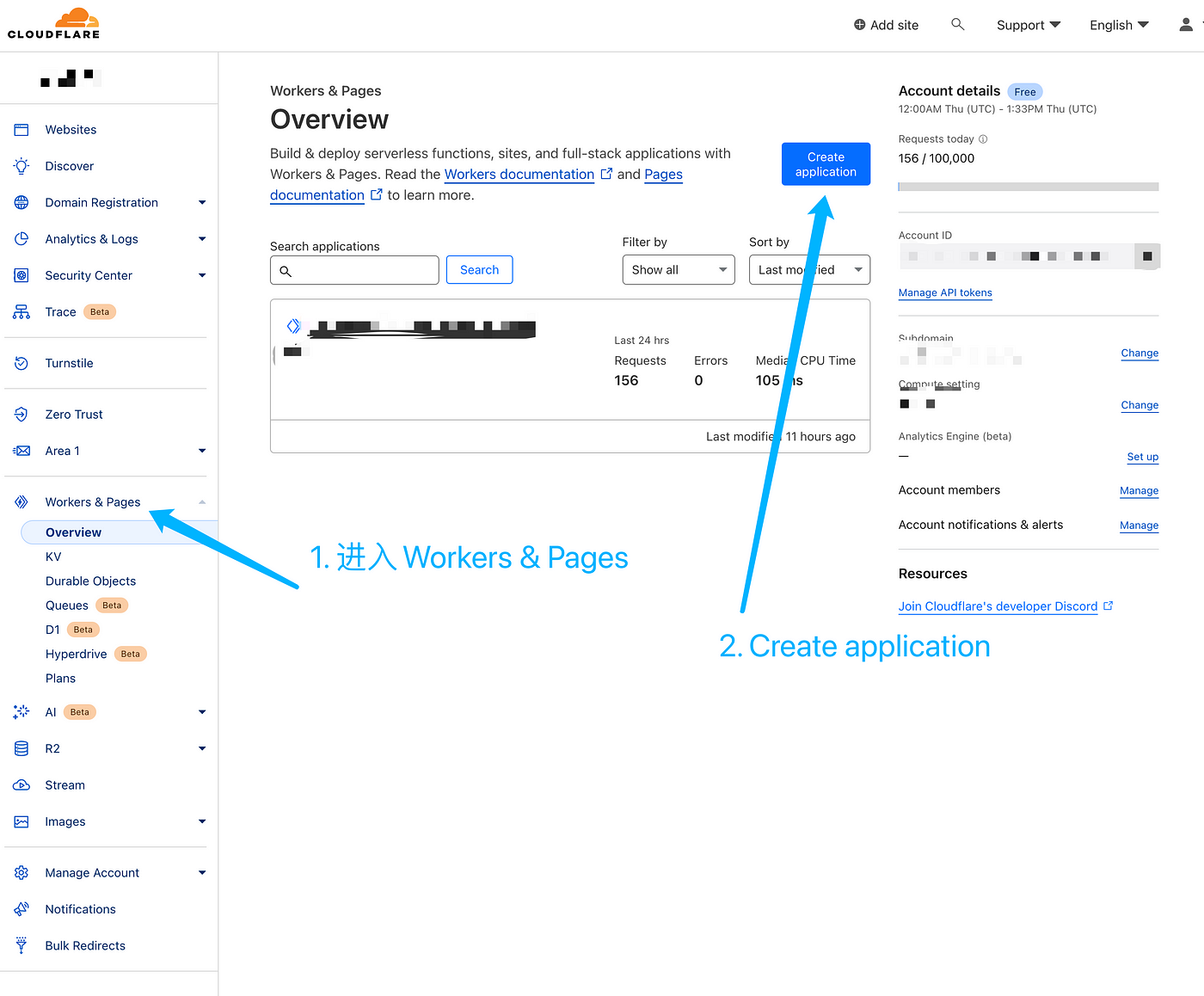
登录到Cloudflare dashboard, 在左边的菜单上进入Workers & Pages, 并从右上角点击 Create application, 并且进入Worker界面后, Create Worder。

创建一个新的Worker Application

创建一个worker
部署我们的Worker
接下来我们就可以部署一个新的worker, 为我们的worker取一个名字, 这里我称之为 “my-azure-openai-wrapper-01”

部署一个新的worker
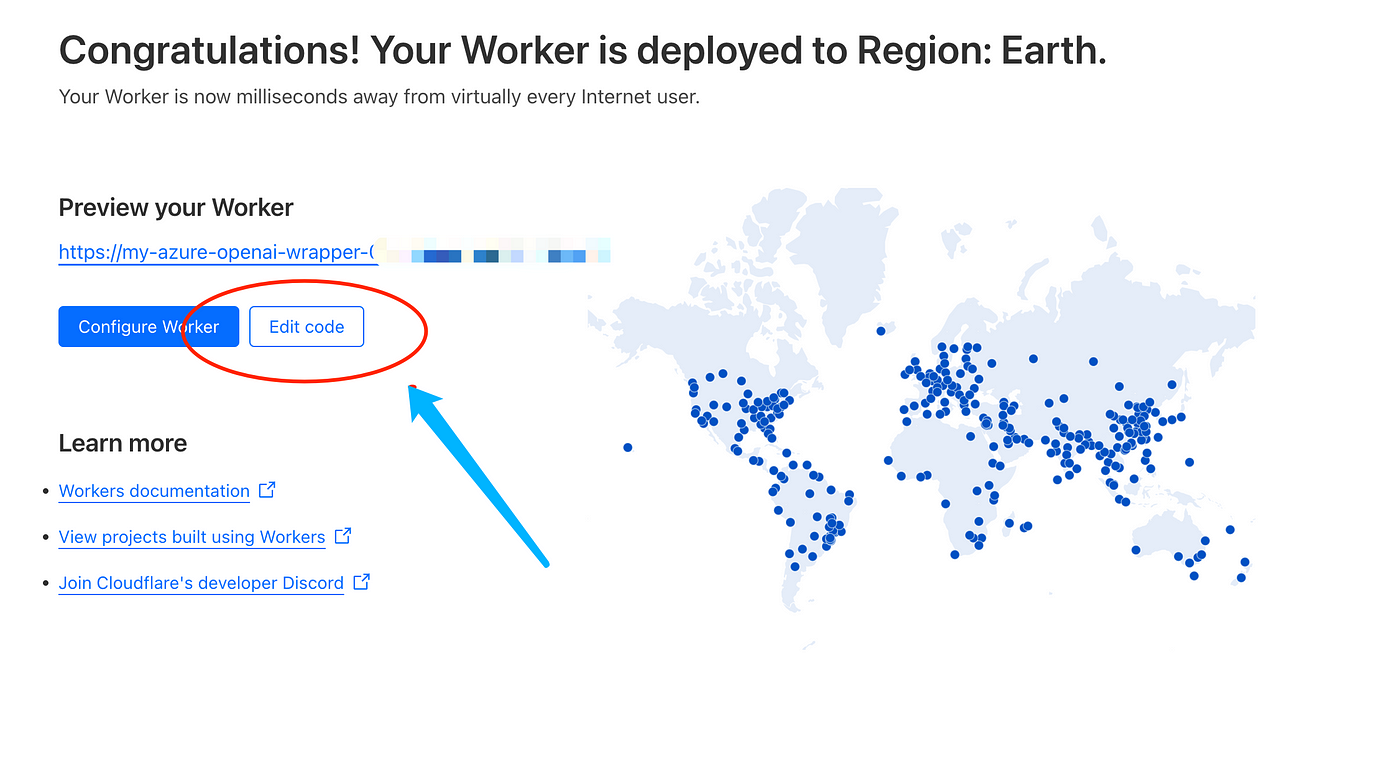
这里, 我们不需要修改代码, 而是直接点 Deploy. 因为部署后, 我们就可以编辑代码了。
编辑Worker代码

编辑代码
到这步就可以选择 Edit code来编辑代码,我们将
https://raw.githubusercontent.com/haibbo/cf-openai-azure-proxy/main/cf-openai-azure-proxy.js
这里的代码Copy到代码框里。

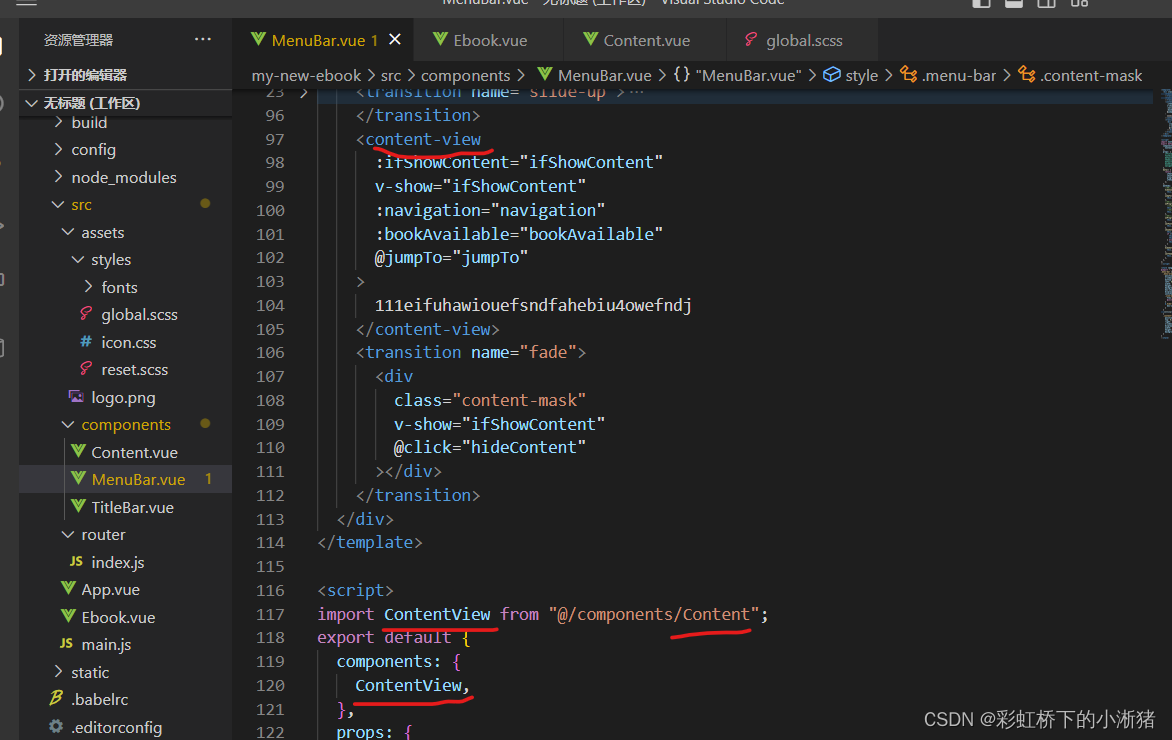
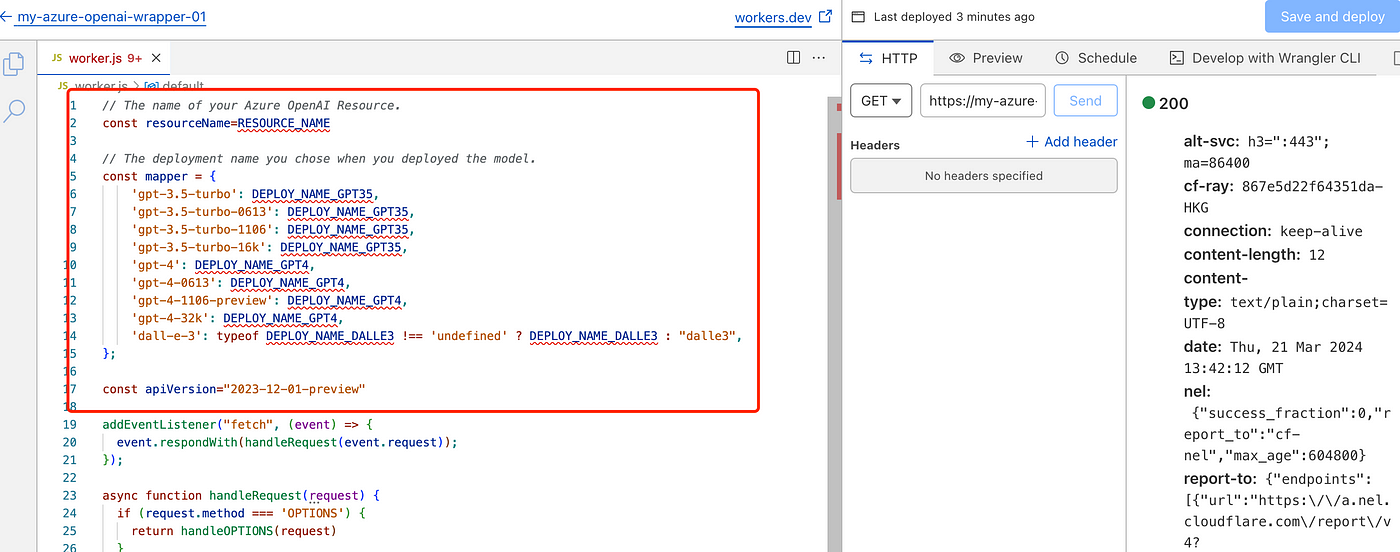
红色框里的是需要修改的代码, 这里的信息, 我们可以在Azure Portal里找到。
修改 Worker 代码
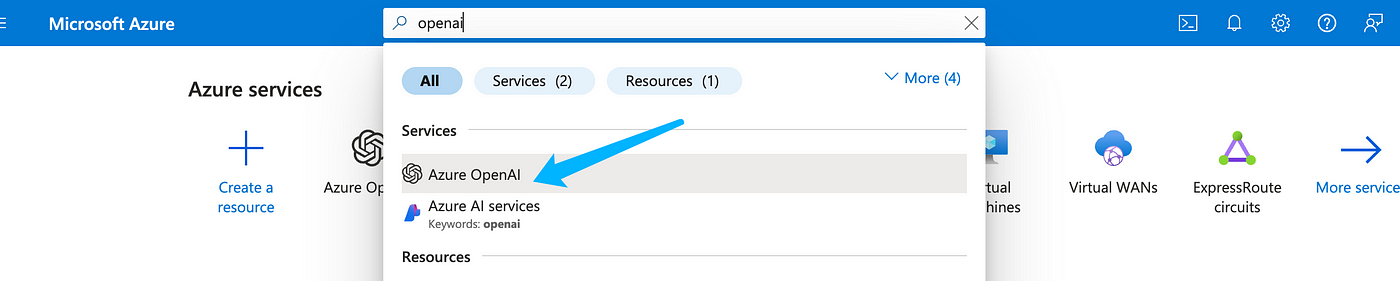
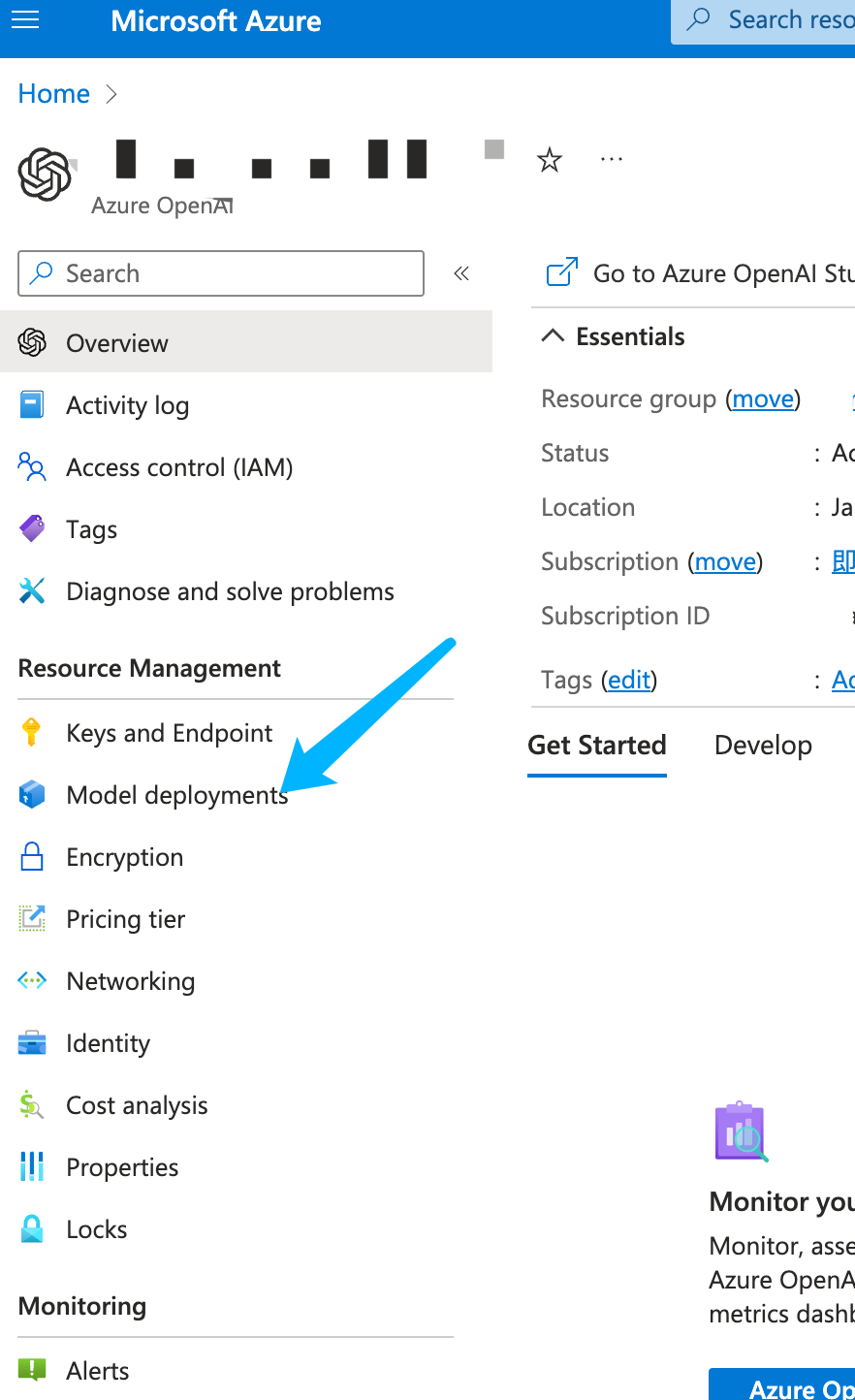
进入到Azure Portal, 并搜索OpenAI, 这时候会跳出产品, 我们直接选择进入到Azure OpenAI


// The name of your Azure OpenAI Resource. const resourceName="xx-openai-inst-1"
将代码中的 resourceName的值修改为你的Azure OpenAI的实例名称
然后进入到实例, 并部署我们要使用的模型

说实话, Azure Portal里的OpenAI Studio网页加载太慢了, 这也是为什么会有这篇文章的原因, 哈哈。

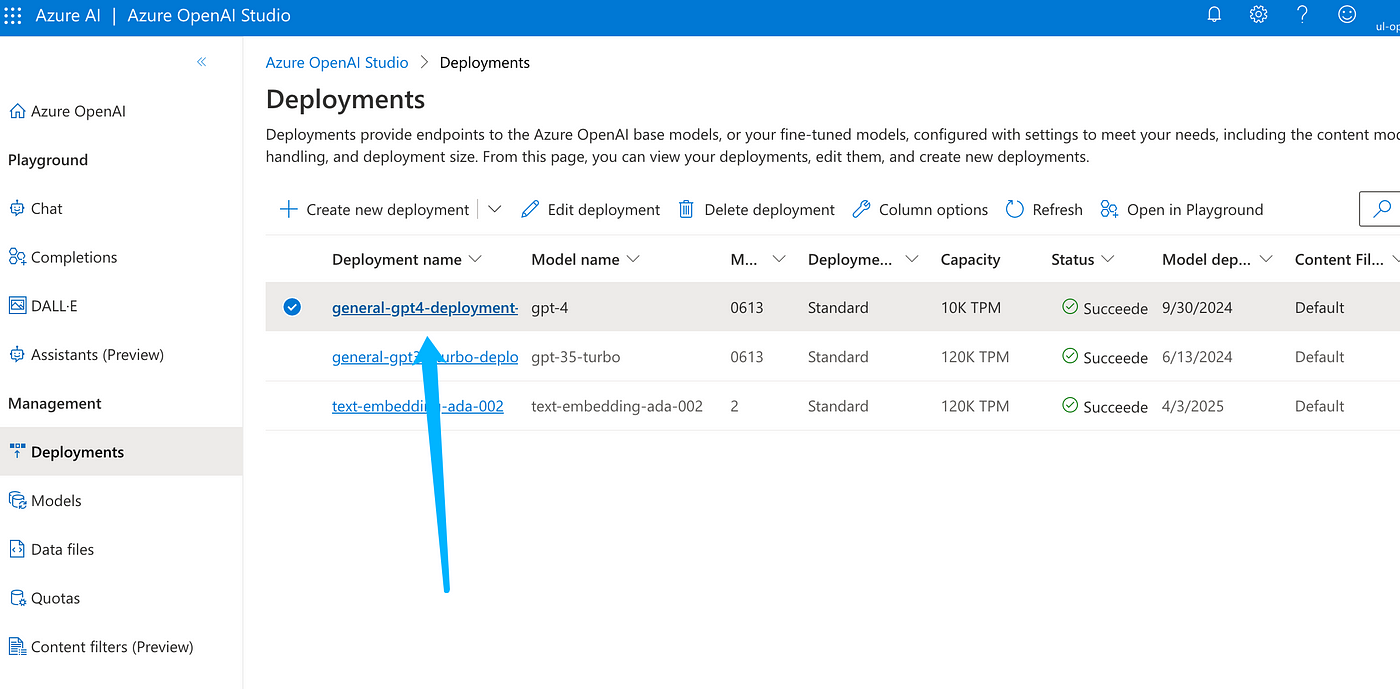
已经部署好的模型
这里就可以看到我们可以使用的模型了, 这里我们把代码中的mapper部分也改成我们的模型部署名称
// The deployment name you chose when you deployed the model.
const mapper = {
'gpt-3.5-turbo': "general-gpt35-turbo-deployment-1",
'gpt-3.5-turbo-0613': "general-gpt35-turbo-deployment-1",
// 'gpt-3.5-turbo-1106': DEPLOY_NAME_GPT35,
// 'gpt-3.5-turbo-16k': DEPLOY_NAME_GPT35,
'gpt-4': "general-gpt4-deployment-1",
'gpt-4-0613': "general-gpt4-deployment-1",
// 'gpt-4-1106-preview': DEPLOY_NAME_GPT4,
// 'gpt-4-32k': DEPLOY_NAME_GPT4,
// 'dall-e-3': typeof DEPLOY_NAME_DALLE3 !== 'undefined' ? DEPLOY_NAME_DALLE3 : "dalle3",
};
有些模型没有部署, 自然就不需要填写了, 我们这里先就使用这两个模型,
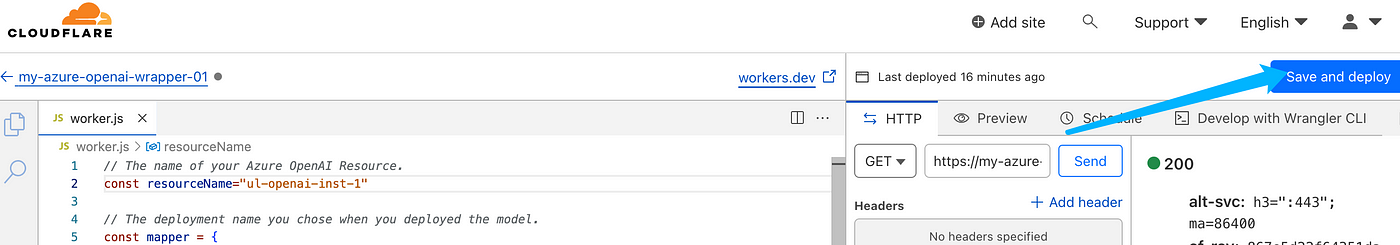
GPT-3.5和GPT-4,修改好就回到Cloudflare的网页上, 点Save and deploy.

完成Cloudflare Worker的部署
在截图的这两处都可以获取到我们刚刚设置的worker的URL

把这个URL记录下来, 我们接下来要在 ChatGPT-Next-Web里要用。
使用Docker部署和配置ChatGPT-Next-Web
为了简化部署的过程, 我们这里直接使用Docker compose来完成Web UI的部署和配置, 如果你的电脑上已经安装了Docker和Docker compose, 那么恭喜你, 不需要再做其他的工作, 我们直接创建一个文件夹, chatgpt-next-web, 然后新建一个文件名叫 docker-compose.yml
version: "3.9"
services:
chatgpt-next-web:
container_name: chatgpt-next-web
image: yidadaa/chatgpt-next-web
ports:
- 18303:3000
environment:
- OPENAI_API_KEY=这里有个key哦
- GOOGLE_API_KEY=$GOOGLE_API_KEY
- CODE=这里可以存个admin密码哦
- BASE_URL=https://my-azure-openai-wrapper-01.xxxxxxxx.workers.dev/
- OPENAI_ORG_ID=这里是Azure OpenAI的订阅ID
- HIDE_USER_API_KEY=$HIDE_USER_API_KEY
- DISABLE_GPT4=$DISABLE_GPT4
- ENABLE_BALANCE_QUERY=$ENABLE_BALANCE_QUERY
- DISABLE_FAST_LINK=$DISABLE_FAST_LINK
- OPENAI_SB=$OPENAI_SB
需要你修改的部分:
OPENAI_API_KEY CODE BASE_URL OPENAI_ORG_ID
这些信息哪里找呢?
还记得之前要记录的URL么?

这个就是BASE_URL了。
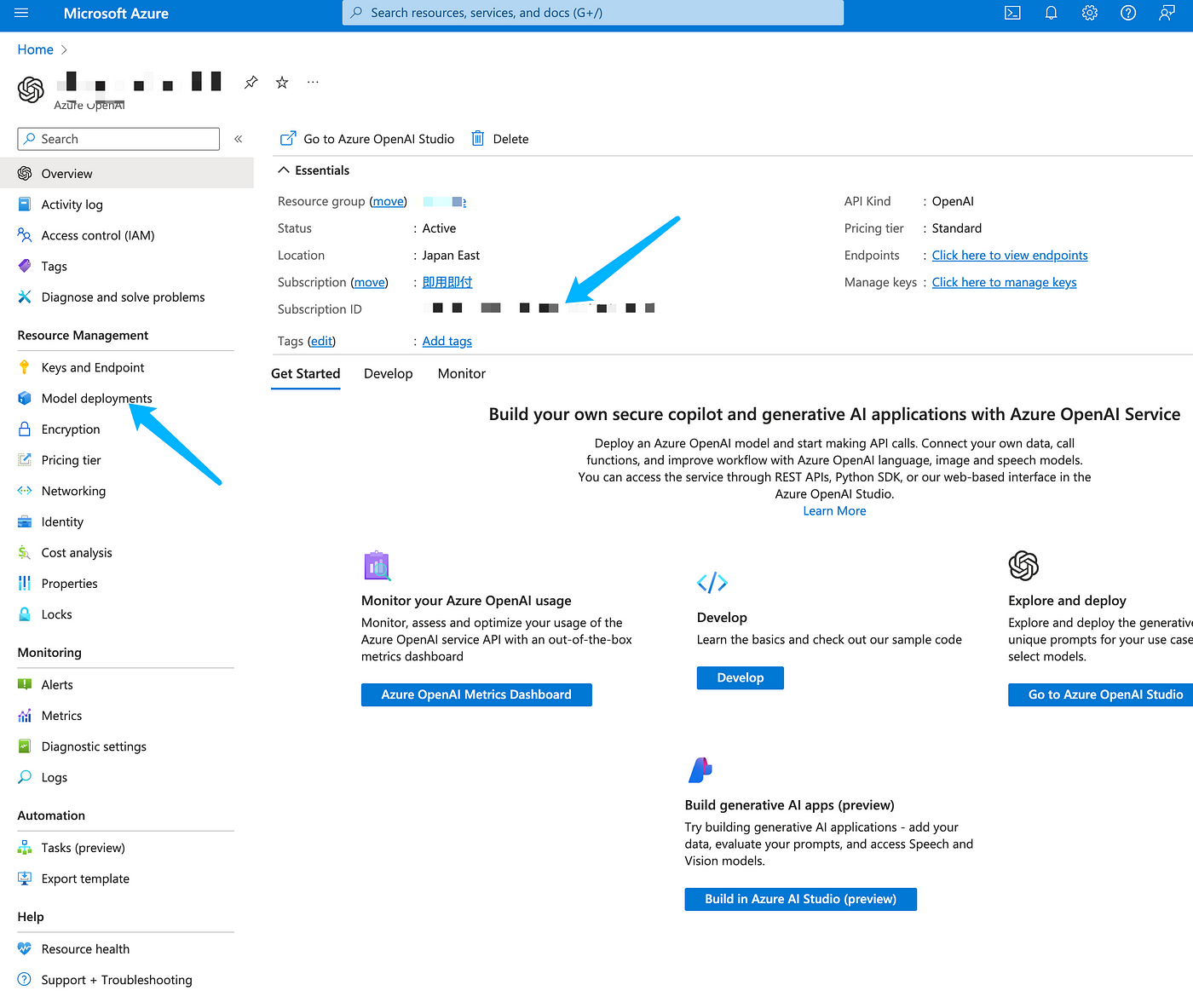
首先 CODE 可以随便填, 这里是你登录到ChatGPT-Next-Web的密码, 我们就设置为 CHATGPT2024 好了, OPENAI_API_KEY, OPENAI_ORG_ID这两个可以在这里找, 首先 ORG_ID就是下图中的Subscription ID

然后在 Keys and Endpoint 里就可以看到 API_KEY了

一切就绪, 运行ChatGPT-Next-Web
docker compose up -d
然后打开浏览器, 进入 http://docker-host-ip:18303
这里docker-host-ip 就是你刚刚运行docker compose的那个电脑的ip, 通常我们做实验都是在本机做, 那么就使用 http://localhost:18303, 应该就可以看到


输入我们先前设置的CODE, CHATGPT2024 ,然后在OpenAI API Key输入我们之前在Azure 里copy来的API_KEY, 为什么这里还要输入, 我也不是很清楚, 明明我们在环境变量里已经配置了, 还望知道的朋友告诉我。
进去后, 我们可以在输入框上方选择一个模型, 这里我选择GPT-4


大功告成。 希望大家喜欢这个教程, 如果有问题, 也欢迎在下方留言探讨。