现有一段代码,监听input事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
let ipt = document.querySelector("input")
function search() {
console.log("搜索内容:", ipt.value);
}
ipt.addEventListener('input', function () {
console.log('input事件触发');
search()
})
</script>
</body>
</html>
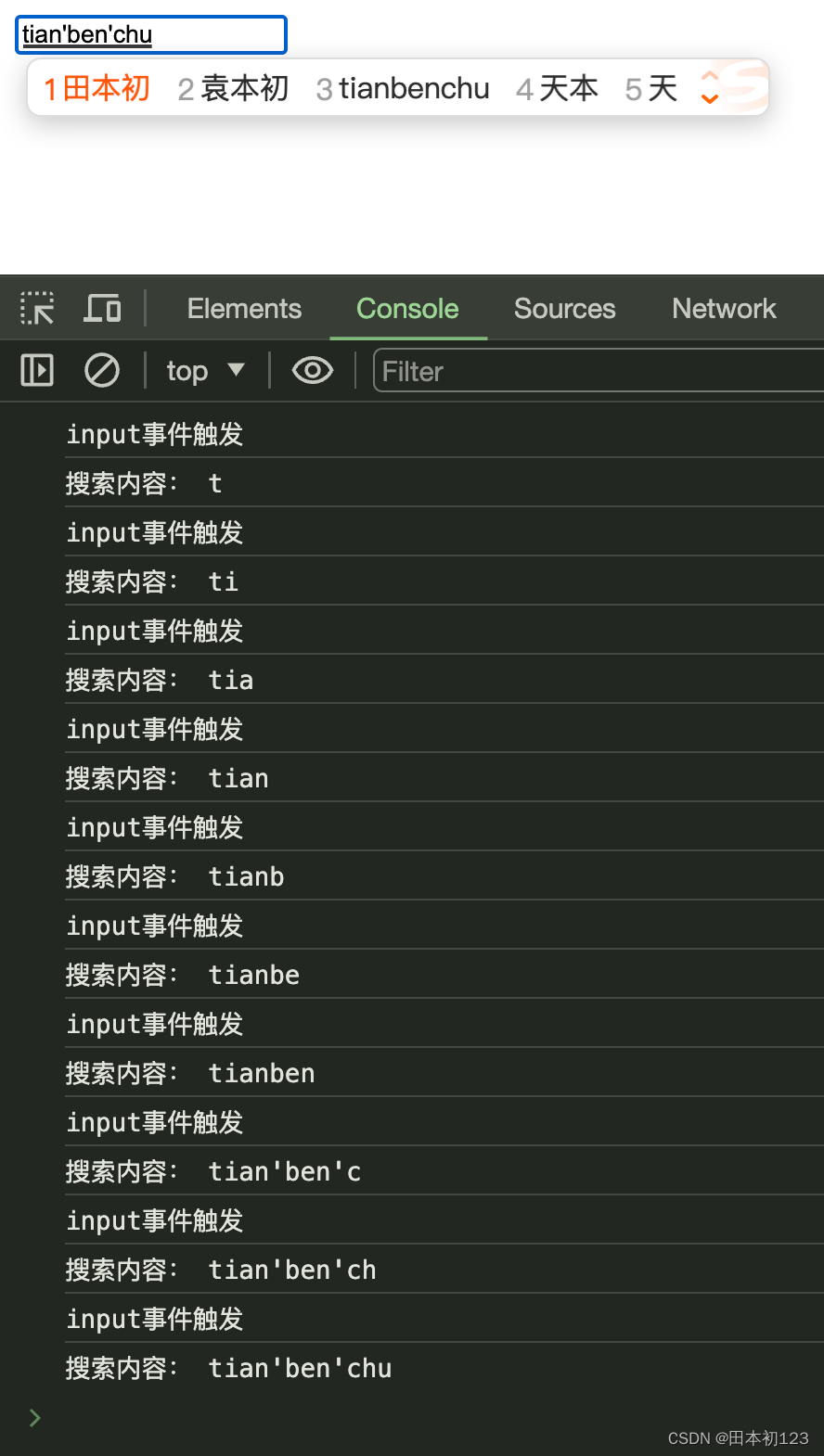
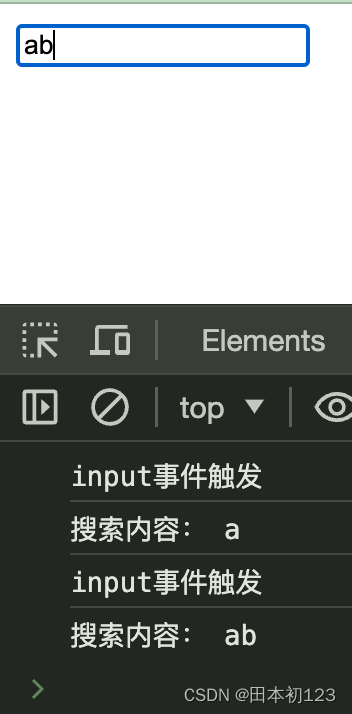
通过控制台可以看到:当输入英文字符时,监听器正常工作。

但如果输入中文拼音时,通过控制台可以发现,在未确认中文前,每次输入拼音都触发了input事件,在某些场景下会白白浪费性能。

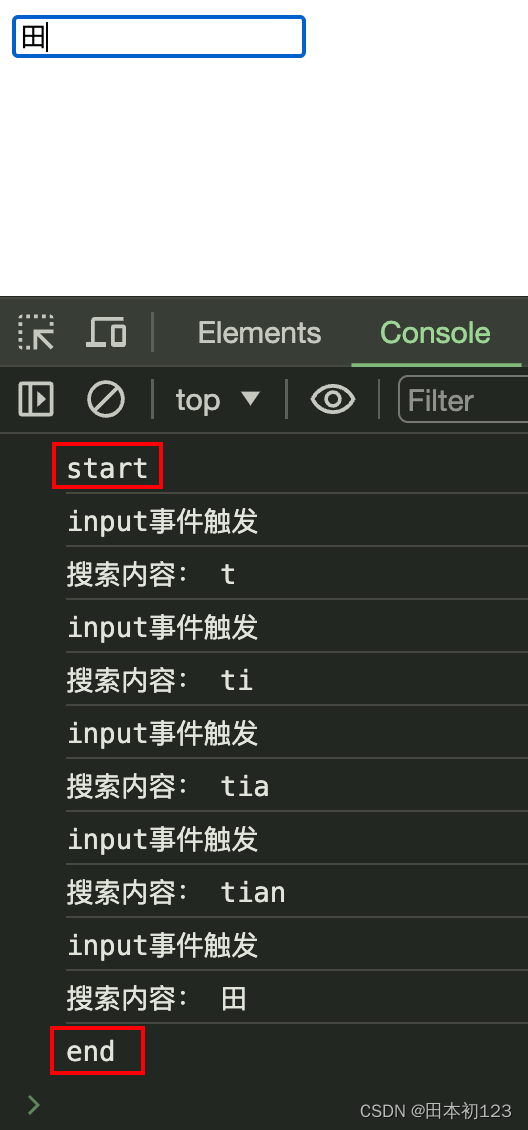
可以通过监听compositionstart和compositionend两个 「合成事件」,准确获取中文输入结束的时机。
ipt.addEventListener('compositionstart', function () {
console.log('start');
})
ipt.addEventListener('compositionend', function () {
console.log('end');
})

合成事件表示多个字符合成一个单词,比如中文拼音,可以发现英文单词由于不需要合成,所以并不会触发合成事件。

此时可以在全局定义一个变量,表示是否合成完毕,只有合成完毕后,再进行input事件的回调函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text">
<script>
let isComposite = false
let ipt = document.querySelector("input")
function search() {
console.log("搜索内容:", ipt.value);
}
ipt.addEventListener('input', function () {
console.log('input事件触发');
!isComposite && search()
})
ipt.addEventListener('compositionstart', function () {
isComposite = true // 停止搜索
console.log('start');
})
ipt.addEventListener('compositionend', function () {
isComposite = false // 可以搜索
console.log('end');
search() // end后input事件不会再监听到,需要手动搜索
})
</script>
</body>
</html>
当然可以对input进行防抖处理,这里不多赘述。