 模型介绍
模型介绍
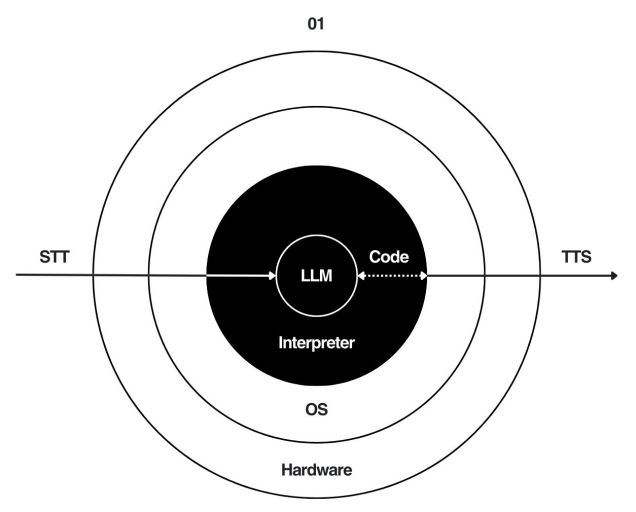
The O-one :一个创新的开源语言模型计算机 可以让你通过语音交互来和你的计算机进行对话,完成询问、指令下达等任务。灵感居然来自Andrej Karpathy 的 LLM 操作系统。O1运行一个代码解释语言模型,并在计算机内核发生特定事件时调用它。 装上它,你可以使用语音说话的方式来操控你的电脑完成各种任务。它还能通过你的指导,自己学会新的技能,只需一次下次就自己会了。
特点
- 开源语言模型计算机:它建立了一个以语言模型为核心的开源计算平台,旨在实现语言驱动的计算和控制。
- 对话设备支持:通过提供一个功能强大的操作系统,01项目能够为如Rabbit R1、Humane Pin或Star Trek计算机等对话设备提供支持,使其具备高级的交互能力。
- 硬件适配性:项目设计有两种硬件形态,01 Light和01 Heavy,分别是基于ESP32的语音接口和独立运行全部功能的设备。这展示了项目对于在不同硬件上运行的灵活性和可扩展性。
- 语音到语音的WebSocket:01通过在本地主机暴露一个语音到语音的WebSocket接口,允许原始音频数据的流式传输和接收,支持高效的语音输入输出处理。
- 代码解释语言模型:项目通过将代码解释语言模型指向计算机的内核,形成一个语言模型计算机(LMC)。这一架构结合了经典计算机的精确性与语言模型的智能性,开创性地融合了两者的优势。
主要功能
1、语音交互:允许用户通过简单的推按操作与设备进行对话,完成询问、指令下达等任务。
2、日程和活动管理:可以远程访问你的电脑设备查询天气、查看日程、添加活动至日历,并自动发送活动相关信息。
3、邮件与文件处理:能够访问你的邮件,管理邮件,例如自动发送包含指定文件的邮件给特定联系人
4、学习新技能:通过用户指导,O1可以学会新的操作技能,如发送Slack消息等。5、自动化工作流:监控邮件,自动处理和转发信息,如发票详情等。最牛皮的是,O-one是开源的,他们公布了代码、CAD图纸、以及其他信息,你完全可以自己做一个。
项目:https://github.com/OpenInterpreter/01。
价格99美金,现在可以预定,开发者可以自己DIY一个。