文章目录
- 使用阿里CICD流水线打包Vue项目到阿里的docker镜像私仓,并自动部署到服务器启动服务
- 1、功能实现原理大家可以看我之前的两篇文章
- 2、打包vue项目和打包咱们的Java项目过程差不多相同,大家可以看着上面的Java打包过程进行实验,下面是vue打包过程中几个特别的地方
- 2.1、流水线模板使用Node.js
- 2.2、编辑Node.js构建
- 2.3、在添加的镜像构建并推送至阿里云镜像仓库个人版中进行编辑
- 2.4、在vue项目下和src同级创建Dockerfile文件和default.conf文件
- 3、然后就保存运行即可
使用阿里CICD流水线打包Vue项目到阿里的docker镜像私仓,并自动部署到服务器启动服务

1、功能实现原理大家可以看我之前的两篇文章
SpringBoot+Vue前后端分离项目在Linux系统中基于Docker打包发布,并上传镜像到阿里镜像私仓
使用阿里CICD流水线打包Java项目到阿里的docker镜像私仓,并自动部署到服务器启动服务
2、打包vue项目和打包咱们的Java项目过程差不多相同,大家可以看着上面的Java打包过程进行实验,下面是vue打包过程中几个特别的地方
2.1、流水线模板使用Node.js

2.2、编辑Node.js构建

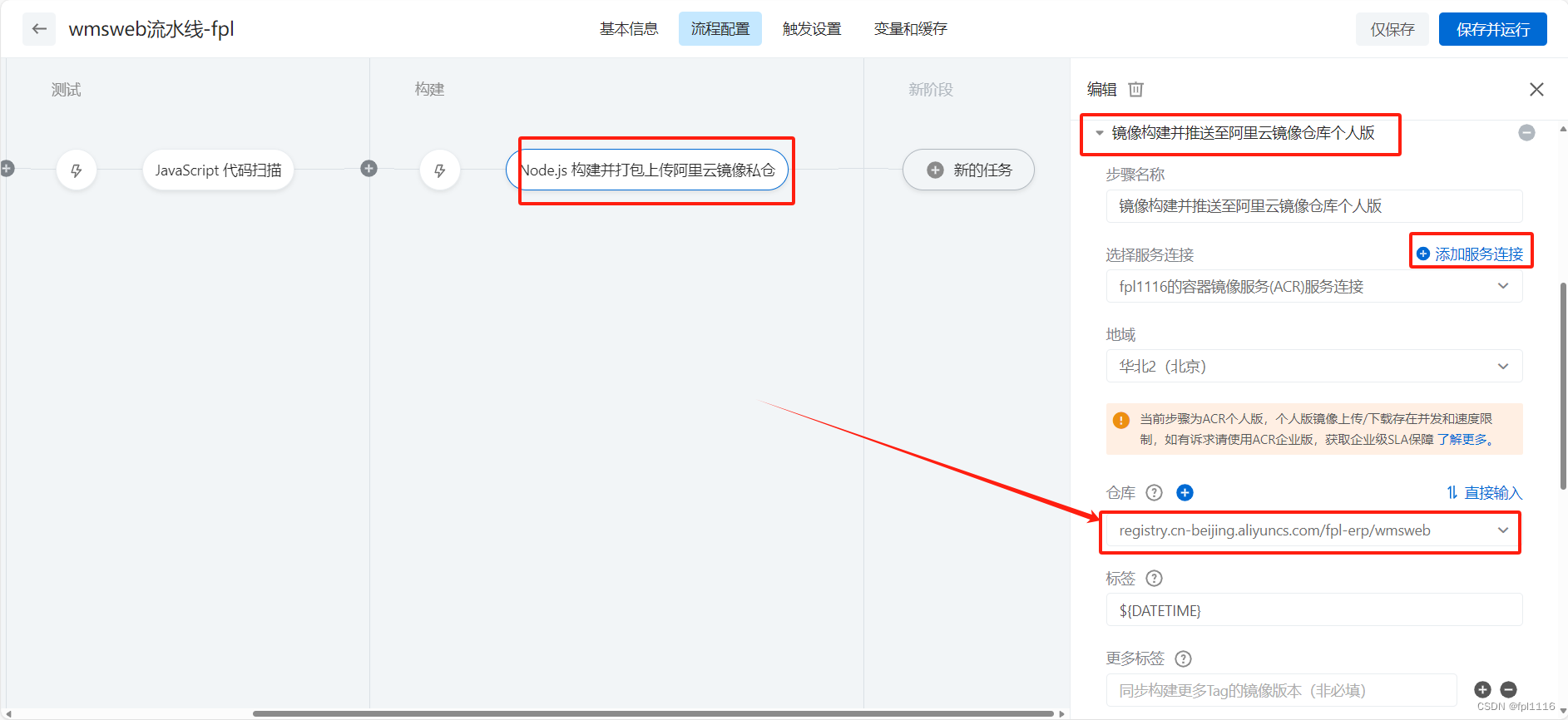
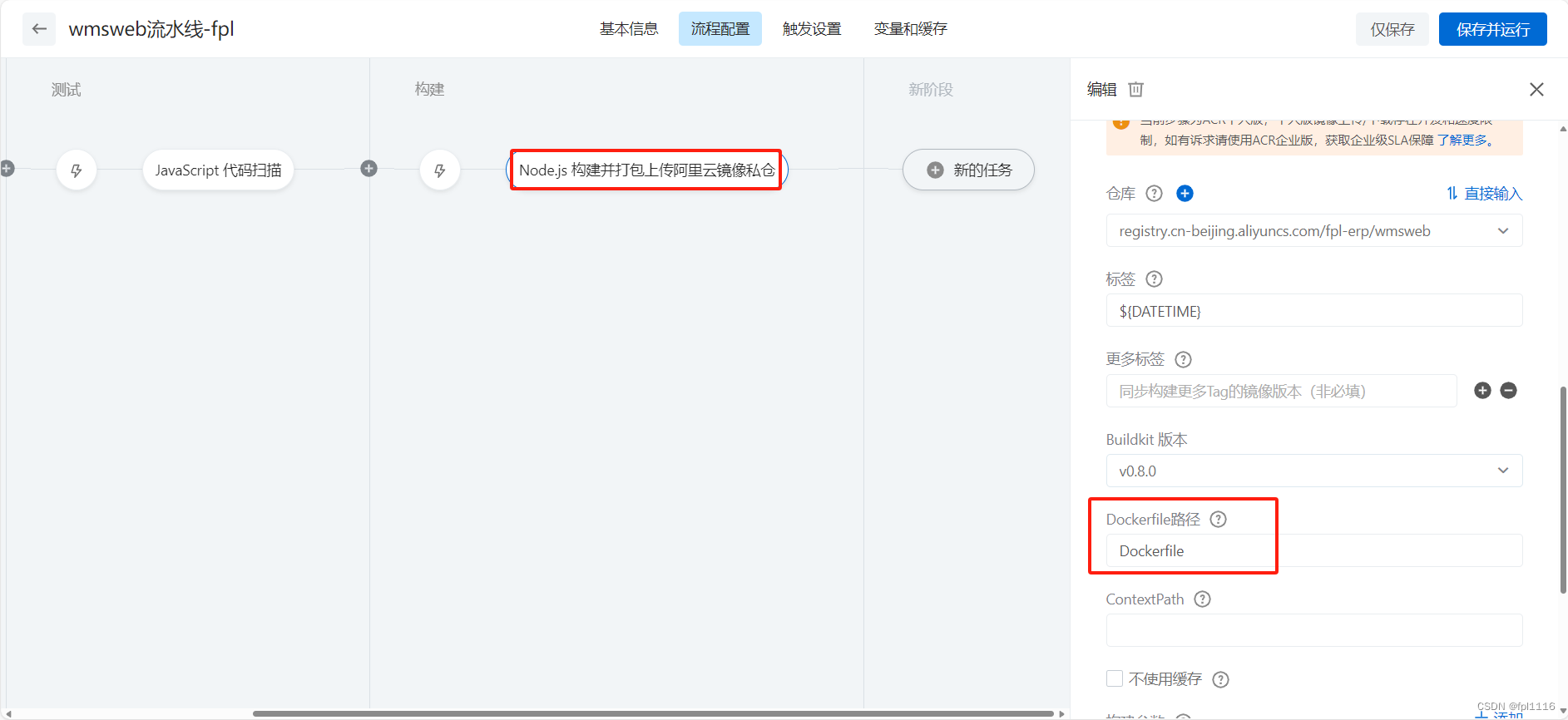
2.3、在添加的镜像构建并推送至阿里云镜像仓库个人版中进行编辑


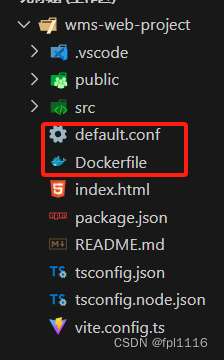
2.4、在vue项目下和src同级创建Dockerfile文件和default.conf文件

Dockerfile
FROM nginx
COPY dist /usr/share/nginx/html
RUN rm -f /etc/nginx/conf.d/default.conf
#ADD default.conf /etc/nginx/conf.d/default.conf
COPY default.conf /etc/nginx/conf.d/default.conf
default.conf
upstream wms-app {
server 192.168.11.87:3999 ;
}
server {
listen 80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html; #解决单页面找不到路径问题 404
}
location /api {
proxy_pass http://wms-app; #可以配置多个下游服务,具有负载功能
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
3、然后就保存运行即可