ts js vue 验证文件 MD5 值 spark-md5
如何在前端中验证要上传的文件的 md5 值

一、安装 spark-md5 插件
需要用到 spark-md5 这个插件
官方 github:https://github.com/satazor/js-spark-md5/tree/master
yarn add spark-md5
// 或
npm i spark-md5
使用的时候引入:
import SparkMD5 from "spark-md5";
二、封装成一个方法
要验证文件的 md5 ,官方的文档里就有这个例子,直接照抄它,我封装了下,封成了一个返回 Promise 的方法。如下:
这是一个 TS 版本的,改成 js 只需要将入口处的文件类型定义去除就可以了
function generateMD5OfFile(file) {
import SparkMD5 from "spark-md5";
/**
* 生成一个文件的 MD5 值
* @param file File
*/
function generateMD5OfFile(file: File) : Promise<string>{
return new Promise((resolve, reject) => {
let blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice,
chunkSize = 2097152, // Read in chunks of 2MB
chunks = Math.ceil(file.size / chunkSize),
currentChunk = 0,
spark = new SparkMD5.ArrayBuffer(),
fileReader = new FileReader();
fileReader.onload = function (e) {
console.log('read chunk nr', currentChunk + 1, 'of', chunks);
spark.append(e.target.result); // Append array buffer
currentChunk++;
if (currentChunk < chunks) {
loadNext();
} else {
resolve(spark.end())
console.log('finished loading');
console.info('computed hash', spark.end()); // Compute hash
}
};
fileReader.onerror = function () {
console.warn('oops, something went wrong.');
reject('MD5 calc error')
};
function loadNext() {
let start = currentChunk * chunkSize,
end = ((start + chunkSize) >= file.size) ? file.size : start + chunkSize;
fileReader.readAsArrayBuffer(blobSlice.call(file, start, end));
}
loadNext();
})
}
三、使用它
如何使用,你可以将这个方法,下面是大体的内容,不全,但能表达具体操作过程了。
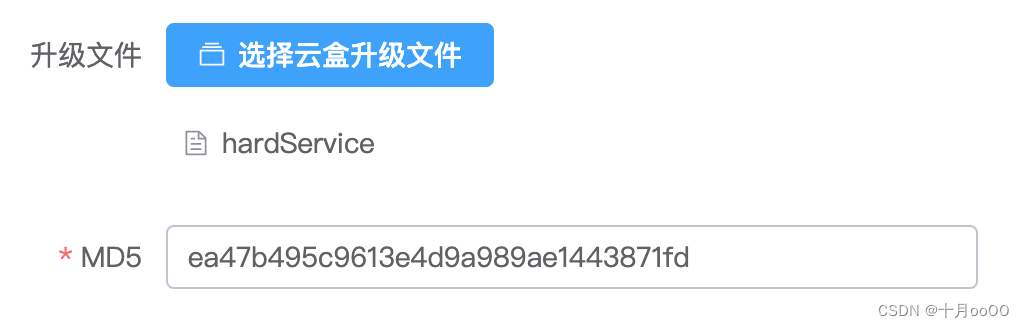
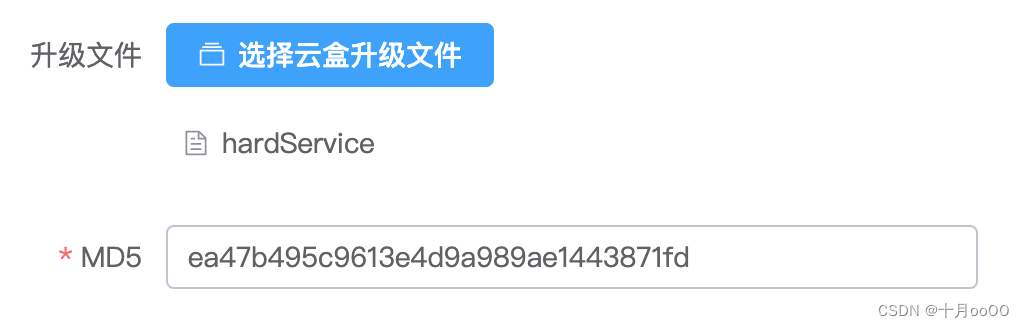
<el-form-item label="升级文件">
<el-upload
ref="refFormBoxUpdate"
class="upload-demo"
action="null"
:limit="10"
:auto-upload="false"
:on-change="handleChange"
:on-remove="handleRemove"
:multiple="false">
<el-button size="default" type="primary" icon="Files">选择云盒升级文件</el-button>
</el-upload>
</el-form-item>
<el-form-item label="MD5" prop="md5">
<el-input v-model.trim="formBoxUpgrade.md5" placeholder="请输入文件验证 MD5"/>
</el-form-item>
<script setup lang="ts">
import {generateMD5OfFile} from "@/utility.ts";
const refUpload = ref()
const handleRemove: UploadProps['onRemove'] = (file, uploadFiles) => {
console.log(file, uploadFiles)
}
const handleChange: UploadProps['onChange'] = (file, uploadFiles) => {
console.log(file, uploadFiles)
formBoxUpgrade.value.file = file.raw
if (file.raw){
// 当文件变化时,直接用它生成 md5
generateMD5OfFile(file.raw)
.then(res =>{
formBoxUpgrade.value.md5 = res
})
}
}
</script>
四、结果