文章目录
- 1. 做Tab切换
- 2. 下面的内容展示——Card样式
- 3. 采供分类,分类用面包屑导航做
- 4. 出名企业展示,就是普通的图片
- 5. 用热门商品类似的panel做一个农博会展览
1. 做Tab切换
使用BootStrap提供的样式:
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="home-tab" data-bs-toggle="tab" data-bs-target="#home-tab-pane" type="button" role="tab" aria-controls="home-tab-pane" aria-selected="true">Home</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="profile-tab" data-bs-toggle="tab" data-bs-target="#profile-tab-pane" type="button" role="tab" aria-controls="profile-tab-pane" aria-selected="false">Profile</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="contact-tab" data-bs-toggle="tab" data-bs-target="#contact-tab-pane" type="button" role="tab" aria-controls="contact-tab-pane" aria-selected="false">Contact</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="disabled-tab" data-bs-toggle="tab" data-bs-target="#disabled-tab-pane" type="button" role="tab" aria-controls="disabled-tab-pane" aria-selected="false" disabled>Disabled</button>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home-tab-pane" role="tabpanel" aria-labelledby="home-tab" tabindex="0">...</div>
<div class="tab-pane fade" id="profile-tab-pane" role="tabpanel" aria-labelledby="profile-tab" tabindex="0">...</div>
<div class="tab-pane fade" id="contact-tab-pane" role="tabpanel" aria-labelledby="contact-tab" tabindex="0">...</div>
<div class="tab-pane fade" id="disabled-tab-pane" role="tabpanel" aria-labelledby="disabled-tab" tabindex="0">...</div>
</div>
一个button对应一个tab切换,这是通过data-bs-target指定的,根据需要做一下修改就可以:
<div class="col-md-12 column">
<div class="tabbable" id="tabs-427464">
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<button class="nav-link active" id="home-tab" data-bs-toggle="tab" data-bs-target="#panel-589403" type="button" role="tab" aria-controls="panel-589403" aria-selected="true">热门商品</button>
</li>
<li class="nav-item">
<button class="nav-link" id="profile-tab" data-bs-toggle="tab" data-bs-target="#panel-517358" type="button" role="tab" aria-controls="panel-517358" aria-selected="false">推荐商品</button>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="panel-589403">...</div>
<div class="tab-pane active" id="panel-517358">...2</div>
</div>
</div>
</div>
根据需要设置样式:
#myTab { background-color: white; justify-content: left; margin-top: 10px; font-size: 1.3rem; }
#myTab li button { color: #fff9f8; font-weight: bold; background-color: #b4d5e3; }
#myTab .nav-item .active { background-color: #337ab7 }
#myTab li button:hover { background-color: #337ab7; }
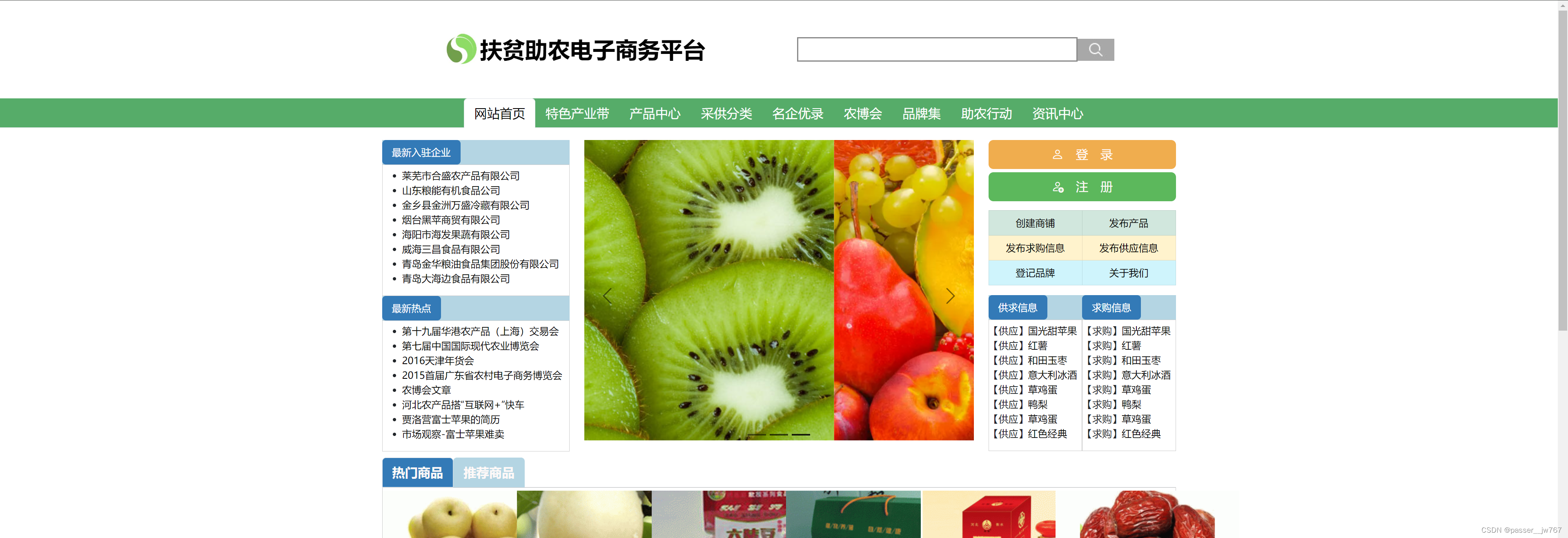
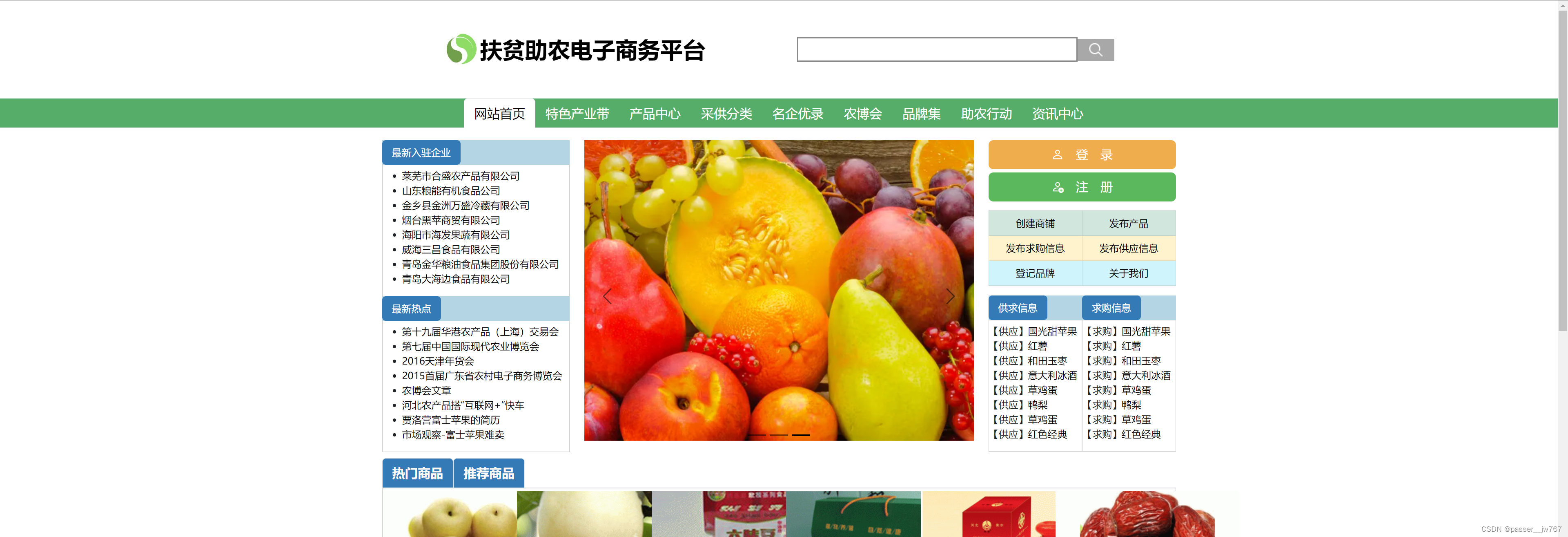
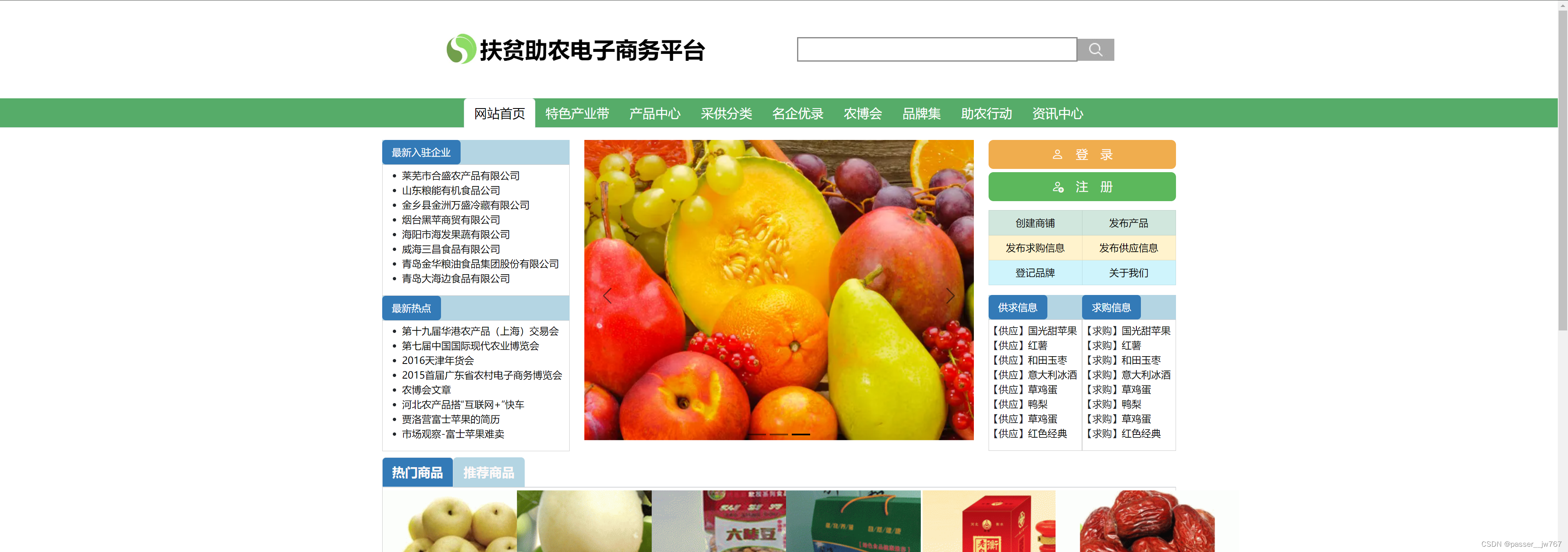
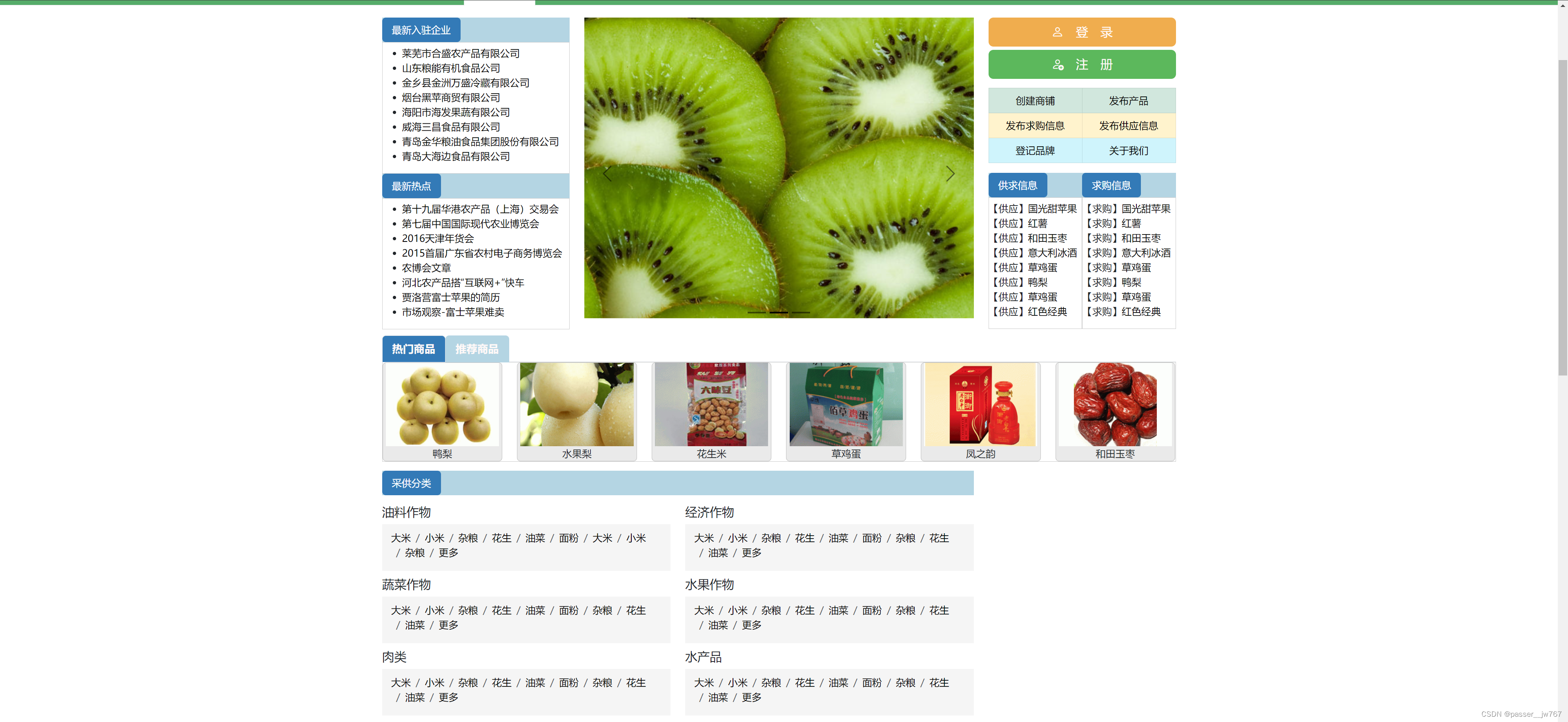
效果如下:

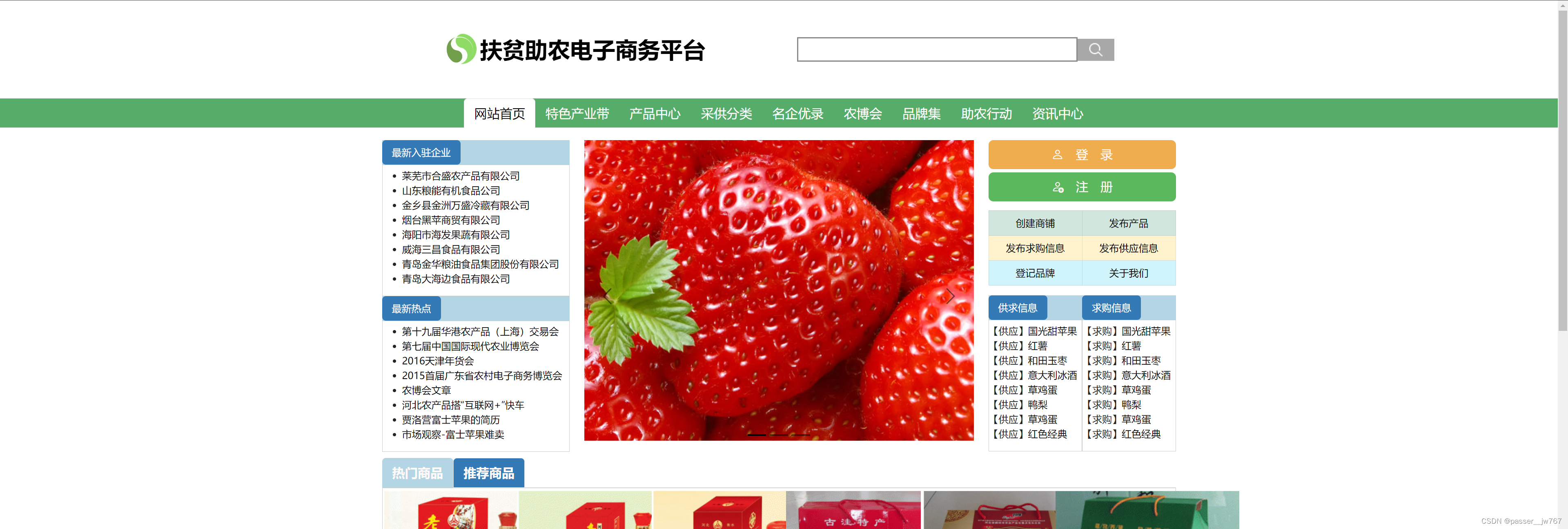
鼠标放置在推荐商品button上:

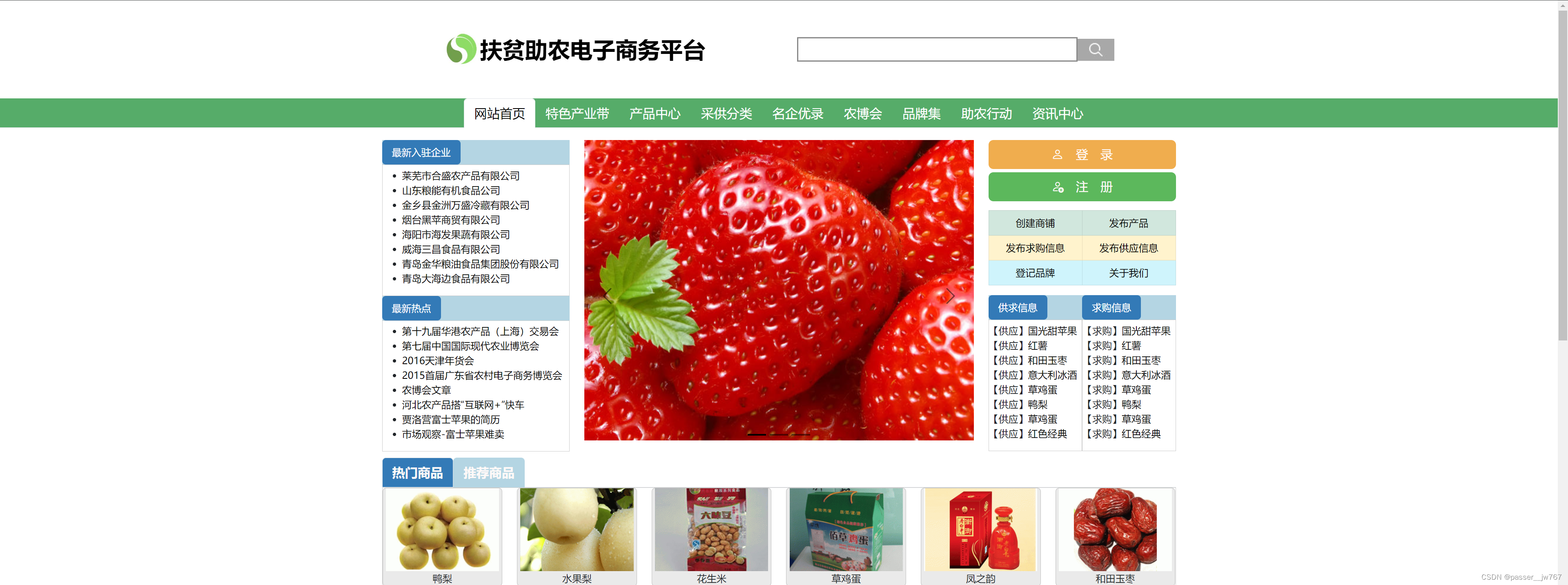
鼠标点击推荐商品button后:


2. 下面的内容展示——Card样式
用一个卡片,上图片下内容就可以Bootstrap5-Card
稍微调整一下CSS就好了,代码如下:
<div class="tab-content">
<div class="tab-pane active" id="panel-589403">
<div class="row">
<div class="col-md-2">
<div class="card" style="background: #eaeaea">
<img alt="300x200" src="/img/productsPicture/recommend1.jpg" />
<div class="text-center">红色经典</div>
</div>
</div>
<!-- 上面内容重复六次 -->
</div>
</div>
<div class="tab-pane" id="panel-517358">
<div class="row">
<div class="col-md-2">
<div class="card" style="background: #eaeaea">
<img alt="300x200" src="/img/productsPicture/recommend1.jpg" />
<div class="text-center">红色经典</div>
</div>
</div>
<!-- 上面内容重复六次 -->
</div>
</div>
</div>
CSS设置如下:
/*热门、推荐内容*/
#panel-589403 .row, #panel-517358 .row { margin-top: -5px; }
#panel-589403 .row .col-md-2 .card, #panel-517358 .row .col-md-2 .card { background: #eaeaea; display: flex; justify-content: center; align-items: center; }
#panel-589403 .row .col-md-2 .card img, #panel-517358 .row .col-md-2 .card img{ max-width: 95%; max-height: 95% }
效果如下:

3. 采供分类,分类用面包屑导航做
Bootstrap5-Breadcrumb
以其中一列代码为例:
<div class="col-md-6 column">
<h5>油料作物</h5>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">大米</a>
</li>
<li class="breadcrumb-item">
<a href="#">小米</a>
</li>
<li class="breadcrumb-item">
<a href="#">杂粮</a>
</li>
<li class="breadcrumb-item">
<a href="#">花生</a>
</li>
<li class="breadcrumb-item">
<a href="#">油菜</a>
</li>
<li class="breadcrumb-item">
<a href="#">面粉</a>
</li>
<li class="breadcrumb-item">
<a href="#">大米</a>
</li>
<li class="breadcrumb-item">
<a href="#">小米</a>
</li>
<li class="breadcrumb-item">
<a href="#">杂粮</a>
</li>
<li class="breadcrumb-item">
<a href="#">更多</a>
</li>
</ol>
</nav>
<h5>蔬菜作物</h5>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">大米</a>
</li>
<li class="breadcrumb-item">
<a href="#">小米</a>
</li>
<li class="breadcrumb-item">
<a href="#">杂粮</a>
</li>
<li class="breadcrumb-item">
<a href="#">花生</a>
</li>
<li class="breadcrumb-item">
<a href="#">油菜</a>
</li>
<li class="breadcrumb-item">
<a href="#">面粉</a>
</li>
<li class="breadcrumb-item">
<a href="#">杂粮</a>
</li>
<li class="breadcrumb-item">
<a href="#">花生</a>
</li>
<li class="breadcrumb-item">
<a href="#">油菜</a>
</li>
<li class="breadcrumb-item">
<a href="#">更多</a>
</li>
</ol>
</nav>
<h5>肉类</h5>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="#">大米</a>
</li>
<li class="breadcrumb-item">
<a href="#">小米</a>
</li>
<li class="breadcrumb-item">
<a href="#">杂粮</a>
</li>
<li class="breadcrumb-item">
<a href="#">花生</a>
</li>
<li class="breadcrumb-item">
<a href="#">油菜</a>
</li>
<li class="breadcrumb-item">
<a href="#">面粉</a>
</li>
<li class="breadcrumb-item">
<a href="#">杂粮</a>
</li>
<li class="breadcrumb-item">
<a href="#">花生</a>
</li>
<li class="breadcrumb-item">
<a href="#">油菜</a>
</li>
<li class="breadcrumb-item">
<a href="#">更多</a>
</li>
</ol>
</nav>
</div>
CSS,和之前相似的代码集成了一下:
#tabs-284336 { margin-top: 15px; }
#panel-119806 { border: none; }
#panel-119806 div h5 { margin-top: 10px; }
#panel-119806 div nav {background-color: #f5f5f5; padding: 10px 0 2px 15px;}
#panel-119806 div nav ol li a { color: black }
#panel-119806 div nav ol li a { text-decoration: none; }
#panel-119806 div nav ol li a:hover { color: #56ac69; }
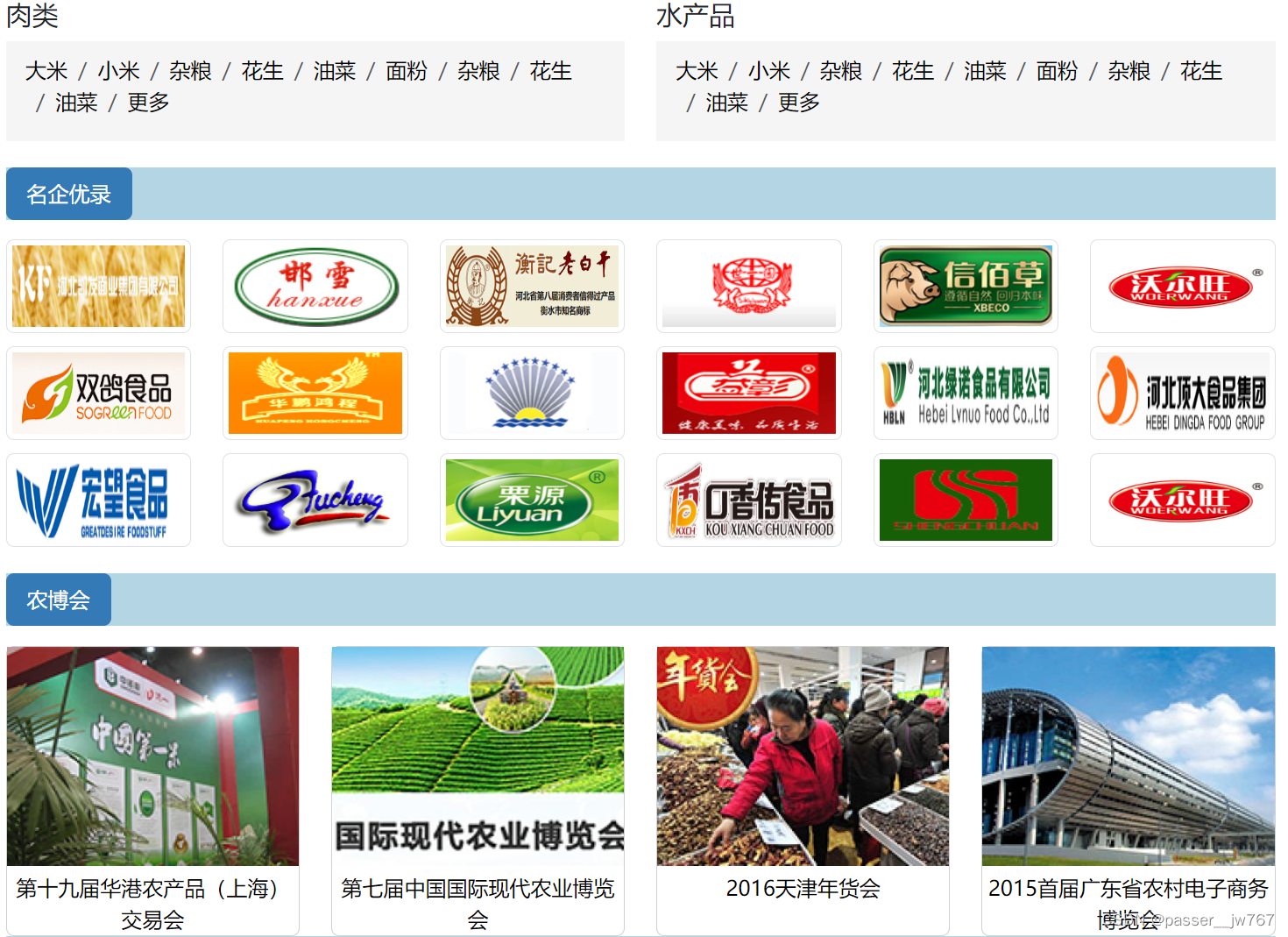
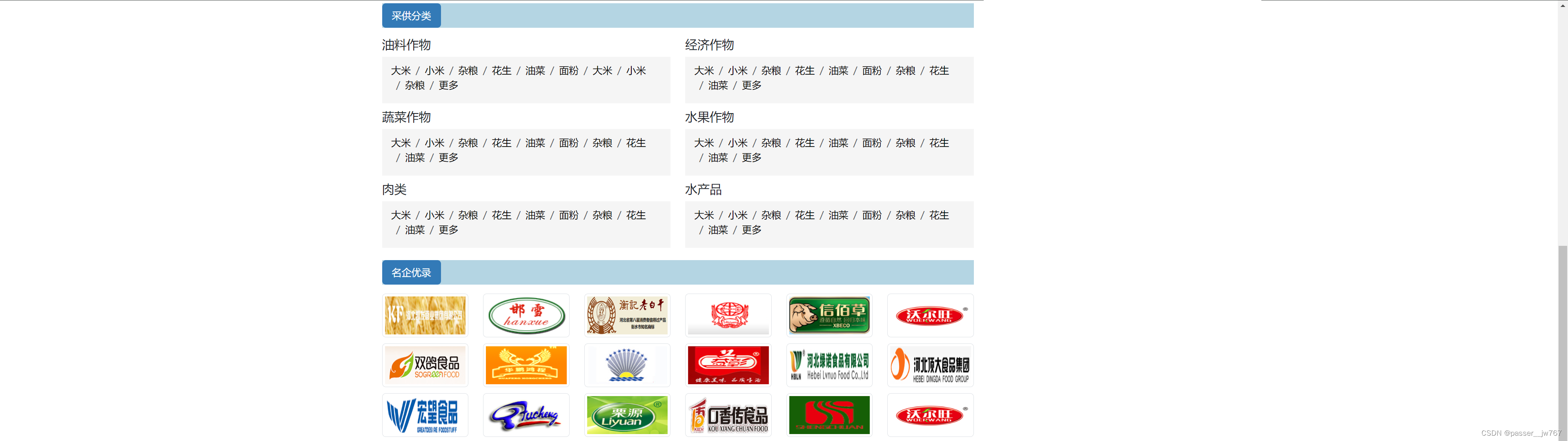
效果:

4. 出名企业展示,就是普通的图片
<!--名企优录-->
<div class="tabbable" id="tabs-126549" style="margin-top: 20px">
<ul class="nav nav-pills nav-fill title-bg">
<li class="nav-item">
<a class="nav-link " id="new-goodenterprise-title" aria-current="page">名企优录</a>
</li>
</ul>
<div class="tab-content" >
<div class="tab-pane active" id="panel-612913" >
<div class="row">
<div class="col-md-2">
<div class="img-thumbnail" >
<a href="#"><img height="62px" src="/img/productsPicture/brand1.jpg" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand2.jpg" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"> <img height="62px" src="/img/productsPicture/brand3.png" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"> <img height="62px" src="/img/productsPicture/brand4.png" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand5.png" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand6.jpg" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"> <img height="62px" src="/img/productsPicture/brand7.jpg" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand8.png" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand9.jpg" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand10.png" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand11.png" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand12.jpg" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand13.gif" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand14.png" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand15.jpg" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand16.png" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand17.jpg" /></a>
</div>
</div>
<div class="col-md-2">
<div class="img-thumbnail">
<a href="#"><img height="62px" src="/img/productsPicture/brand18.jpg" /></a>
</div>
</div>
</div>
</div>
</div>
</div>
配置一些CSS属性:
/*名企优录*/
#panel-612913 div div div a img { width: 100% }
#panel-612913 div div{ margin-top: 5px }
效果:

5. 用热门商品类似的panel做一个农博会展览
样式什么都差不多,改了下信息而已