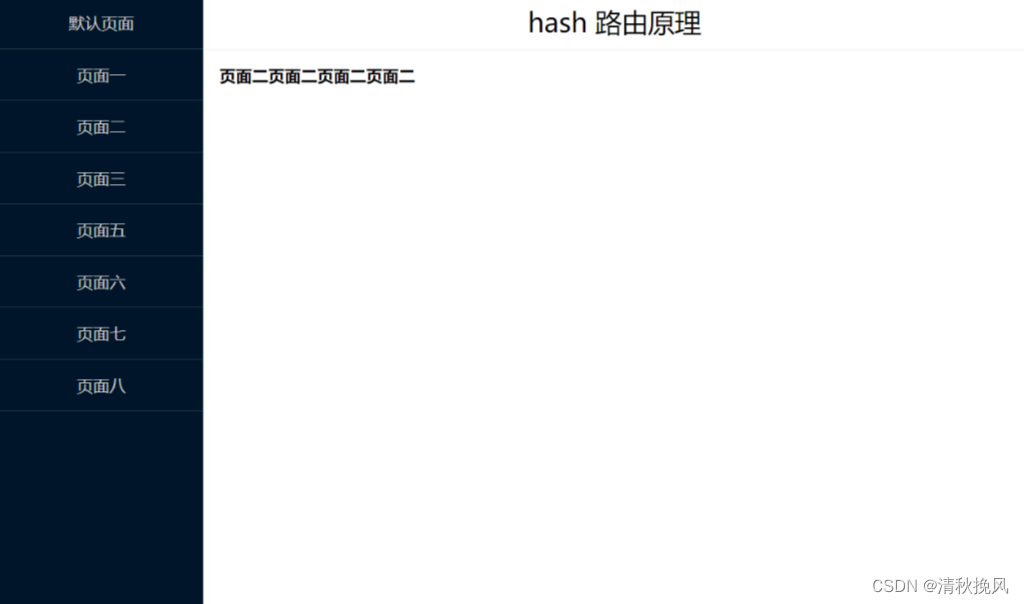
一、简单的上下布局,点击左侧导航,中间内容跟对变化,主要技术使用js检测路由的onhashchange事件
效果图

二、话不多说,直接上代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>hash路由原理</title>
<style>
body,
html {
margin: 0;
width: 100%;
height: 100%
}
.header {
margin-left: 200px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 26px;
box-shadow: 0 1px 4px #32598913;
}
.layout {
height: calc(100% - 50px);
}
.layout>.layout_sidebar {
position: fixed;
left: 0px;
top: 0px;
bottom: 0px;
width: 200px;
height: 100%;
z-index: 10;
background: #001529;
}
.layout_sidebar>a {
display: block;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: #cecece;
border-bottom: 1px solid rgba(129, 129, 129, 0.3);
}
.layout>.layout_main {
margin-left: 200px;
padding: 16px;
}
#main {
height: calc(100% - 60px);
width: calc(100% - 200px);
background: #198;
margin-left: 200px;
}
</style>
</head>
<body>
<div class="header">hash 路由原理</div>
<div class="layout">
<div class="layout_sidebar">
<a href="#/">默认页面</a>
<a href="#/a">页面一</a>
<a href="#/b">页面二</a>
<a href="#/c">页面三</a>
<a href="#/d">页面五</a>
<a href="#/e">页面六</a>
<a href="#/f">页面七</a>
<a href="#/g">页面八</a>
</div>
<div class="layout_main">
<div id="com_page"><b>默认值</b></div>
</div>
</div>
<script>
// 对应的页面组件内容数据
let router = [{
path: '/',
component: "<b>默认页面</b>"
},
{
path: '/a',
component: "<b>页面一页面一页面一页面一</b>"
},
{
path: '/b',
component: "<b>页面二页面二页面二页面二</b>"
},
{
path: '/c',
component: "<b>页面三页面三页面三页面三</b>"
},
{
path: '/d',
component: "<b>页面五页面五页面五页面五</b>"
},
{
path: '/e',
component: "<b>页面六页面六页面六页面六</b>"
},
{
path: '/f',
component: "<b>页面七页面七页面七页面七</b>"
},
{
path: '/g',
component: "<b>页面八页面八页面八页面八</b>"
}
]
window.onload = function () {
let hashRouter = {
path: "/"
}
hashRouter.init = function (hash) {
// 获取路径
let path = hash.substring(1)
// 查到对应的路径
router.map(function (el, index) {
if (path == el.path) {
return loadContent(el.component)
}
})
}
// 加载对应的内容
function loadContent(con) {
document.getElementById("com_page").innerHTML = con
}
// 初始化执行
hashRouter.init(location.hash)
// 监听hash被改变
window.onhashchange = function () {
hashRouter.init(location.hash)
}
}
</script>
</body>
</html>
![[Java、Android面试]_11_线程的启动方式和区别](https://img-blog.csdnimg.cn/direct/5bb2af74cbd64984872b07983a4d8e84.png)



![[ C++ ] STL---stack与queue](https://img-blog.csdnimg.cn/direct/7ce025ded1c14aa98e7f28d8dc41c42c.gif)