目录
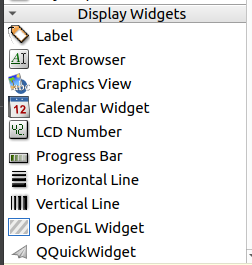
1 Display Widgets简介
2 如何使用Display Widgets部件
2.1 QLabel组件-显示图像或文本
2.2 QCalendarWidget组件-日历简单的使用
2.3 QLCDNumber组件-控件作时钟的显示
2.4 QProgressBar组件-模拟手机电池充电
2.5 QFrame组件-绘制水平/垂直线
Display Widgets将分为两篇文章介绍
文章1(本文):Label(标签)、Calendar Widget(日历)、LCD Number(液晶数字)、Progress Bar(进度条)、Horizontal Line(水平线)、Vertical Line(垂直线)、OpenGL Widget(开放式图形库工具)、QQuick Widget(嵌入式 QML 工具)
文章2(Qt教程 — 3.6 深入了解Qt 控件:Display Widgets部件(2)-CSDN博客):Text Browser(文本浏览器)、Graphics View(图形视图)
1 Display Widgets简介
Qt Designer 显示窗口部件提供的面板中,提供了 10 种显示小部件。以下是Display Widgets 的介绍:

-
Label(标签):QLabel 是用于显示文本或图片的简单控件。标签可以显示多行纯文本或富文本,还可以设置为响应用户的操作。
-
Text Browser(文本浏览器):QTextBrowser 是用于显示富文本文档的控件。这个部件可以显示来自本地文件或网络的HTML文档,并且可以解析HTML链接。
-
Graphics View(图形视图):QGraphicsView 是一个用于图形项(如线条、形状、图像等)交互的控件。它是基于场景(QGraphicsScene)和视图(QGraphicsView)框架的一部分,用于管理和显示复杂的图形界面。
-
Calendar Widget(日历):QCalendarWidget 继承 QWidget。QCalendarWidget 提供了一个月历视图,允许用户选择日期。这个控件显示一个一月的日历,用户可以浏览月份和年份。
-
LCD Number(液晶数字):QLCDNumber 继承 QFrame。QLCDNumber 控件显示一个带有液晶显示风格的数字。它常用于模拟液晶显示的计时器、计数器等。
-
Progress Bar(进度条):QProgressBar 继承 QWidget。QProgressBar 控件提供了一个水平或垂直的进度条。进度条可以用来显示任务的当前进度。
-
Horizontal Line(水平线)/ Vertical Line(垂直线):这些控件(QFrame)用于在用户界面中添加水平或垂直的分割线,通常用来分隔界面元素或区域。
-
OpenGL Widget(开放式图形库工具):QOpenGLWidget 提供了一个绘制 OpenGL 图形的控件。它可以用于集成 OpenGL 渲染管线到 Qt 应用程序中。
-
QQuick Widget(嵌入式 QML 工具):QQuickWidget 允许将基于 QML 的用户界面组件集成到 QWidget-based 应用程序中。这使得在传统的 Qt Widgets 应用中嵌入使用 QML 开发的现代、动态的用户界面成为可能。
2 如何使用Display Widgets部件
2.1 QLabel组件-显示图像或文本
QLabel是Qt框架中用于显示文本或图像的组件。它通常用于显示静态文本或简单的图像信息。下面是一些常用的QLabel设置方法:
- setText(text): 设置QLabel显示的文本内容为text。
- setPixmap(pixmap): 设置QLabel显示的图像为pixmap。
- setAlignment(alignment): 设置文本的对齐方式,alignment可以是Qt.AlignLeft、Qt.AlignRight、Qt.AlignCenter等。
- setWordWrap(shouldWrap): 设置是否自动换行,shouldWrap为True表示自动换行,False表示不自动换行。
- setStyleSheet(styleSheet): 设置QLabel的样式表,可以通过CSS样式来设置文本的颜色、字体、背景等。
- setFont(font): 设置文本的字体,可以通过QFont对象来设置字体的大小、粗细等。
- setMargin(margin): 设置文本与QLabel边界的距离。
- setScaledContents(scaled): 设置是否按比例缩放图像,scaled为True表示按比例缩放,False表示不按比例缩放。
- setToolTip(toolTip): 设置鼠标悬停在QLabel上时显示的提示信息。
显示图像或文本(难度简单),前面已经在某些小节出现过 label 了,但只是用来显示文本内容,实际上像 button(按钮), widget, label 等都是可以用来显示图像的。只是 button 不常用来显示单张图像,因为 button 是有三种状态,分别是按下,释放,悬停。所以它不常用于单单显示一张图像。
(1)首先按照文章新建项目(Qt教程 — 1.3 如何创建Qt项目-CSDN博客)。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QLabel>文件 —> 2)声明一个QLabel对象用于显示字符串和图像。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
// 用一个 QLabel 对象用于显示字符串
QLabel *labelString;
// 用一个 QLabel 对象用于显示图像
QLabel *labelImage;
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)加载文件路径。—>3)实例化QLabel对象,显示图像,设置QLabel显示位置与大小、label文字。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置大小与位置
this->setGeometry(0, 0, 800, 480);
// 使用资源里的文件时格式是 :+前缀+文件路径
QPixmap pixmap("/home/qinlong/Qt/3_5_DisplayWidgets_example/picture/Qt.jpg");
labelImage = new QLabel(this);
// 标签大小为 452×132,根据图像的大小来设置
labelImage->setGeometry(180, 10, 450, 300);
// 设置图像
labelImage->setPixmap(pixmap);
//开启允许缩放填充
labelImage->setScaledContents(true);
labelString = new QLabel(this);
labelString->setText("Qt从入门到精通");
labelString->setGeometry(330, 320, 150, 30);
}
MainWindow::~MainWindow()
{
delete ui;
}
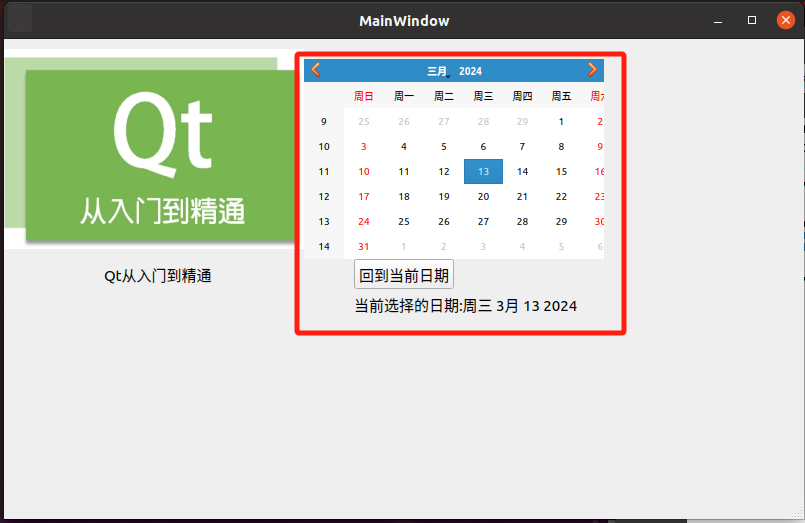
(4)程序编译运行的结果如下。

2.2 QCalendarWidget组件-日历简单的使用
QCalendarWidget是Qt中用于显示日历的组件,可以让用户选择日期。它提供了一种直观的方式来浏览和选择日期,非常适合需要用户选择日期的应用程序。
以下是一些常用的QCalendarWidget的参数设置:
- 设置最小日期和最大日期:可以使用setMinimumDate和setMaximumDate方法分别设置QCalendarWidget的最小日期和最大日期。
- 设置当前日期:可以使用setSelectedDate方法设置QCalendarWidget的当前日期。
- 设置显示标题:可以使用setWindowTitle方法设置QCalendarWidget的标题。
- 获取选中日期:可以使用selectedDate方法获取用户选择的日期。
日历简单的使用(难度:简单),本例只是简单的使用日历控件来达到一定的效果。使用一个 CalendarWidget 控件,一个 Label 来显示当前日历所选择的日期,一个 pushButton 按钮,点击 pushButton 按钮来回到当前系统的日期。
(1)为了简便,直接在上节的项目中添加代码。以下代码为本节可单独运行的代码,实验结果为和前节结合的代码,后同。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QCalendarWidget>、<QPushButton>、<QLabel>文件 —> 2)声明 QCalendarWidget, QPushButton, QLabel 对象和两个槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
#include <QCalendarWidget>
#include <QPushButton>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
// 声明 QCalendarWidget, QPushButton, QLabel 对象
QCalendarWidget *calendarWidget;
QPushButton *pushButton;
QLabel *label;
private slots:
// 槽函数
void calendarWidgetSelectionChanged();
void pushButtonClicked();
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)QCalendarWidget对象实例化,设置显示的位置、大小,像素。—> 3)实例化QLabel对象,显示图像,设置QLabel显示位置与大小、label文字—>4)信号槽连接—>5)写出槽函数,模拟车速表。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置大小与位置
this->setGeometry(0, 0, 800, 480);
/****** 2 *******/
// 对象实例化设置显示的位置与大小
calendarWidget = new QCalendarWidget(this);
calendarWidget->setGeometry(300, 20, 300, 200);
QFont font;
// 设置日历里字体的大小为 10 像素
font.setPixelSize(10);
calendarWidget->setFont(font);
// 对象实例化设置显示的位置与大小
pushButton = new QPushButton("回到当前日期",this);
pushButton->setGeometry(350, 220, 100, 30);
// 对象实例化设置显示的位置与大小
label = new QLabel(this);
label->setGeometry(350, 250, 400, 30);
QString str = "当前选择的日期:"
+ calendarWidget->selectedDate().toString();
label->setText(str);
// 信号槽连接
connect(calendarWidget, SIGNAL(selectionChanged()), this, SLOT(calendarWidgetSelectionChanged()));
connect(pushButton, SIGNAL(clicked()), this, SLOT(pushButtonClicked()));
}
void MainWindow::calendarWidgetSelectionChanged()
{
// 当日历点击改变当前选择的期时,更新 Label 的显示内容
QString str = "当前选择的日期:" + calendarWidget->selectedDate().toString();
label->setText(str);
}
void MainWindow::pushButtonClicked()
{
// 设置当前选定的日期为系统的 QDate
calendarWidget->setSelectedDate(QDate::currentDate());
}
MainWindow::~MainWindow()
{
delete ui;
}
(4)程序编译运行的结果如下。当程序运行后,可以通过点击鼠标或键盘来改变当前选定的日
期, label 标签则会改变为当前选定的日期,当点击回到当前日期按钮后,日历会改变当前选定
的日期并且把当前选定的日期改变为系统当前的日期。拓展:可以用日历来设置生日,日期提
醒等,还可以做成一个华丽的系统日历界面等。

2.3 QLCDNumber组件-控件作时钟的显示
QLCDNumber是Qt中用于显示数字的组件,通常用于显示整数或浮点数。它提供了一种简洁的方式来显示数字,可以用于显示计数器、定时器、传感器数据等。以下是一些常用的QLCDNumber的参数设置:
- 设置显示的数字:可以使用display方法设置QLCDNumber显示的数字。
- 设置显示模式:可以使用setMode方法设置QLCDNumber的显示模式,包括整数模式、十六进制模式等。
- 设置显示位数:可以使用setDigitCount方法设置QLCDNumber显示的数字位数。
- 设置段间距:可以使用setSegmentStyle方法设置QLCDNumber的段间距样式,包括圆角样式、方形样式等。
使用一个 LCDNumber 控件作时钟的显示,一个定时器定时更新 LCDNumber 的时间。
(1)为了简便,直接在上节的项目中添加代码。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QLCDNumber>
、<QTimer>、<QTime>文件 —> 2)声明QLCDNumber,QTimer和对应槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
#include <QLCDNumber>
#include <QTimer>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
// 声明 QLCDNumber,QTimer对象
QLCDNumber *lcdNumber;
QTimer *timer;
private slots:
// QTimer槽函数
void timerTimeOut();
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)tQCalendarWidge对象实例化,设置显示的位置、大小、位数。—> 3)实例化QTime对象,显示当前系统时间、显示的样式与大小、定时器 —>4)信号槽连接—>5)写出槽函数。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置大小与位置
this->setGeometry(0, 0, 800, 480);
/****** 3 *******/
// 实例化与设置显示的位置大小
lcdNumber = new QLCDNumber(this);
lcdNumber->setGeometry(620, 100, 150, 50);
// 设置显示的位数 8 位
lcdNumber->setDigitCount(8);
// 设置样式
lcdNumber->setSegmentStyle(QLCDNumber::Flat);
// 设置 lcd 显示为当前系统时间
QTime time = QTime::currentTime();
// 设置显示的样式
lcdNumber->display(time.toString("hh:mm:ss"));
timer = new QTimer(this);
// 设置定时器 1000 毫秒发送一个 timeout()信号
timer->start(1000);
/* 信号槽连接 */
connect(timer, SIGNAL(timeout()), this,
SLOT(timerTimeOut()));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::calendarWidgetSelectionChanged()
{
// 当日历点击改变当前选择的期时,更新 Label 的显示内容
QString str = "当前选择的日期:" + calendarWidget->selectedDate().toString();
label->setText(str);
}
void MainWindow::pushButtonClicked()
{
// 设置当前选定的日期为系统的 QDate
calendarWidget->setSelectedDate(QDate::currentDate());
}
void MainWindow::timerTimeOut()
{
// 当定时器计时 1000 毫秒后,刷新 lcd 显示当前系统时间
QTime time = QTime::currentTime();
// 设置显示的样式
lcdNumber->display(time.toString("hh:mm:ss"));
}
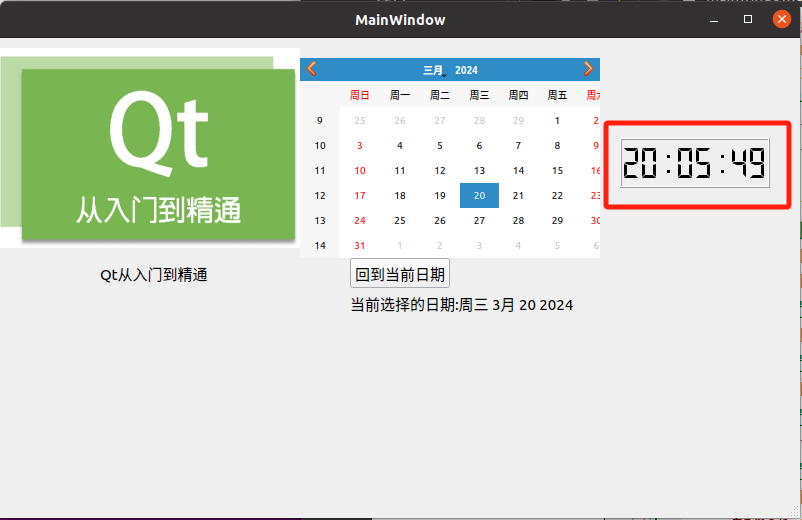
(4)程序编译运行的结果如下。程序运行后,可以看到时间为当前系统的时间, LCDNumber
时钟显示系统时钟的时钟并运行着。

2.4 QProgressBar组件-模拟手机电池充电
QProgressBar组件是Qt中的一个进度条组件,用于显示任务的进度。它可以显示任务的完成百分比,并且可以通过设置不同的样式来自定义外观。一些常用的功能参数设置包括
-
设置进度条的最小值和最大值:最小值可以通过
setMinimum($minValue$)方法设置,最大值可以通过setMaximum($maxValue$)方法设置。 -
设置当前进度值:可以通过
setValue($value$)方法设置当前进度值。 -
设置进度条的文本显示:可以通过
setFormat($formatString$)方法设置显示在进度条上的文本格式,例如"Progress: %p%"。 -
设置进度条的方向:可以通过
setOrientation($orientation$)方法设置进度条的方向,可以是水平方向或垂直方向。 -
设置进度条的样式:可以通过
setStyleSheet($styleSheet$)方法设置进度条的样式,可以自定义进度条的外观。 -
设置进度条的动画效果:可以通过
setInvertedAppearance($inverted$)方法设置进度条的动画效果,使进度条在不断增加时显示动画效果。
用一个 QProgressBar 模拟手机电池充电。
(1)为了简便,直接在上节的项目中添加代码。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QCalendarWidget>
、<QTimer>、<QProgressBar>文件 —> 2)声明QLCDNumber,QTimer和对应槽函数。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QLabel>
#include <QCalendarWidget>
#include <QTimer>
#include <QProgressBar>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
// 声明对象
QProgressBar *progressBar;
QTimer *timer_1;
// 用于设置当前 QProgressBar 的值
int value;
private slots:
// 槽函数
void timerTimeOut_1();
};
#endif // MAINWINDOW_H(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小,—>2)QCalendarWidge对象实例化,设置显示的位置、大小、样式表设置、范围、初始化 value、当前值、文本字符串的显示格式。—> 3)实例化QTime对象,定时器实例化设置每 100ms 发送一个 timeout 信号—>4)信号槽连接—>5)写出槽函数。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置大小与位置
this->setGeometry(0, 0, 800, 480);
/****** 1 *******/
// 使用资源里的文件时格式是 :+前缀+文件路径
QPixmap pixmap("/home/qinlong/Qt/3_5_DisplayWidgets_example/picture/Qt.jpg");
labelImage = new QLabel(this);
// 标签大小为 452×132,根据图像的大小来设置
labelImage->setGeometry(0, 10, 300, 200);
// 设置图像
labelImage->setPixmap(pixmap);
//开启允许缩放填充
labelImage->setScaledContents(true);
labelString = new QLabel(this);
labelString->setText("Qt从入门到精通");
labelString->setGeometry(100, 220, 150, 30);
/****** 4 *******/
progressBar = new QProgressBar(this);
progressBar->setGeometry(50, 300, 200, 60);
//样式表设置,常用使用 setStyleSheet 来设置样式(实现界面美化的功能), 具体可参考 styleSheet
progressBar->setStyleSheet (
"QProgressBar{border:8px solid #FFFFFF;"
"height:30;"
"border-image:url(:/images/battery.png);" //背景图片
"text-align:center;" // 文字居中
"color:rgb(255,0,255);"
"font:20px;" // 字体大小为 20px
"border-radius:10px;}"
"QProgressBar::chunk{"
"border-radius:5px;" // 斑马线圆角
"border:1px solid black;" // 黑边,默认无边
"background-color:skyblue;"
"width:10px;margin:1px;}" // 宽度和间距
);
// 设置 progressBar 的范围值
progressBar->setRange(0, 100);
// 初始化 value 为 0
value = 0;
// 给 progressBar 设置当前值
progressBar->setValue(value);
// 设置当前文本字符串的显示格式
progressBar->setFormat("充电中%p%");
// 定时器实例化设置每 100ms 发送一个 timeout 信号
timer = new QTimer(this);
timer->start(100);
// 信号槽连接
connect(timer, SIGNAL(timeout()),this, SLOT(timerTimeOut_1()));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::timerTimeOut_1()
{
// 定显示器时间到, value 值自加一
value ++;
progressBar->setValue(value);
// 若 value 值大于 100,令 value 再回到 0
if(value>100)
value = 0;
}
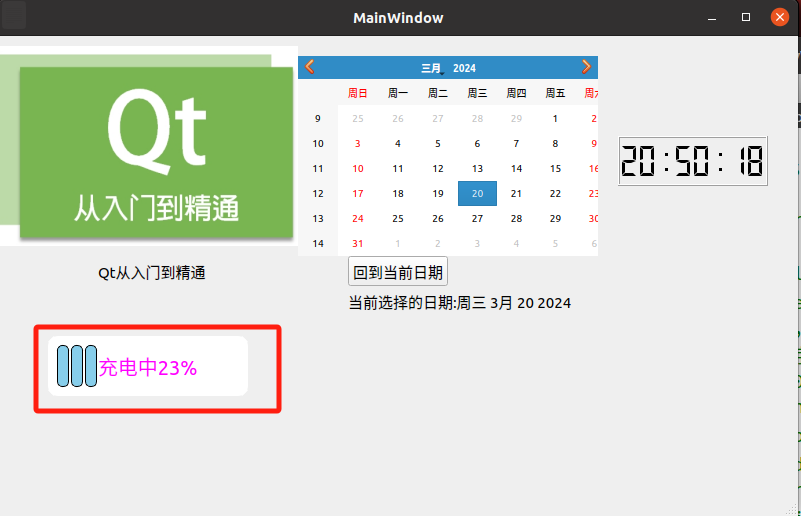
(4)程序编译运行的结果如下。程序运行后,可以看到在定时器的作用下,电池一直在充电,
充到 100%,又重新回到 0%重新充电。 QProgressBar 一般用于表示进度,常用于如复制进度,
打开、加载进度等。

2.5 QFrame组件-绘制水平/垂直线
QFrame 是 Qt 中的一个基本组件,用于在界面中创建一个矩形框架。它可以用来组织和布局其他组件,也可以用来显示边框、背景色等效果。
主要功能设置包括:
-
设置边框样式和宽度:可以通过设置
setFrameStyle()方法来设置边框的样式,如QFrame.Box、QFrame.Panel等,还可以通过setLineWidth()方法设置边框的宽度。 -
设置背景色:可以使用
setStyleSheet()方法来设置背景色,如setStyleSheet("background-color: #f0f0f0;")。 -
设置边距:可以使用
setContentsMargins()方法来设置内容与边框的距离。 -
设置阴影效果:可以通过设置
setFrameShadow()方法来添加阴影效果。 -
设置边框圆角:可以使用
setFrameShape()方法设置边框的形状,如圆角等。
定义两个 QFrame 对象,实例化后设置成一条水平样式,一条垂直样式。实际上 Display Widgets 里的 Horizontal Line/Vertical Line 是 QFrame已经封装好的控件,也可以通过下面的例子来实现不同的效果。
(1)为了简便,直接在上节的项目中添加代码。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QMainWindow>、<QFrame>文件。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QFrame>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
// 声明对象
QFrame *hline;
QFrame *vline;
QFrame *panel;
};
#endif // MAINWINDOW_H(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小,—>2)实例化三个QFrame对象,绘制水平、垂直曲线和方框,设置曲线、方框的大小、位置和阴影。添加完整代码如下。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置大小与位置
this->setGeometry(0, 0, 800, 480);
/****** 5 *******/
// 实例化
hline = new QFrame(this);
// 确定起始点,设置长和宽,绘制距形
hline->setGeometry(QRect(300, 400, 200, 40));
// 设置框架样式为 Hline,水平,可设置为其他样式例如 Box,由于是样式选择 HLine,所以只显示一条水平直线
hline->setFrameShape(QFrame::HLine);
// 绘制阴影
hline->setFrameShadow(QFrame::Sunken);
// 实例化
vline = new QFrame(this);
// 确定起始点,设置长和宽,绘制距形
vline->setGeometry(QRect(300, 300, 2, 150));
// 设置框架样式为 Vline,垂直,可设置为其他样式例如 Box,由于是样式选择 Vline,所以只显示一条垂直直线
vline->setFrameShape(QFrame::VLine);
// 绘制阴影
vline->setFrameShadow(QFrame::Sunken);
// 实例化
panel = new QFrame(this);
// 确定起始点,设置长和宽,绘制距形
panel->setGeometry(QRect(600, 300, 150, 150));
// 设置框架样式为 Vline,垂直,可设置为其他样式例如 Box,由于是样式选择 Vline,所以只显示一条垂直直线
panel->setFrameShape(QFrame::Panel);
// 绘制阴影
panel->setFrameShadow(QFrame::Sunken);
}
MainWindow::~MainWindow()
{
delete ui;
}
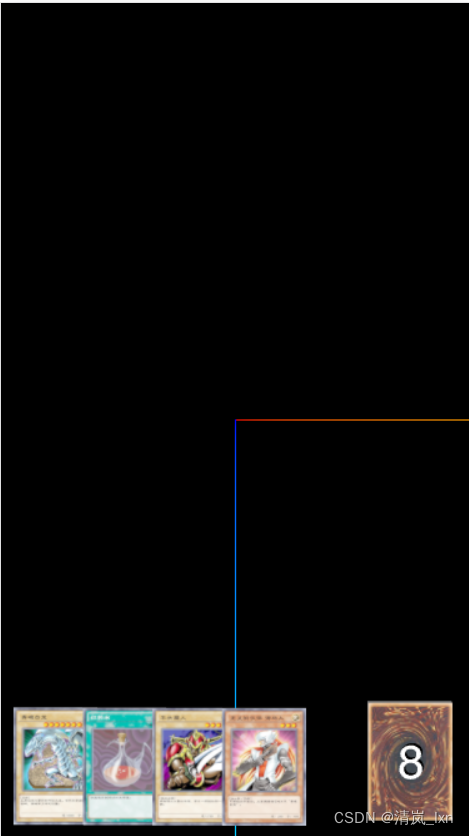
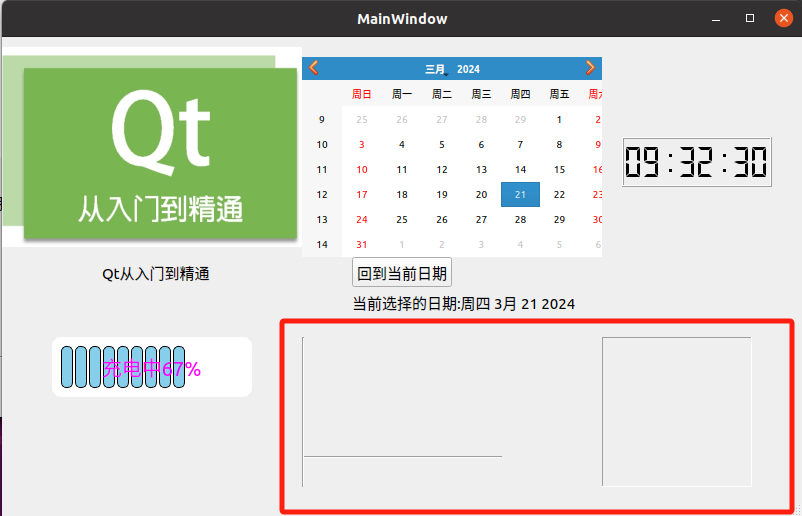
(4)程序编译运行的结果如下。在窗口中央出现一条垂直的直线、一条水平的直线和一个立体方框。可以用QFrame 来绘制一些比较好看的边框等,用作美化界面。 QFrame 类是所有框架的窗口部件的基类,所以像 QLabel 这种见的控件也可以设置成独特的边框样式。



![[ C++ ] STL---stack与queue](https://img-blog.csdnimg.cn/direct/7ce025ded1c14aa98e7f28d8dc41c42c.gif)