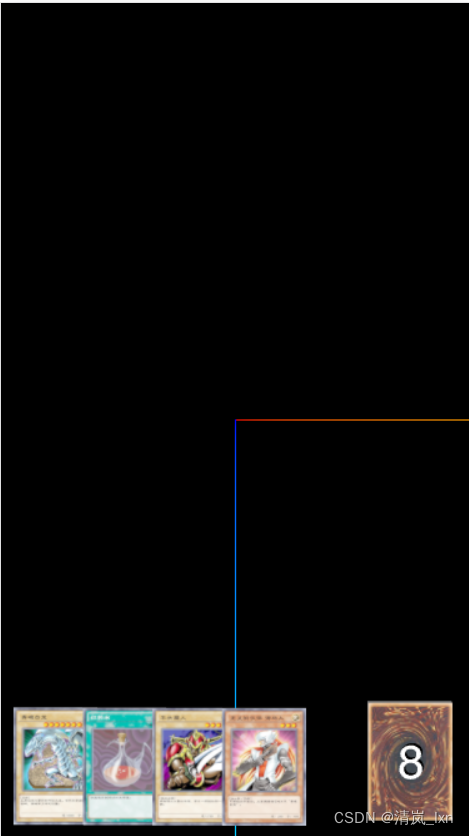
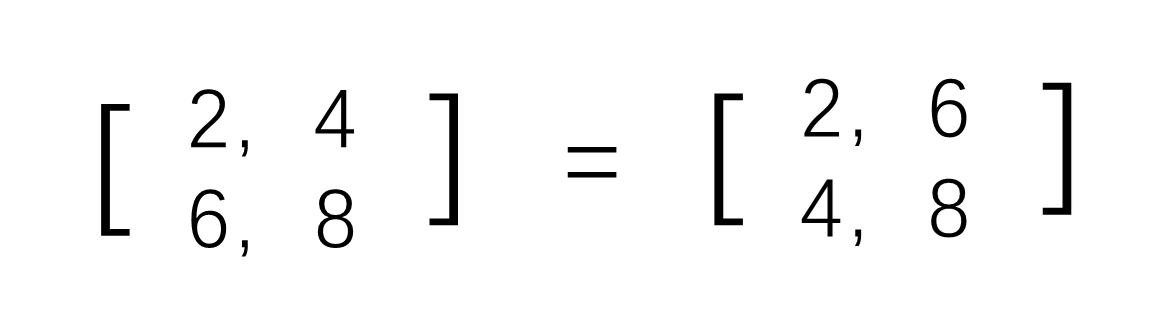
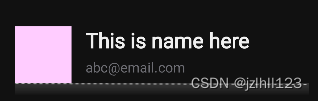
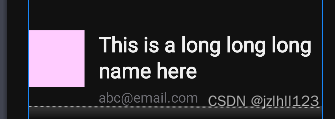
前提就是想让一个控件X,对齐A,B,C等控件最高的位置,直接看图。


看,由于name的一行,或者2行,会导致email行的高度,可能比image块高,也可能比image快矮。
那么,往下的控件我该如何实现呢?
<ImageView
android:id="@+id/image"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="65dp"
android:layout_height="65dp"/>
<TextView
android:id="@+id/name"
app:layout_constraintStart_toEndOf="@id/image"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@id/image"
android:layout_marginStart="16dp"
android:layout_width="0dp"
android:maxLines="2"
android:ellipsize="end"
android:layout_height="wrap_content"
tools:text="This is a looog name here for this name"/>
<TextView
android:id="@+id/email"
app:layout_constraintStart_toEndOf="@id/image"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginStart="16dp"
android:textSize="16dp"
android:layout_width="0dp"
android:maxLines="1"
android:ellipsize="end"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/name"
android:layout_marginTop="4dp"
tools:text="abc@email.com" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/lowestBarrier"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:barrierDirection="bottom"
app:constraint_referenced_ids="image,email" />
<View
android:layout_marginTop="12dp"
app:layout_constraintTop_toBottomOf="@id/lowestBarrier"
...>
使用Barrier对齐ConstraintLayout几个控件的最高的一个。如上图虚线处,就是Barrier的位置。下面的控件就可以根据Barrier位置来做对齐了。