文章目录
- 结论
- 1、重复定义变量名
- var:允许重复定义变量名
- let和const:不可以重复定义变量名
- 2、修改值
- var:允许修改值
- let:允许修改值
- const:不允许修改值,会报错
- 3、变量提升
- var : 支持变量提升
- let和const:不支持,会报错
- 4、作用域
- var : 全局变量
- let: 局部变量
- const: 声明常量不能进行修改
结论
- 根据实际场景使用: 最小粒度使用命令
| 重复定义 | 修改值 | 变量提升(先使用后定义) | 作用域 | |
|---|---|---|---|---|
| var | 允许 | 允许 | 允许 | 全局 |
| let | - | 允许 | - | 局部 |
| const (常量) | - | - | - |
主要从
- 是否可以重复定义变量名
- 是否允许修改值
- 是否具有变量提升
- 作用域
这四个方面来进行介绍。
1、重复定义变量名
var:允许重复定义变量名
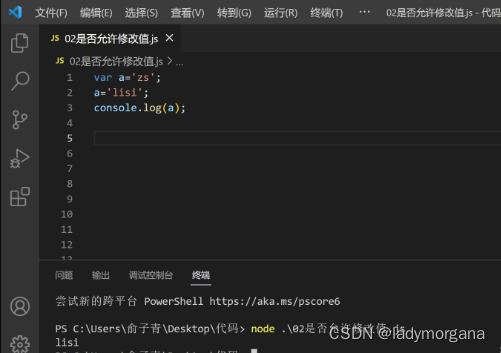
我先定义一个变量a,给它附上一个初始值,我们打印一下结果
之后我们对这个变量进行重复的定义,再打印一下结果
发现初始值被覆盖了

所以说var是可以重复定义变量名的。
let和const:不可以重复定义变量名
直接就报错了

2、修改值
var:允许修改值
首先我们定义一个变量给它附上一个初始值,然后对这个变量附上一个新的值。
我们打印一下这个变量的值,发现这个变量的值的确被修改了

let:允许修改值

const:不允许修改值,会报错

这是因为const所定义的变量是常量,是不允许被修改的。
3、变量提升
-
通常:先定义变量,然后再去使用变量
-
变量提升:可以让你先使用变量,之后再去定义变量
var : 支持变量提升

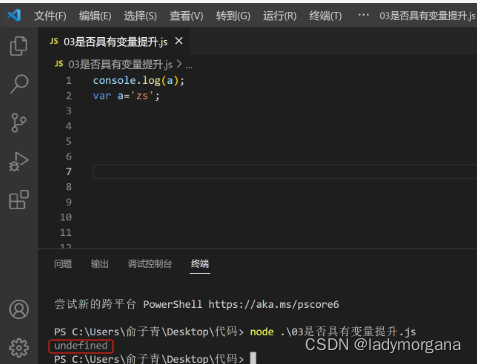
在使用a变量之前并没有定义这个变量.
是在使用之后才进行定义的。
但是整个代码依然能够运行。
但是它的结果似乎和我们的预期不太一样,它的结果是undefined。
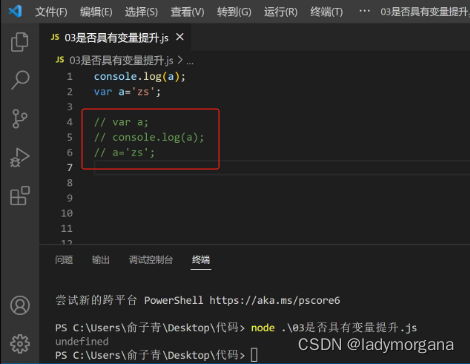
- 可以理解为做了如下的处理

这就是变量提升,是var所定义的变量特有的。
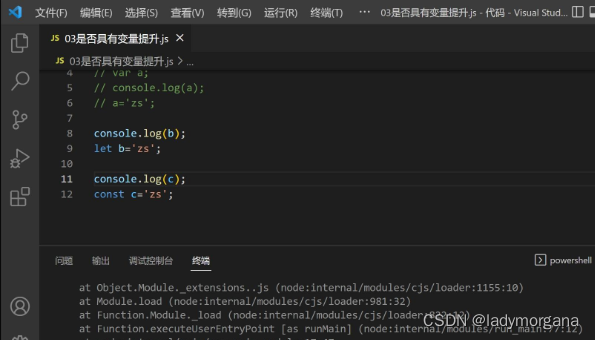
let和const:不支持,会报错

4、作用域
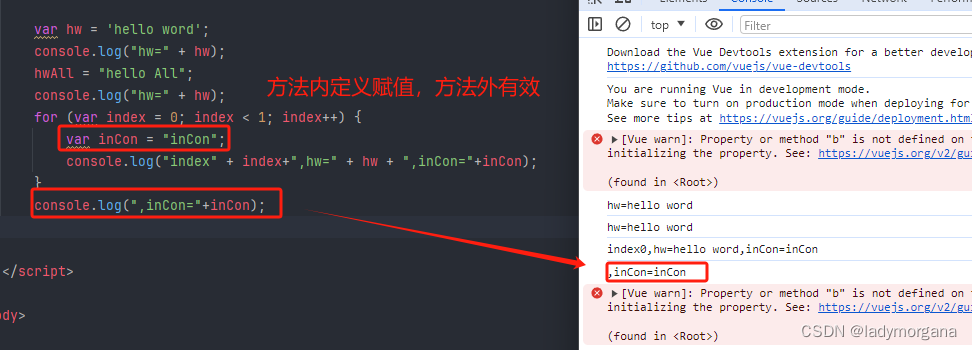
var : 全局变量
- 默认全局变量
- 缺省的定义是全局变量
var hw = 'hello word';
console.log("hw=" + hw);
hwAll = "hello All";
console.log("hw=" + hw);
for (var index = 0; index < 1; index++) {
var inCon = "inCon";
console.log("index" + index+",hw=" + hw + ",inCon="+inCon);
}
console.log(",inCon="+inCon);

let: 局部变量
- 仅在方法内有效
for (let index = 0; index < 1; index++) {
let inConLet = "inConLet";
console.log("index" + index+",hw=" + hw + ",inConLet="+inConLet);
}
- 如果不在作用域会报异常
D:\vuecode\es6\hw.js:20
console.log(",inConLet="+inConLet);
^
ReferenceError: inConLet is not defined
at Object.<anonymous> (D:\vuecode\es6\hw.js:20:26)
at Module._compile (internal/modules/cjs/loader.js:1158:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1178:10)
at Module.load (internal/modules/cjs/loader.js:1002:32)
at Function.Module._load (internal/modules/cjs/loader.js:901:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:74:12)
at internal/main/run_main_module.js:18:47
const: 声明常量不能进行修改
- 声明常量不能进行修改
for (let index = 0; index < 1; index++) {
let inConLet = "inConLet";
console.log("index" + index+",hw=" + hw + ",inConLet="+inConLet);
}
- 如果不在作用域会报异常
TypeError: Assignment to constant variable.
at Object.<anonymous> (D:\vuecode\es6\hw.js:25:5)
at Module._compile (internal/modules/cjs/loader.js:1158:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1178:10)
at Module.load (internal/modules/cjs/loader.js:1002:32)
at Function.Module._load (internal/modules/cjs/loader.js:901:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:74:12)
at internal/main/run_main_module.js:18:47

![[ C++ ] STL---stack与queue](https://img-blog.csdnimg.cn/direct/7ce025ded1c14aa98e7f28d8dc41c42c.gif)